解析ES6语法 babel-loader
- 安装插件 npm i @babel/core @babel/preset-env babel-loader -D
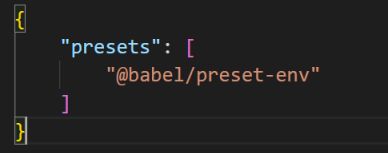
- 新建 .babelrc 文件
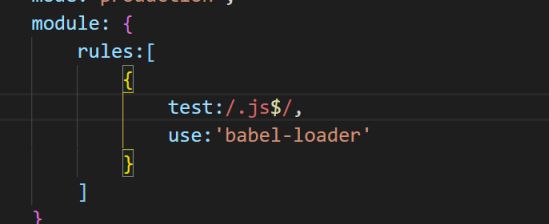
- 在webpack.config.js文件中增加babel配置
解析 React JSX语法
- 在 .babel文件中的presets数组中添加 “@babel/preset-react”
- 安装react等 npm i react react-dom @babel/preset-react -D
- 测试:新建s.js文件,然后配置好webpack的entry和output,打包好后新建html文件引入js
s.js文件内容:
解析CSS文件
- css-loader 用于加载.css文件,并转换成commonjs对象
- style-loader 将样式通过