前端的小玩意(9.1)——做一个仿360工具箱的web页面(Tab按钮切换)
需求:
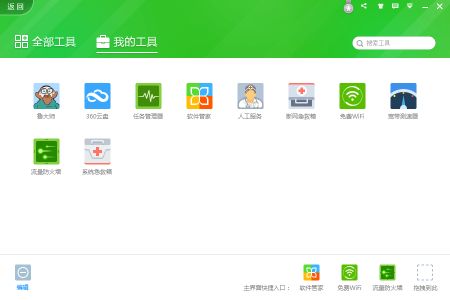
①写一个web版的360工具箱,示意图如下:
②无左上返回按钮,右上按钮有皮肤切换,下拉框(但无点击逻辑);
③按钮点击有事件,但事件是console.log(按钮名);
④可以在全部工具和我等工具自由切换;
⑤可以点击左下角的编辑,然后根据实际表现设置;
⑥可以在全部工具里面,点击按钮,然后添加到我的工具这边来;
⑦效果尽量与原图相同,只使用jquery库;
效果网址:
http://jianwangsan.cn/toolbox
(一)tab页切换,包含内容区
①切图:
先切图,如图:(不想用他的绿色的)

再切按钮图(自行ps):(下图白色,所以直接是看不见的)

②页面制作:
html:我这里发的是jade版,如果需要看html版的话,请打开demo的网址:http://jianwangsan.cn/toolbox,然后查看源代码自行复制
link(rel='stylesheet', href='./stylesheets/toolboxes.css')
script(type="text/javascript",src='javascripts/toolboxes.js')
div.back
div.tooltop
div.tooltop-img
div.toolTab
div.tool#alltool
span.img.alltool.select
span.text 全部工具
div.hover
div.tool#mytool
span.img.mytool
span.text 我的工具
div.contentbox
div.toolbox-all
div.toolbox-my.displayNONECSS:
a[href='/toolbox'] {
color: #555;
text-decoration: none;
background-color: #e5e5e5;
-webkit-box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
-moz-box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
}
.back {
height: 600px;
width: 100%;
position: relative;
-webkit-box-shadow: 0px 0px 2px #555;
-moz-box-shadow: 0px 0px 2px #555;
box-shadow: 0px 0px 2px #555;
}
.back * {
border: 0;
padding: 0;
margin: 0;
}
.back .tooltop {
height: 120px;
width: 100%;
background-color: white;
position: relative;
}
.back .tooltop-img {
height: 100%;
width: 100%;
background-image: url(../img/toolboxBackground.png);
background-size: cover;
}
.back .toolTab {
position: absolute;
left: 0;
bottom: 10px;
height: 35px;
width: 100%;
}
.back .toolTab .tool {
margin-left: 20px;
width: 140px;
height: 100%;
line-height: 30px;
color: white;
font-size: 22px;
font-weight: 900;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
display: inline-block;
cursor: default;
position: relative;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.back .toolTab .tool .img {
height: 27px;
width: 27px;
background-repeat: no-repeat;
display: inline-block;
vertical-align: middle;
background-image: url(../img/toolbox.png);
}
.back .toolTab .tool .img.alltool {
background-position: 0 0;
}
.back .toolTab .tool .img.alltool.select {
background-position: 0 -50px;
}
.back .toolTab .tool .img.mytool {
background-position: -40px 0;
}
.back .toolTab .tool .img.mytool.select {
background-position: -40px -50px;
}
.back .toolTab .tool .text {
}
.back .toolTab .hover {
height: 2px;
width: 125px;
background-color: white;
position: absolute;
bottom: -2px;
left: 0;
}
.back .contentbox {
position: absolute;
top: 120px;
bottom: 0;
left: 0;
right: 0;
background-color: white;
}
.back .contentbox > div {
width: 100%;
height: 100%;
}
.back .contentbox .toolbox-all {
background: red;
}
.back .contentbox .toolbox-my {
background: green;
}
JavaScript:
$(document).ready(function () {
//这里是点击切换显示页面
var toolboxTab = new Tab();
toolboxTab.tabClick();
toolboxTab.tabMouseEnter();
toolboxTab.tabMouseLeave();
})
var Tab = function () {
//以下代码大量考虑到扩展性,例如,可以新增一个tab和content页面
this.tabClick = function () {
$(".tool").click(function () {
//这里是上面的图标的逻辑变换
if (!($(this.children[0]).hasClass("select"))) {
$(".select").removeClass("select");
$(this.children[0]).addClass("select");
//这里是hover的横线的位置变化
var node = $(".tool .hover");
node.remove();
//当动画需要停止的时候,让他停止
if ('stop' in node) {
node.stop();
}
node.css("left", "0px");
$(this).append(node);
//以下应该是切换页面的逻辑
//获取切换到哪一个页面,
var index = null;
for (var i = 0; i < this.parentNode.children.length; i++) {
if (this == this.parentNode.children[i]) {
index = i;
}
}
$(".contentbox > div").addClass("displayNONE");
$(".contentbox > div:nth-child(" + (index + 1) + ")").removeClass("displayNONE");
}
})
};
this.tabMouseEnter = function () {
$(".tool").mouseenter(function (evt) {
//只有当鼠标移动到非当前选中的tab上时,才会移动
if (!($(this.children[0]).hasClass("select"))) {
var self = this;
var node = $(".tool .hover");
var start = null;
var end = null;
var tools = $(".toolTab")[0].children
for (var i = 0; i < tools.length; i++) {
if (self == tools[i]) {
end = i;
} else if ($(".select")[0].parentNode == tools[i]) {
start = i;
}
}
//停止之前的动画
if ('stop' in node) {
node.stop();
}
//现在开始动画效果
node.animate({"left": (end - start) * 160 + "px"})
}
})
};
this.tabMouseLeave = function () {
$(".tool").mouseleave(function () {
//只有当鼠标移动到非当前选中的tab上时,才会移动
if (!($(this.children[0]).hasClass("select"))) {
var node = $(".tool .hover");
//停止之前的动画
if ('stop' in node) {
node.stop();
}
node.animate({"left": "0px"})
}
})
}
}
到目前为止,tab按钮的动画和切换可以了,页面也可以正常切换了。
当然,目前页面颜色用的是纯色来站位,之后会修改