java实现点击的图片验证码
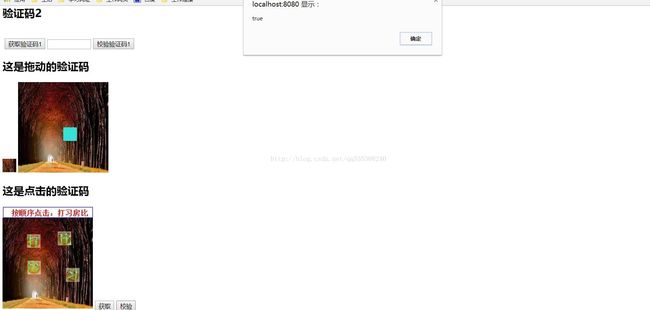
直接上图:
这个验证码丑了点,大家将就这看吧,或许将来用的到。写个博客留念。直接服务端源码
package com.gt.gtop.controller;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Rectangle;
import java.awt.image.BufferedImage;
import java.io.ByteArrayOutputStream;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.imageio.ImageReadParam;
import javax.imageio.ImageReader;
import javax.imageio.stream.ImageInputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.apache.commons.lang.StringUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.gt.gtop.controller.base.BaseController;
@Controller
@RequestMapping("/cut")
public class CutPicture extends BaseController {
private static final String key = "randomCode3";
private static final int WIDTH = 30;
private static final int HIGHT = 30;
// 准备常用汉字集
private static final String base = "\u7684\u4e00\u4e86\u662f\u6211\u4e0d\u5728\u4eba\u4eec\u6709\u6765\u4ed6\u8fd9"
+ "\u4e0a\u7740\u4e2a\u5730\u5230\u5927\u91cc\u8bf4\u5c31\u53bb\u5b50\u5f97\u4e5f\u548c"
+ "\u90a3\u8981\u4e0b\u770b\u5929\u65f6\u8fc7\u51fa\u5c0f\u4e48\u8d77\u4f60\u90fd\u628a"
+ "\u597d\u8fd8\u591a\u6ca1\u4e3a\u53c8\u53ef\u5bb6\u5b66\u53ea\u4ee5\u4e3b\u4f1a\u6837"
+ "\u5e74\u60f3\u751f\u540c\u8001\u4e2d\u5341\u4ece\u81ea\u9762\u524d\u5934\u9053\u5b83"
+ "\u540e\u7136\u8d70\u5f88\u50cf\u89c1\u4e24\u7528\u5979\u56fd\u52a8\u8fdb\u6210\u56de"
+ "\u4ec0\u8fb9\u4f5c\u5bf9\u5f00\u800c\u5df1\u4e9b\u73b0\u5c71\u6c11\u5019\u7ecf\u53d1"
+ "\u5de5\u5411\u4e8b\u547d\u7ed9\u957f\u6c34\u51e0\u4e49\u4e09\u58f0\u4e8e\u9ad8\u624b"
+ "\u77e5\u7406\u773c\u5fd7\u70b9\u5fc3\u6218\u4e8c\u95ee\u4f46\u8eab\u65b9\u5b9e\u5403"
+ "\u505a\u53eb\u5f53\u4f4f\u542c\u9769\u6253\u5462\u771f\u5168\u624d\u56db\u5df2\u6240"
+ "\u654c\u4e4b\u6700\u5149\u4ea7\u60c5\u8def\u5206\u603b\u6761\u767d\u8bdd\u4e1c\u5e2d"
+ "\u6b21\u4eb2\u5982\u88ab\u82b1\u53e3\u653e\u513f\u5e38\u6c14\u4e94\u7b2c\u4f7f\u5199"
+ "\u519b\u5427\u6587\u8fd0\u518d\u679c\u600e\u5b9a\u8bb8\u5feb\u660e\u884c\u56e0\u522b"
+ "\u98de\u5916\u6811\u7269\u6d3b\u90e8\u95e8\u65e0\u5f80\u8239\u671b\u65b0\u5e26\u961f"
+ "\u5148\u529b\u5b8c\u5374\u7ad9\u4ee3\u5458\u673a\u66f4\u4e5d\u60a8\u6bcf\u98ce\u7ea7"
+ "\u8ddf\u7b11\u554a\u5b69\u4e07\u5c11\u76f4\u610f\u591c\u6bd4\u9636\u8fde\u8f66\u91cd"
+ "\u4fbf\u6597\u9a6c\u54ea\u5316\u592a\u6307\u53d8\u793e\u4f3c\u58eb\u8005\u5e72\u77f3"
+ "\u6ee1\u65e5\u51b3\u767e\u539f\u62ff\u7fa4\u7a76\u5404\u516d\u672c\u601d\u89e3\u7acb"
+ "\u6cb3\u6751\u516b\u96be\u65e9\u8bba\u5417\u6839\u5171\u8ba9\u76f8\u7814\u4eca\u5176"
+ "\u4e66\u5750\u63a5\u5e94\u5173\u4fe1\u89c9\u6b65\u53cd\u5904\u8bb0\u5c06\u5343\u627e"
+ "\u4e89\u9886\u6216\u5e08\u7ed3\u5757\u8dd1\u8c01\u8349\u8d8a\u5b57\u52a0\u811a\u7d27"
+ "\u7231\u7b49\u4e60\u9635\u6015\u6708\u9752\u534a\u706b\u6cd5\u9898\u5efa\u8d76\u4f4d"
+ "\u5531\u6d77\u4e03\u5973\u4efb\u4ef6\u611f\u51c6\u5f20\u56e2\u5c4b\u79bb\u8272\u8138"
+ "\u7247\u79d1\u5012\u775b\u5229\u4e16\u521a\u4e14\u7531\u9001\u5207\u661f\u5bfc\u665a"
+ "\u8868\u591f\u6574\u8ba4\u54cd\u96ea\u6d41\u672a\u573a\u8be5\u5e76\u5e95\u6df1\u523b"
+ "\u5e73\u4f1f\u5fd9\u63d0\u786e\u8fd1\u4eae\u8f7b\u8bb2\u519c\u53e4\u9ed1\u544a\u754c"
+ "\u62c9\u540d\u5440\u571f\u6e05\u9633\u7167\u529e\u53f2\u6539\u5386\u8f6c\u753b\u9020"
+ "\u5634\u6b64\u6cbb\u5317\u5fc5\u670d\u96e8\u7a7f\u5185\u8bc6\u9a8c\u4f20\u4e1a\u83dc"
+ "\u722c\u7761\u5174\u5f62\u91cf\u54b1\u89c2\u82e6\u4f53\u4f17\u901a\u51b2\u5408\u7834"
+ "\u53cb\u5ea6\u672f\u996d\u516c\u65c1\u623f\u6781\u5357\u67aa\u8bfb\u6c99\u5c81\u7ebf"
+ "\u91ce\u575a\u7a7a\u6536\u7b97\u81f3\u653f\u57ce\u52b3\u843d\u94b1\u7279\u56f4\u5f1f"
+ "\u80dc\u6559\u70ed\u5c55\u5305\u6b4c\u7c7b\u6e10\u5f3a\u6570\u4e61\u547c\u6027\u97f3"
+ "\u7b54\u54e5\u9645\u65e7\u795e\u5ea7\u7ae0\u5e2e\u5566\u53d7\u7cfb\u4ee4\u8df3\u975e"
+ "\u4f55\u725b\u53d6\u5165\u5cb8\u6562\u6389\u5ffd\u79cd\u88c5\u9876\u6025\u6797\u505c"
+ "\u606f\u53e5\u533a\u8863\u822c\u62a5\u53f6\u538b\u6162\u53d4\u80cc\u7ec6";
/**
* 获取图片的验证码小图片
*
* @param request
* @param response
* @return
*/
@RequestMapping("/code3")
public void getVerificationCodeCH(HttpServletRequest request, HttpServletResponse response) {
// http://localhost:8080/gtop/img/149679.jpg
String url = "\\img\\200.jpg";
System.out.println(request.getSession().getServletContext().getRealPath("")); // 路径
url = request.getSession().getServletContext().getRealPath("") + url;
readUsingImageReaderBigcH(url, 20, 20, request, response);
}
// 30-50
public void readUsingImageReaderBigcH(String src, int x, int y, HttpServletRequest request,
HttpServletResponse response) {
try {
InputStream source = new FileInputStream(src);
BufferedImage image = null;
image = ImageIO.read(source);
int hight = image.getHeight();
Graphics graphics = image.getGraphics();
// 写入汉字
// 设置颜色
graphics.setColor(Color.green);
graphics.setFont(new Font("宋体", Font.BOLD, 30));
StringBuilder sb = new StringBuilder();
//获取随机位子
List
Random random = new Random();
for (int i = 0; i < 1000; i++) {
int number = random.nextInt(4) + 1;
if (!intList.contains(number)) {
intList.add(number);
}
if(intList != null && intList.size() >= 4){
continue;
}
}
//list参数坐标参数 用于校验是否验证通过
List
for (int i = 0; i < 4; i++) { // 4个汉字
String ch = base.charAt(new Random().nextInt(base.length())) + "";
sb.append(ch);
int place = intList.get(i);
if (place == 1) {
x = new Random().nextInt(20) + 50; // 自己定义的位子坐标
y = new Random().nextInt(20) + 50; // i=1的时候,y的值
}
if (place == 2) {
x = new Random().nextInt(70) + 100; // 自己定义的位子坐标
y = new Random().nextInt(20) + 50; // i=2的时候,y的值
}
if (place == 3) {
x = new Random().nextInt(70) + 100; // 自己定义的位子坐标
y = new Random().nextInt(70) + 100; // i=3的时候,y的值
}
if (place == 4) {
x = new Random().nextInt(2) + 50; // i=4的时候,x的值
y = new Random().nextInt(70) + 100; // 自己定义的位子坐标
}
System.out.println("x:" + x + ",y:" + y + ",hight:" + hight);
graphics.drawString(ch, x, y);
codeList.add(x + "_" + y); // jsp页面坐标原点在左下
// ,drawString方法坐标原点在左上
}
//放入session
//将产生的随机汉字验证码存进session中进行保存
String sessionid = request.getSession().getId();
request.getSession().setAttribute(sessionid + key, codeList);
///////////////////////////////////
// 可以将图片合并传入前段 也可以直接传数据汉字给前端
// 创建图片缓存
BufferedImage bi = new BufferedImage(image.getWidth(), 25, BufferedImage.TYPE_INT_RGB);
Graphics gra = bi.getGraphics();
// 设置背景颜色
gra.setColor(Color.WHITE);
// 填充区域
gra.fillRect(0, 0, bi.getWidth(), bi.getHeight());
// 设置边框颜色
gra.setColor(Color.BLUE);
// 设置边框区域
gra.drawRect(1, 1, bi.getWidth() - 2, bi.getHeight() - 2);
// 设置文字背景颜色
Font font = new Font("宋体", Font.BOLD, 16);
gra.setFont(font);
gra.setColor(Color.red);
gra.drawString("按顺序点击:" + sb.toString(), (bi.getWidth() - 10*font.getSize())/2
, bi.getHeight()/2 + font.getSize()/2);//设置文字字体 与位子 居中
BufferedImage combined = new BufferedImage(image.getWidth(), image.getHeight() + bi.getHeight(),
BufferedImage.TYPE_INT_RGB);
Graphics g = combined.getGraphics(); //合并
g.drawImage(bi, 0, 0, null);
g.drawImage(image, 0, bi.getHeight(), null);
ByteArrayOutputStream tmp = new ByteArrayOutputStream();
ImageIO.write(combined, "jpg", tmp);
tmp.close();
Integer contentLength = tmp.size();
response.setHeader("content-length", contentLength * 2 + "");
response.getOutputStream().write(tmp.toByteArray());// 将内存中的图片通过流动形式输出到客户端
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
response.getOutputStream().flush();
response.getOutputStream().close();
} catch (Exception e2) {
e2.printStackTrace();
}
}
}
@RequestMapping("/verifyCode3")
@ResponseBody
@SuppressWarnings("unchecked")
public Map
, HttpSession session) {
Map
String value = request.getParameter("code");
String sessionid = session.getId();
List
System.out.println("*****"+value);
System.out.println("*&&&**"+sValue.toString());
boolean flag = false;
//为null 或者"" 或者 " "
if (StringUtils.isBlank(value) || sValue == null || sValue.size() < 1) {
map.put("result", flag);
return map;
}
String [] valueStr = value.split(",");
if(valueStr.length != sValue.size() || valueStr.length != 4){
map.put("result", flag);
return map;
}
/*判断坐标参数是否正确*/
String str = "";
for (int i = 0; i < valueStr.length; i++) {
str = valueStr[i].toString();
if(StringUtils.isBlank(str) || StringUtils.isBlank(sValue.get(i).toString())){
map.put("result", flag);
return map;
}
String [] vL = valueStr[i].toString().split("_");
String [] svL = sValue.get(i).toString().split("_");
if(vL.length != svL.length || svL.length != 2){
map.put("result", flag);
return map;
}
//x轴 y轴判断 坐标点在左上角 ,图片宽度30px 点击范围扩大15px, 范围在 x-15 < x
&& Integer.parseInt(vL[0]) < Integer.parseInt(svL[0]) + 45)
|| !(Integer.parseInt(svL[1])-15 < Integer.parseInt(vL[1])
&& Integer.parseInt(vL[1]) < Integer.parseInt(svL[1]) + 45)){
map.put("result", flag);
return map;
};
}
flag = true;
map.put("result", flag);
return map;
}
}
2、服务端代码可以优化下,尤其是画汉字那一段。别忘了有一张背景图片。
以下是客户端源码:。
这是点击的验证码
以下是实现的效果图
注:别忘了点击后的嘲讽笑脸 这个图片,话说,真的丑