编译自:A Guide to Becoming a Full-Stack Developer in 2017
译者:开源中国 - 边城, 还是君影文华, 亚林瓜子, 我是菜鸟我骄傲, 无若, rever4433, 君影文华, 圣洁之子
据 Stack Overflow 2016 Developer Survey 调研,全栈网络开发是目前最受欢迎的开发职业。难怪现在有几十个在线的或者个人版程序来帮助人们成长为全栈开发员,甚至可以协助新加入的开发人员找到更高薪的编程工作。
一些流行的在线程序可以从这些网站找到: Lynda、Udacity、Coursera、Thinkful、General Assembly, 还有更多可从这里获取。除这些在线程序以外,另有个人版的代码训练基地可以教人们成为网络开发员所必需的技能。
本篇文章中,我不会谈论哪种网站或者编程训练营有最好的网络开发程序。而是给从未学习过编程的你,提供一个明确的指引,包括如何成为全栈网络开发人员最必不可少的技能以及如何找到工作。我将从以下三点讲起:
1、2017年被大量用来教学给学生的程序
2、来自过去几年我在公司中面试的开发职位以及面试潜在的全栈网络开发职位的候选人员所积累下来的经验。
3、来自Coderbyte中已经开始接受编程训练和之后得到编程工作的人的故事和反馈。
终极指南
全栈 Web 开发人员是能够工作在应用程序的前端和后端的开发人员。前端通常是指应用程序中用户将看到或交互的部分,后端是应用程序中处理逻辑、数据库交互、用户认证、服务器配置的部分。全栈开发并不意味着你已经掌握了前端和后端工作所需的一切,而是意味着你可以在双端工作并理解构建应用程序时发生的情况。
如果你想在 2017 年成为一个全栈 Web 开发人员,并找到你的第一份工作,下面是一个参考指南,列出了你需要学习的东西。
1. HTML/CSS
几乎所有程序,无论是在线的还是离线的,都在说明要成为 Web 开发者需要从 HTML 和 CSS 开始,因为它们是 Web 的基石。简单地说,HTML 让你给网站添加内容,而 CSS 则为这些内容添加样式。下面的主题都是关于 HTML/CSS 的,在面试和工作中都经常遇到:
1、语义化的 HTML。
2、解释CSS 盒模型。
3、CSS 预处理器的优点(你不需要深入理解,但应该知道这是什么以及它们对开发起到的辅助作用)。
4、使用CSS 媒体查询针对不同的设备编写响应式的 CSS。
5、Bootstrap(一个辅助页面设计和布局的框架,大量在线程序或学校都关注 Bootstrap 教学。实际上,深入理解基本的 CSS 比理解特定的 Bootstrap 特性和方法更为重要)。
2. JavaScript
JavaScript 语言一年比一年流行,新的库、框架和工具层出不穷。Stack Overflow 2016 年的开发者调查指出,JavaScript 在全栈、前端和后端开发中都是最流行的语言。它是浏览器唯一支持的原生语言,同时也能作为服务器端语言(下面会看到 Node.js)。下面是一些作为全栈开发者所需要了解的主题:
1、理解如何使用 DOM。了解JSON并知道如何操作它。
2、重要的语言特性,比如函数式成分、原型继承、闭包、事件委托、作用域、高阶函数等。
3、异步控制流、Promise和回调。
4、了解如何正确地通过模块化组织你的代码,像webpack、browserify或者gulp这样的构建工具对此大有裨益。
5、至少会使用一个流行框架(很多程序将重要放在教你使用像React和AngularJS这样的库或框架,但实际上更重要的事情是深入理解 JavaScript 语言而不是特定的框架特性。只要你精通 JavaScript,选用一个框架将不费吹灰之力)。
6、虽然有些人可能认为你应该减少使用jQuery,因为它正趋于死亡。但 jQuery 代码仍然存在于大量应用中,彻底理解它会对你很有帮助。
7、了解一些关于测试框架的知识,以及明白它们的重要性(有人甚至会认为这个话题可有可无)。
8、学习重要的ES6 新特性(可选)。
3. 后端语言
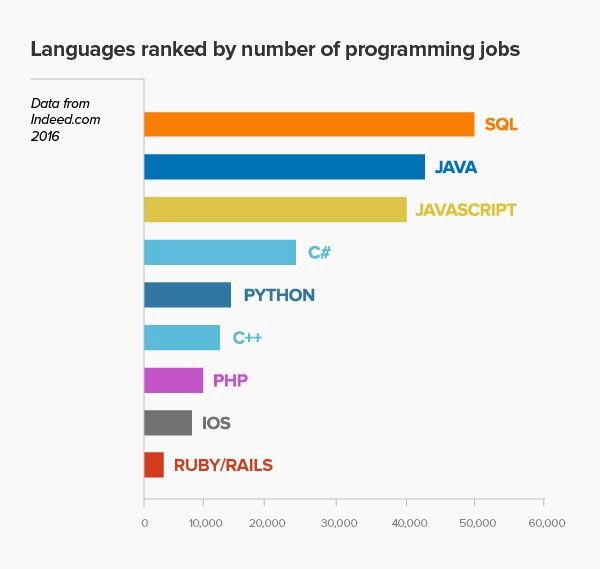
一旦你认为已掌握好 HTML/CSS 和 JavaScript 技能,你会向一门后端编程语言进军,以便处理类似数据库操作、用户认证以及应用逻辑的任务。所有在线练习平台和代码训练营通常集中于一门特定的后端语言,而实际上你选择哪一门也并不重要,只要你理解你正在做的事情并学到了你所选语言的本质。如果你问学哪一门后端语言最好,你会得到各种各样的无数的回复,所以下图我给大家列出了一些受欢迎的组合。
一个重要的提示:不管你决定学习哪一门,请坚持下去,并尽可能深入学习-所有下图列出的语言都有相应的工作机会。
1、Node.js:这是一个很好的选择,因为 Node.js 本身就是 JavaScript 环境,这意味着你不需要学习新的语言。这也是很多在线平台和训练营为什么选择教学 Node.js 的原因。这里你最有可能学习的也是最受欢迎的能帮助你开发网络应用的框架就是Express。
2、Ruby:用 Ruby 开发比较受欢迎的开发框架有 Rails 和 Sinatra 。很多教学平台把 Ruby 作为首选后端语言。
3、Python:Python 受欢迎的开发框架有 Django 和 Flask 。
4、Java:现在 Java 语言很少被选中作为全栈网络开发的教学语言,但是一些公司现在还是使用 Java 作为后端语言,所以现在也还是一门有相当需求量的语言(见上图)。
5、PHP:PHP 现在也很少被这些平台教学选中,但就像 Java 一样,它也还是有一定的需求量,而且也是当今网络发展的基石。
4. 数据库 & Web 存储
编写 Web 应用的过程中,有时候需要保存数据,以便稍后再进行访问。那么最好掌握下面这些有关数据库和存储的主题。
1、理解关系型数据,比如SQL,带来的好处。
2、学习NoSQL数据库,比如MongoDB。
3、知道在某些情况下,哪一种更合适。
4、知道如何使用你的后端语言连接数据库(比如 Node.js + MongoDB)。
5、知道像Redis或memcached这类内存数据存储的优势。
6、Web 存储可在浏览顺中存储会话、Cookie 以及缓存数据。
7、伸缩型数据库、ACID和ORM(都是可选的)。
5. HTTP & REST
HTTP 是应用于互联网的一项无状态应用协议 —— 它规范了客户端连接到服务器的行为(比如 JavaScript 代码通过 AJAX 请求后端服务器中运行的代码就是采用的 HTTP)。下面列出了你应该了解的重要主题:
1、什么是REST以及它为什么对 HTTP 协议和 Web 应用来说很重要。
2、设计RESTful API 的最佳实践。POST/GET请求。
3、学会使用Chrome DevTools是极其有用的。
4、SSL 证书是什么。
5、HTTP/2 & SPDY(可选)。
6、WebSockets、Web Workers,以及Service Workers(均可选)。
6. Web 应用架构
当你认为已经掌握了 HTML/CSS、JavaScript、后端编程、数据库 和 HTTP/REST ,你就到了难对付的部分了。这时,如果你想创建一个稍微复杂的 web 应用,你需要了解如何组织代码,如何分割文件,往哪里保存大量媒体文件,如何结构化数据库里的数据,何处执行特定的计算任务(客户端还是服务器端),以及更多其他问题。
网上你可以读到一些最佳范例,但是最好的学习应用架构的方法是自己实践一个包含多个分散部件的大型应用 —— 甚至更好的方法是:和团队合作开发一个相对大型/复杂的应用。
这也是为什么,比如有个七年以上工作经验的人,也许他未必比工作两年的另一个人更懂 CSS 或 JavaScript ,但或许是多年各种不同应用和网站的工作经验,使他学习到如何最有效的架构和设计应用(包括学习其他重要事项),并且在开发过程中能看清“全局”。以下书籍或文章可以帮助你学习如何有效架构你得网络应用:
1、学习通用的平台即服务,比如Heroku和AWS。Heroku 允许你做很少的配置或服务器维护,即可轻松上传代码,并执行应用。AWS 提供许多产品和服务帮助解决存储、视频处理、负载均衡以及其他更多其他的问题。
2、应用和流行浏览器的性能优化。
3、关于网络应用架构应该考虑哪些要素的一些观点。
4、微软文档:设计网络应用。
5、模型-视图-控制器编程模式(MVC)。
6、当然,最重要的还是应该尝试与别人合作项目,阅读 Github 上受欢迎的代码,以及尽可能向资深开发员学习。
7. Git
Git是一套版本控制系统,它允许开发团队的开发人员跟踪代码库的所有更改。了解与 Git 相关的一些事项非常重要,它能让你了解如何正确获取错过的最新代码,更新部分代码,修复并修改其他人的代码,而不会发生任何意外。 你一定要学习 Git 背后的概念,并多做尝试。
1、这里是一个参考列表,它列出了你将会使用到的 git 命令。
2、这里是一本手册对 Git 和 GitHub 的初学者很有用。
8. 基本算法和数据结构
这个话题在开发世界中有点两极分化,因为有些开发人员认为在 Web 开发中不应该如此重视计算机科学的主题诸如树的遍历、排序、算法分析、矩阵操纵等。然而,像谷歌这样的公司在面试中问这些类型的问题是出了名的。有人说谷歌的前端工程师面试:
也就是说,正如Ryan McGrath所提到的,我们的前端(FE)工程师要有一个坚实的计算机科学(CS)背景,就像我们所有的工程师一样。
虽然有些公司确实要求申请人拥有计算机科学学位或同等学历,也有很多公司愿意雇佣没有这个技术资格的人,如果他们能够证明他们懂得如何开发应用程序和展示出对整个域的理解。但是,作为一个合格的开发人员,而不是编写低效的代码或使用错误的工具,部分要求是理解一些基本算法和数据结构,能够分析权衡。所以你一定要学会一些东西:
1、研究哈希表并试着在更深的层次上理解它们。这个数据结构构成了 JavaScript 中的对象(Python 中的字典,Ruby 中的哈希)的基础。
2、理解树和图作为数据结构有何益处。
3、理解算法复杂度分析的基础知识,所以你不会做傻事,像创建实际上没必要创建的3层嵌套的循环!
4、懂得何时使用对象或是数组,并懂得取舍。
5、了解为何在处理大量数据时缓存是如此重要。也要了解内存存储和磁盘存储各自的利与弊。
6、了解队列和栈的区别。
学习所有这些是会很辛苦,但最终还是值得的,并且全栈开发充满乐趣!请在下面留下你的意见,并且访问Coderbyte进行算法练习。