基于 vue2.0 的 element-ui 框架,使用起来还是很方便的,非常适合快速开发,但是在做自己的项目中还是会碰到这样那样的问题,有些问题官方文档并不是很详尽,以下是我在使用 element-ui 过程中一些常用的或碰到的一些问题笔记。
一、DateTimePicker 日期选择范围为当前时间以及当前时间之前
二、DateTimePicker 日期选择范围数组的拆分
项目中碰到的需求:type 为 daterange 的日期选择器所绑定的值 date 是一个数组,但是后端接收的参数开始日期和结束日期是分开的,回显时返回的数据也是分开的
创建 arrayUtil.js 文件
// arrayUtil.js
/**
* @description 安全的获取数组对应下标数据
* @param { Array } arr
* @param { int } index
*/
export const saveGet = (arr, index) => {
if( arr & Array.isArray(arr)) {
return arr[index];
} else {
return undefined;
}
}在 .vue 文件中引入并调用
// .vue 文件
import { saveGet } from './utils/arrayUtil';
回显的时候,后端返回的 fromDate 和 toDate 再拼成数组就可以了。
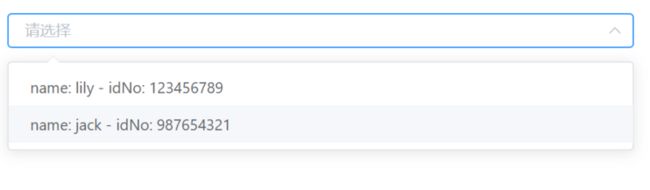
三、el-select 选择器options的value/label采用拼接的方式
{{ item.tableName }}
{{ item.level }}
上述 v-model="info" 是从后端返回的选择用户 id,infoList 为所有用户的信息,label 拼接了 用户姓名 - 用户idNo,回显时要匹配过滤下然后再拼接显示就行了。显示如下:
四、el-table 翻页序号连续
// 方法一
{{ $index + pageSize * ( currentPage - 1 ) + 1 }}
// $index 当前序号 pageSize 每页显示的条数 currentPage 当前页码// 方法二
五、el-table el-pagination 分页页数从0开始
项目中的需求:后端返回的接口数据是从第0页开始的,el-pagination 中当前页数默认是从1开始的,也就是点击el-pagination的第1页传递给后端的页数是0,点击第2页传递1,点击第3页传递2 ... ...
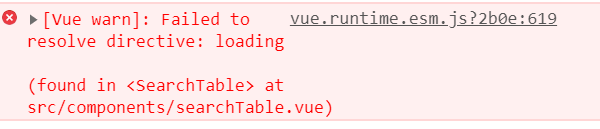
六、el-table 使用 v-loading 报错
在项目中按需引入element-ui的时候,使用 el-table 的v-loading 报错,如下:
github 上也有相关 issues,点这里查看
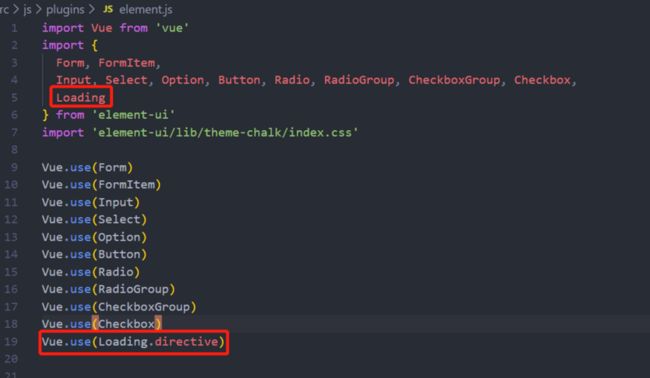
解决方法很简单,在 main.js 中将 loading 引入 use 一下就好了,我是将 element 按需引入的组件单独抽离出来了,如下图
七、在 el-table 表格中使用 radio 单选按钮
然后要将选中数据 id 传递给后端 。具体代码如下:
... ...
export defalut {
data() {
return {
radioStatus: false, // 是否被选中,默认都是 false
selectedId: '' //选中数据的id
}
},
methods: {
// 获取选中数据
getRowSelected(index, row) {
this.selectedId = row.id
}
}
}注意:radio 的 label 一定要设为不同的值,否则点击一个 radio 会选中全部。如果不要显示 label,通过样式控制其隐藏就可以了。
八、el-table 改变单元格某一列的样式
表格中某一列的数值根据不同等级展示不同的背景色。具体需求如下:
通过table的cell-style属性,可以设置一个固定的 Object 或 Function({row, column, rowIndex, columnIndex}),这里用了回调的方法。实现代码如下:
... ...
... ...
methods: {
set_cell_style({row, column, rowIndex, columnIndex}) {
if(row.errorNum > 20 && column.label === '检测错误数') {
return { // 返回对象
background: '#F56C6C', color: 'white'
}
} else if(row.errorNum > 10 && column.label === '检测错误数') {
return {
background: '#E6A23C', color: 'white'
}
} else if(row.errorNum > 0 && column.label === '检测错误数') {
return 'background: #67C23A; color: white' // 返回字符串
}
}
}
// row 行数据对象 column 列对象
// 上述 column.label === '检测错误数' 等价于 columnIndex === 4
// 用label主要是以免表格展示顺序更换,columnIndex也得相应的更改注意:使用 function 时 return 的返回值如果是 string 类型,在开发环境是可以生效的,但是打包上线后失效。所以如果使用 function,要返回 object 类型。
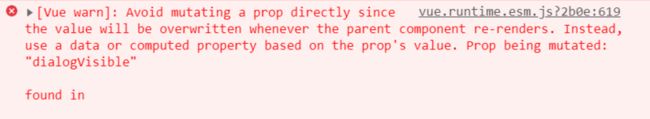
九、el-dialog 父子组件传值,关闭el-dialog时报错
二次封装 el-dialog 时,关闭 dialog 出现如下错误
具体代码如下:
// 父组件
新 增
出现错误的原因是:子组件的关闭事件和父组件的关闭事件相冲突了,子组件的 props 属性要由父组件来控制,不能直接修改 visible 的值。此处的 sync 修饰符相当于 el-dialog 直接修改了父组件的值。所以把父组件和子组件的 .sync 去掉就可以了。
还有一种方法就是将 close 方法改成 before-close,具体代码如下:
// 父组件
新 增
以上,还会继续更新哒 :) ~~