【Vue】系统学习——入门
一、问题
1.1、环境
电脑环境:Windows 10;
开发工具:IntelliJ IDEA;
数据库环境:Redis 3.2.100
JDK环境: Jdk1.8;
1.2、问题
使用Vue开发已经有2个多月了,应该后端的逻辑越来越“平庸”,作为一个全栈程序员,前段开发的效率低,极大阻碍了我的开发效率,所以是时候系统地学习Vue这套JavaScript框架了;
Vue是什么?
Vue是JavaScript框架,能够简化Dom操作,加快开发速度;而且是响应式数据驱动;
接下来,因为是非纯前段,我参考的是B站的黑马程序员的视频,因为,跟着专业的人士学习,学习效率一定会快很多;总时长4小时;
今天的学习目录是:
- 第一个Vue程序;
- el:挂载点;
- data:数据对象;
二、解答
1.首先,我需要新建一个项目:

2.选择【Create New Project】
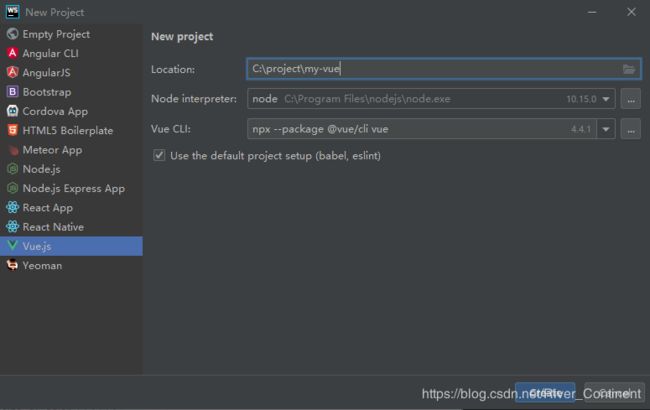
然后在页面中选择Vue.js

3.然后我们新增一个index.html文件:

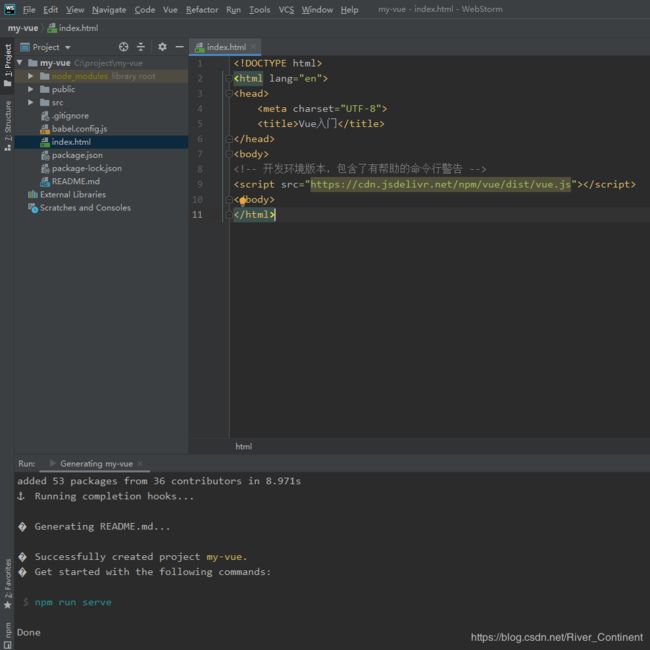
4.引入vue.js
我们可以去Vue.js官网添加:
https://cn.vuejs.org/v2/guide/
也可以直接复制下面的这行代码,但是建议大家去官网获取下载地址,因为官网的会更新,但是我的博客可能不能及时更新;
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>

这样,我们就能看到下面Run框里,开始下载vue.js的依赖文件了;这个就像你在APP上刚下单,老板就已经开始为你准备商品,然后快递小哥开始给你送货了;不一会儿,Vue依赖的前段包就下载好了,就可以使用Vue相关的工具和依赖了;
这里还十分友好地为中国地区的开发者推荐淘宝镜像:

所谓镜像,就是我们从其他国家下载这些工具,可能比较慢,淘宝已经帮我们把这些工具和包copy了一份,放在淘宝的某个服务器上,这样,我们就不用去外网下载了;类似于你想买一瓶可口可乐,但是从美国可口可乐公司买,需要1个月的时间;但是我们的小商店帮你提前把可口可乐买到小店了,这样,你去楼下,几分钟就可以买到;大大缩短了时间;而且淘宝是免费为大家提供这种服务的,感谢感谢;
插件和依赖的包下载完了之后,就会出现类似这样的界面和提示:

5.然后我们在该html页面中输入如下的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门</title>
</head>
<body>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<div id="app">{{message}}</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message:"Hello Vue!"
}
})
</script>
</html>
然后点击下图中的某个浏览器,因为我使用的是谷歌浏览器,所以我就点击这个谷歌的图标,就可以看到谷歌浏览器新增了一个页面,页面里显示了我刚才键入的内容


这里,我们可以总结出以下几点:
- 汽车:双大括号可以绑定动态的值,message就像是一个被我们命名的车子,车里里面装了【Hello Vue!】内容;因为这个名为message的车,外面有双花括号包裹,这样,这个单词就被赋予了变量——车的含义;车中装的东西,是不固定的,我们可以让他装苹果,可以让他装石头;我们让这辆名为message的车装什么,是在script标签里定义的;就像我是个卡车司机,我去A公司,A公司让我送一车可乐,下午我又去了书店,书店让我送了一车的书籍;这些都是要在script区域写清楚的,不然我不知道送什么;
- el标记了所选模块,意思就是,我这车东西往哪里运送,我们能看到它用井号绑定了标签中id为app的标签,所以这辆车是往id为app的标签处行驶,那么我怎么知道他是一辆车而不是一块不可移动的石头呢;
- data绑定了这辆车里面装的是什么;一般而言,一对花括号表示这是一个对象;一对中括号表示一个数组;而且,我刚刚犯了一个错误,准确的代码是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门</title>
</head>
<body>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<div id="app">{{message}}</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message:"Hello Vue!"
}
})
</script>
</html>
我刚刚错误的代码是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门</title>
</head>
<body>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<div id="app">{{message}}</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">
var app = new Vue({
el:"#app",
data:{
message:"Hello Vue!"
}
})
</script>
</html>
按照我错误的代码,显示的是如下结果:

就是说,引入script脚本的script标签里,不能写逻辑,这点我不知道为什么?实验来看,确实是不支持,这其中有什么讲究,希望前段大神能赐教:
而且,还要夸赞的一点是vue.js里,所有地位对等的变量后面都可以加逗号,第一个可以加逗号,最后一个也可以加逗号,格式非常整齐,不用像mybatis里一样,最后一个条件,是不允许加逗号的,这点让有轻微强迫症的我非常得舒服:

完毕~
三、总结
1.导入开发版本的Vue.js;
2.创建Vue实例对象,设置el属性和data属性;
3.使用简介的末班语法把数据渲染到页面上;(让车子把货物运送到页面上)
参考资料:
1.黑马程序员视频:https://www.bilibili.com/video/BV12J411m7MG?p=3
2.Vue.js官网:https://cn.vuejs.org/
欢迎关注我的
CSDN博客: https://blog.csdn.net/River_Continent
微信公众号:幕桥社区
![]()
知乎:张牧野, https://www.zhihu.com/people/zhang-mu-ye-37-76/activities
简书: https://www.jianshu.com/u/02c0096cbfd3