QT界面:tabWidget选项卡使用小结
环境:Win10+VS2015+Qt5.9.7
首先创建一个Qt GUI Application,在GUI上拖拽一个tabWidget,对象名为tabWidget。系统会默认建立两个选项卡,如果不用可以先删除。
如图:

在资源文件中添加icon与图像资源:

tabWidget.h :
#pragma once
#include
#include
#include
#include
#include
#include
#include "ui_tabWidget.h"
#pragma execution_character_set("utf-8")
class tabWidget : public QMainWindow
{
Q_OBJECT
public:
tabWidget(QWidget *parent = Q_NULLPTR);
private:
Ui::tabWidgetClass ui;
};
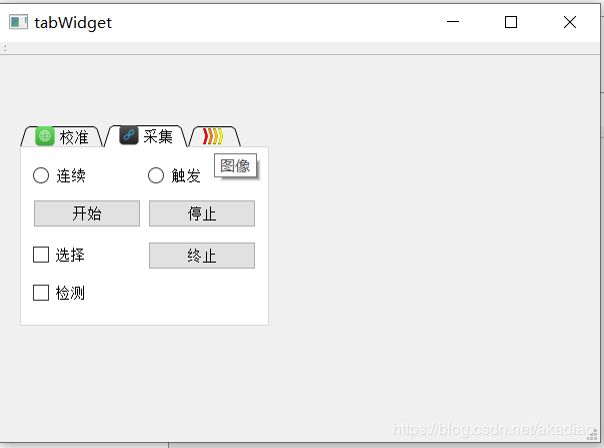
在“采集”选项中添加一些按钮资源:
tabWidget.cpp :
#include "tabWidget.h"
tabWidget::tabWidget(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
QWidget *tabCalibration = new QWidget(this);
QWidget *tabImage = new QWidget(this);
ui.tabWidget->setTabPosition(QTabWidget::North);//设置选项卡的方位,默认在上方(东南西北)
ui.tabWidget->addTab(tabCalibration, QIcon("Resources\\a10.ico"), tr("校准"));//在后面添加带图标的选项卡
//ui.tabWidget->setIconSize(QSize(50, 25));//设置图标的大小(选项卡的大小也会改变)
ui.tabWidget->addTab(tabImage, QIcon(QPixmap("Resources\\a11.png").scaled(150, 120)), NULL);//添加选项卡
ui.tabWidget->setTabToolTip(1, tr("图像"));//鼠标悬停弹出提示
ui.tabWidget->setTabShape(QTabWidget::Triangular);//设置选项卡的形状 Rounded
ui.tabWidget->setMovable(true);
ui.tabWidget->usesScrollButtons();//选项卡滚动
//ui->tabWidget->removeTab(0);//移除选项卡
//ui->tabWidget->clear();//清空选项卡
QHBoxLayout *hlayout1 = new QHBoxLayout;
QRadioButton *continusModeRadioButton = new QRadioButton(tr("连续"));
QRadioButton *triggerModeRadioButton = new QRadioButton(tr("触发"));
hlayout1->addWidget(continusModeRadioButton);
hlayout1->addWidget(triggerModeRadioButton);
QHBoxLayout *hlayout2 = new QHBoxLayout;
QPushButton *startGrabbingPushButton = new QPushButton(tr("开始"));
QPushButton *stopGrabbingPushButton = new QPushButton(tr("停止"));
hlayout2->addWidget(startGrabbingPushButton);
hlayout2->addWidget(stopGrabbingPushButton);
QHBoxLayout *hlayout3 = new QHBoxLayout;
QCheckBox *softwareTriggerCheckBox = new QCheckBox(tr("选择"));
QPushButton *softwareOncePushButton = new QPushButton(tr("终止"));
hlayout3->addWidget(softwareTriggerCheckBox);
hlayout3->addWidget(softwareOncePushButton);
QHBoxLayout *hlayout4 = new QHBoxLayout;
QCheckBox *detectionCheckBox = new QCheckBox(tr("检测"));
hlayout4->addWidget(detectionCheckBox);
QGridLayout *vlayout = new QGridLayout;
vlayout->addLayout(hlayout1, 0, 0);
vlayout->addLayout(hlayout2, 1, 0);
vlayout->addLayout(hlayout3, 2, 0);
vlayout->addLayout(hlayout4, 3, 0);
QWidget *tabCollection = new QWidget;
tabCollection->setLayout(vlayout);
ui.tabWidget->insertTab(1, tabCollection, QIcon("Resources\\a12.ico"), tr("采集"));//插入选项卡
}
这时,可以为选项卡中的控件资源添加槽函数:
tabWidget.h :
#pragma once
#include
#include
#include
#include
#include
#include
#include
#include "ui_tabWidget.h"
#pragma execution_character_set("utf-8")
class tabWidget : public QMainWindow
{
Q_OBJECT
public:
tabWidget(QWidget *parent = Q_NULLPTR);
private:
Ui::tabWidgetClass ui;
QPushButton *startGrabbingPushButton;
QPushButton *stopGrabbingPushButton;
private slots:
void runPushButtonSlot();
};
tabWidget.cpp :
#include "tabWidget.h"
tabWidget::tabWidget(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
QWidget *tabCalibration = new QWidget(this);
QWidget *tabImage = new QWidget(this);
ui.tabWidget->setTabPosition(QTabWidget::North);//设置选项卡的方位,默认在上方(东南西北)
ui.tabWidget->addTab(tabCalibration, QIcon("Resources\\a10.ico"), tr("校准"));//在后面添加带图标的选项卡
//ui.tabWidget->setIconSize(QSize(50, 25));//设置图标的大小(选项卡的大小也会改变)
ui.tabWidget->addTab(tabImage, QIcon(QPixmap("Resources\\a11.png").scaled(150, 120)), NULL);//添加选项卡
ui.tabWidget->setTabToolTip(1, tr("图像"));//鼠标悬停弹出提示
ui.tabWidget->setTabShape(QTabWidget::Triangular);//设置选项卡的形状 Rounded
ui.tabWidget->setMovable(true);
ui.tabWidget->usesScrollButtons();//选项卡滚动
//ui->tabWidget->removeTab(0);//移除选项卡
//ui->tabWidget->clear();//清空选项卡
QHBoxLayout *hlayout1 = new QHBoxLayout;
QRadioButton *continusModeRadioButton = new QRadioButton(tr("连续"));
QRadioButton *triggerModeRadioButton = new QRadioButton(tr("触发"));
hlayout1->addWidget(continusModeRadioButton);
hlayout1->addWidget(triggerModeRadioButton);
QHBoxLayout *hlayout2 = new QHBoxLayout;
startGrabbingPushButton = new QPushButton(tr("开始"));
startGrabbingPushButton->setStyleSheet("background-color: rgb(0, 255, 127);");
QObject::connect(startGrabbingPushButton, SIGNAL(clicked()), this, SLOT(runPushButtonSlot()));
stopGrabbingPushButton = new QPushButton(tr("停止"));
hlayout2->addWidget(startGrabbingPushButton);
hlayout2->addWidget(stopGrabbingPushButton);
QHBoxLayout *hlayout3 = new QHBoxLayout;
QCheckBox *softwareTriggerCheckBox = new QCheckBox(tr("选择"));
QPushButton *softwareOncePushButton = new QPushButton(tr("终止"));
hlayout3->addWidget(softwareTriggerCheckBox);
hlayout3->addWidget(softwareOncePushButton);
QHBoxLayout *hlayout4 = new QHBoxLayout;
QCheckBox *detectionCheckBox = new QCheckBox(tr("检测"));
hlayout4->addWidget(detectionCheckBox);
QGridLayout *vlayout = new QGridLayout;
vlayout->addLayout(hlayout1, 0, 0);
vlayout->addLayout(hlayout2, 1, 0);
vlayout->addLayout(hlayout3, 2, 0);
vlayout->addLayout(hlayout4, 3, 0);
QWidget *tabCollection = new QWidget;
tabCollection->setLayout(vlayout);
ui.tabWidget->insertTab(1, tabCollection, QIcon("Resources\\a12.ico"), tr("采集"));//插入选项卡
}
void tabWidget::runPushButtonSlot()
{
qDebug() << "第1个选项卡名称:" << ui.tabWidget->tabText(0);
QMessageBox::information(this, "第1个选项卡名称:", ui.tabWidget->tabText(0));//获取选项卡名称
startGrabbingPushButton->setStyleSheet("background-color: rgb(255, 100, 100);");
}