如何在Vue项目中使用Mockjs,模拟接口返回的数据,实现前后端分离独立开发
前后端分离分工协作是一个非常高效的做法,但是有时前后端分离不彻底会很痛苦。前后端本来应该是异步进行的,进度互不影响,但是在没有mock的时候,前端却严重依赖后端的接口,总会苦苦等待后端接口出来才能继续开发。
自己写一些模拟数据一定程度上能解决这个矛盾,但是配置烦琐,且开发环境和生产环境切换,开发时mock数据与后端接口切换很麻烦。可能一不小心就把自己的模拟数据就扔到线上去了!还有,对于后端工程师对前端不熟,又要兼顾写前端的,遇到各种前端问题会有点抓瞎。可能习惯了mvc的框架,页面跟后端项目都是在同一个站点,但是vue项目开发时是独立的站点,结果会出现跨域问题。第一次遇到跨域问题比较烦躁——明明最终都是放在同一个站点下面,居然会出现跨域问题?
有问题存在,而且是很普遍的痛点,那么就肯定会有成熟的解决方案。
找了一下,发现了mockjs。于是趁着周末看了一下官方文档,写个demo测试了一下。同时自己想了个方法解决mock和后端接口的切换问题和生产环境、开发环境配置的问题。写完能强烈感受到它的强大之处。简单,直接,强大!
相信深受前后分离不彻底之害的开发同仁,看到mock这东西会心跳加速,拍案叫绝。
写了个简单教程,以供参考。
============上面是几句想说的话============
===============下面是正文================
Mock.js 是一个模拟数据生成器,利用它,可以拦截ajax请求,直接模拟返回数据,这样前后端只要约定好数据格式,前端就不需要依赖后端的接口,可以直接使用模拟的数据了。
这里介绍在Vue工程中使用Mockjs,并且实现配置化
1. 安装
npm install --save-dev mockjs
2. 引入
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在env中做一个配置
dev.env
module.exports
=
merge(prodEnv, {
NODE_ENV:
'"development"'
,
MOCK: 'true',
})
prod.env
module.exports
=
{
NODE_ENV:
'"production"'
,
MOCK: 'false',
}
在main.js
process.env.MOCK
&&
require(
'@/mock'
)
3. 目录和文件创建
在src目录下创建mock目录,添加index.js文件,这里建议给每类api使用单独的mock文件,例如userapi中使用的所有接口要使用的mock放到usermock.js文件里。
mock/index.js
// 将所有的mock文件引入
require('@/mock/usermock')
require('@/mock/wxmock')
// 在这里可以做一些通用的配置
const
Mock
=
require(
"mockjs"
)
// 设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
timeout:
0
-
300
})
4.拦截ajax请求,配置mock的数据
这里以userapi中的getUserInfo为例
mock/usermock.js
import
ApiPath
from
"@/api/ApiPath"
const
Mock
=
require(
"mockjs"
)
Mock.mock(ApiPath.user.getUserInfo, "get",
{
"code"
:
0
,
"data": {
"fullName": "@CNAME", // 随机生成中文人名
"userId": 1000234234001,
"username": "zhangsan"
},
"msg": "success"
})
拦截ajax请求主要可以使用Mock中的两个方法:
Mock.mock( rurl, rtype, template )
Mock.mock( rurl, rtype, function( options ) )
rurl: 表示需要拦截的 URL,可以是 URL 字符串或 URL 正则。
* 在vue 工程中,建议将api的url全部放在apipath中统一管理,然后在Mock中使用与发请求的时候使用的同一个引用
rtype: 表示需要拦截的 Ajax 请求类型。例如 GET、POST、PUT、DELETE 等。
template: 表示数据模板,可以是对象或字符串。如果需要要把数据写死,可以直接写一个普通的对象。如果要让Mock随机生成,可以根据Mock模板的规则自定义
例如:
{ 'data|1-10':[{}] } 表示生成生成包含 1到10个空对象的数据
'@EMAIL' 表示随机生成一个email地址
'@CNAME' 表示随机生成一个中文人名
模板的功能非常强大,可以生成几乎所有类型的数据,具体参考:
https://github.com/nuysoft/Mock/wiki/Syntax-Specification
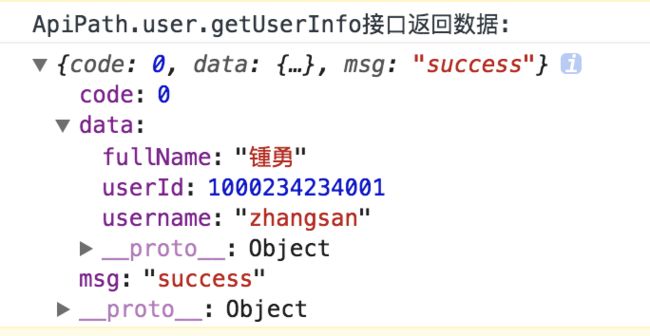
配置完成,现在当你在开发的时候发送请求到 ApiPath.user.getUserInfo,将返回Mock中配置的模拟对象
HttpUtil.get(ApiPath.user.getUserInfo, {}, (rs)
=>
{
console.log(
"ApiPath.user.getUserInfo接口返回数据:"
)
console.log(rs)
})
参考文献:
https://github.com/nuysoft/Mock/wiki