【Laravel】Laravel-admin后台框架-2创建数据表建立模块增删改查CURD(2)
前言
前面的操作我们已经能够
- 安装Laravel-admin
- 创建数据表并生成模型
- 修改模型实现按业务写入数据
可以参考之前的文章
【Laravel】Laravel-admin后台框架-2创建数据表建立模块增删改查CURD(1)
【Laravel】Laravel-admin后台框架-1安装
实战
对于一个基本的模块,还有需要完成如下功能
- 自定义列表,格式化输出内容
- 列表筛选字段以及规则
- 列表文本以及对应的按钮
- 查看页面的格式化输出
列表页展示
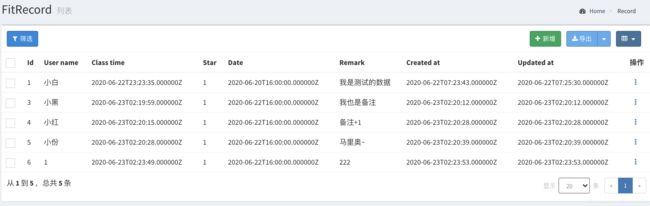
目前的列表页面是这样的
很显然,日期和评分展示的内容是有问题的
对于数据的展示,优先修改模型
model中有个$casts,被称为属性类型转换,当你去访问属性的时候,就会默认转换成对应的类型。
protected $casts = [
'created_at' => 'datetime:Y-m-d H:i:s',
'updated_at' => 'datetime:Y-m-d H:i:s',
];
展示列
RecordController继承了 AdminController,AdminController内的index如下
/**
* Index interface.
*
* @param Content $content
*
* @return Content
*/
public function index(Content $content)
{
return $content
->title($this->title())
->description($this->description['index'] ?? trans('admin.list'))
->body($this->grid());
}
他的body对应的是$this->grid(),所以,我们默认是在修改,自定义本页布局的grid,下面是默认的写法。
/**
* Make a grid builder.
*
* @return Grid
*/
protected function grid()
{
$grid = new Grid(new FitRecord());
$grid->column('id', __('Id'));
$grid->column('user_name', __('User name'));
$grid->column('admin_id', __('Admin id'));
$grid->column('class_time', __('Class time'));
$grid->column('star', __('Star'));
$grid->column('date', __('Date'));
$grid->column('remark', __('Remark'));
$grid->column('created_at', __('Created at'));
$grid->column('updated_at', __('Updated at'));
return $grid;
}
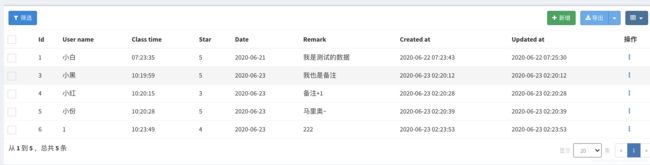
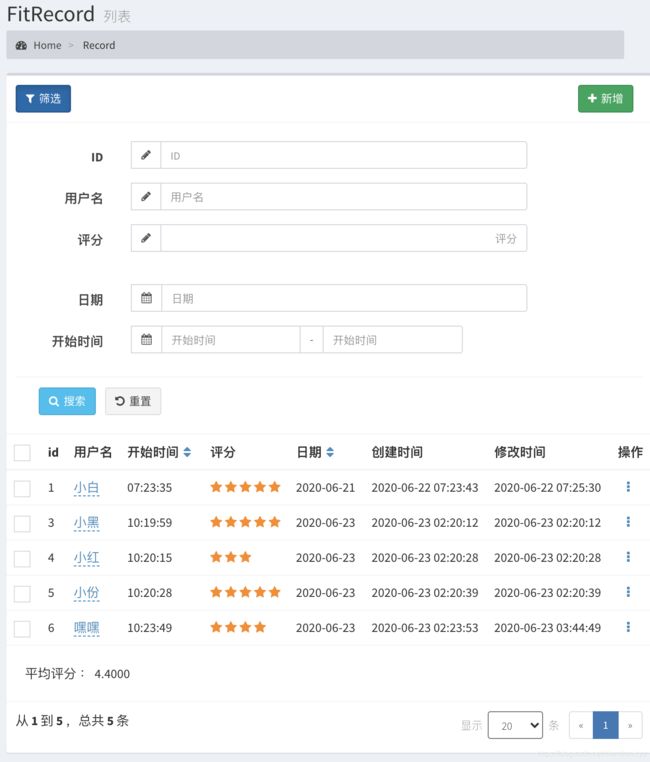
修改之后效果如下
对应代码如下
RecordController
/**
* Make a grid builder.
*
* @return Grid
*/
protected function grid()
{
$grid = new Grid(new FitRecord());
$grid->expandFilter();
$grid->filter(function($filter){
$filter->column(1/2, function ($filter) {
$filter->like('user_name',FitRecord::$label['user_name']);
$filter->equal('star', FitRecord::$label['star'])->integer();
});
$filter->column(1/2, function ($filter) {
$filter->date('date', FitRecord::$label['date']);
$filter->between('class_time', FitRecord::$label['class_time'])->time();
});
});
$grid->column('id', FitRecord::$label['id']);
$grid->column('user_name',FitRecord::$label['user_name'])->editable();
$grid->column('class_time',FitRecord::$label['class_time'])->sortable();
$grid->column('star',FitRecord::$label['star'])->display(function ($star) {
$html = "";
if ($star < 1) {
return '';
}
return join(' ', array_fill(0, min(5, $star), $html));
});
$grid->column('date',FitRecord::$label['date'])->sortable();
$grid->column('created_at', FitRecord::$label['created_at']);
$grid->column('updated_at', FitRecord::$label['updated_at']);
$grid->disableExport();
$grid->disableColumnSelector();
$grid->footer(function ($query) {
$starAvg = $query->avg('star');
return "平均评分 : $starAvg";
});
return $grid;
}
FitRecord
namespace App\Models;
use Carbon\Carbon;
use Encore\Admin\Admin;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Support\Facades\Auth;
/**
* Class FitRecord
*
* @property int $id
* @property string $user_name
* @property int $admin_id
* @property Carbon $class_time
* @property bool $star
* @property Carbon $date 日期
* @property string $remark 备注
* @property int $created_at
* @property int $updated_at
*
* @package App\Models
*/
class FitRecord extends Model
{
protected $table = 'fit_record';
protected $casts = [
'admin_id' => 'int',
'star' => 'int',
'created_at' => 'datetime:Y-m-d H:i:s',
'updated_at' => 'datetime:Y-m-d H:i:s',
];
protected $fillable = [
'user_name',
'admin_id',
'class_time',
'star',
'date',
'remark'
];
public static $label = [
'id'=>'id',
'user_name'=>'用户名',
'star'=>'评分',
'admin_id'=>'管理员',
'date'=>'日期',
'class_time'=>'开始时间',
'remark'=>'备注',
'created_at' => '创建时间',
'updated_at' => '修改时间'
];
public function __construct(array $attributes = [])
{
if($this->id == null){
$this->admin_id = \Encore\Admin\Facades\Admin::user()->id; //初始化管理员id
}
parent::__construct($attributes);
}
}
详情页面
上面的修改例子并没有重写对应的控制器方法,所以修改样式只能在grid()内部进行调整,对于详情页面,我们可以通过重写show方法的方式自己定义布局,达到自定义展示内容的目的。
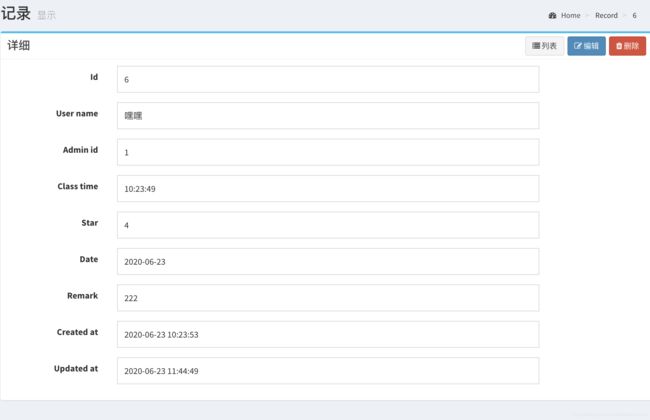
没改之前的样式如下
重写show
/**
* 重写展示详情的方法
* @param mixed $id
* @param Content $content
* @return Content
*/
public function show($id, Content $content)
{
$box = new Box('Box标题', 'Box内容');
$box->removable();
$box->collapsable();
$box->style('info');
$box->solid();
$box->scrollable();
$collapse = new Collapse();
$collapse->add('Bar', 'xxxxx');
$collapse->add('Orders', 'aaaaa');
$content->breadcrumb(
['text' => '记录管理', 'url' => '/admin/record'],
['text' => '编辑记录']
);
$content->row(function (Row $row)use ($box ,$collapse) {
$row->column(6, $box);
$row->column(6, function (Column $column) use ($collapse) {
$column->row($collapse->render());
$column->row('222');
});
});
$content ->title($this->title())
->description($this->description['show'] ?? trans('admin.show'))
->body($this->detail($id));
$content->row(function (Row $row)use ($box ,$collapse) {
$row->column(2, $box);
$row->column(10, function (Column $column) use ($collapse) {
$column->row($collapse->render());
$column->row('3333');
});
});
return $content;
}
/**
* 详情组件
* @param $id
* @return Show
*/
protected function detail($id)
{
$show = new Show(FitRecord::findOrFail($id));
$show->field('id', FitRecord::$label['id']);
$show->field('user_name', FitRecord::$label['user_name']);
$show->field('class_time', FitRecord::$label['class_time']);
$show->field('star', FitRecord::$label['star'])->unescape()->as(function ($star) {
$html = "";
if ($star < 1) {
return '';
}
return join(' ', array_fill(0, min(5, $star), $html));
});
$show->field('date', FitRecord::$label['date']);
$show->field('remark', FitRecord::$label['remark']);
$show->field('created_at', FitRecord::$label['created_at']);
$show->field('updated_at', FitRecord::$label['updated_at']);
$show->panel()
->tools(function ($tools) {
$tools->disableEdit();
});;
return $show;
}
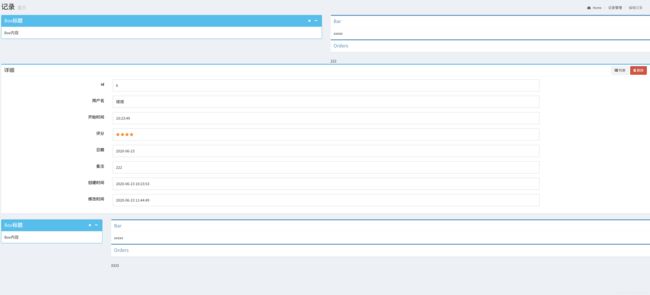
自定义的页面如下,我们可以自由定义样式的排列,满足业务的需求。
总结
这样简单的CURD就可以快速实现了,还有一些工作需要做。
- 权限相关
- 自定义菜单
- 二级业务的模型关联
参考资料
- https://laravel-admin.org/docs/zh/model-grid-filters
- https://laravel-admin.org/docs/zh/data-form
- https://laravel-admin.org/docs/zh/content-layout