JavaScript入门
JS包括ECMAScript标准、DOM和BOM三部分组成,但是今天我不会都涉及。
学习一门计算机高级语言,都是从数据类型、表达式、运算符、流程、函数等最最基础的部分开始的。我们有了Java的基础,应该特别着重比较两者的异同。我今天主要写JS基础部分的我觉得和Java有区别的几点。
阅读提醒:
因为写这篇的目的是为了给自己JS基础部分备忘,所以并没有考虑到各位读者的阅读理解规律,就这点来说这篇文章是不适合发表的。并且,本文并没有罗列全部基础部分的知识点(如表达式部分没涉及)。我建议你们看的时候,就只看我叙述的比较详细的那几点,并且只做一个引入式的参考即可。毕竟,我也是初学者。
目录:
1、基本数据类型
2、类型转换(注意和Java中的区别)
3、正则表达式
4、JS中的对象(创建删除等)
一、基本数据类型:
有些人到这里就会停止思考了,不知道大家有没有注意到两个特别的类型:undefined和null,这两个类型有别于Java中的类型,下面我深入探讨这两个类型。
普通说法:
null关键字的数据类型是系统的一个内置对象,typeof值object;undefined是JS的一个预定义全局变量,typeof值undefined。对两个数据类型的值"=="运算结果true,"===="运算结果false,不同的原因是"==="会提前检查两者的typeof值是否相同。
于是,我不禁要问了:既然两个类型分别对应了数据自己的唯一专用值,那为什么"=="结果是true,并且网上还有一些说法说undefined是从值null派生出来的呢?带着这个疑问,我研究了他们在内存中表现:
Undefined代表没有赋值的基本数据类型,null代表没有赋值的引用数据类型。
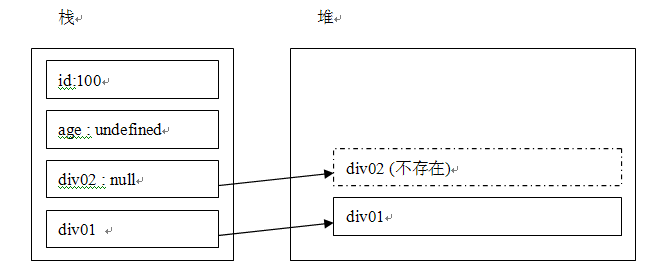
【JS变量内存机制示例】
解决第一个问题:为什么undefined继承自null
在JS中,基本数据类型都有一个与其对应的引用数据类型,number Number,string String……他们具有完全相同的行为,并且相互之间会产生自动拆箱和装箱的操作。于是可以得出一个肤浅的结论:基本数据类型是对应引用数据类型的子类,只不过是为了提高效率,将其放在栈内存中而已。对应的Undefined代表无值的基本类型,Null代表无值的引用类型,那势必就可以推出undefined继承null。
解决第二个问题:为什么undefined==null为ture而undefined===null为false
内存告诉undefined和null都在栈内存中,因为既然是无值的引用类型就没有必要再在堆中开辟空间了。此时,"=="运算的结果就是true了。
于是,当我们要切断与对象的联系,但又并不想给变量赋于其他的值,那么我们可了置null,如var obj = new Object();obj=null;
二、类型转换:
已经定义的数据类型的变量可以在表达式中自动转换数据类型(这里和Java中有不同,我),或者通过相应的方法来转换数据类型。
JS提供两种数据类型的转换,一种是将整个值从一种类型转换为另一种数据类型(称作基本数据类型转换),另一种方法是从一个值中提取另一种类型的值,并完成类型转换工作。
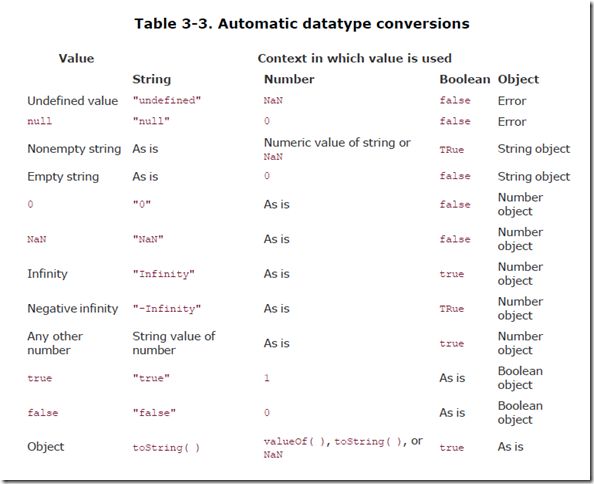
自动数据类型转换
自己实现数据类型转换:
1、基本数据类型转换
String()
Number():以上两种没有Java中那么多限制。例如Number(fasle)=0.
Boolean:除0,、NaN、null、undefined、“”(空字符串)被转换为false外,其他都被转换为true
2、提取整数parseInt(numString,[radix])方法,忽略前导空格,遇非数字字符停止,后一个可选属性表示转换的进制。
3、parseFloat(numString) eval(codeString)用法基本同上。
三、正则表达式
JS提供了一个RegExp对象来完成有关正则表达式的操作和功能,每一条正则表达式模式对应一个RegExp对象实例。
在程序中可以使用正则表达式对象的exec()和test()方法进行字符串测试和匹配,也可以使用String对象的4个方法完成这些任务。在完成某些操作时,这些方法会更加简单有效。
match() myArray=myString.match(regex)——在字符串中搜索匹配的字符串,并将匹配结果在一个数组中返回
replace() afterString=beforeString.replace(regex,replacedment_value)——用另一个字符串替换搜索到的字符串。
Serch() var index=myString.search(regex)——返回模式垂询按的开始位置
Split() myArray=myString.split(regex)——分割成一个字符串数组
四、对象
程序员可以使用系统预设的对象(DOM树里的和诸如Array等,一般直接使用这些就足够了)也可以自定义对象的属性和方法。
在JS中有四种方法创建对象:
1、通过对象直接量创建对象
var newObject={属性名1:属性值1,属性名2:属性值2……}
2、使用构造函数创建对象:
var newObject=new Object(Paramenters table);
3、通过函数创建对象
Function student(name,sex){
this.name=name;
This.sex=sex;
}
var student=new sudent("贾懂","男");
4、通过类创建对象
class TV //定义类
{
var Make:String; //类的属性
var Model:String;
function TV(make,model){ //定义构造函数(系统内置变量的构造函 数有系统规定)
this.Make=make;
this.Model=model;
}
}
Var myTV=new TV{"Haier","32 inch"};//使用new关键字创建对象实例
如何定义对象的方法?
Fuction product(name){
This.name=name;
This.totle=totle; //要显示申明该对象对应的方法
}
Function totle(){
return("对象方法要在构造函数中申明");
}
var demoResult=new product("对象方法测试").totle();
属性和方法是这样:在构造函数内定义为所有的对象实例共享,在构造函数外定义只作用于单个对象实例。
删除对象:
objectName=null/undefined;
delete 对象名.属性名
delete 对象名.方法
系统内置对象:
String Boolean Number Math Date Array
Window中对象(特别的DOM中对象)
Cookie的使用:
Cookie是浏览器和服务器之间进行状态会话的方式。
Cookie是大小是有限制的。可以使用JS来对cookie进行操作,可以创建、读取、删除cookie等操作。Cookie实际上是一段字符串,由浏览器当前的地址和有效的属性信息构成。