- 作者:陈大鱼头
- github: KRISACHAN
前言
CSS 选择器是 CSS 世界中非常重要的一环。
在 CSS 2 之后,所有的 CSS 属性都是按模块去维护的。
CSS 选择器也是如此,然而如今也已经发布了第四版 —— CSS Selectors Level 4 ,这一版最早的草案发布于2011年09月29日,最后更新是2018年11月21日。
下面让我们一起来看看 Level 4 新推出的一些选择器。
正文
下面我们按照类型来划分
逻辑组合(Logical Combinations)
在这个分类下,我们有以下四个选择器:
:not()
其实 :not() 不算是新标签,不过在 Level 4 里,增加了多选的功能,代码如下:
/* 除了.left, .right, .top之外所以的div的盒子模型都会变成flex
*/
div:not(.left, .right, .top) {
display: flex;
}
/* 等价于 */
div:not(.left), div:not(.right), div:not(.top) {
display: flex;
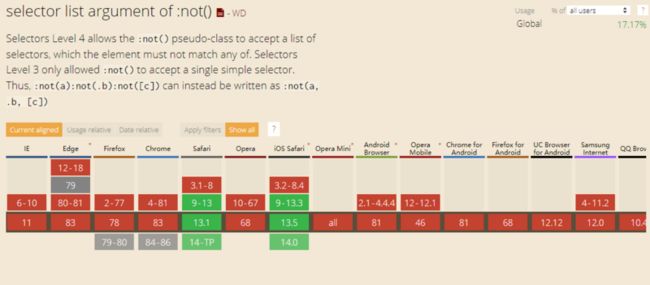
}兼容性如下:
额。。。还不能用
:is()
:is() 伪类将选择器列表作为参数,并选择该列表中任意一个选择器可以选择的元素。这对于以更紧凑的形式编写大型选择器非常有用。
看个栗子:
/* 选择header, main, footer里的任意一个悬浮状态的段落(p标签) */
:is(header, main, footer) p:hover {
color: red;
cursor: pointer;
}
/* 等价于 */
header p:hover,
main p:hover,
footer p:hover {
color: red;
cursor: pointer;
}兼容如下:
:where()
:where() 伪类接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。
其实就是跟 :is() ,唯一不同的就是 :where() 的优先级总是为 0 ,但是 :is() 的优先级是由它的选择器列表中优先级最高的选择器决定的。
代码如下:
:is()-styled links
Here is my main content. This contains a link.
:where()-styled links
Here is my main content. This contains a link.
:is() 跟 :where() 对比效果图如下:
兼容性如下:
:has()
:has() 伪类代表一个元素,其给定的选择器参数(相对于该元素的 :scope)至少匹配一个元素。
:has() 接受一个选择器组作为参数。在当前规范中 :has() 并未列为实时选择器配置的一部分,意味着其不能用于样式表中。
语法如下:
// 下面的选择器只会匹配直接包含 ![]() 子元素的 元素
a:has(> img)
// 下面的选择器只会匹配其后紧跟着
子元素的 元素
a:has(> img)
// 下面的选择器只会匹配其后紧跟着 元素的
元素:
h1:has(+ p)
兼容性如下:
嗯,全红。。。
语言伪类(Linguistic Pseudo-classes)
:dir()
:dir()伪类匹配特定文字书写方向的元素。在HTML中, 文字方向由dir属性决定。其他的文档类型可能有其他定义文字方向的方法。
:dir() 并不等于使用 [dir=…] 属性选择器。后者匹配 dir 的值且不会匹配到未定义此属性的元素,即使该元素继承了父元素的属性;类似的, [dir=rtl] 或 [dir=ltr]不会匹配到dir属性的值为auto的元素。而 :dir()会匹配经过客户端计算后的属性, 不管是继承的dir值还是dir值为auto的。
例子如下:
test1
test2
עִבְרִית
效果如下:
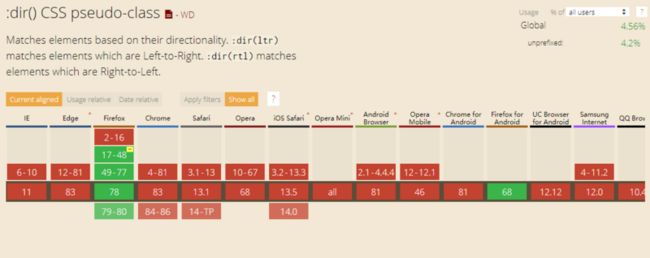
兼容性如下:
又是一片红。。
:lang()
:lang() 伪类基于元素语言来匹配页面元素。
例子如下:
/* 下例表示选择文本语言带有-TN的div元素 (ar-TN, fr-TN). */
div:lang(*-TN) {
background-color: green
}浏览器支持状态:没有一个支持的。
位置伪类(Location Pseudo-classes)
:any-link
:any-link 伪类 选择器代表一个有链接锚点的元素,而不管它是否被访问过,也就是说,它会匹配每一个有 href 属性的 、 或 元素。因此,它会匹配到所有的 :link 或 :visited。
例子如下:
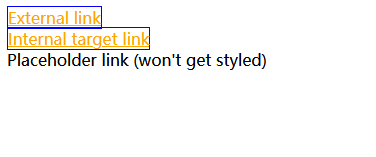
External link
Internal target link
Placeholder link (won't get styled)效果如下:
兼容性如下:
:local-link
:local-link伪类可以单独格式化本地链接(原文是local links)(内部链接)。
例子如下:
a:local-link {
text-decoration: none;
}效果 & 兼容性
没有一个浏览器是支持的,看不到效果
:target-within
:target-within伪类适用于:target所匹配的元素,以及它DOM节点内所有匹配的元素。
例子如下:
div:target-within {
border: 2px solid black;
}效果 & 兼容性
没有一个浏览器是支持的,看不到效果
:scope
:scope伪类表示作为选择器要匹配的作用域的元素。不过目前它等效于 :root。
因为尚未有浏览器支持CSS的局部作用域。
例子如下:
:scope {
background-color: lime;
}兼容性如下:
浏览器算法不支持,兼容有跟没没区别~
用户行为伪类(User Action Pseudo-classes)
:focus-visible
当元素匹配 :focus 伪类并且客户端(UA)的启发式引擎决定焦点应当可见(在这种情况下很多浏览器默认显示“焦点框”。)时,:focus-visible 伪类将生效。
这个选择器可以有效地根据用户的输入方式(鼠标 vs 键盘)展示不同形式的焦点。
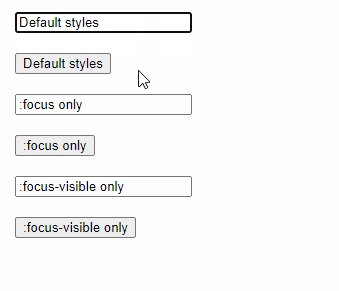
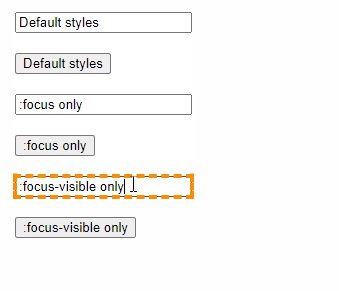
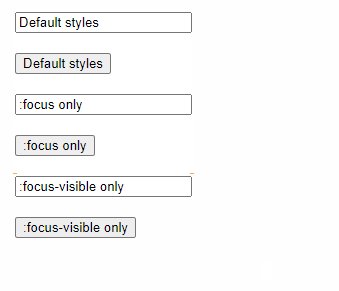
例子如下:
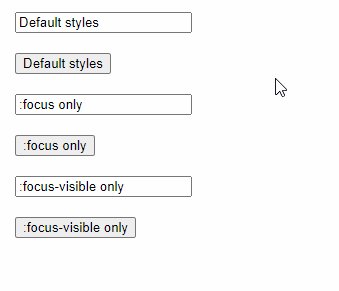
效果如下:
兼容性如下:
目前只有Chrome 67+ 兼容...
:focus-within
:focus-within伪类适用于:focus所匹配的元素,以及它DOM节点内所有匹配的元素。
例子如下:
效果如下:
时间尺寸伪类(Time-dimensional Pseudo-classes)
:current && :past && :future
这个伪类选择器会选择HTML5中的语言渲染以及播放过程中的时间维度相对元素。所有相关的选择器都像:matches()。这几个伪类选择器的区别在于:past会选择:current所选的元素之前的所有节点。所以,:future就是指之后的所有节点了。
例子如下:
/* Current */
:current(p, span) {
background-color: yellow;
}
/* Past */
:past,
/* Future */
:future {
display: none;
}兼容性如下:
目前没有任何浏览器支持
输入伪类(The Input Pseudo-classes)
:read-only 与 :read-write
:read-only伪类选择器表示当前元素是用户不可修改的。
:read-write伪类选择器表示当前元素是用户可修改的。这个伪类选择器可以使用在一个可输入的元素或 contenteditable 元素(HTML5 属性)。
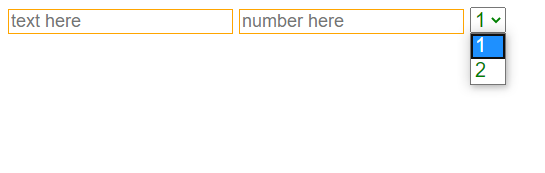
例子如下:
效果如下:
兼容性如下:
:placeholder-shown
:placeholder-shown 伪类 在 或