android listview嵌套gridview动态增加gridview的item项
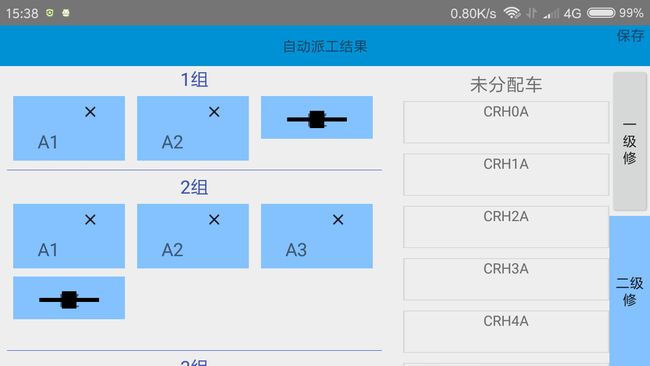
这个功能主要是在数据结构这一块,先上图看看效果:
重点 是放在左边这个listview嵌套gridview,可删除gridview中item,也可点击最后一项手动增加item数据,这里看几行重要的代码,源码放在底部,可供下载androidStudio3.0环境
public class ExchangeActivty extends Activity implements View.OnClickListener {
private final String TAG = ExchangeActivty.class.getName();
private ListView lv, lv2;
TextView mtitle_txt;
Button mSecondLevel_btn;
Button mStair_btn;
private static ExchangeListAdapter adapter;
private ExchangeListAdapter2 adapter2;
public static ArrayList> sonData;
public static List datas2 = new ArrayList();
public static List datas1 = new ArrayList();
List strArray = new ArrayList();
int list1_grid;
String list1_grid_content;
public static HashMap hashMap = null;
/**
* 回传回来的列表位置
*/
private int list1_positon;
int index;
List test;
public static String[] group = {"1", "2", "3", "4"};//listview假数据
public static String[][] grid_item = {{"A1", "A2"}, {"A1", "A2", "A3"}, {"A1", "A2", "A3", "C4"}, {"crh"}};//基础假gridview数据
List> listdatas = new ArrayList<>();
//遍历造假数据
private void creatDatas() {
for (String[] grops : grid_item) {
List group = new ArrayList<>();
for (String ss : grops) {
group.add(ss);
}
listdatas.add(group);
}
}
//这里用不上可以先忽略
//适配其中数据传回
@SuppressLint("HandlerLeak")
private Handler handler = new Handler() {
public void handleMessage(Message msg) {
// 回传的是此item的bean,对当前bean中的数据能够进行操作,位置传过来之后还能将数据进行操作
switch (msg.what) {
case ExchangeListAdapter2.GET_POSITION_:
break;
case GET_GRIDVIEW:
list1_positon = msg.getData().getInt(adapter.LIST_POSITION);
// list1_grid = msg.getData().getInt(adapter.GRID_POSITION);
list1_grid_content = msg.getData().getString(adapter.CONTENT);
index = msg.getData().getInt(adapter.INDEX);
// Log.e("LZ---第一个list", m);
Toast.makeText(ExchangeActivty.this, "已选中" + list1_positon + index + ":" + list1_grid + ":" + list1_grid_content, Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.exchange);
creatDatas();
initView1();
addData2();
Adapter();
}
/**
* 右侧list列表数据添加item数据
*/
public void addData2() {
if (datas2 != null)
for (int i = 0; i < 10; i++) {
datas2.add("CRH" + i + "A");// 添加数据
}
// adapter2.notifyDataSetChanged();
}
//控件初始化
private void initView1() {
lv = (ListView) findViewById(R.id.lv);
mtitle_txt = (TextView) findViewById(R.id.title_txt);
TextView title_Save = (TextView) findViewById(R.id.title_Save);
title_Save.setText("保存");
mtitle_txt.setText("自动派工结果");
mSecondLevel_btn = (Button) findViewById(R.id.SecondLevel_btn);
mSecondLevel_btn.setOnClickListener(this);
mSecondLevel_btn.setBackgroundResource(R.color.bule_05);
mStair_btn = (Button) findViewById(R.id.Stair_btn);
mStair_btn.setOnClickListener(this);
lv2 = (ListView) findViewById(R.id.lv2);
lv2.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(final AdapterView adapterView, View view, final int position, long l) {
}
});
dataTest();
}
//左边list头部数据
public void dataTest() {
//position是第一选项中选择的栏目,进行判断
test = new ArrayList<>();
for (int k = 0; k < grid_item.length; k++) {
test.add(group[k]);
for (int g = 0; g < grid_item[k].length; g++) {
if (k == 0) {
strArray.add(grid_item[k][g]);//添加listview 数据
Log.e("LZ--22222--item值-----", grid_item[k][g] + "");
}
}
}
adapter = new ExchangeListAdapter(strArray, ExchangeActivty.this, handler);//左边list适配器初始化
adapter.setDatas(listdatas);
lv.setAdapter(adapter);
}
//第二个适配器初始化
public void Adapter() {
adapter2 = new ExchangeListAdapter2(ExchangeActivty.this, datas2, handler);
lv2.setAdapter(adapter2);
}
}
这里是外层listview的Adapter,
public class ExchangeListAdapter extends BaseAdapter {
public static final int SET = 1;
public static final int GET_GRIDVIEW = 1;
public static final String LIST_POSITION = "LIST_POSITION";
public static final String GRID_POSITION = "GRID_POSITION";
public static final String CONTENT = "CONTENT";
public static final String INDEX = "INDEX";
private Handler handler;
private Context mContext;
private GridViewAdapter gridViewAdapter;
private static String getlist1_grid_content;
List mgroup;
public ExchangeListAdapter(List mgroup, Context mContext, Handler handler) {
super();
this.mgroup = mgroup;
this.mContext = mContext;
this.handler = handler;
}
List> listdatas = new ArrayList<>();
//添加数据
public void setDatas(List> listdatas) {
this.listdatas = listdatas;
}
@Override
public int getCount() {
return listdatas.size();
}
@Override
public Object getItem(int position) {
return listdatas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = LayoutInflater.from(this.mContext).inflate(R.layout.list_item_top, null, false);
holder.gridView = (fixedGridView) convertView.findViewById(R.id.fixed_gridView);
holder.exchage_group_txt = (TextView) convertView.findViewById(R.id.exchage_group_txt);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
try {
holder.exchage_group_txt.setText(mgroup.get(position).toString() + "组");
} catch (Exception e) {
}
if (holder.gridView != null) {
holder.myPosition = position;
gridViewAdapter = new GridViewAdapter(mContext, listdatas.get(position));
holder.gridView.setAdapter(gridViewAdapter);
setGridViewOnclik(holder.gridView, holder.myPosition);
}
//
LongItem(holder.gridView, holder.myPosition);//长按
return convertView;
}
/**
* 长按获取内容
*/
public void LongItem(final GridView gridView, final int ListPosition) {
gridView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView parent, View view, int gridposition, long id) {
if (gridposition == parent.getChildCount() - 1) {
Toast.makeText(mContext, "不是目标!", Toast.LENGTH_SHORT).show();
} else {
//传值到activty
Message msg = new Message();
msg.what = 1;
Bundle bundle = new Bundle();
bundle.putString("CONTENT", getlist1_grid_content);
bundle.putInt(INDEX, gridposition);
msg.setData(bundle);
handler.sendMessage(msg);
getlist1_grid_content = null;
// Toast.makeText(mContext, "位置" + mList.get(parentPosition).get(position).get("son").toString(), Toast.LENGTH_SHORT).show();
}
return false;
}
});
}
/**
* 单击跳转
*/
public void setGridViewOnclik(final GridView gridView, final int parentPosition) {
if (gridViewAdapter != null) {
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
if (position == parent.getChildCount() - 1) {//判断是否为最后一个item
addDatas(parentPosition, position);
Log.e("LZ--item", parentPosition + ":" + position);
} else {
Intent intent = new Intent(mContext, DispatchAdjustActivty.class);
// mContext.startActivity(intent);
// Toast.makeText(mContext, "位置" + mList.get(parentPosition).get(position).get("son").toString(), Toast.LENGTH_SHORT).show();
}
}
});
}
}
//添加数据
public void addDatas(int parentPosition, int position) {
for (int i = 0; i < listdatas.size(); i++) {
if (i == parentPosition) {
listdatas.get(parentPosition).add("123");//添加一项item
Log.e("LZ--additem", parentPosition + "");
notifyDataSetChanged();
}
}
}
private class ViewHolder {
TextView exchage_group_txt;
fixedGridView gridView;
int myPosition;
}
} 最后一个为gridview的Adapter,直接看代码说话
public class GridViewAdapter extends BaseAdapter {
private Context mContext;
private LayoutInflater inflater;
private List mList;
public GridViewAdapter(Context mContext, List mList) {
this.mContext = mContext;
this.mList = mList;
inflater = LayoutInflater.from(mContext);
}
@Override
public int getCount() {
if (mList == null) {
return 0;
} else {
return (mList.size() + 1);//添加最后一项可点击item添加数据
}
}
@Override
public Object getItem(int position) {
if (mList == null)
return null;
return this.mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (convertView == null) {
viewHolder = new ViewHolder();
convertView = inflater.inflate(R.layout.gridview_item, null);
viewHolder.mImageView = (ImageView) convertView.findViewById(R.id.del_itm);
viewHolder.mTextView = (TextView) convertView.findViewById(R.id.textView_gridView);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
if (position < mList.size()) {
try {
viewHolder.mTextView.setText(mList.get(position).toString());
} catch (Exception e) {
}
} else {
// viewHolder.mTextView.setText("添加");
viewHolder.mTextView.setBackgroundResource(R.drawable.add);//设置最后一项item的背景
viewHolder.mImageView.setVisibility(View.GONE);
}
del(viewHolder.mImageView, position);//删除事件
return convertView;
}
class ViewHolder {
ImageView mImageView;
TextView mTextView;
}
public void del(ImageView mImageView, final int positions) {
mImageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mList.remove(positions);//删除item
notifyDataSetChanged();
}
});
}
} 主要的代码就这些了,
这是从项目中分离出来的demo,可能会有一些小bug,但不影响上文说的主要功能
下载源码