使用JS--->2048游戏项目(一)
2048游戏项目第一天
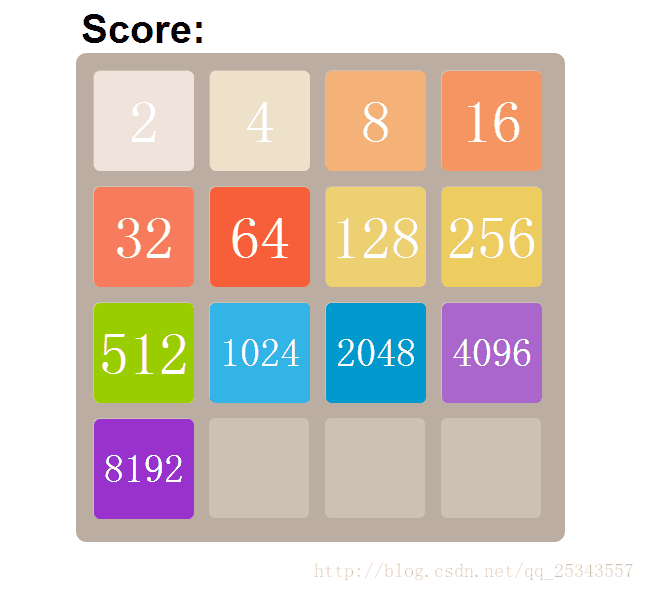
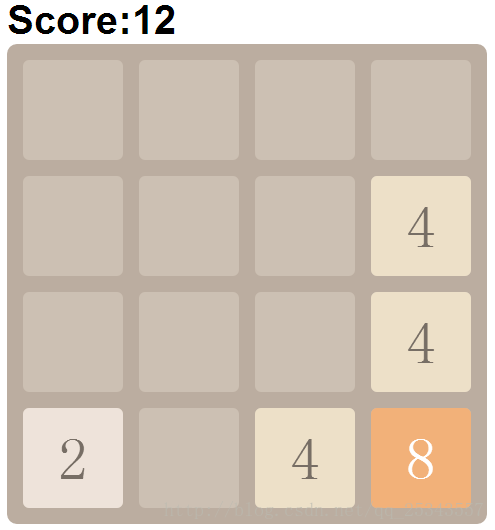
实现效果:

第一天完成项目内容和样式的制作
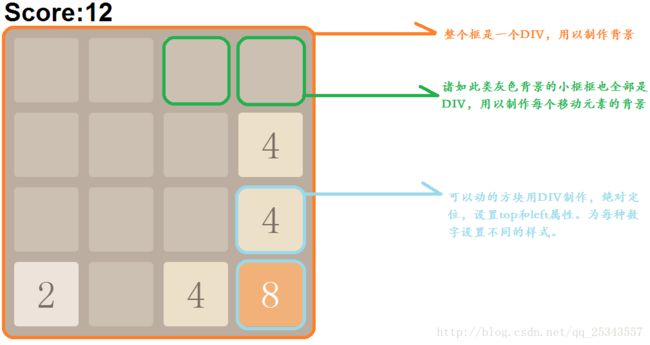
项目界面结构分析:

对应html和css样式如下
<p>Score:<span id="score">span>p>
<div id="back">
<div class="grid">div>
<div class="grid">div>
<div class="grid">div>
<div class="grid">div>
<div class="grid">div>
<div class="grid">div>
<div class="grid">div>
<div class="grid">div>
<div class="grid">div>
<div class="grid">div>
<div class="grid">div>
<div class="grid">div>
<div class="grid">div>
<div class="grid">div>
<div class="grid">div>
<div class="grid">div>
<div id="c00" class="cell n2">2div>
<div id="c01" class="cell n4">4div>
<div id="c02" class="cell n8">8div>
<div id="c03" class="cell n16">16div>
<div id="c10" class="cell n32">32div>
<div id="c11" class="cell n64">64div>
<div id="c12" class="cell n128">128div>
<div id="c13" class="cell n256">256div>
<div id="c20" class="cell n512">512div>
<div id="c21" class="cell n1024">1024div>
<div id="c22" class="cell n2048">2048div>
<div id="c23" class="cell n4096">4096div>
<div id="c30" class="cell n8192">8192div>
<div id="c31" class="cell">div>
<div id="c32" class="cell">div>
<div id="c33" class="cell">div>
div>/*CSS样式*/
p{
width: 480px;
margin: 0 auto;
font-family: Arial;
font-weight: bold;
font-size: 40px;
padding-top: 15px;
/*设置分数样式*/
}
#back{
width:487px;
height:487px;
margin: 0 auto;/*居中*/
border: 1px solid #bbada0;
background-color: #bbada0;
border-radius: 10px;/*设置圆角*/
position: relative;
}
.grid,.cell{
width: 100px;
height: 100px;
border-radius: 6px;
}
.grid{
width: 98px;
height: 98px;
float: left;
border: 1px solid #ccc0b3;
background-color: #ccc0b3;
margin: 16px 0 0 16px;
}
.cell{
text-align: center;
line-height: 100px;
color: #776e65;
font-size: 60px;
position: absolute;
}
/*设置每一行前景单元格垂直位置*/
#c00,#c01,#c02,#c03{top:17px;}
#c10,#c11,#c12,#c13{top:133px;}
#c20,#c21,#c22,#c23{top:249px;}
#c30,#c31,#c32,#c33{top:365px;}
/*设置每一列前景单元格水平位置*/
#c00,#c10,#c20,#c30{left:17px;}
#c01,#c11,#c21,#c31{left:133px;}
#c02,#c12,#c22,#c32{left:249px;}
#c03,#c13,#c23,#c33{left:365px;}
/*设置每个数字的样式*/
.n2{background-color: #eee3da;}
.n4{background-color: #ede0c8;}
.n8{background-color: #f2b179;}
.n16{background-color: #f59563;}
.n32{background-color: #f67c5f;}
.n64{background-color: #f65e3b;}
.n128{background-color: #edcf72;}
.n256{background-color: #edcc61;}
.n512{background-color: #9c0;}
.n1024{background-color: #33b5e5;}
.n2048{background-color: #09c;}
.n4096{background-color: #a6c;}
.n8192{background-color: #93c;}
.n2,.n4,.n8,.n16,.n32,.n64,.n128,.n256,.n512,.n1024,.n2048,.n4096,.n8192{color: #fff;}
.n1024,.n2048,.n4096,.n8192{font-size: 40px;}转载:http://blog.csdn.net/qq_25343557/article/details/72704504