grid容器
通过将属性display的值设为grid,使 HTML 元素变为网格容器,该容器就可以使用与 CSS 网格(CSS Grid)相关的属性。
例如:
网格1
网格2
网格3
grid属性
1.grid-template-columns属性值的个数表示网格的列数,而每个值表示对应列的宽度。
例如:
上面的代码中在网格容器里该属性将元素布局成三列网格,每列对应的宽度是100px。
2.grid-template-rows属性值的个数表示网格的行数,而每个值表示对应列的高度。
例如:
网格1
网格2
网格3
网格4
网格5
上面的代码中在网格容器里该属性将五个网格布局两行,第一行三列,第二行两列,每行对应的高度是50px,宽度是100px;
3.网格单位
fr:设置列或行占剩余空间的一个比例;
auto:设置列宽或行高自动等于它的内容的宽度或高度;
%: 将列或行调整为它的容器宽度或高度的百分比;
网格1
网格2
网格3
网格4
网格5
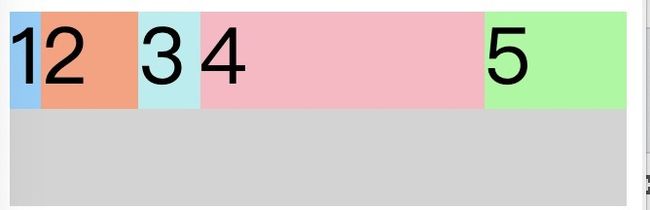
grid-template-columns: auto 50px 10% 2fr 1fr将容器里的5个网格布局成五列。第一列的宽与它的内容宽度相等;第二列宽 50px;第三列宽是网格容器的 10%;最后两列,将网格容器剩余的宽度平均分成三份,第四列占两份,第五列占一份。
4.grid-column-gap可以在列与列之间添加间距
例如:
网格1
网格2
网格3
网格4
网格5
上面的代码中将列与列之间的间距设为20px
5.grid-row-gap可以在行与行之间添加间距
例如:
网格1
网格2
网格3
网格4
网格5
上面的代码中将行与行之间的间距值设为10px
6.grid-gap是grid-row-gap和grid-column-gap的简写,如果grid-gap有一个值,行与行之间和列与列之的间距将等于该值。但是,如果有两个值,第一个值将作为行与行的间距值,第二个值是列与列的间距值。
例如:
网格1
网格2
网格3
网格4
网格5
上面的代码中行与行的间距为15px,列与列的间距为25px
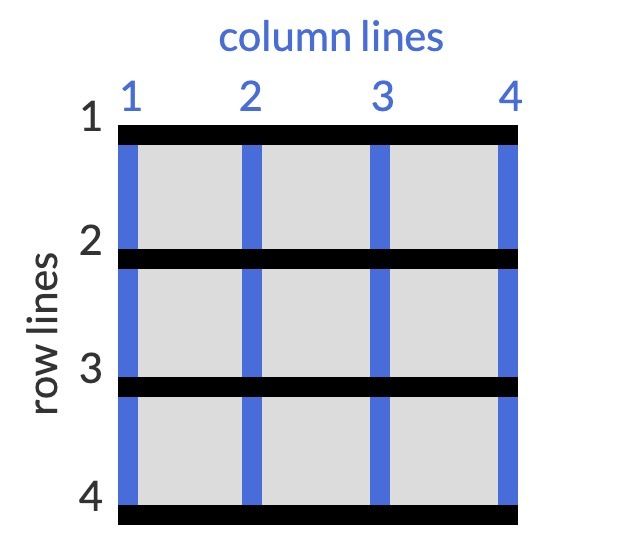
7.grid-column控制的是网格本身,定义网格宽度开始和结束的位置,进而控制每个网格项占用的列数。
网格1
网格2
网格3
网格4
网格5
结合上面的网格图片上面的代码中类名为item5的网格从左侧第一条线开始到第三条线结束,占用两列。
8.grid-row控制的是网格本身,定义网格高度开始和结束的位置,进而控制每个网格项占用的行数。
例如:
网格1
网格2
网格3
网格4
网格5

上面的代码中类名为item5的网格从上面的第二条线开始到底部的第四条条线结束占用两行
9.justify-self属性设置的是网格的内容在网格内沿着行轴对齐的方式。
start:网格的内容在网格里的左侧对齐;
center:网格的内容在网格里的居中对齐;
end:网格的内容在网格里的右侧对齐;
stretch:默认值,填满网格区域的宽度;
例如:
网格1
网格2
网格3
网格4
网格5
11.align-self属性设置的是网格的内容在网格内沿着列轴对齐的方式。
start:网格的内容在网格内沿着列轴的顶部对齐;
center:网格的内容在网格内沿着列轴的中心对齐;
end:网格的内容在网格内沿着沿着列轴的底部对齐;
stretch:默认值,填满网格区域的宽度;
12.justify-items对网格容器使用该属性可以给网格中所有的网格项设置沿行轴对齐的方式。
start:网格的内容在网格里的左侧对齐;
center:网格的内容在网格里的居中对齐;
end:网格的内容在网格里的右侧对齐;
stretch:默认值,填满网格区域的高度;
13.align-items对网格容器使用该属性可以给网格中所有的网格项设置沿列轴对齐的方式。
start:网格沿着列轴的顶部对齐;
center:网格沿着列轴的中心对齐;
end:网格沿着列轴的底部对齐;
stretch:默认值,填满网格区域的高度;
14.grid-template-areas属性可以将网格中的一些网格单元格组合成一个区域(area),并为该区域指定一个自定义名称。
例如:
网格1
网格2
网格3
网格4
网格5
上面的代码将顶部三个单元格合并成一个名为header的区域,将底部三个单元格合并为一个名为footer的区域,并在中间行生成两个区域————advert和content。
15.grid-area以通过添加你定义的名称将网格项放入自定义区域。
例如:
网格1
网格2
网格3
网格4
网格5
在上面的代码中通过grid-area属性将类名为item1的网格放入到了header区域里,类名为item5的网格放入到了footer区域里。
grid方法
1.repeat方法指定行或列的重复次数,后面加上逗号以及需要重复的值。
当使用grid-template-columns和grid-template-rows定义网格结构时,需要为添加的每一行和每一列都输入一个值。如果要添加带 100 行高度相同的网格,单独放入 100 个值不太实际。这种情况下用repeat函数就有效的解决了这个问题。
例如添加100行网格的例子,使每行高度均为 50px,还可以用 repeat 方法重复多个值,并在定义网格结构时与其他值一起使用
网格1
网格2
网格3
网格4
网格5
注意: 1fr 50px重复了两次,后面跟着 20px。
2.minmax可用于设置grid-template-columns和grid-template-rows的值。它的作用是在网格容器改变大小时限制网格项的大小。为此,需要指定网格项允许的尺寸范围。
例如:
网格1
网格2
网格3
网格4
网格5
在上面的代码中,grid-template-columns被设置为添加两列,第一列 100px 宽,第二列宽度最小值是 50px,最大值是 200px。
3.auto-fill根据容器的大小,尽可能多地放入指定大小的行或列。是repeat的方法内的功能。可以通过结合auto-fill和minmax来更灵活地布局。
例如:
网格1
网格2
网格3
网格4
网格5
在上面的代码中列的宽度会随容器大小改变,在可以插入一个 60px 宽的列之前,当前行的所有列会一直拉伸
4.auto-fit效果几乎和auto-fill一样。不同点仅在于,当容器的大小大于各网格项之和时,auto-fill将会持续地在一端放入空行或空列,这样就会使所有网格项挤到另一边;而auto-fit则不会在一端放入空行或空列,而是会将所有网格项拉伸至合适的大小。
注意:
如果容器无法使所有网格项放在同一行,余下的网格项将移至新的一行。