servlet 上传文件,下载文件响应头部设置
编写文件上传帮助类
/**
* 文件上传帮助类
*
* @author ajie
*
*/
public class FileUploadUtil {
/**
* 创建文件夹
*/
public static void exitsFile(String filePath) {
// 判断如果文件夹不存在
if (!new File(filePath).isDirectory()) {
// 创建文件夹
new File(filePath).mkdirs();
}
}
/**
* 上传文件方法
*
* @param request
* 用于获取项目名
* @param type
* 用于区分文件类型
* @param userName
* 用户名,区分文件
* @return
* @throws Exception
*/
public static List upload(HttpServletRequest request, String type, String userName) throws Exception {
// 用于获取文件路径
List list = new ArrayList();
// 获取项目上下文路径
String contextPath = request.getContextPath().replaceAll("/", "");
// 拼接存储文件路径
String path = ",webapps,files," + contextPath + "," + type + "," + userName;
// 获取文件路径
String filePath = System.getProperty("catalina.base") + path.replace(',', File.separatorChar);
// 创建文件夹
FileUploadUtil.exitsFile(filePath);
System.out.println("查看项目物理路径----》》》" + filePath);
// 创建磁盘文件项目工厂对象
DiskFileItemFactory fileFactory = new DiskFileItemFactory();
// 创建servlet文件上传对象
ServletFileUpload fileUpload = new ServletFileUpload(fileFactory);
// 设置文件大小
fileUpload.setSizeMax(1024 * 1024 * 1024 * 5);
try {
// 获取request所有参数
List item = fileUpload.parseRequest(request);
System.out.println("获取的request参数值----》》》》" + item);
// 将list转为迭代
Iterator iterator = item.iterator();
while (iterator.hasNext()) {
// 获取单个文件项目对象
FileItem fileItem = (FileItem) iterator.next();
// 判断字段不为普通字段
if (!fileItem.isFormField()) {
System.out.println("文件属性名---》》》" + fileItem.getFieldName() + ",文件名----》》》》" + fileItem.getName()
+ ",文件类型---》》》" + fileItem.getContentType() + ",是否为普通字段---》》》" + fileItem.isFormField());
// 拼接文件存储位置
String strPath = "files/" + contextPath + "/" + type + "/" + userName + "/" + fileItem.getName();
list.add(strPath);
// 创建文件对象
File file = new File(filePath + "/" + fileItem.getName());
// 在指定路径写入该文件
fileItem.write(file);
} else {
throw new Exception("你个小子就是在瞎搞,会给你搞炸的。。。。。。");
}
}
} catch (FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return list;
}
}
编写上传servlet
package com.javaketang.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileUpload;
import org.apache.commons.fileupload.RequestContext;
import org.apache.commons.fileupload.servlet.ServletRequestContext;
import com.javaketang.util.FileUploadUtil;
import net.sf.json.JSONObject;
/**
* 用于上传文件使用
*
* @author ajie
*
*/
public class FileUploadServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 封装了很多request的操作,可以去看api
RequestContext requestContext = new ServletRequestContext(req);
// 设置请求响应编码集
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
// 显示在前台数据
JSONObject json = new JSONObject();
// 提示信息
String message = "";
// 判断该表单为multipart类型
if (FileUpload.isMultipartContent(requestContext)) {
try {
// 获取返回的文件地址
List strPath = FileUploadUtil.upload(req, "img", "admin");
message = "上传成功,恭喜老表";
json.put("filePath", strPath);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
message = e.getMessage();
}
} else {
message = "上传失败,不是multipart请求数据类型";
}
json.put("message", message);
resp.getWriter().write(json.toString());
}
}
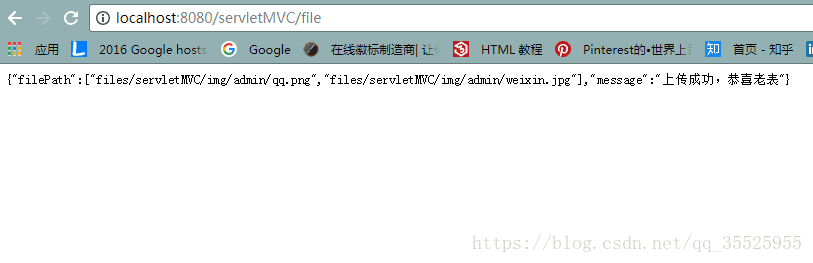
这里使用form的multipart/form-data类型上传图片
配置web.xml
<servlet>
<servlet-name>fileservlet-name>
<servlet-class>com.javaketang.servlet.FileUploadServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>fileservlet-name>
<url-pattern>/fileurl-pattern>
servlet-mapping>
这里没有使用filter过滤器过滤编码集,可以自己根据要求添加字符编码过滤器
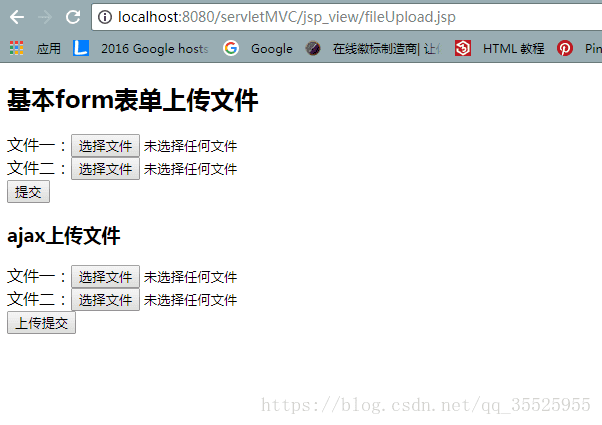
编写文件上传fileUpload.jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<script type="text/javascript" src="../statics/js/jquery-1.7.2.min.js">script>
<script type="text/javascript">
var util = {
file_upload:function file_upload(){
var obj = new FormData();
var file1 = document.getElementById("file1").files[0];
var file2 = document.getElementById("file2").files[0];
obj.append("file1",file1);
obj.append("file2",file2);
console.log("请求参数---》》》"+obj);
$.ajax({
url:'../file',
type:'POST',
data:obj,
contentType:false,
processData:false,
mimeType:'multipart/form-data',
success:function(data){
console.log(data);
}
})
}
}
script>
head>
<body>
<form action="../file" enctype="multipart/form-data" method="POST" >
<h2>基本form表单上传文件h2>
文件一:<input type="file" name="file1"/><br/>
文件二:<input type="file" name="file2"/><br/>
<input type="submit" value="提交"/>
form>
<div>
<h3>ajax上传文件h3>
文件一:<input type="file" id="file1" /><br/>
文件二:<input type="file" id="file2"/><br/>
<input type="button" onclick="util.file_upload()" value="上传提交">
div>
body>
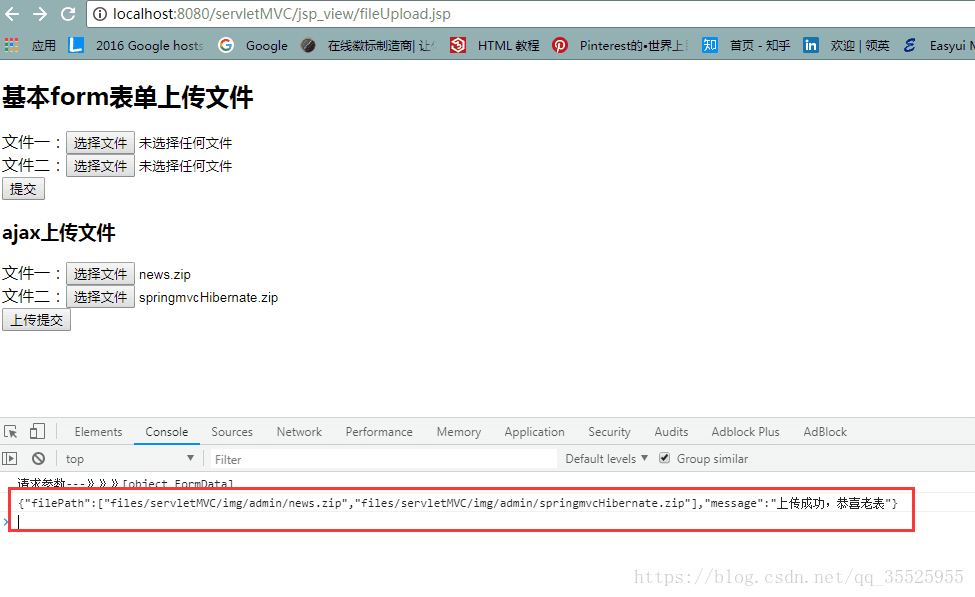
html>使用两种方式上传文件,form表单提交和ajax请求方式
下载文件response响应头部设置
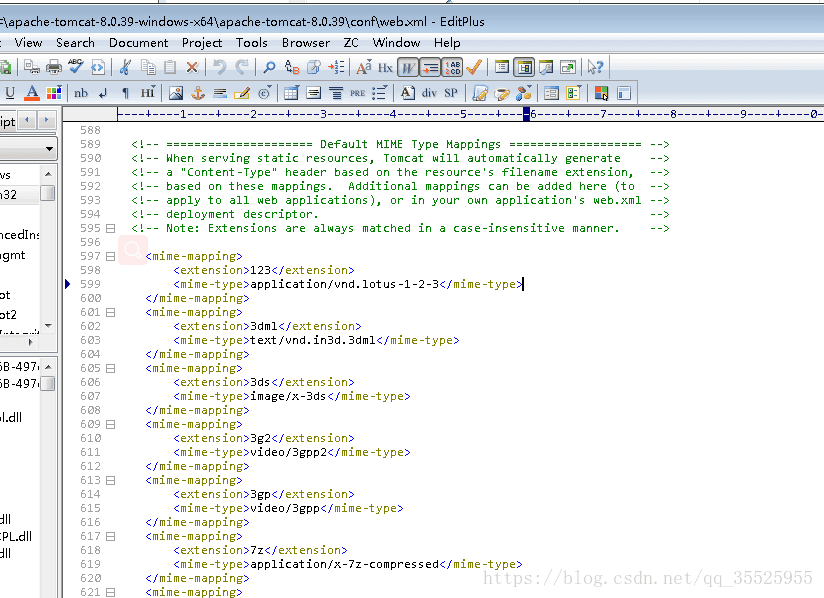
下载文件可以根据文件类型进行设置reponse响应头部,下载对应对应的文件,这里就不做介绍了,可以在
Tomcat的conf文件中,找到web.xml,里面有对应文件类型的响应头部设置:
下面是Excel响应头部设置servlet代码:
package com.javaketang.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ExcelServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
// 设置Excel响应头部,在请求该servlet时自动下载Excel文件
resp.setContentType("application/vnd.ms-excel;charset=UTF-8");
// 设置响应头部,激活文件下载对话框
resp.setHeader("Content-disposition", "attachment;filename=excel.xls");
// 创建PrintWriter 实例
PrintWriter excel = resp.getWriter();
// 这里输出的字符串会在excel中
excel.write("this is excel");
excel.close();
}
}web.xml配置下载servlet请求地址:
<servlet>
<servlet-name>downloadservlet-name>
<servlet-class>com.javaketang.servlet.ExcelServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>downloadservlet-name>
<url-pattern>/downloadurl-pattern>
servlet-mapping>请求这个servlet,地址会被封装为文件名称,可以将其封装为通用的下载servlet,需要编写下载帮助类,
用于区分文件类型,设置response响应头部,下载后的excel如下图:

可以根据自己实际需要设计下载和上传文件的编写,如果有更好的方式可以相互讨论学习,希望这个实例可以帮到大家