jQuery轮播图效果+ bxCarousel实现图片滚动切换效果+Mootools Videobox实现视频图片弹出类lightbox效果
一、BxCarousel实现图片滚动切换
BxCarousel是一个具有众多配置且易用的Jquery图片滚动插件,特征主要有:
◆ 可以指定显示的元素总数◆ 可以指定每次滚动的元素个数
◆ 自动播放模式
◆ 前一张/后一张按钮控制图片流动
参数含义:
display_num:显示元素的数量,几张图片move:单击左右控制键时,移动的元素个数,此处为移动2张图片
prev_image:上一元素按钮图片
next_image:下一元素按钮图片
margin:图片之间的间隙,一般设为10px
auto:自动滚动效果
controls:是否显示左右控制按钮,此处为false,表示不显示左右控制按钮
auto_hover:鼠标悬停到轮播区域时,是否停止图片轮播
BxCarousel使用和配置
首先HTML代码需要符合以下格式:
- first piece of content
- second piece of content
- third piece of content
- fourth piece of content
- bxCarousel can accept an unlimited number of elements
jQuery代码需要符合以下格式:
$(document).ready(function(){
$('ul').bxCarousel({
display_num: 4, // number of elements to be visible
move: 4, // number of elements to the shift the slides
speed: 500, // number in milliseconds it takes to finish slide animation
margin:0, // right margin to be applied to each element (in pixels, although do not include "px")
auto: false, // automatically play slides without a user click
auto_interval: 2000, // the amount of time in milliseconds between each auto animation
auto_dir: 'next', // direction of auto slideshow (options: 'next', 'prev')
auto_hover: false, // determines if the slideshow will stop when user hovers over slideshow
next_text: 'next', // text to be used for the 'next' control
next_image: '', // image to be used for the 'next' control
prev_text: 'prev', // text to be used for the 'prev' control
prev_image: '', // image to be used for the 'prev' control
controls: true // determines if controls will be displayed
});
}); div.bx_container和div.bx_wrap等html元素是js生成加上的,在使用bxCarousel插件时,为了达到视觉美感,要记得为div.bx_container和div.bx_wrap及其内部子元素设定需要的CSS Style。
还有注意的是:
bxCarousel是个无限循环机制,不停的点击next按钮看看html发生了什么变化!!bxCarousel不只针对图片,对其他任何html元素均起作用。
如果开启auto属性,注意一定要保证speed属性值小于持续时间。
实例代码:
滚动的图片效果:
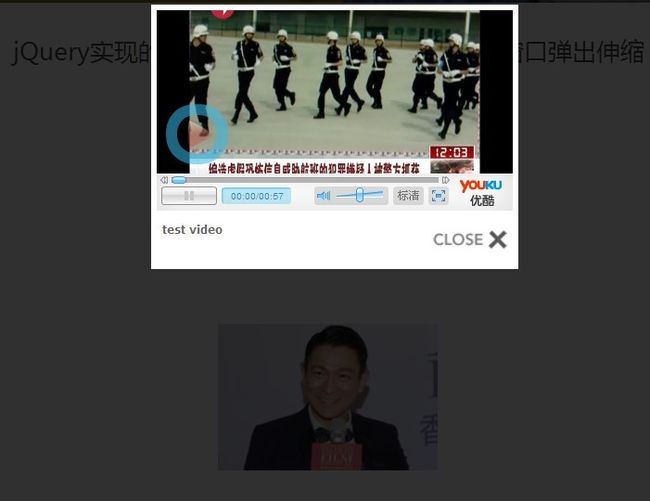
本实例中同时实现了灯箱效果。由于采用videobox插件,对于图片和视频都支持。很多灯箱效果的脚本和插件,比如jQuery Lightbox Plugin,Videobox,MooslideBox,,Shadowbox和LightWindow 等等。
二、Videobox插件的介绍和使用
Videobox是一个只有6k大小的脚本,用于在页面中显示图片和视频。Videobox使用swfobject来嵌入Flash。视频可以来自Youtube、Metacafe、Google Video、iFilm和自己设置的Flash。如果你要达到效果,必须使用videobox.js,mootools.js和swfobject脚.js这个三个脚本。如果要播放mov格式的视频,需要客户端机器安装QuickTime播放器。考虑到国内用户的使用习惯,建议使用flash格式。热门视频的falsh格式网址在国内各大视频网站可以获取,你也可以将自己的视频上传到视频网,然后生成自己需要的链接地址。
Videobox其实不是播放器,只是用来嵌入播放器的脚本而已 ,视频会在其弹出的遮罩层中播放显示。它的灵感来自Lightbox.v2和使用了Slimbox的部分代码。它用美妙的MooTools 库,并用swfobject嵌入Flash。它做了一个真正伟大的工作,如果你想在同一个覆盖页面显示您的影片,Videobox是一个真正很好的选择。使用注意事项:
1.必须引入videobox.js,mootools.js和swfobject脚.js这个三个脚本
2.引入CSS文件
3.给你的视频链接标签添加rel=”vidbox”属性,这样视频文件将会使用Videobox插件渲染播放。
4.在视频链接a标签增加title=”my caption”属性,用于标示视频的标题。
类似滚动滑动的插件还有bxSlider 等等,bxSlider是一个 jQuery 的插件,它可以实现 Slider 和滚动效果。这个插件使用非常简单,并且大小只有 8kb,非常轻量级,所以非常适合在站点和博客中使用。
不过如果你只是在静态页面要实现这一灯箱弹窗效果,建议还是手动写几行代码,根据自己需求对video.js进行瘦身,尤其在小型的静态网页,如果你处理的目标视频是有限的某一格式,这个大杂烩的脚本还是有点累赘的。
效果图:
三、仿QQ商城轮播图
jQuery轮播图效果,支持前后按钮切换,支持自动滚动切换。