CSS3 Days_1 (0107)
浏览器私有前缀
-webkit- 现行版本chrome opera safari;
-moz- firefox;
-ms- IE;
-o- 早期版本opera;
tips:对于CSS3的支持,移动端要优于PC端;
www.caniuse.com
属性选择器
TagName[href="value"];
TagName[href^="value"]; 属性值首位为value;
TagName[href$="value"]; 属性值末尾为value;
TagName[href*="m"]; 所有属性值中包含了m的都被选中;
TagName[href];
伪类选择器
li:first-child();
li:last-child();
li:nth-child(n); 第n个子元素;
li:nth-child(-n+5); 前五个;
li:nth-child(3n);
li:nth-last-child(-n+5); 后五个;
li:nth-child(even); 偶数;
li:nth-child(odd); 奇数;
tips:n为正整数,元素的选取第一个的索引为1,和数组不同;
li:empty; 当li标签内部为空时;
li:not(.special) 选择到没有该内容的元素;
h2:target{} 当点击了对应的a标签时,对应的h2将会变为其他样式;
伪元素选择器
e::before
e::after
伪元素特点: 1、依附于真实的元素;
2、必须加入content:"";
3、伪元素默认是行内元素;
4、一个真实元素只能有两个伪元素;
常用样式
border:1px solid transparent; 完全透明;
超出隐藏:
white-space:nowwrap;
overflow:hidden;
text-overflow:ellipsis;
tips:必须是块级及行内块级元素,有具体的宽度,即可使用该样式;
仅支持单行,不支持多行;
一些其他:
opacity:具备继承属性,符合的值会影响到子盒子;
hsl:一种新的颜色表示方式;
h:色调,0-360;
s:饱和度,0%-100%;
l:亮度,0%-100%;
a:alpha,透明度;
eg:hsl(300,50%,50%);
颜色表示方式汇总
英文单词: red green hotpink etc...;
十六进制: #000000;
rgb: rgb(255,0,255);
rsl: hsl(300,50%,50%);
阴影(shadow)
1、
box-shadow:10px 10px 20px 5px #fff000 inset;
五个参数: x轴,y轴,模糊,扩展半径,颜色,是否内嵌;
tips:inset表示内嵌,加入了该属性,阴影将以内阴影的形式表现;
2、
text-shadow:10px 10px 15px green;
x轴,y轴,模糊,颜色;
tips:和box-shadow相比,text没有了扩展半径和inset属性;
3、多层阴影
text-shadow:10px 10px 10px rgb(255,255,255),
20px 20px 20px rgb(126,126,126);
PullAhead_Knowledge:transition:all 0.2s;
表示过渡,在0.2s内执行变化;
新的盒子模型(box-sizing)
box-sizing:content-box; 经典盒子模型;
border-box; 新的盒子模型;
width:calc(100% - 80%);
tips:calc的计算公式里的计算符号左右必须有空格;
CSS3 Days_2(0108)
border-radius,边框半径
border-radius:20px 20px;
左上角右下角,右上角左下角;
border-radius:10px 20px 30px;
左上角,右上角左下角,右下角;
border-radius:10px 20px 30px 40px; 上右下左;
border-bottom-right-radius:10px;
border-bottom-right-radius:10px 20px;
当设定了两个值的时候,边框表现为椭圆;
border-radius:30px 30px 30px 30px/40px 40px 40px 40px;
分别代表了x轴和y轴,一般很少用这种方式;
border-image,边框背景
border-image-source:url("border.png");
border-image-slice:27 27 27 27;(其值不带单位)
border-image-repeat:stretch; 拉伸;
repeat; 直接平铺;
round; 缩放平铺;(推荐使用)
tips:source表示边框背景的路径;
slice表示边框背景如何切,27代表了位置;
repeat表示背景的平铺方式;
优点:可以代替以前只能给边框设置颜色、大小、点画线的局限性;
缺点:切割图片需要一定的调试,且依赖于所使用图片;
background,背景
背景尺寸
background-size:500px 500px;
500px auto;
100% auto;
cover; (铺满,自动调整)
contain; (完全显示图片,自动调整)
tips:当html,body内有一元素宽高都为100%的盒子,为了撑开盒子的宽高,html,body都应该设置一个宽高100%;
线性渐变
background-image:linear-gradient(to right,#000 25%,#fff 50%);
tips:25%和50%都分别指渐变的起点,可以写px值;
在实际中,渐变一般会用图片直接做,用一个宽度为2px的长条,进行repeat平铺;
圆形渐变
background-image:radial-gradient(20px at center,red,yellow);
background-image:radial-gradient(40px 20px at center,red,yellow);
tips:有两个px参数时,该渐变是一个椭圆;
背景的定位原点、裁切原点
background-origin:padding-box;
border-box;
content-box;
background-clip:padding-box; (很少用)
border-box;
content-box;
背景定位
background-postion:left top;
多重背景
background-position:left bottom,
right top,
right bottom;
background-image:url("images1.jpg"),
url("images2.jpg"),
url("images3.jpg");
二者还可以连写:
background:url("images/bg1.png") top left no-repeat,
url("images/bg2.png") top right no-repeat,
url("images/bg3.png") bottom right no-repeat;
transition,过渡
常用
transiton:all 0.5s; 所有变化在0.5s中进行;
四个属性
transition-property:width; 代表了需要改变的属性;
transition-duration:0.3s; 改变所需要的时间;
transition-delay:2s; 延时;
transition-timing-function:ease; 改变的轨迹函数;
linear;
ease-in;
ease-in-out;
tips:过渡最好加在原始状态;
在调试器的elements中,右键可以查看在:hover等事件下的属性;
在open-cubic-bezier-editor中,可以查看其轨迹统计(transition样式的紫色图标);
连写形式
transition:height 0.3s 1s ease-in;
改变的属性,变化时间,延时,轨迹函数;
CSS3 Days_3 (0110)
2D变换
平移
transform:translateX(600px);
transform:translateY(600px);
transform:translate(600px,200px);
transform:translate(50%,50%);
旋转
transform:rotateX(45deg);
transform:rotateY(45deg);
tips:旋转方式判定,左手定则,大拇指指向X或Y方向,
如果角度从小到大,大拇指指向X或Y的正方向,从大到小为反方向。
其他手指指向的方向即为旋转的方向。
缩放
transform:scale(2); 边长变为2倍;
transform:scale(0.5); 边长变为0.5倍;
transform:scale(-1); 为负数将会镜像翻转,上→下,左→右;
倾斜
transform:skewX(45deg);
transform:skewY(45deg);
transform:skew(45deg,45deg);
transform-origin:left bottom; 旋转原点。
right top;
0 0;
10% 10%;
3D转换
旋转
transform:rotateX(45deg);
rotateY(45deg);
rotateZ(45deg);
tips:与2D转换类似,用左手定方向;
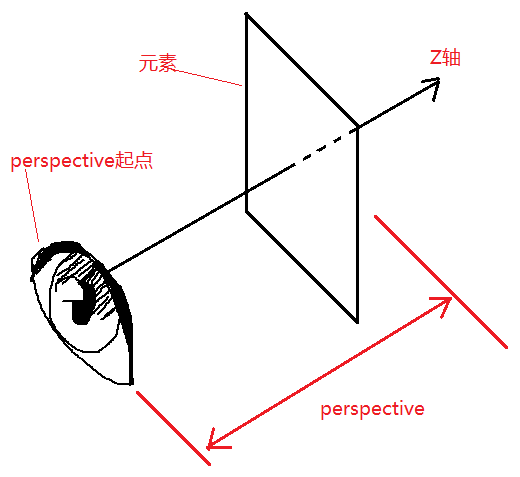
视角
perspective:规定了视角和元素在translateZ(0)方向的距离;
eg:transform:perspective(100px) translateZ(76px);
tips:perspective中的距离应该大于translateZ的值,即100px>76px,
否则该元素将会在视线的后面,无法看到。
perspective应该放在子元素中,父元素会出问题。
3D呈现
transform-style:preserve-3d;
tips:指定了该值将会给元素和该元素旗下的子元素开辟一个3D空间。
transform-style:flat; (很少用到)
tips:当需要两个元素进行空间上的交叉的时候,可以使用该样式。
动画
连写
animation: move 4s linear 2;
动画名称,动画总时间,动画轨迹函数,动画次数;
分开写
animation-name: move; 动画名;
animation-duration: 4s; 动画进行时间;
animation-timing-function: ease; 缓动
ease-in; 开始慢,渐渐变快;
linear; 线性;
ease-out; 开始快,渐渐变慢;
ease-in-out; 开始和结束都慢,中间快;
animation-delay: 5s; 动画延时;
animation-iteration-count: infinite;
2; (数字,表示动画次数)
animation-fill-mode: backwards; 指定动画完成之后,停下来的位置;
forwards;
tips:forwards为停在终点,backwards为停在起点;
animation-direction: reverse; 动画方向,reverse为反向;
animation-play-state:paused; 动画状态,paused为暂停;
running;
Web字体
1、fontmin软件(压缩字体用);
2、Zcool.com.cn下载一个ttf格式的字体文件;
3、将ttf格式字体文件拉倒fontmin软件中,软件将自动生成各种格式的字体文件;
4、配置字体资源,
@font-face {
font-family: 'wanlum';
src: url('webfont.eot');
src: url('webfont.eot?#iefix') format('embedded-opentype'),
url('webfont.woff') format('woff'),
url('webfont.ttf') format('truetype'),
url('webfont.svg#FontName') format('svg');
font-style: normal;
font-weight: normal;
}
配置好后,在后面的元素中指定该字体名即可调用该字体;
p{
font-family: 'wanlum';
}
快捷键:@f+tab;
icomoon.io
伸缩布局
概念
1、横向为主轴,竖向为侧轴;
2、侧轴必定垂直于主轴;
3、主轴可以调整方向;
4、主轴是伸缩容器的方向;
5、伸缩项目:存在于伸缩容器中的直接子元素;
6、主轴起始点;
7、侧轴起始点;
伸缩布局思路
1、考虑布局方式,传统布局or伸缩布局方式;
2、将元素变为伸缩容器; display: flex;
3、规定伸缩容器的方向; flex-direction: row;
4、规定伸缩容器中伸缩项目在主轴方向的对齐方式; flex-wrap: wrap;
5、控制是否换行;
若换行,规定换行后的布局方式; align-content:flex-start;
若不换行,规定不换行的布局方式; align-items:flex-start;
其他
6、可以指定伸缩项目所占空间; flex:1;
7、可以指定伸缩项目的顺序; order:5;
8、规定某个特殊伸缩项目的对齐方式; align-self:flex-start;
display: flex; 规定该元素为伸缩布局;
flex-direction: row; 方向,主轴为行;
flex-direction: row-reverse; 行翻转;
flex-direction: column; 主轴为列;
flex-direction: column-reverse; 列翻转;
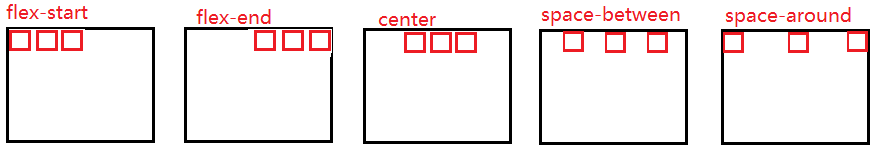
justify-content: flex-start; 主轴对齐方式,起始点;
justify-content: flex-end; 终止点;
justify-content: center;
justify-content: space-between; 元素两端marin相等;
justify-content: space-around; 空间环绕;
flex-wrap: nowrap; 不换行;
flex-wrap: wrap; 换行;
换行的布局方式:
align-content: flex-start;
align-content: flex-end;
align-content: center;
align-content: space-between;
align-content: space-around;
不换行的布局方式:
align-items: flex-start;
align-items: flex-end;
align-items: center;
tips:不换行只有三种;
1、伸缩项目所占空间:
flex:1; 表示该元素占1份空间;
2、次序:
order:5; 次序,为正整数,越小表明越靠前;
3、某个特殊伸缩项目的对齐方式:
align-self:flex-start; 违反align-items或align-content,单独设值;
水平居中方式总结
1、 margin:0 auto;
2、 position:absolute;
left:50%;
top:0;
margin-left:calc(width / 2);
3、伸缩布局 display:flex;
justify-content:center;
4、对于行内元素 text-align:center;
aLi.style.webkitTransform,指的就是transform属性;
视角原点
perspective-origin:top left;