- 2025年开发者工具全景图:IDE与AI协同的效能革命
He.Tech
ide人工智能
2025年开发者工具全景图:IDE与AI协同的效能革命(基于CSDN、腾讯云等平台技术文档与行业趋势分析)一、核心工具链的务实演进与配置指南主流开发工具的升级聚焦于工程化适配与智能化增强,以下是2025年开发者必须掌握的配置技巧:1.VSCode:性能优化与远程协作标杆核心特性:CUDA核心利用率分析:通过NVIDIANsight插件优化GPU计算任务,需在settings.json中添加:"ns
- CSS3背景与渐变
天涯学馆
大前端&移动端全栈架构css3前端css
背景与渐变background-sizebackground-size属性用于设置背景图像的尺寸。您可以指定绝对或相对单位,或者使用关键词来控制背景图像在元素背景区域中的大小。.element{background-size:[length|percentage|cover|contain]|[length|percentage][length|percentage]|auto|inherit;}
- Trading星周二Space第三期:理性应对波动,聚焦长期价值
web3区块链比特币
作者:Trading星周二在3月20日美联储利率决议这一关键节点前夕,TechubNews王牌栏目「Trading星周二」第三期以「加密资产仓位攻防战:政策拐点下的BTC/ETH配置法则」为主题,引发行业高度关注。数据显示,本期由主持人茄哥与Balance(Kingdata&Geniidata联合创始人)、A神(RITDLab联合创始人)、交易员Beyond、Cassie(LYSLab研究员)组成
- 根据论文复现大模型方法以及出错处理技巧
Ai玩家hly
从0倒1论文复现大模型复现Ai大模型复现
复现一篇论文中的大模型搭建涉及以下几个关键步骤:理解论文的模型架构、数据集处理、超参数设置以及实验环境的搭建。这里给出一个基本的实现方法示例,假设我们选择复现一个图像分类任务中的经典模型,例如ResNet。实现步骤示例1.理解论文和模型架构选择一篇关于ResNet的论文作为示例,例如《DeepResidualLearningforImageRecognition》(Heetal.,2015)。2.
- Python前端开发
PITSU
正则表达式htmlcss3mysql
Python前端开发1.前端三剑客(HTML,CSS和JavaScript)1.1HTML1.1.1HTML简介HyperTextMark-upLanguage,指的是超文本标记语言;html是开发网页的语言;html中的标签大多数都是成对出现的,格式:1.1.2HTML结构第一行是文档声明部分HTML:分为页头,页身和页脚。标签大部分是成对出现1.1.3第一行文档声明部分HTML在vscode中
- Wazuh: 一款超强大的威胁预防、检测安全平台!支持虚拟化、容器化和云环境保护
开源项目精选
安全
Wazuh是一个功能强大且高度灵活的开源安全平台,旨在为企业和组织提供全面的威胁预防和检测能力。它集成了多种安全功能,包括入侵检测、漏洞管理、合规性监控等,能够有效地保护企业的网络和系统安全。Stars数11982Forks数1785主要特点多维度威胁检测:Wazuh能够对系统日志、文件完整性、网络流量等多个数据源进行实时监测,及时发现潜在的安全威胁。通过对这些数据源的综合分析,Wazuh可以提供
- JQ实现异步请求的几种方法
CsharpDev-奶豆哥
开发语言javascript
在jQuery中,实现异步请求(AJAX)有多种方法。以下是几种常见的实现方式及其示例代码。1.$.ajax()方法$.ajax()是jQuery中最通用的AJAX方法,支持高度定制化。示例$.ajax({url:'你的请求地址',//请求URLmethod:'GET',//请求方法dataType:'json',//预期返回的数据类型success:function(response){cons
- 网页大屏适配 使用css的scale方法 缺点是两边会有留白;
无足鸟丶
csscss3htmljavascript前端
网页大屏适配使用css的scale方法缺点是两边会有留白;Document*{margin:0;padding:0;}html,body{width:100vw;height:100vh;background-color:blue;}#container{width:100%;height:100%;}.box{width:1920px;height:1080px;background-color
- 网络安全入门教程(非常详细)从零基础入门到精通,看完这一篇就够了
白帽黑客坤哥
web安全网络安全pythonwindows
href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/ck_htmledit_v
- 基于 Docker 和 Flask 构建高并发微服务架构
TechStack 创行者
#服务器容器Linux架构dockerflask容器微服务
基于Docker和Flask构建高并发微服务架构一、微服务架构概述(一)微服务架构的优点微服务架构是一种将应用程序拆分为多个小型、自治服务的架构风格,在当今的软件开发领域具有显著的优势。高度可扩展性:每个微服务可以独立进行扩展。例如,在电商系统中,订单服务在促销活动期间可能会面临高并发的订单处理需求,此时可以仅对订单服务进行横向扩展,增加服务实例数量,而无需对整个系统进行大规模的扩容,从而提高资源
- 使用CRACO自定义 Webpack 配置
黄毛火烧雪下
Reactwebpack前端node.js
1、为什么要用CRACO?默认情况下,CRA的Webpack配置是隐藏的,如果你需要修改Webpack,比如:✅CDN配置✅配置alias(路径别名)✅修改Less/Sass变量✅添加Babel插件✅优化Webpack构建(如SplitChunks、CDN加载)✅支持TailwindCSS✅移动端适配启用PostCSS+px转rem如果不用CRACO,你必须运行yarneject/npmrunej
- AI 原生 IDE Trae 深度体验:SSHremote 功能如何重新定义远程开发与云原生部署
芯作者
DD:日记人工智能
一、引言:AI原生IDE的革新意义在AI技术全面渗透软件开发的今天,编程工具正从“辅助工具”向“智能协作伙伴”转变。字节跳动推出的Trae(国内首个AI原生IDE)以其独特的Builder模式、自然语言编程和SSHremote功能,不仅重新定义了开发流程,更将远程开发与云原生部署的效率提升至新高度。本文将从实际体验出发,深度解析Trae如何通过SSHremote功能实现“开发-调试-部署”全链路的
- 【高考志愿】数学
大雨淅淅
程序人生高考
目录一、数学专业概述1.1学科特点1.2课程设置1.3学习方法1.4数学专业的分类二、就业前景三、填报建议四、注意事项五、数学专业排名一、数学专业概述1.1学科特点数学专业作为一门基础学科,具有高度的抽象性、逻辑性和精确性。它要求学生具备良好的数学基础、逻辑思维能力和解决问题的能力。因此,选择数学专业的学生需要有较强的数学兴趣和扎实的数学基础。1.2课程设置数学专业的课程设置通常包括数学分析、高等
- 五、AIGC大模型_08Agent基础知识
学不会lostfound
AI人工智能agent不同生命周期的知识用AI处理AIGC
0、概述根据知识的生命周期分类,我们通常会采取不同的方法(微调、RAG、Agent)来将知识融入到AI中0.1长生命周期知识这类知识通常具有较高的稳定性和通用性,不会因时间的推移而轻易改变。它们是知识体系中的“基石”,在较长时间内保持有效性和价值。特点:稳定性强:如数学定理、物理公式等,这些知识经过长期验证,具有高度的确定性和普适性基础性强:往往是学习和研究其他知识的基础,例如教科书中的基础知识更
- Eaglewood-开发单片机函数封装技巧
OverflowSummer
嵌入式泛用知识学习笔记单片机嵌入式硬件
目录一、核心原则:(一)、高内聚低耦合:每个函数只做一件事,减少依赖。(二)、接口清晰:隐藏实现细节。(三)、可配置性:通过宏、结构体或回调支持灵活扩展。(四)、可移植性:抽象硬件差异,降低移植成本。一、模块化设计五、宏定义配置参数二、在头文件中宏定义函数三、使用结构体封装硬件配置四、回调函数机制六、错误处理与返回值封装七、硬件抽象层(HAL)八、静态函数限制作用域九、版本兼容性设计十、使用con
- JavaScript基础-事件基础
難釋懷
javascript开发语言
在现代Web开发中,交互性是网站用户体验的重要组成部分。通过使用JavaScript,我们可以捕获用户的操作并作出响应,实现动态网页效果。这一切都离不开事件(Events)的概念。本文将介绍JavaScript中事件的基础知识,包括事件类型、如何绑定事件处理器以及一些常见的实践技巧。一、什么是事件?在浏览器环境中,事件是由浏览器生成的通知,表明某种情况已经发生。这些情况可能是用户交互(如点击按钮)
- Flutter IconButton完全指南:高效使用与性能优化秘籍
帅次
Flutterflutterandroidiosandroidstudiomacoskotlinswift
目录一、引言二、IconButton的基本用法三、进阶技巧3.1自定义形状与背景3.2带文本的IconButton(使用Column组合)3.3自定义交互反馈3.4动态图标切换3.5组合式按钮(图标+文字)四、高级应用4.1与主题深度整合4.2手势扩展(长按/双击)4.3动画增强点击效果五、性能与最佳实践5.1避免重建5.1.1声明常量图标5.1.2带参数的常量图标5.1.3常量图标按钮5.1.4
- halcon里3d平面度检测程序_激光三角测量法在工业视觉检测上的应用
jiago 王佳东fr
点击上方“3D视觉工坊”,选择“星标”干货第一时间送达激光三角测量法,是工业视觉领域较为常用也是比较容易理解的一种3D检测算法。本文主要从应用层次来阐述,包括相机和激光选型、搭接方式的优劣点分析、软件开发过程中的注意事项等。1.原理及演示将一条单线细激光光线投射到物体表面,由于物体表面高度发生变化,使得激光线发生了弯曲,根据这个线的变形,可以计算出精确的物体表面三维轮廓。如下图所示,基本组成结构有
- 【Apache Storm】
茉菇
apachestorm大数据
一、Storm简介1、概述官网地址:https://storm.apache.org/index.htmlApacheStorm是一个开源的、分布式的实时计算系统,专为处理流式数据而设计。它能够处理大量数据流并在极低的延迟下提供实时的结果。相比于传统的批处理系统,Storm具有处理无限数据流的能力,支持非常高的可扩展性和容错机制。Storm可以适用于多种编程语言,具有高度的灵活性。2、核心功能分布
- 密码安全:如何识别强弱密码,并打造铁壁防线!
喵手
零基础学Java安全php开发语言
全文目录:开篇语前言:一场关于密码的角力赛目录密码的弱点:为什么弱密码是个大问题如何定义强密码?强密码的特点:举个例子:如何识别密码强弱?简单技巧帮你判断1.**密码长度:是否足够长?**示例代码演示代码解释:测试结果示例:2.**复杂度:是否包含特殊字符?**示例代码演示代码解释:测试结果示例:小结:3.**模式识别:是否包含常见模式?**️密码管理小技巧:打造更安全的数字生活1.**使用密码管
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- Java开发者必看!零成本集成DeepSeek-R1打造AI办公神器,源码级实战教程让你效率翻倍!
Leaton Lee
java人工智能开发语言
目录开篇互动一、为什么是DeepSeek-R1?它凭什么碾压传统AI工具?二、手把手部署DeepSeek-R1本地环境(附避坑指南)步骤1:Docker一键部署步骤2:下载模型步骤3:验证部署三、Java整合DeepSeek-R1:从理论到实战1.添加HTTP客户端依赖(以SpringBoot为例)2.封装AI工具类(核心代码解析)3.实战场景1:自动生成周报(附Prompt技巧)四、高阶玩法:A
- HTML音频、视频--课后作业实践
Heetun
html5
浅学了web一段时间,用浅显的知识做了一个小小的实践,各位大佬们多多包涵,指正。主要知识重现:标记语法:src:设置媒体文件的路径width、height:设置媒体文件的宽度、高度autostart:逻辑值,true为自动播放;false为不自动播放loop:逻辑值,true自动循环播放;false不循环播放2.CSS的内部样式表选择器1{属性1:属性值1;属性2:属性值2;......}选择器2
- CSS中的伪类与伪元素:让样式更加灵活优雅
程序员
CSS中的伪类与伪元素:让样式更加灵活优雅在CSS的世界里,伪类和伪元素是两个强大而优雅的特性,它们能让我们的样式代码更加简洁,同时提供更丰富的样式控制能力。今天,让我们深入了解这两个概念。一、伪类(Pseudo-classes)1.1什么是伪类?伪类用于定义元素的特殊状态。它们以单个冒号(:)开头,就像给元素添加了一个虚拟的类,但无需修改HTML结构。1.2常用伪类/*鼠标悬停状态*/butto
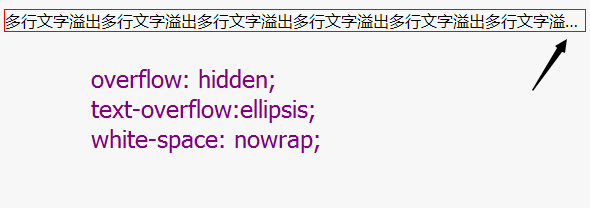
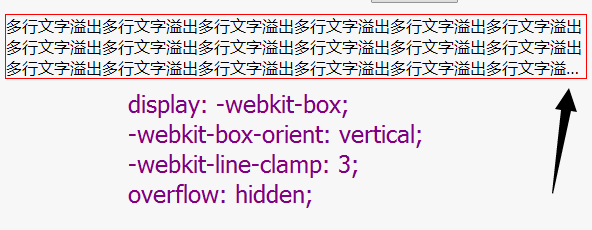
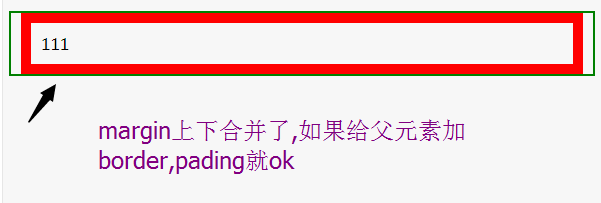
- css知识点总结
吃橘子的Crow
csshtml前端
1.css概述css是CascadingStyleSheets(级联样式表)css是一种样式表语言,用于为HTML文档控制外观,定义布局.可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义白线形式的css在一个.css文件中或HTML文档的某一部分HTML如同网页的骨架,css如同修饰骨架的装饰品(样式)2.基本语法1.行内样式表行内样式表,又称内联样式、行间样式、内嵌样式。是
- 工业镜头选型技巧——考虑应用特点(内附实例)
51camera
机器视觉工业镜头
在进行工业镜头选型时,当与客户讨论镜头的某些参数时,客户会希望每个参数均为最理想的状态。但在实际应用中,很难满足理想要求,此时需要充分考虑项目的应用特点,对镜头的参数做一些适当且合理的取舍。为了便于理解,下面将通过两个选型案例来说明。以Moritex的工业镜头为例。1、检测精度与视野相机:9568*6380,3.76*3.76um视野:长边60mm要求:远心镜头镜头选型过程计算得知相机芯片尺寸是3
- 【css酷炫效果】纯CSS实现动态云雾效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现动态云雾效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式body{margin:0;min-height:100vh;}.cloud-bg{position:relative;height:100vh;background:ra
- 【css酷炫效果】纯CSS实现流动岩浆纹理效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现流动岩浆纹理效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式.lava-texture{position:relative;width:400px;height:300px;overflow:hidden;border-radi
- 【css酷炫效果】实现鱼群游动动态效果
冰夏之夜影
web前端css前端
【css酷炫效果】实现小鱼游动动态效果缘创作背景css代码创建div容器引入jquery引入鱼群js完整代码效果图成品资源下载链接:点击下载缘在开发系统功能的时候,无意间看到了小鱼游动特效,感觉很有意思,就在网上找了相关教程,分享给大家。创作背景刚看到csdn出活动了,赶时间,直接上代码。css代码.container{background-color:transparent;position:f
- 机器人触觉的意义
越来越胖的GuanRunwei
触觉传感机器人触觉传感人工智能
机器人触觉的重要性触觉在机器人领域至关重要,尤其是在自主操作、精细操控、人机交互等方面。虽然视觉和语音技术已高度发展,但机器人在现实世界中的操作仍然受限,因为:视觉有局限性:仅凭视觉,机器人难以判断物体的材质、温度、表面摩擦力等信息。例如,看起来像金属的物体,可能是塑料镀层。接触与力控制是核心问题:无论是抓取、操作工具,还是进行柔性物体(如布料)操作,触觉信息比视觉更直接。例如,手术机器人需要触觉
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite