前端的小玩意(9.2)——做一个仿360工具箱的web页面(全部工具里面的模板)
上一篇链接:
http://blog.csdn.net/qq20004604/article/details/52216203
DEMO:
http://jianwangsan.cn/toolbox
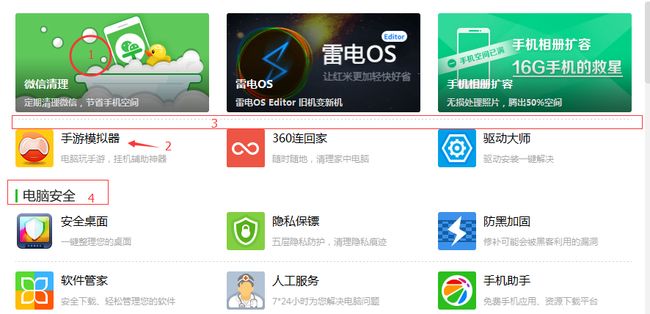
(二)全部工具里面的按钮和样式
我将他拆成五部分:
第一部分是上面的大按钮那一排;
第二部分是小按钮;
第三部分是一条颜色很淡的线,他只在app有多行的情况下,在行间有;
第四部分是标题;
第五部分是右边的滚动条;
①为了方便模块化开发,我先制作模板,然后实际编写代码的时候,根据样式已经设置好的模板,来添加内容,这样方便调试和制作
②大按钮:
先分为整体和具体每个按钮;
每个按钮分为背景图、遮罩层(下半部分的灰色阴影),文字title,文字说明,还有移动上去可能显示的添加按钮,共计五部分。
html:
div.contentbox
//下面这个是全部工具里页面最顶级的,目前共有两个,通过displayNONE这个类是否存在,来决定显示哪个
div.toolbox-all
//这个是最上面的大图标那一行
div.firstRow
//以下是单个按钮
div.BigTool
//背景图
span.img(style='background-image: url(../img/bigImg01.png)')
//阴影遮罩
span.mask
//文字
div.text
div.title 微信清理
div.description 定期清理微信,节省手机空间
//添加按钮
div.addButton 添 加
div.BigTool
span.img(style='background-image: url(../img/bigImg02.png)')
span.mask
div.text
div.title 雷电OS
div.description 雷电OS Editor 旧机变新机
div.addButton 添 加
div.BigTool
span.img(style='background-image: url(../img/bigImg03.png)')
span.mask
div.text
div.title 手机相册扩容
div.description 无损处理照片,腾出50%空间
div.addButton 添 加CSS
.back .contentbox > div {
width: 100%;
height: 100%;
box-sizing: border-box;
}
.back .contentbox .toolbox-all {
background: white;
padding: 30px;
overflow: auto;
}
.back .contentbox .toolbox-my {
background: green;
}
.back .contentbox .toolbox-all .firstRow {
width: 100%;
height: 140px;
display: flex;
justify-content: space-between;
}
.back .contentbox .toolbox-all .firstRow .BigTool {
width: 300px;
height: 140px;
position: relative;
cursor: pointer;
}
.back .contentbox .toolbox-all .firstRow .BigTool .img {
display: inline-block;
position: absolute;
width: 100%;
height: 100%;
}
.back .contentbox .toolbox-all .firstRow .BigTool .mask {
display: inline-block;
position: absolute;
width: 100%;
height: 100%;
background-image: linear-gradient(rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0) 40%, rgba(0, 0, 0, 0.5) 60%, rgba(0, 0, 0, 0.8) 100%);
}
.back .contentbox .toolbox-all .firstRow .BigTool .text {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 55px;
padding: 0 10px;
}
.back .contentbox .toolbox-all .firstRow .BigTool .text .title {
font-weight: 600;
font-size: 18px;
color: white;
}
.back .contentbox .toolbox-all .firstRow .BigTool .text .description {
font-size: 14px;
margin-top: 10px;
color: rgb(218, 218, 218);
}
.back .contentbox .toolbox-all .firstRow .BigTool .addButton {
display: none;
position: absolute;
bottom: 10px;
right: 12px;
width: 60px;
height: 22px;
background-image: linear-gradient(rgb(98, 227, 25) 0%, rgb(68, 208, 27) 100%);
font-size: 12px;
color: white;
text-align: center;
line-height: 20px;
border: 1px solid rgb(65, 199, 36);
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
}
.back .contentbox .toolbox-all .firstRow .BigTool:hover .addButton {
display: block;
}
③小按钮:
分为左边的图片,右边的文字(title和description),添加按钮
所有小按钮放在同一个commonRow类里面,这个commonRow是弹性布局。
commonRow和上面的firstRow是平级的
HTML:
div.commanRow
div.normalTool
div.img
div.text
div.title 手游模拟器
div.description 电脑玩手游,挂机辅助神器
div.addButton 添 加
div.normalTool
div.img
div.text
div.title 手游模拟器
div.description 电脑玩手游,挂机辅助神器
div.addButton 添 加
div.normalTool
div.img
div.text
div.title 手游模拟器
div.description 电脑玩手游,挂机辅助神器
div.addButton 添 加
div.normalTool
div.img
div.text
div.title 手游模拟器
div.description 电脑玩手游,挂机辅助神器
div.addButton 添 加
CSS
.back .contentbox .commanRow {
width: 100%;
display: flex;
justify-content: space-between;
margin-top: 10px;
flex-flow: wrap;
}
.back .contentbox .commanRow .normalTool {
width: 300px;
height: 70px;
position: relative;
cursor: pointer;
padding: 5px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.back .contentbox .commanRow .normalTool:hover {
outline: 1px solid #dadada;
}
.back .contentbox .commanRow .normalTool .img {
position: relative;
display: inline-block;
width: 60px;
height: 60px;
background-color: blue;
}
.back .contentbox .commanRow .normalTool .text {
position: absolute;
left: 75px;
right: 5px;
top: 5px;
bottom: 5px;
}
.back .contentbox .commanRow .normalTool .text .title {
line-height: 35px;
font-size: 16px;
}
.back .contentbox .commanRow .normalTool .text .description {
line-height: 25px;
font-size: 12px;
color: #aaa;
}
.back .contentbox .commanRow .normalTool .addButton {
display: none;
position: absolute;
top: 10px;
right: 15px;
width: 60px;
height: 22px;
background-image: linear-gradient(rgb(98, 227, 25) 0%, rgb(68, 208, 27) 100%);
font-size: 12px;
color: white;
text-align: center;
line-height: 20px;
border: 1px solid rgb(65, 199, 36);
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
}
.back .contentbox .commanRow .normalTool:hover .addButton {
display: block;
}
④一条颜色很淡的线,分为两种情况,顶层的,和间层的。
直接插入一个div,利用
border: 1px dotted rgb(209, 209, 209);
属性来设置,
html:
div.dotted
在顶层的时候,和firstRow平级,在间层的时候,和.normalTool平级
css:
.back .contentbox .dotted {
border: 1px dotted rgb(209, 209, 209);
margin-top: 10px;
width: 100%;
margin-bottom: 10px;
}
⑤标题:
两部分,左边的绿色竖线,右边的文字,简单暴力
html
div.titleRow
span.titleRow-left
span.titleRow-text 电脑安全
CSS:
.back .contentbox .titleRow {
width: 100%;
height: 20px;
margin-top: 25px;
}
.back .contentbox .titleRow .titleRow-left {
display: inline-block;
width: 2px;
height: 100%;
background-color: rgb(42, 191, 29);
}
.back .contentbox .titleRow .titleRow-text {
height: 100%;
display: inline-block;
line-height: 20px;
margin-left: 10px;
vertical-align: top;
font-size: 18px;
color: #000;
}
⑥滚动条
分为四部分:滚动条整体、滚动条背景、滚动条、两端的按钮
不需要html代码;
CSS代码限制为当前页面生效:
/* 有这行才有效,滚动条的宽度 */
.back .contentbox ::-webkit-scrollbar {
width: 12px;
}
/* 滚动条的背景 */
.back .contentbox ::-webkit-scrollbar-track {
background-color: rgb(242, 242, 242);
}
/*滚动条*/
.back .contentbox ::-webkit-scrollbar-thumb {
-webkit-border-radius: 5px;
border-radius: 5px;
background: rgb(218, 218, 218);
}
.back .contentbox ::-webkit-scrollbar-button {
width: 12px;
}
总结:
目前情况是小按钮没有背景图,暂时不做,只起到占位效果,背景图等做按钮类时,再根据实际需要设置和添加。
后附目前为止的代码:
HTML:(jade格式)
extends layout
block content
link(rel='stylesheet', href='./stylesheets/toolboxes.css')
script(type="text/javascript",src='javascripts/toolboxes.js')
div 博客地址:
a(href='http://blog.csdn.net/qq20004604?viewmode=list' target='_blank') http://blog.csdn.net/qq20004604?viewmode=list
br
br
div.back
div.tooltop
div.tooltop-img
div.toolTab
div.tool#alltool
span.img.alltool.select
span.text 全部工具
div.hover
div.tool#mytool
span.img.mytool
span.text 我的工具
div.contentbox
//下面这个是全部工具里页面最顶级的,目前共有两个,通过displayNONE这个类是否存在,来决定显示哪个
div.toolbox-all
//这个是最上面的大图标那一行
div.firstRow
//以下是单个按钮
div.BigTool
//背景图
span.img(style='background-image: url(../img/bigImg01.png)')
//阴影遮罩
span.mask
//文字
div.text
div.title 微信清理
div.description 定期清理微信,节省手机空间
//添加按钮
div.addButton 添 加
div.BigTool
span.img(style='background-image: url(../img/bigImg02.png)')
span.mask
div.text
div.title 雷电OS
div.description 雷电OS Editor 旧机变新机
div.addButton 添 加
div.BigTool
span.img(style='background-image: url(../img/bigImg03.png)')
span.mask
div.text
div.title 手机相册扩容
div.description 无损处理照片,腾出50%空间
div.addButton 添 加
//横线那一行,如果是多行app,应考虑使用另外一个
div.dotted
div.commanRow
div.normalTool
div.img
div.text
div.title 手游模拟器
div.description 电脑玩手游,挂机辅助神器
div.addButton 添 加
div.normalTool
div.img
div.text
div.title 手游模拟器
div.description 电脑玩手游,挂机辅助神器
div.addButton 添 加
div.normalTool
div.img
div.text
div.title 手游模拟器
div.description 电脑玩手游,挂机辅助神器
div.addButton 添 加
div.dotted
div.normalTool
div.img
div.text
div.title 手游模拟器
div.description 电脑玩手游,挂机辅助神器
div.addButton 添 加
div.titleRow
span.titleRow-left
span.titleRow-text 电脑安全
div.commanRow
div.normalTool
div.img
div.text
div.title 手游模拟器
div.description 电脑玩手游,挂机辅助神器
div.addButton 添 加
div.toolbox-my.displayNONE
CSS代码:
a[href='/toolbox'] {
color: #555;
text-decoration: none;
background-color: #e5e5e5;
-webkit-box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
-moz-box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
}
.back {
height: 600px;
width: 100%;
position: relative;
-webkit-box-shadow: 0px 0px 2px #555;
-moz-box-shadow: 0px 0px 2px #555;
box-shadow: 0px 0px 2px #555;
min-width: 1000px;
}
.back * {
border: 0;
padding: 0;
margin: 0;
}
.back .tooltop {
height: 120px;
width: 100%;
background-color: white;
position: relative;
}
.back .tooltop-img {
height: 100%;
width: 100%;
background-image: url(../img/toolboxBackground.png);
background-size: cover;
}
.back .toolTab {
position: absolute;
left: 0;
bottom: 10px;
height: 35px;
width: 100%;
}
.back .toolTab .tool {
margin-left: 20px;
width: 140px;
height: 100%;
line-height: 30px;
color: white;
font-size: 22px;
font-weight: 900;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
display: inline-block;
cursor: default;
position: relative;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.back .toolTab .tool .img {
height: 27px;
width: 27px;
background-repeat: no-repeat;
display: inline-block;
vertical-align: middle;
background-image: url(../img/toolbox.png);
}
.back .toolTab .tool .img.alltool {
background-position: 0 0;
}
.back .toolTab .tool .img.alltool.select {
background-position: 0 -50px;
}
.back .toolTab .tool .img.mytool {
background-position: -40px 0;
}
.back .toolTab .tool .img.mytool.select {
background-position: -40px -50px;
}
.back .toolTab .tool .text {
}
.back .toolTab .hover {
height: 2px;
width: 125px;
background-color: white;
position: absolute;
bottom: -2px;
left: 0;
}
.back .contentbox {
position: absolute;
top: 120px;
bottom: 0;
left: 0;
right: 0;
background-color: white;
}
.back .contentbox > div {
width: 100%;
height: 100%;
box-sizing: border-box;
}
.back .contentbox .toolbox-all {
background: white;
padding: 30px;
overflow: auto;
}
.back .contentbox .toolbox-my {
background: green;
}
.back .contentbox .toolbox-all .firstRow {
width: 100%;
height: 140px;
display: flex;
justify-content: space-between;
}
.back .contentbox .toolbox-all .firstRow .BigTool {
width: 300px;
height: 140px;
position: relative;
cursor: pointer;
}
.back .contentbox .toolbox-all .firstRow .BigTool .img {
display: inline-block;
position: absolute;
width: 100%;
height: 100%;
}
.back .contentbox .toolbox-all .firstRow .BigTool .mask {
display: inline-block;
position: absolute;
width: 100%;
height: 100%;
background-image: linear-gradient(rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0) 40%, rgba(0, 0, 0, 0.5) 60%, rgba(0, 0, 0, 0.8) 100%);
}
.back .contentbox .toolbox-all .firstRow .BigTool .text {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 55px;
padding: 0 10px;
}
.back .contentbox .toolbox-all .firstRow .BigTool .text .title {
font-weight: 600;
font-size: 18px;
color: white;
}
.back .contentbox .toolbox-all .firstRow .BigTool .text .description {
font-size: 14px;
margin-top: 10px;
color: rgb(218, 218, 218);
}
.back .contentbox .toolbox-all .firstRow .BigTool .addButton {
display: none;
position: absolute;
bottom: 10px;
right: 12px;
width: 60px;
height: 22px;
background-image: linear-gradient(rgb(98, 227, 25) 0%, rgb(68, 208, 27) 100%);
font-size: 12px;
color: white;
text-align: center;
line-height: 20px;
border: 1px solid rgb(65, 199, 36);
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
}
.back .contentbox .toolbox-all .firstRow .BigTool:hover .addButton {
display: block;
}
.back .contentbox .dotted {
border: 1px dotted rgb(209, 209, 209);
margin-top: 10px;
width: 100%;
margin-bottom: 10px;
}
.back .contentbox .commanRow {
width: 100%;
display: flex;
justify-content: space-between;
margin-top: 10px;
flex-flow: wrap;
}
.back .contentbox .commanRow .normalTool {
width: 300px;
height: 70px;
position: relative;
cursor: pointer;
padding: 5px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.back .contentbox .commanRow .normalTool:hover {
outline: 1px solid #dadada;
}
.back .contentbox .commanRow .normalTool .img {
position: relative;
display: inline-block;
width: 60px;
height: 60px;
background-color: blue;
}
.back .contentbox .commanRow .normalTool .text {
position: absolute;
left: 75px;
right: 5px;
top: 5px;
bottom: 5px;
}
.back .contentbox .commanRow .normalTool .text .title {
line-height: 35px;
font-size: 16px;
}
.back .contentbox .commanRow .normalTool .text .description {
line-height: 25px;
font-size: 12px;
color: #aaa;
}
.back .contentbox .commanRow .normalTool .addButton {
display: none;
position: absolute;
top: 10px;
right: 15px;
width: 60px;
height: 22px;
background-image: linear-gradient(rgb(98, 227, 25) 0%, rgb(68, 208, 27) 100%);
font-size: 12px;
color: white;
text-align: center;
line-height: 20px;
border: 1px solid rgb(65, 199, 36);
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: 1px;
}
.back .contentbox .commanRow .normalTool:hover .addButton {
display: block;
}
.back .contentbox .titleRow {
width: 100%;
height: 20px;
margin-top: 25px;
}
.back .contentbox .titleRow .titleRow-left {
display: inline-block;
width: 2px;
height: 100%;
background-color: rgb(42, 191, 29);
}
.back .contentbox .titleRow .titleRow-text {
height: 100%;
display: inline-block;
line-height: 20px;
margin-left: 10px;
vertical-align: top;
font-size: 18px;
color: #000;
}
/* 有这行才有效,滚动条的宽度 */
.back .contentbox ::-webkit-scrollbar {
width: 12px;
}
/* 滚动条的背景 */
.back .contentbox ::-webkit-scrollbar-track {
background-color: rgb(242, 242, 242);
}
/*滚动条*/
.back .contentbox ::-webkit-scrollbar-thumb {
-webkit-border-radius: 5px;
border-radius: 5px;
background: rgb(218, 218, 218);
}
.back .contentbox ::-webkit-scrollbar-button {
width: 12px;
}
JS代码:
无新增,参照上一篇,略。