1.MVC思想
2.依赖注入DI
3.数据绑定
4.模块化Modules
5.服务Service
6.过滤器Filter
7.指令Directive
8.测试(Unit Testing & E2E Testing)
(一)MVC思想
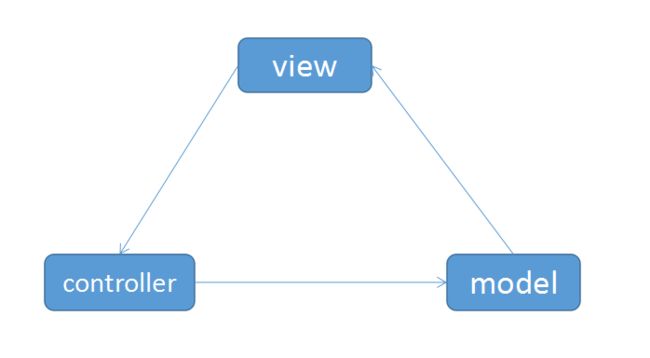
MVC(Model View Controller)是一种架构设计模式。模型结构如下图所示:
view:视图(用户界面)
controller:控制器(业务逻辑)
model:模型(数据存储)
MVC架构中,所有通信都是单向的。
1)view传送指令到controller;
2)controller完成业务逻辑后,model改变状态;
3)model将更新后的数据发送到view,用户得到反馈。
(二)依赖注入DI
控制反转IOC与依赖注入DI:
IOC:一种面向对象的设计原则,用来降低代码之间的耦合度。借助IOC容器实现具有依赖关系的对象之间的解耦。全部对象的控制权交给IOC容器,IOC容器是整个系统的关键核心,起到“粘合剂”的作用。
DI:依赖注入就是将实例变量传入到一个对象中去。
IOC是一种思想,DI是一种设计模式。
(三)数据绑定
AngularJS采用双向数据绑定,意味着如果视图改变了某个值,数据模型会通过脏检查观察到这个变化,而如果数据模型改变了某个值,视图也会依据变化重新渲染。
AngularJS会记录数据模型所包含的数据在任何特定时间点的值,而不是原始值。当AngularJS认为某个值可能发生变化时,它会运行自己的事件循环来检查这个值是否变“脏”。如果该值从上次事件循环运行之后发生了变化,则该值被认为是“脏”值。这也是Angular可以追踪和响应应用变化的方式。这个过程被称作“脏检查”。脏检查是检查数据模型的变化的有效手段,当有潜在的变化存在时,AngularJS会在事件循环时执行脏检查来保证数据的一致性。
借助AngularJS,不需要构建复杂和新的JavaScript功能,就可以在视图中实现类自动同步的机制。
(四)模块化Modules
在使用JQuery和原生JS时,我们常常使用模块来避免函数污染全局。
在Angular中,模块不只是为了解决全局函数的问题,还相当于一个namespace或者package,表示的是一堆功能单元的集合。Angular应用没有主方法,而是使用模块来声明应用应该如何启动。
根据Angular官方文档,模块化有以下优势:
启动过程是声明式的,所以更容易懂;
在单元测试时,不需要加载全部模块,因此这种方式有利于单元测试的代码书写;
在场景测试中,额外的模块可以被加载进来,进而重写一些配置,这样有助于实现应用的端到端的测试;
第三方代码可以打包成可重用的模块;
模块可以以任何先后或者并行的顺序加载(因为模块的执行本身是延迟的)。
对于大型应用,根据不同职责,建议把它像这样分成多个模块:
一个服务模块,用来做服务的声明;
一个指令模块,用来做指令的声明;
一个过滤器模块,用来做过滤器声明;
一个依赖以上模块的应用级模块,它包含初始化代码。
这样拆分的原因是,在你的测试中常常需要忽略掉初始化代码,因为这些代码比较难测试。通过把它拆分出来就能在测试中方便地忽视掉它。通过只加载和当前测试相关的模块,也能使测试更专一。
模块依赖
模块声明时可以列出它所需要依赖的其它模块。一个模块依赖某模块,意味着这个被依赖的模块需要在模块被加载之前加载完毕。更具体些,假设模块A依赖于模块B,那么模块A的配置代码块的执行,必须发生在模块B的配置代码块之后;模块A的执行代码块亦同理,也在模块B的执行代码块之后被执行。每个模块只能被加载一次,即使有多个别的模块依赖它。
创建模块,获取模块,如何实现模块的依赖
使用 angular.module(‘myModule’, []) 将创建名为 myModule 的模块并重写已有的同名模块。而使用 angular.module(‘myModule’) 则只会获取已有的模块实例。
模块创建和获取的区别,在于module函数的第二参数,该参数的作用是定义创建模块时的所依赖的模块(子模块)。
这样做的好处是,不同的服务或者一组服务被放置在不同的可重用模块,那么应用模块只需要声明应用所需要的全部依赖模块即可。
(五)服务Service
服务提供了一种能在应用的整个生命周期内保持数据的方法,它能够在控制器之间进行通信,并且能保证数据的一致性。
服务是一个单例对象,在每个应用中只会被实例化一次,并且是延迟加载的(需要时才会被创建)。服务提供了把与特定功能相关联的方法集中在一起的接口。
AngularJS提供了一些内置服务,在任何地方使用它们的方式都是统一的。同时,为复杂应用创建我们自己的服务也是非常有用的。
在AngularJS中创建自己的服务是非常容易的,只需要注册这个服务即可。服务被注册后,AngularJS编译器就可以引用它,并且在运行时把它当作依赖加载进来。服务名称的注册表使得在在测试中伪造和剔除相互隔离的应用依赖变得非常容易。
(六)过滤器Filter
过滤器(filter)的作用就是接收一个输入,通过某个规则进行处理,然后返回处理后的结果。主要用在数据的格式化上,例如获取一个数组中的子集,对数组中的元素进行排序等。
AngularJS内置了一些过滤器,它们是:currency(货币)、date(日期)、filter(子串匹配)、json(格式化json对象)、limitTo(限制个数)、lowercase(小写)、uppercase(大写)、number(数字)、orderBy(排序),总共九种。
除此之外还可以自定义过滤器,可以满足任何要求的数据处理。filter的自定义方式也很简单,使用module的filter方法,返回一个函数,该函数接收输入值,并返回处理后的结果。
(七)指令Directive
AngularJS 通过被称为 指令 的新属性来扩展 HTML,通过内置的指令来为应用添加功能,并且允许自定义指令。
ng-app 指令初始化一个 AngularJS 应用程序。
ng-init 指令初始化应用程序数据。
ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
(八)测试(Unit Testing & E2E Testing)
1)单元测试Unit Testing
我们可以专注于构建我们的测试来隔离具体、单独组件的代码。这种方法被称为“单元测试”,在不同阶段、不同条件下、以不同的输入来测试各种特定单元的代码。
单元测试专门用于测试小型、独立的代码单元,单个函数,或者较小的带有功能的交互。
单元测试的麻烦在于把逻辑隔离成小块,这样我们才能测试它。
2)端到端测试E2E Testing
对应于进行端到端测试,也即黑盒测试。在端到端测试中,我们测试应用的视角是:作为最终用户,对系统的底层实现一无所知。这种方法非常适合测试大型应用的功能。
端到端测试适合测试页面上的用户交互,无需手动刷新页面。端到端测试意义重大,因为它映射了用户在使用我们应用时的真实体验。