vue+jfinal+nginx前后台完全分离集群部署
简单说:先分别将多个的Tomcat的启动在不同的端口(非80端口)下面,然后在nginx的的中配置上游指向这些的Tomcat中,最后通过位置+正则使nginx的的接管所有静态资源请求即可。
小编在两台测试服务器上做此实验。
192.168.50.111安装的Nginx的部署jfinal项目;分别开启8001,8002,8003三个的Tomcat的
192.168.50.112安装的Nginx的部署VUE项目
下面是我VUE和jfinal的源码
VUE的演示
https://download.csdn.net/download/qq_35400008/10736310
jfinal的演示
https://download.csdn.net/download/qq_35400008/10736468
部署的大致步骤:
后台:
1,先把jfinal的后台项目打成战争包部署到111三个的Tomcat的上。
2.111上三个的Tomcat的配置要修改端口号等等
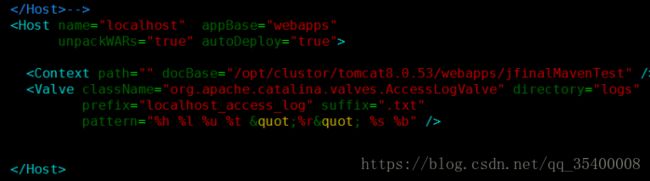
修改server.xml中如下内容:配置项目的路径
Nginx的的:
Linux的的上安装的Nginx的请查看教程该 https://blog.csdn.net/qq_35400008/article/details/81705294
主要配置负载均衡nginx.conf文件如下:
部署好以上两步后我们先启动每个Tomcat的的进入到仓下执行./startup.sh
然后启动的nginx的。(注意这里我安装的nginx的的是默认安装路径)
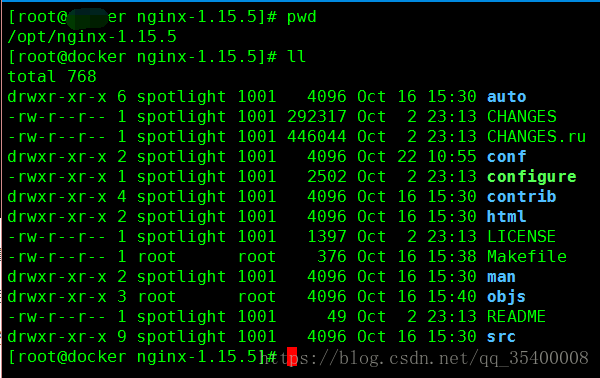
我的解压路径是/opt/nginx-1.15.5
而执行sbin目录目录在这里如下
所以进入到/ usr / local / nginx下执行
./nginx -c /opt/nginx-1.15.5/conf/nginx.conf启动nginx
./nginx -c /opt/nginx-1.15.5/conf/nginx.conf -s stop停止nginx
./nginx -c /opt/nginx-1.15.5/conf/nginx.conf -s reload重新加载配置文件(只要nginx.conf有修改不同停服,执行此命令==重启)
启动完后输入nginx地址http:// localhost:81查看负载的三个tomcat项目是否提供服务
jfinal前台:
打包下vue项目会出现disk目录打包好的
在112上也启动一个nginx来配置nginx前台项目
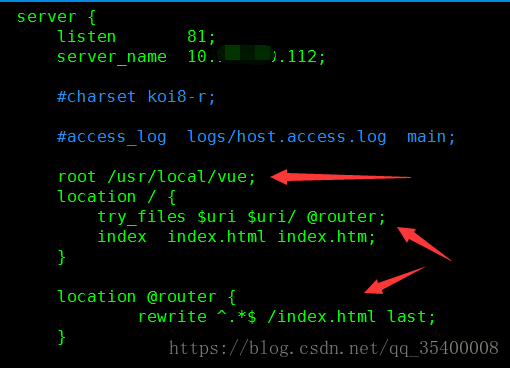
nginx.conf配置如下1.配置一个root vue项目的地址,我把打包好的vue项目扔到vue下
2.然后配置路由
地点 / {
try_files $ uri $ uri / @router;#need require指向下面的@router否则会出现vue的路由在nginx中刷新出现404
index index.html index.htm;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
#因此需要重写到的index.html中,然后交给路由在处理请求资源
location @router {
重写^。* $ /index.html last;
}
最后启动112上nginx能够访问到后台数据表示成功部署好前后端项目