- STM32学习和实践笔记(28):printf重定向实验
复业思维20240108
STM32stm32学习笔记
1.printf重定向简介在C语言中printf函数里,默认输出设备是显示器,如果想要用这个函数将输出结果到串口或者LCD上显示,就必须重定义标准库函数里中printf函数调用的与输出设备相关的函数。比如要使用printf输出到串口,需要先将fputc函数里面的输出指向串口,这个更改就叫重定向。
- 导出 YOLOv11 模型的详细步骤和说明
old_power
计算机视觉YOLO人工智能计算机视觉
以下是关于如何导出YOLOv11模型的详细步骤和说明:1.导出YOLOv11模型的基本步骤YOLOv11模型可以通过Ultralytics提供的接口轻松导出为多种格式,如ONNX、TensorRT、CoreML等。以下是导出模型的基本步骤:1.1安装Ultralytics库首先,确保已安装Ultralytics库:pipinstallultralytics1.2加载模型并导出使用Python代码加
- 【Redis】golang操作Redis基础入门
m0_74825360
面试学习路线阿里巴巴redisgolang数据库
【Redis】golang操作Redis基础入门大家好我是寸铁??总结了一篇【Redis】golang操作Redis基础入门sparkles:喜欢的小伙伴可以点点关注??Redis的作用Redis(RemoteDictionaryServer)是一个开源的内存数据库,它主要用于存储键值对,并提供多种数据结构的支持。Redis的主要作用包括:1.缓存:Redis可以作为缓存系统,将常用的数据缓存在内
- 【route】route add命令详解
m0_74825360
面试学习路线阿里巴巴php网络开发语言
routeadd命令的主要作用是添加静态路由,通常的格式是:routeADD157.0.0.0MASK255.0.0.0157.55.80.1METRIC3IF2参数含义:^destination^mask^gatewaymetric^^interfacedestination【网段地址】mask【子网掩码】gateway【网关地址】metric【路由跳数】if【端口号】一般情况下,不涉及本机地址
- Element-plus封装表格Validate
努力搬砖的宣
vue.js前端javascriptelementui
Element-plus实现表格内的表单验证:useAttrValidateHook在Vue.js项目中,表单验证是一个常见的需求,尤其在处理复杂表格编辑场景时。本文将详细介绍一个基于Vue3的自定义Hook——useAttrValidate,它提供了一种便捷的方式来处理表格组件中的字段校验。效果如下:1.导入与初始化Javascriptimport{reactive,nextTick}from"
- Python模拟发送SOME/IP消息(Scapy模块)
李星星BruceL
车载总线及以太网pythontcp/ip网络协议车载系统服务发现
Python模拟服务端或客户端发送SOME/IP消息1说明2依赖3服务端3.1导包3.2参数定义3.3提供服务(OfferService)3.4订阅ACK/NACK(SubscribeACK/NACK)3.5通知(Notifier)3.6请求/响应ACK(ResponseACK)1说明主要介绍如何使用Python+scapy模块进行SOME/IP以及SOME/IP-SD消息的发送和解析;关于SOM
- uniapp小程序项目从0到1开发
扶园
uni-app小程序
一、在HBuilderX新建项目,然后可以先把可能用到的文件夹建好二、引入UI框架,根据npm方式配置文档uView2地址:https://uviewui.com/components/install.htmlcmd执行
[email protected]引入并使用uView的JS库,注意这两行要放在importVue之后。//main.jsimportuViewfrom"uview
- Cesium 无人机航线规划(航点航线)
白嫖叫上我
Cesium无人机cesium
航线规划实现定制航线,一键巡检功能小镜头模拟的是此方向的拍照效果,觉得合适可以打个拍照印记设置里可调控参数------------------------------------------------------2025-01-10--------------------------------------------------------改进了一下,加入多个动作组,可设置每个航点的动作动作组
- mockito+junit 单元测试 测试私有方法利用反射去调用提升覆盖率 反射调用时传入参数为 null
aq_money
junit单元测试java
今天公司安排我写单元测试因为要通过三级认证公司要求是覆盖率必须达到100%而在写单元测试的时候对于是否要测试私有方法一直是一个争议公司规范对私有方法也进行测试代码如下:privatevoidpostGpInfo(GpAlertInfoDOgpAlertInfoDO){if(JudgeUtils.isNull(gpAlertInfoDO)){BusinessException.throwBusine
- 【dbt】数据加工大师浅谈
一盘胡椒鱼
dbt数据库数据仓库etl数据分析sql
dbt是dbtlabs公司在2016年推出的一款基于Python的开源数据加工工具。从2019年开始,dbt的用户数量增涨十分迅速。dbtlabs凭借此工具,在2022年估值达到了42亿美金。dbt的价值dbt是面向分析工程师提供服务。【分析工程师】是dbt新定义的岗位,是基于DataOps思想,综合了数据工程师和数据分析师两者。即分析师也应该会代码开发(实际上,现在很多的数据分析师就是在做sql
- Vue+Element-plus搭建
a3337779
vue.js前端javascript
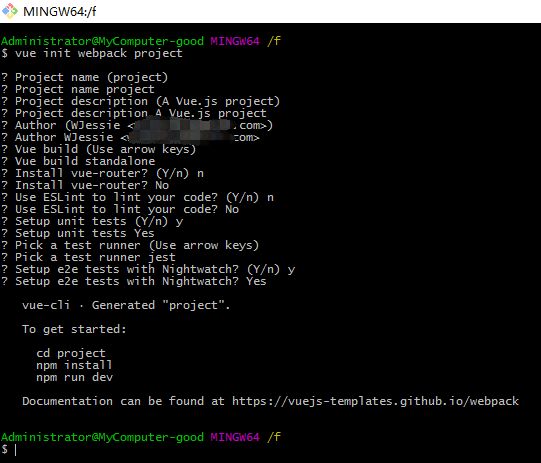
一.下载node看这篇博客:http://t.csdn.cn/kTeRL二.安装vue的脚手架(vue-cli)如果没有切换node的下载镜像,使用这条命令切换淘宝镜像:npmconfigsetregistryhttps://registry.npm.taobao.org然后直接下载npminstallvue-cli-g//(vue-lcli2)npminstall-g@vue/cli//(vue
- uniapp 小程序目录搭建以及 pages.json 配置
YZRHANYU
uniapp+微信小程序jsonuni-app小程序
uniapp小程序目录搭建1.分包结构├──api各个模块接口文件夹├──login.js登录模块接口文件├──common公共模块,包含公共基础css等├──base.css公共基础css├──components主包当中使用的组件或者复用率较高的组件作为全局组件├──node_modulesnodejs相关依赖包文件目录├──pages主包:业务页面文件存放的目录├──common├──sys
- webrtc 源码阅读 make_ref_counted模板函数用法
wu_qz
webrtc笔记
目录1.模板参数解析1.1typenameT1.2typename...Args1.3typenamestd::enable_if::value,T>::type*=nullptr2.scoped_refptr3.newRefCountedObject(std::forward(args)...);4.综合说明5.在webrtc中的用法5.1peerConnectionFactory对象的构建过程
- webrtc代码走读之rtc::ArrayView<const uint8_t>
wu_qz
webrtc
rtc::ArrayView是WebRTC(或其他基于rtc命名空间的库)中常见的一个类型,它通常用于表示一块只读的内存区域,该内存区域由一系列uint8_t类型(无符号8位整数)元素组成。1.rtc::ArrayView的含义rtc::ArrayView是一种轻量级的容器,主要用于包装一个已知大小的数组或内存区域,以便能够安全地访问其中的元素。它不像std::vector那样拥有自己的内存管理功
- 代码工艺:实践《修改代码的艺术》中如何安全地在现有代码库中修改代码的方法
rongqing2019
代码工艺代码规范
《修改代码的艺术》一书中,对如何安全地在现有代码库中修改代码提出了以下步骤:1.定义变更点;2.寻找测试点;3.打破依赖关系;4.编写测试;5.进行修改和重构。场景描述已有一段代码逻辑更新用户信息,但它的代码存在以下问题:缺乏单元测试,无法验证修改是否正确。存在硬编码和强耦合,导致难以扩展和测试。方法过于复杂,多个逻辑混在一起,影响可读性。原始代码(待修改)以下是现有的代码逻辑:@Servicep
- 代码工艺:写代码的好习惯
rongqing2019
代码工艺个人开发
1.充分校验入参有一句话叫“Allinputisevil”,即一切的输入都可能是恶意的。因此,经验丰富的工程师会对接口的入参进行严格的校验,从最基础的非空、长度校验,到复杂的业务逻辑校验都不应忽略。例如,在典型的电商下单场景中,我们需要校验用户状态是否正常、商品是否上架、库存是否充足、优惠券是否可用等。请记住,入参校验是防止低级错误的第一道防线,养成这个习惯至关重要。2.完整记录日志我们总希望自己
- 代码工艺:高并发解决方案介绍
rongqing2019
代码工艺1024程序员节
扩容方案:横向扩展“横向扩展”就是增加更多的服务器来解决性能瓶颈问题。例如,如果应用服务器是瓶颈,就添加更多应用服务器;如果数据库服务器是瓶颈,就添加更多的从库。这种做法虽然看似简单粗暴,但在50%以上的场景中,尤其是读多写少的场景下,这种方案非常有效。举例:当系统处理1000QPS时,使用三台应用服务器和一台数据库服务器就足够了;当处理2000QPS时,则增加到六台应用服务器和两台数据库服务器(
- LNMP——搭建论坛(Linux、Nginx、Mysql、PHP)
ML908
Web服务器群集LNMPdiscuz
LNMP指的是一个基于CentOS/Debian编写的Nginx、Linux、MySQL、PHP,可以在独立主机上轻松的安装LNMP生产环境。此次我们使用LNMP框架部署Discuz!社区论坛应用。Nginx安装Nginx作为Web服务器。相比Apache,Nginx使用更少的资源,支持更多的并发连接,体现更高的效率。Nginx作为负载均衡服务器:Nginx既可以在内部直接支持Rails和PHP,
- HAProxy集群与常见的Web集群软件调度器对比
EsDeath_99
java服务器linux
一、Web集群调度器1.常见的Web集群调度器常用的Web集群调度器分为软件和硬件,负载均衡性能(硬件负载均衡器F5>LVS>Haproxy>Nginx)软件调度器(开源)1.LVS:性能最好,搭建复杂2.Nginx:性能较好,但集群节点健康检查功能不强,高并发性能较弱3.Haproxy:高并发性能好硬件调度器1.F52.梭子鱼、绿盟、F5、Array等2.常见集群调度器的优缺点(LVS、Ngin
- 【超详细】深入解析Kali Linux:常见指令大全,助你成为安全专家
wit_@
chrome前端linuxkail网络安全
深入解析KaliLinux:常见指令大全,助你成为安全专家KaliLinux是网络安全领域最受欢迎的操作系统之一,专为渗透测试、数字取证和网络安全研究而设计。无论你是网络安全新手,还是经验丰富的安全专家,掌握KaliLinux的常见指令都是必不可少的。本文将详细介绍KaliLinux中的一些常见指令,帮助你更好地利用这个强大的工具。1.基本系统指令1.1apt-get包管理KaliLinux基于D
- Java网络编程
逆风局?
java网络服务器
基本的通信架构1.CS架构(Client客户端/Server服务端)Client客户端:需要程序员开发客户端软件需要用户下载安装客户端软件Server服务端:需要程序员开发服务端程序BS架构(Browser浏览器/Server服务端)。Browser浏览器不需要程序员开发需要用户下载安装浏览器Server服务端需要程序员开发服务端程序网络通信三要素IP地址设备在网络中的地址,是设备在网络中的唯一标
- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- 数据结构——算法基础
小禾苗_
数据结构
1、概念算法(Algorithm)用来描述对特定问题的求解步骤,它是指令的有限序列,其中每一条指令代表一个或多个操作算法的概念在计算机科学领域中几乎无处不在,在各种计算机系统的实现中,算法的设计往往处于核心的位置。计算机的问世是20世纪算法是计算机科学的重要基础,就像算盘一样,人们需要为计算机编制各种各样的“口诀”即算法,才能使其工作软件(项目)=程序+文档程序=数据结构+算法软件(项目)=数据结
- Vue.js 深度剖析:2024 前端高频面试题详解
跟着小郑学前端
前端vue.jsjavascript
Vue.js深度剖析:2024前端高频面试题详解1.Vue的响应式原理是什么?2.Vue组件通信方式有哪些?3.Vue的生命周期是什么?4.如何优化Vue应用性能?5.什么是Vue的CompositionAPI?6.什么是Vue的VirtualDOM?7.Vuex与Pinia的区别是什么?1.Vue的响应式原理是什么?答:Vue的响应式系统基于数据劫持和发布-订阅模式。数据劫持:Vue2使用Obj
- 掌握 JavaScript:从基础到高级,全面提升编程技能
跟着小郑学前端
javascript开发语言ecmascript
JavaScript是一种广泛应用于网页开发的编程语言,它使网页具有动态交互的能力。作为Web开发的核心技术之一,掌握JavaScript基础是每位开发者的必备技能。本文将介绍JavaScript的基础知识,包括数据类型、运算符、控制结构、函数等内容,并通过代码示例帮助大家理解。1.JavaScript数据类型JavaScript主要有以下几种数据类型:数据类型描述示例String字符串类型,用于
- 《Python期末备考全攻略:高分秘籍与实用技巧大合集!》
跟着小郑学前端
pythonwindows开发语言数据结构
《Python期末备考全攻略:高分秘籍与实用技巧大合集!》1Python基础语法1.1变量与数据类型1.2条件语句1.3循环语句2.常见数据结构2.1列表2.2元组2.3字典2.4集合3.函数与模块3.1自定义函数3.2匿名函数(lambda)3.3标准库与第三方库4.文件操作4.1文件读写操作5.面向对象编程5.1类与对象5.2继承与多态6.综合练习题与答案1Python基础语法1.1变量与数据
- Vue-Router路由动态缓存组件(keep-alive),vue2/vue3不同写法
码喽的自我修养
vue2/3从基础到起飞vue.js前端javascript缓存vue前端框架AI编程
个人简介:某大型国企资深软件开发工程师,信息系统项目管理师、CSDN优质创作者、阿里云专家博主、华为云云享专家,分享前端后端相关技术与工作常见问题~作者:码喽的自我修养❣️专栏:vue2/3从基础到起飞若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力文章目录一、简介它的主要作用是缓存不活动的组件实例,而不是销毁它们。基本用法生命周期钩子二、定义是否缓存组件三、缓存组件相关配置1.通过:inclu
- python 实现RGB和HSV相互转换算法
luthane
python算法开发语言
RGB和HSV相互转换算法介绍RGB和HSV之间的相互转换算法可以通过一系列的数学计算来实现。以下是对这两种色彩空间之间转换的基本算法的概述:RGB到HSV的转换1、归一化RGB值:首先,将RGB值从范围[0,255]归一化到[0,1]。这可以通过将每个颜色分量除以255来实现。2、计算明度V:明度V可以通过取RGB三个分量中的最大值来计算。即:[V=max(R,G,B)][V=\max(R,G
- 使用 JUnit 和 SuiteRunner 测试私有方法
肉三
Javajunitlog4jjava
我第一次使用JUnit是为了为ServiceUIAPI构建一个一致性测试工具包[1]。一致性测试工具包的目的是帮助确保同一API的替代实现与API的规范兼容。由于API规范仅定义API的公共接口,而不是API的实现,因此一致性测试仅测试公共接口。换句话说,一致性测试是一种“黑盒”测试。它将测试中的API视为黑盒,可以看到其外部接口,但看不到其内部实现。因此,JavaAPI的一致性测试只需要访问测试
- 模型压缩与优化技术——神经架构搜索(Neural Architecture Search, NAS)
DuHz
轻量化模型机器学习计算机视觉人工智能神经网络深度学习数据挖掘语音识别
模型压缩与优化技术中的神经架构搜索(NeuralArchitectureSearch,NAS)技术1.引言在深度学习领域,神经网络的架构设计对模型的性能至关重要。传统的手动设计网络架构的过程费时费力,且通常依赖于经验和直觉。为了提升效率与效果,神经架构搜索(NeuralArchitectureSearch,NAS)作为一种自动化的方法,能够通过算法寻找和优化最佳的神经网络架构。NAS可以在图像识别
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc