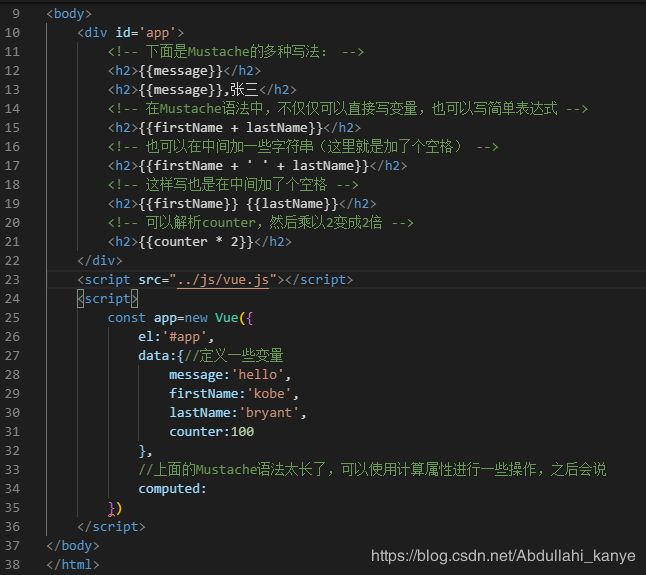
- 【零基础入门VUE】VueJS - 模板
心兰相随引导者
VUE零基础教学vue.js前端javascript
✍面向读者:所有人✍所属专栏:零基础入门VUE专栏https://blog.csdn.net/arthas777/category_12537076.html我们在前面的章节中学习了如何在屏幕上以文本内容的形式输出。在本章中,我们将学习如何在屏幕上以HTML模板的形式获取输出。为了理解这一点,让我们考虑一个示例并查看浏览器中的输出。VueJsInstanceFirstname:{{firstnam
- vue保姆级教程----深入了解 Vue3路由守卫
前端讲堂-鸿蒙课堂
vuevue.js前端javascript
鸿蒙专栏:想学鸿蒙的,冲C语言专栏:想学C语言的,冲VUE专栏:想学VUE的,冲这里CSS专栏:想学CSS的,冲这里Krpano专栏:想学VUE的,冲这里上述专栏,都在不定期持续更新中!!!!!!!!!!!!!目录✨前言全局前置守卫全局解析守卫全局后置钩子路由独享守卫组件内守卫完整的导航解析流程实现原理实现机制全局守卫组件内守卫next函数总结✨结语✨前言导航守卫是VueRouter中非常重要的一
- krpano官网文档翻译-------嵌入【Embedding】
前端讲堂-鸿蒙课堂
krpanoembeddingjavascript前端
鸿蒙专栏:想学鸿蒙的,冲C语言专栏:想学C语言的,冲VUE专栏:想学VUE的,冲这里CSS专栏:想学CSS的,冲这里Krpano专栏:想学VUE的,冲这里上述专栏,都在不定期持续更新中!!!!!!!!!!!!!目录✨前言脚本包括查看器嵌入embedpano({...embeddingparameters...});嵌入参数xml:"krpano.xml"target:...背景:“#000000”
- vue保姆级教程----深入了解 Vue3计算属性
前端讲堂-鸿蒙课堂
vuevue.js前端javascript
鸿蒙专栏:想学鸿蒙的,冲C语言专栏:想学C语言的,冲VUE专栏:想学VUE的,冲这里CSS专栏:想学CSS的,冲这里Krpano专栏:想学VUE的,冲这里上述专栏,都在不定期持续更新中!!!!!!!!!!!!!目录✨前言计算属性基础与方法的区别计算属性获取器与设置器在模板中使用监听依赖变化计算属性的实现原理设置setter的原理响应式依赖✨结语✨前言计算属性是Vue中非常重要也很实用的一个功能。它
- JavaScript排序算法大解密 - 冒泡、选择、插入、快速排序全解析
前端讲堂-鸿蒙课堂
JavaScript保姆级教程javascript排序算法开发语言前端
鸿蒙专栏:想学鸿蒙的,冲C语言专栏:想学C语言的,冲VUE专栏:想学VUE的,冲这里CSS专栏:想学CSS的,冲这里Krpano专栏:想学VUE的,冲这里上述专栏,都在不定期持续更新中!!!!目录✨前言冒泡排序选择排序插入排序快速排序✨结语✨前言排序是计算机科学中一个经典的问题。良好的排序算法可以大大提高程序的性能。本文将全面解析几种JavaScript中的经典排序算法实现,包括冒泡排序、选择排序
- vue保姆级教程----深入了解 Vue3与Vue2的区别对比
前端讲堂-鸿蒙课堂
vuevue.js前端javascript
鸿蒙专栏:想学鸿蒙的,冲C语言专栏:想学C语言的,冲VUE专栏:想学VUE的,冲这里CSS专栏:想学CSS的,冲这里Krpano专栏:想学VUE的,冲这里上述专栏,都在不定期持续更新中!!!!!!!!!!!!!目录✨前言一、性能提升二、组合式API三、新增特性四、移除过滤器五、移除事件API六、新增CompositionAPI七、tree-shaking支持八、调整部分API命名九、新的全局API
- krpano官网文档翻译-------krpano XML参考【krpano XML Reference】
前端讲堂-鸿蒙课堂
krpanovue.js前端javascript
鸿蒙专栏:想学鸿蒙的,冲C语言专栏:想学C语言的,冲VUE专栏:想学VUE的,冲这里CSS专栏:想学CSS的,冲这里Krpano专栏:想学VUE的,冲这里上述专栏,都在不定期持续更新中!!!!!!!!!!!!!目录✨前言一、xml语法基本的XML结构关于本文档krpanoXML结构特殊的krpanoXML元素和属性✨结语✨前言Krpano使用简单的XML文本文件来存储Krpano查看器的设置。这些
- Canvas保姆级教程----深入解析HTML5 Canvas工作原理和常用方法
前端讲堂-鸿蒙课堂
vuehtml5前端html
鸿蒙专栏:想学鸿蒙的,冲C语言专栏:想学C语言的,冲VUE专栏:想学VUE的,冲这里CSS专栏:想学CSS的,冲这里Krpano专栏:想学VUE的,冲这里上述专栏,都在不定期持续更新中!!!!!!!!!!!!!目录✨前言一、Canvas工作原理1、获取Canvas元素2、获取渲染上下文3、绘图方法4、渲染动画二、坐标系统三、常用绘图方法1、绘制矩形2、绘制路径3、绘制圆弧arc()4、绘制图像dr
- vue保姆级教程----深入了解Vuex的工作原理
前端讲堂-鸿蒙课堂
vuevue.js前端javascript
鸿蒙专栏:想学鸿蒙的,冲C语言专栏:想学C语言的,冲VUE专栏:想学VUE的,冲这里CSS专栏:想学CSS的,冲这里Krpano专栏:想学VUE的,冲这里上述专栏,都在不定期持续更新中!!!!!!!!!!!!!目录✨前言Vuex的几个核心概念Vuex工作原理✨结语✨前言Vuex是一个专门为Vue.js设计的状态管理模式。它采用集中式存储管理应用程序的所有组件的状态,并以相应的规则保证状态以一种可预
- 手把手带你开发Cesium三维场景【3D智慧城市警情预警】
前端讲堂-鸿蒙课堂
vue3d智慧城市人工智能
鸿蒙专栏:想学鸿蒙的,冲C语言专栏:想学C语言的,冲VUE专栏:想学VUE的,冲这里CSS专栏:想学CSS的,冲这里Krpano专栏:想学VUE的,冲这里上述专栏,都在不定期持续更新中!!!!!!!!!!!!!效果演示警情模拟示例✨一、前言本文主要用于构建Cesium三维地图场景,主要实现了以下功能:1、初始化三维地图控件使用Cesium.Viewer和Cesium.Scene等对象初始化三维地图
- 前端优化 - 防抖和节流
前端讲堂-鸿蒙课堂
vue前端vue.jsjavascript
鸿蒙专栏:想学鸿蒙的,冲C语言专栏:想学C语言的,冲VUE专栏:想学VUE的,冲这里CSS专栏:想学CSS的,冲这里Krpano专栏:想学VUE的,冲这里上述专栏,都在不定期持续更新中!!!!!!!!!!!!!目录✨前言防抖(debounce)节流(throttle)✨结语✨前言在前端开发中,我们经常需要绑定处理函数到一些频繁触发的事件上,如scroll、resize、input等。如果事件处理函
- vue保姆级教程----组件之间的参数传递
前端讲堂-鸿蒙课堂
vuevue.js前端javascript
鸿蒙专栏:想学鸿蒙的,冲C语言专栏:想学C语言的,冲VUE专栏:想学VUE的,冲这里CSS专栏:想学CSS的,冲这里Krpano专栏:想学VUE的,冲这里上述专栏,都在不定期持续更新中!!!!!!!!!!!!!文章目录✨前言✨实用示例1.props和$emitprops$emit2.$parent和$children$parent$children3.Provide/Inject4.Vuex✨结语
- vue保姆级教程----深入了解 Vue Router的工作原理
前端讲堂-鸿蒙课堂
vuevue.js前端javascript
鸿蒙专栏:想学鸿蒙的,冲C语言专栏:想学C语言的,冲VUE专栏:想学VUE的,冲这里CSS专栏:想学CSS的,冲这里Krpano专栏:想学VUE的,冲这里上述专栏,都在不定期持续更新中!!!!!!!!!!!!!目录✨前言✨vue-router详解vue-router的组成部分前端路由的两种模式导航解析流程路由信息对象✨结语✨前言VueRouter是Vue.js的官方路由管理器,它与Vue.js核心
- 【零基础入门VUE】VueJS - 模板
心兰相随引导者
VUE零基础教学vue.jsjavascript前端
✍面向读者:所有人✍所属专栏:零基础入门VUE专栏https://blog.csdn.net/arthas777/category_12537076.html我们在前面的章节中学习了如何在屏幕上以文本内容的形式输出。在本章中,我们将学习如何在屏幕上以HTML模板的形式获取输出。为了理解这一点,让我们考虑一个示例并查看浏览器中的输出。VueJsInstanceFirstname:{{firstnam
- 【零基础入门VUE】在 Vue 中构建复杂表单
心兰相随引导者
VUE零基础教学vue.js前端javascript
✍面向读者:所有人✍所属专栏:零基础入门VUE专栏https://blog.csdn.net/arthas777/category_12537076.html目录v-modelVue中的指令Vue中的组件没有构建步骤随着构建步骤注册VUE组件Vue道具VUE中的道具声明在VUE中传递PROPSVue中的事件处理事件修饰符关键修饰符指令v-for_列表渲染v-for与组件一起使用在VUE中构建复杂的
- 【零基础入门VUE】VueJS - 实例
心兰相随引导者
VUE零基础教学vue.js前端javascript
✍面向读者:所有人✍所属专栏:零基础入门VUE专栏https://blog.csdn.net/arthas777/category_12537076.html目录句法vue_instance.js输出例子输出实施例1实施例2例子例子要开始使用VueJS,我们需要创建Vue实例,称为根Vue实例。句法varapp=newVue({//options})让我们看一个示例来了解Vue构造函数中需要包含哪
- nrm的保姆级使用教程
前端讲堂-鸿蒙课堂
vuevue.js前端javascriptnpmnode.js
鸿蒙专栏:想学鸿蒙的,冲C语言专栏:想学C语言的,冲VUE专栏:想学VUE的,冲这里CSS专栏:想学CSS的,冲这里Krpano专栏:想学VUE的,冲这里上述专栏,都在不定期持续更新中!!!!!!!!!!!!!目录✨前言✨什么是nrm✨安装nrm✨使用nrm查看可用的源增加自定义源删除自定义源测试源的响应时间✨进阶应用nrm的registry配置永久使用源nrm的权限控制与yarn结合使用使用nr
- 【零基础入门VUE】VueJS - 环境设置
心兰相随引导者
VUE零基础教学vue.js前端javascript
✍面向读者:所有人✍所属专栏:零基础入门VUE专栏https://blog.csdn.net/arthas777/category_12537076.html直接在HTML文件中使用标签访问VueJS的主页https://vuejs.org/v2/guide/installation.html并根据需要下载vue.js。有两个版本可供使用——生产版本和开发版本。开发版本未最小化,而生产版本已最小化
- 纯CSS的华为充电动画,它来了
前端讲堂-鸿蒙课堂
CSS动画css前端javascriptcss3
鸿蒙专栏:想学鸿蒙的,冲C语言专栏:想学C语言的,冲VUE专栏:想学VUE的,冲这里Krpano专栏:想学Krpano的,冲上述专栏,都在不定期持续更新中!!!!!!!!!!!!!文章目录✨关键点✨效果演示✨分析逻辑✨下面附上完整代码✨关键点拆解一下知识点,最主要的其实是用到了filter:contrast()以及filter:blur()这两个滤镜,可以很好的实现这种融合效果。单独将两个滤镜拿出
- Vue快速实践总结 · 上篇
十八岁讨厌编程
#Vue2Vuevue.js前端javascript
文章目录模板语法数据绑定事件处理计算属性监视属性(监听器)条件渲染列表渲染数据监视原理内置指令总结生命周期组件化编程组件使用步骤组件的嵌套this指向单文件组件ref、props脚手架(VueCLI)render函数参考自己的Vue专栏以及Vue官方文档模板语法Vue使用一种基于HTML的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的DOM上。所有的Vue模板都是语法层面合法的HTML
- 【django+vue】连接数据库、登录功能
zz的学习笔记本
Djangodjangovue.js数据库
笔记为自我总结整理的学习笔记,若有错误欢迎指出哟~【django+vue专栏】1.【django+vue】项目搭建、解决跨域访问【django+vue】连接数据库、登录功能django连接数据库1.安装MySQL驱动程序2.创建数据库3.配置settings.py文件4.创建表5.添加数据登录功能1.django实现登录功能URL映射视图函数2.vue实现登录功能需要用到的扩展或依赖vue-rou
- Vue3+element-plus+vite 组件的二次封装-- 组件库发布到npm
Penk是个码农
vue组件封装npmvue.jsjavascript
Vue笔记本人是一个web前端开发工程师,主要是vue框架,整理了一些Vue常用的技术,一方面是分享,一方面是做总结,今后也会一直更新,有好建议的同学欢迎评论区分享;-)Vue专栏:点击此处Vue组件库专栏:点击此处Vue2vsVue3专栏:点击此处Typescript专栏:点击此处组件库开发流程Vue组件库专栏会按顺序执行一下流程,不断完善组件库开发流程Vue3+element-plus+vit
- vue基础知识和原理(二)
糖^O^
vuevue.jsjavascript
vue专栏:Vue全家桶希望各位博主多多支持!!!vue基础知识和原理(二)1.8计算属性1.9键盘事件1.10监视属性1.11绑定样式class样式style样式1.12条件渲染v-ifv-show1.13列表渲染v-for指令1.14vue监测data中的数据1.15收集表单数据1.8计算属性定义:要用的属性不存在,要通过已有属性计算得来原理:底层借助了Objcet.definePropert
- Vue3+ts+element-plus 组件的二次封装-- 新增修改Form弹框的二次封装,通过JSON进行配置Form表单,实现高内聚低耦合
Penk是个码农
vue组件封装vue.jsjavascript前端
Vue笔记本人是一个web前端开发工程师,主要是vue框架,整理了一些Vue常用的技术,一方面是分享,一方面是做总结,今后也会一直更新,有好建议的同学欢迎评论区分享;-)Vue专栏:点击此处Vue组件库专栏:点击此处Vue2vsVue3专栏:点击此处Typescript专栏:点击此处组件库开发流程Vue组件库专栏会按顺序执行一下流程,不断完善组件库开发流程Vue3+element-plus+vit
- Vue3+ts+element-plus 组件的二次封装-- 头部搜索条件的封装
Penk是个码农
vue组件封装vue.jsjavascript前端
Vue常用笔记本人是一个web前端开发工程师,主要是vue框架,整理了一些Vue常用的技术,一方面是分享,一方面是做总结,今后也会一直更新,有好建议的同学欢迎评论区分享;-)Vue专栏:点击此处Vue组件库专栏:点击此处Vue2vsVue3专栏:点击此处Typescript专栏:点击此处组件库开发流程Vue组件库专栏会按顺序执行一下流程,不断完善组件库开发流程Vue3+element-plus+v
- Vue3+ts+element-plus 组件的二次封装-- 页脚分页el-pagination的二次封装
Penk是个码农
vue组件封装vue.jsjavascript前端
Vue笔记本人是一个web前端开发工程师,主要是vue框架,整理了一些Vue常用的技术,一方面是分享,一方面是做总结,今后也会一直更新,有好建议的同学欢迎评论区分享;-)Vue专栏:点击此处Vue组件库专栏:点击此处Vue2vsVue3专栏:点击此处Typescript专栏:点击此处组件库开发流程Vue组件库专栏会按顺序执行一下流程,不断完善组件库开发流程Vue3+element-plus+vit
- VUE使用el-ui关于el-table添加输入框自定义校验(VUE专栏二)
缤纷之夏
extsdlprocessingcolorloadrunner
如图所示,在table表中,输入框填入后提交,校验输入框{{item.row.unit}}exportdefault{data(){return{isCommit:false,request:{adminShopId:'',adminShopName:'',remark:'',storeAddress:'',jsonStr:'',prodlist:[]},data:[],}},created(){
- vue3项目实战中的接口调用方法(二)fetch用法 (前后端交互) get请求/post请求/put请求/delete请求
Dorable_Wander
Vuejavascript前端ajaxvue.jsjson
vue3项目实战fetch调用接口一文搞定点击进入vue专栏fetch概述fetch基本用法fetch的HTTP请求get请求delete请求post请求put请求方式fetch响应结果/格式summary点击进入vue专栏上期推文中讲述了vue3项目实战中接口调用的方法(一)点击即可复习,介绍了async/await调用接口的过程和方法。从本期文章开始将会不定时更新vue3项目实战中接口调用的三
- VUE 实现滑块验证 ①
SYFStrive
VUEvue.js前端javascript
@作者:SYFStrive@博客首页:HomePage:微信小程序:个人社区(欢迎大佬们加入):社区链接:觉得文章不错可以点点关注:专栏连接:感谢支持,学累了可以先看小段由小胖给大家带来的街舞VUE专栏()目录VuejsVuejsVuejs滑块图示结构框架Html结构Css结构JS结构完整代码实现效果总结⡖⠒⠒⠒⠤⢄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢸⠀⠀⠀⡼⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢶
- vue3项目实战中的接口调用
XSL_HR
Vuevue.js前端typescript前端框架
vue项目中的接口调用点击挑战vue专栏复习vue项目组成接口调用具体内容summary下期预告跨域问题的解决接口调用fetchasync/awaitaxios点击挑战vue专栏复习在企业开发过程中,有着明确的前后端分工,前端负责接收、使用接口,后端负责编写、处理接口。本期文章将会详细讲解如何使用接口。vue项目组成一个项目往往由这几个部分组成。其中在src文件夹中的内容如下我们常常将接口文件,新
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多