- 3分钟带你了解Vue3的nextTick()
嫣嫣细语
vue.js前端javascriptvue.jsjavascript前端
前言Vue实现响应式并不是数据发生变化之后DOM立即变化,而是按一定的策略进行DOM的更新。简单来说,Vue在修改数据后,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新,nextTick()方法就会在这样的DOM更新循环结束后调用指定的函数。概念在Vue3中nextTick()方法的行为和Vue2中基本相似,但它进行了一些优化,以提高性能和稳定性。nextTick
- 【Q&A】Qt中直接渲染和离屏渲染效率哪个高?
浅慕Antonio
Q&Aqt信息可视化开发语言
直接渲染和离屏渲染的效率取决于具体场景和实现方式,以下是详细对比分析:一、直接渲染(On-screenRendering)原理直接将图形数据绘制到屏幕缓冲区(BackBuffer),完成后通过交换缓冲区显示到屏幕。通常在paintEvent等事件中通过QPainter直接绘制。优势减少数据复制:无需额外的缓冲区传输,直接写入屏幕缓冲区。实时性高:适合需要快速更新的场景(如动画、实时数据可视化)。简
- 【运维的七种武器】
搞技术的季
运维
最近项目陆续增加,相应的运维方面压力逐步攀升,经常出现打包和发布失败的情况,给交付团队带来困扰。运维技术是随着软件技术的发展同步发展起来的,当前复杂的软件技术架构对运维的稳定和高效带了了很大挑战。一、运维平台发展史:1.第一阶段,以专业化网管工具为代表,包括网络设备、主机、数据库、中间件、存储等进行专业监控管理的各种专业化工具。2.第二阶段,以ITIL流程化管理为代表的综合网管,通过事件、服务、流
- Qt 自定义标题栏——QtWidgets
十年之少
QtWidgetsQt自定义标题栏
1.去掉标题栏,实现窗体拖动(常用)以上转载方法实现窗体拖动是通过Windows事件的;但是有时候为了跨平台这种的话就得重写,比较麻烦,所以还是采用最原始的方法:通过QWidgets的鼠标事件来实现。.h文件classQRCodeDialog:publicQDialog{Q_OBJECT...protected:voidmouseMoveEvent(QMouseEvent*event)overri
- APP怎么抓取原生日志 - Android篇
大汉堡玩测试
android功能测试
文章目录前言为什么要抓原生页面的日志举一个抓取原生日志的例子AndroidDebugBridge(ADB)安装ADB连接设备验证连接抓取日志注意点总结前言好困~写点我觉得重要的吧,IOS和HarmonyOSNEXT这周写为什么要抓原生页面的日志原生日志能够捕捉到与操作系统和应用框架交互的关键信息,包括性能瓶颈、崩溃报告和安全事件等,而这些是纯H5日志无法提供的,确保了对应用行为的全面监控和精准调试
- react 技术栈请问该如何优化 DOM 大小
混血哲谈
react.js前端前端框架
针对React应用中DOM大小过大的问题,以下是详细的优化方案和具体操作步骤,帮助你提升Lighthouse性能评分和用户体验:一、问题根源分析DOM大小过大(如超过1500个节点或深度超过32层)会导致:渲染性能下降:浏览器解析和渲染DOM的时间增加。内存占用过高:大量DOM节点占用更多内存,影响低端设备表现。交互延迟:事件监听器绑定过多节点时,响应变慢。常见原因:未优化的列表渲染(如长列表一次
- 微博ip属地不发微博会不会变
hgdlip
iptcp/ip服务器网络协议微博
随着社交媒体的普及,微博作为其中的佼佼者,一直备受关注。而且微博上线了显示用户IP属地的功能,这一功能旨在减少冒充热点事件当事人、恶意造谣、蹭流量等不良行为,确保传播内容的真实性和透明度。然而,这也引发了一些用户的疑问:如果不发微博,微博IP属地会不会发生变化呢?本文将对此进行探讨。在微博上,仅登录而不发微博、评论或点赞等互动行为,通常不会导致IP属地的变动。这是因为微博的IP属地显示是基于用
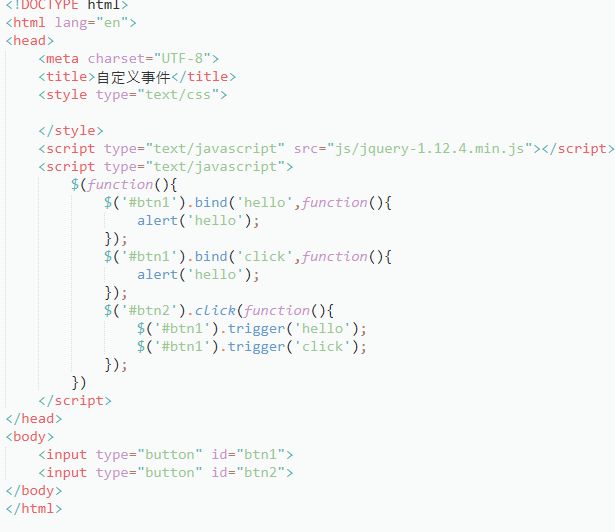
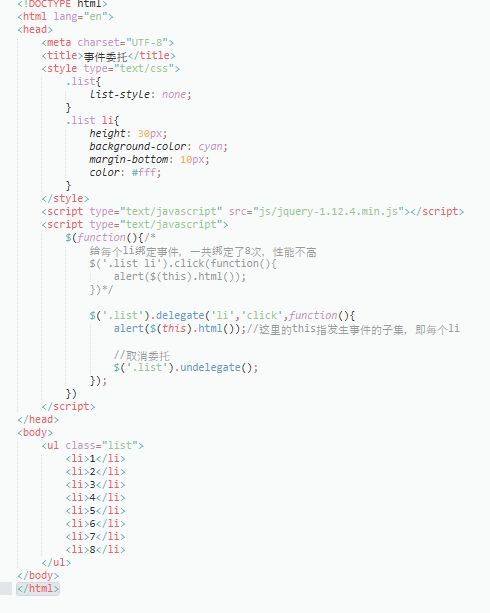
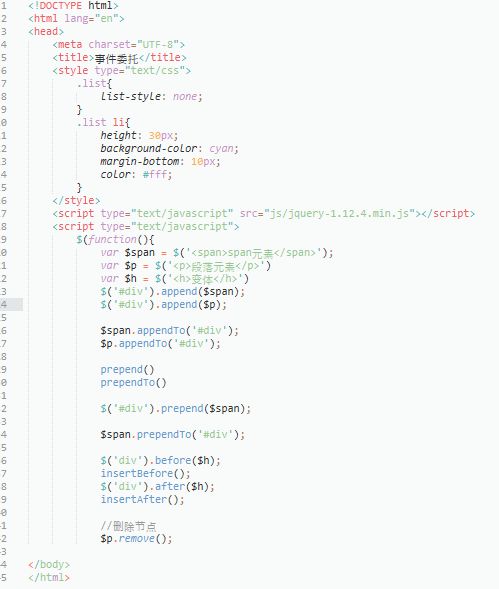
- JS中事件处理机制(秒懂事件委托、事件捕获和事件冒泡)
码农白衣
前端知识JSjavascript前端开发语言
目录一、概念事件委托(EventDelegation):事件捕获(EventCapturing):事件冒泡(EventBubbling):二、好处事件委托的好处:事件捕获的好处:事件冒泡的好处:三、工作原理事件委托(EventDelegation):事件捕获(EventCapturing):事件冒泡(EventBubbling):四、代码实例1.简单代码实例(事件监听)2.复杂代码实例(简单的待办
- 解析:浏览器事件冒泡及事件捕获
C860
浏览器浏览器
今天的效率有点奇葩,说高吧,一个上午做了不少事。说低吧,因为一个分布式的算法花了我不少时间,终于有点头绪。估计明天会写一篇文章来讲述一下自己的看法。而今天,还是回到前端。今天来说说事件冒泡和事件捕获。首先肯定是概念:什么是事件冒泡?什么是事件捕获?简单地说,事件冒泡和事件捕获都是一种事件传递的机制。这种机制可以使事件在不同级的元素间传递。事件冒泡是从事件触发的源节点,向父节点传递,直到到达最顶节点
- 156.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之事件处理机制
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之事件处理机制效果演示1.事件系统概述1.1事件类型点击事件滚动事件动画事件状态变化事件1.2事件处理方式//点击事件处理.onClick(()=>{promptAction.showToast({m
- Angular Material中的Overlay和Datepicker交互技巧
t0_54coder
编程问题解决手册angular.js前端javascript个人开发
在AngularMaterial中,Overlay和Datepicker的交互常常会遇到一些棘手的问题,特别是当我们希望点击Datepicker不关闭Overlay时。本文将通过一个实际的例子来探讨如何解决这个问题。问题描述我们有一个Overlay,它通过overlayOutsideClick事件在用户点击Overlay外部时关闭。然而,当用户点击Datepicker的日期选择按钮时,Overla
- 日常学习日记——从练习代码中学习
梦想成为大牛呀
学习c语言笔记
日常学习日记——从练习代码中学习一、题目展示二、代码展示三、问题剖析四、冒泡排序4.1阐述4.2优缺点4.3逻辑阐述初学者记录不易,还请多多哦点赞支持呀!!也请各位大佬慷慨对我的问题提出指正如果对我的阐述有些疑问或者觉得博主写的不对,评论下来。主播觉得有道理一定会一一改正!!一、题目展示二、代码展示#include#defineMAX1000intmain(){intn,m=0;scanf("%d
- RocketMQ 和 Kafka
重生之我在成电转码
rocketmqKafkajava消息队列
✅RocketMQ和Kafka是两种非常流行的分布式消息队列系统,它们广泛用于大规模、高并发的消息传递和事件驱动架构中。虽然它们都属于消息队列,但在设计理念、特性和应用场景上有一些差异。接下来,我们来深入分析这两者的区别与优缺点。一、Kafka和RocketMQ的概述✅1️⃣KafkaKafka是一个分布式的流处理平台,由Apache软件基金会开发,最初由LinkedIn开发并开源。Kafka主要
- vue中js简单创建一个事件中心/中间件/eventBus
星月前端
javascriptvue.js前端
vue中js简单创建一个事件中心/中间件/eventBus目录结构如下:eventBus.jsclasseventBus{constructor(){this.events={};}//监听事件on(event,callback){if(!this.events[event]){this.events[event]=[];}this.events[event].push(callback);}//
- 使用libCurl从Web服务器下载文件
eamon100
Win32软件开发c++开发语言
XlibCurl有两种下载文件方式,同步方式使用easy接口的curl_easy_perform,异步方式可以同时下载多个文件,使用multi接口的curl_multi_perform,通过curl_multi_wait等待传输事件的发生,curl_multi_info_read读取异步传输中的状态。本例使用http下载单个文件和多个文件,ftp方式上传和下载文件,ftp支持断点续传。1、头文件和
- 《网络安全应急响应技术实战指南》知识点总结(第1~2章 网络安全应急响应概述和基础技能)
太菜是我的
应急响应网络安全windows
一、应急响应概念一个组织为应对各种意外事件的发生所做的准备,以及在时间发生之后所采取的措施,以减少突发事件造成的损失。二、应急响应流程PDCERF方法:准备阶段(预防)检测阶段(检测已发生或者正在发生的事件以及原因)抑制阶段(限制破坏的范围,同时降低潜在的损失)根除阶段(通过事件分析找出根源并彻底根除,以防再次发生)恢复阶段(把破坏的信息彻底还原到正常运作状态)总结阶段(回顾应急响应事件的过程,分
- ApplicationContext介绍
lgily-1225
日常积累java后端spring
一、概述ApplicationContext是Spring框架中的一个核心接口,它扩展了BeanFactory接口,并提供了更全面的功能。ApplicationContext不仅包含了BeanFactory的所有功能,还添加了国际化支持、资源访问、事件传播、以及更高级的容器特性,如自动装配和生命周期管理等。它是Spring应用中的核心容器,负责管理和配置应用中的对象(称为beans)。二、主要功能
- 深入理解 C# 反射 的使用
鲤籽鲲
C#c#开发语言C#知识捡漏C#反射
总目录前言反射是.NET框架中一个强大的特性,允许程序在运行时检查和操作类型信息。通过反射,开发者可以动态地创建对象、调用方法、访问属性等,为程序提供了极大的灵活性。本文将详细讲解C#反射的使用方法及其应用场景。一、什么是反射?1.定义反射(Reflection)是指程序在运行时能够检查和操作其自身的类型信息。通过反射,可以获取类型的成员(如方法、属性、事件等)并动态地调用它们。在.NET框架中,
- 鸿蒙NEXT开发之开屏广告实现
怀男孩
harmonyosharmonyos华为
1.广告请求服务的实现首先,你需要创建一个广告请求服务来处理广告的加载和展示。你已经在代码中实现了requestAd函数,接下来需要处理广告加载、显示、点击等事件。可以考虑以下结构:1.1创建广告加载函数import{advertising,identifier}from'@kit.AdsKit';import{hilog}from'@kit.PerformanceAnalysisKit';imp
- vite中使用Web Worker 脚本
MDN对WebWorker的说明WebWorker为Web内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面。此外,它们可以使用XMLHttpRequest(尽管responseXML和channel属性总是为空)或fetch(没有这些限制)执行I/O。一旦创建,一个worker可以将消息发送到创建它的JavaScript代码,通过将消息发布到该代码指定的事件处理器(反
- C# 的 abstract 关键字
visual-studio
*abstract修饰符。抽象的。描述(类、方法、属性、索引和事件)的实现不完整或未实现。如果一个类是抽象的,表明其只能为一个基类,而不能实例化。只有修饰为abstract的类才能具有修饰为abstract的成员。派生类必须完整实现其基类中未实现的方法、属性、索引和事件。下面构建一个基类(Ti)。描述不同的体需要的不同的描述方式。//////一个体。基类,必须被其他类继承。///abstractc
- 保姆级 STM32 HAL 库外部中断教学
CircuitWizard
单片机stm32单片机嵌入式硬件
1.外部中断概述为什么用外部中断?当按键按下时,CPU无需轮询检测引脚状态,而是通过中断机制立即响应,提高效率,适用于实时性要求高的场景。关键概念EXTI(ExternalInterrupt/EventController):STM32的外设,负责管理外部中断/事件。NVIC(NestedVectoredInterruptController):管理中断优先级和使能。GPIO与EXTI的映射:每个
- Qt爬坑笔记
klzed_
qtc++后端ui
1.自定义一个QWidget的派生类,将其作为子部件并设置样式表时,需要重写paintEvent事件,否则样式表可能无效,如下所示:voidCustomWidget::paintEvent(QPaintEvent*){QStyleOptionopt;opt.init(this);QPainterp(this);
- 每日新闻掌握【2025年3月20日 星期四】
cdmt
每日新闻掌握科技
2025年3月20日星期四农历二月廿一大公司/大事件住建部:坚决稳住楼市,推动房地产市场止跌回稳近日,中共住房和城乡建设部党组召开理论学习中心组学习(扩大)会议。会议要求,要持续推进城市更新,坚持问题导向和目标导向,开展城市体检,找准人民群众急难愁盼问题和城市发展短板弱项,下功夫实施一批惠民生、防风险、促发展的更新项目。要坚决稳住楼市,持续巩固“四个取消、四个降低、两个增加”房地产政策“组合拳”效
- table点击行事件,且点击行高亮
爱吃玉米的兔子
vue.jsjavascriptelementui
consttableData=[{id:1,date:"2025-03-20",name:"Tom",},{id:2,date:"2025-03-21",name:"Hom",},{id:3,date:"2025-03-22",name:"Rem",},];constselectedRow=ref(null);//储存选中的行//点击行操作事件constrowChange=(row)=>{sele
- WPF使用MVVM模式开发
pluto li
.net.net
本文用到的有:WPF(.net5)Microsoft.Toolkit.Mvvm按钮不带参数/带参数点击事件绑定文本框Text绑定,点击事件绑定步骤如下:创建wpf项目:WpfMVVM创建Views、ViewModels两个文件夹nuget添加Microsoft.Toolkit.Mvvm在ViewModels文件夹添加类MainViewModelusingMicrosoft.Toolkit.Mvvm
- 在Qt代码中使用Windows事件机制WaitForMultipleObjects、SetEvent
令狐掌门
深入浅出C++Qt开发技术qtwindows开发语言SetEvent
在Qt开发客户端时,经常使用信号槽来处理控件或窗口之间的事件,如果是Windows系统,也可以用windows事件来代替Qt的信号槽,本篇博客来介绍这种用法。首先需要介绍本篇本篇博客需要用到的几个WindowsAPI:一、需要用到的WindowsAPIWaitForMultipleObjectsWaitForMultipleObjects是WindowsAPI中一个用于同步操作的函数。它主要用于等
- 代理IP防“开盒”?技术人实测后的真相与防护指南
小白iP代理
tcp/ip网络系统安全
近年来“开盒”攻击事件频发,最近更是暴出百度副总裁12岁女儿”开盒“他人。技术人该如何保护隐私?本文从代理IP的原理出发,结合实测数据与攻防案例,分析代理技术的真实作用与局限,并提供一套可落地的防护方案。一、什么是“开盒”攻击?“开盒”(Doxxing)是一种通过技术手段挖掘并公开他人隐私信息的网络暴力行为,常见攻击路径包括:IP追踪:通过社交平台、游戏服务器等获取目标IP地址数据关联:利用社工库
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- uni-app——计时器和界面交互API
阿常11
uni-app移动应用开发uni-app
API基本概要概念说明API(应用程序接口)是预先定义的方法集合,用于实现特定功能。在uni-app中,通过全局对象uni调用API,例如uni.getSystemInfoSync获取设备信息。API分类与调用规则事件监听型以on开头,如uni.onNetworkStatusChange监听网络变化。数据操作型获取数据:以get开头,如uni.getStorage读取本地缓存。设置数据:以set开
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓