- Python二级考试试题汇总(史上最全)
m0_67265464
面试学习路线阿里巴巴前端intellij-idea经验分享
Python二级考试试题(一)以下关于程序设计语言的描述,错误的选项是:APython语言是一种脚本编程语言B汇编语言是直接操作计算机硬件的编程语言C程序设计语言经历了机器语言、汇编语言、脚本语言三个阶段D编译和解释的区别是一次性翻译程序还是每次执行时都要翻译程序正确答案:C表达式1001==0x3e7的结果是:AfalseBFalseCtrueDTrue正确答案:B以下选项,不是Python保留
- PHP语言有哪些优势和特点?
CRMEB-嘉嘉
php开发语言
PHP是一种备受欢迎的开源脚本语言,特别适用于Web开发。它的多重优势和特点使其在开发者中广受欢迎。首先,PHP以其简单易学的特性而著称。其语法结构清晰明了,类似于C语言,使得初学者能够迅速上手。此外,PHP拥有详尽的文档和教程资源,为开发者提供了便捷的学习途径。其次,PHP在开发效率方面表现出色。它提供了丰富的内置函数和库,使开发者能够轻松完成常见的任务,如表单处理、文件操作等。同时,PHP支持
- 轻松掌握:Milvus向量数据库部署与RAG使用技巧
威研威语
人工智能数据库milvus数据库人工智能RAG
Milvus简介Milvus是一款开源的向量数据库,由Zilliz开发并维护,适合用于机器学习和人工智能领域。是一款专为处理向量查询而设计的数据库,Milvus能够对万亿级向量进行索引。Milvus官网:https://milvus.io/Milvus中文文档:https://www.milvus-io.com/Milvus部署环境准备Linux操作系统Docker19.03或更高版本Docker
- 深入理解Java集合框架:构建高效、灵活的数据管理方案
星河浪人
java开发语言
深入理解Java集合框架:构建高效、灵活的数据管理方案引言Java集合框架(JavaCollectionsFramework,JCF)是Java语言提供的一套用于表示和操作集合的统一架构。它包含了一系列的接口和类,用于存储和操作对象集合,如列表(List)、集合(Set)、映射(Map)和队列(Queue)等。集合框架的设计初衷是为了提供一套灵活、可重用且类型安全的集合数据结构,帮助开发者以统一和
- Sass (Scss) 与 Less 的区别与选择
智能编织者
sassscssless
Sass与Less的区别与选择1.语法差异2.特性与支持3.兼容性4.选择建议在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Sc
- T-SQL语言的物联网
尤宸翎
包罗万象golang开发语言后端
T-SQL语言在物联网中的应用引言物联网(InternetofThings,IoT)是一个迅猛发展的领域,它将各种物理设备通过互联网连接起来,实现数据的实时采集和分析。随着物联网技术的不断发展,数据的规模和复杂性急剧提升,这对数据存储、处理和分析提出了更高的要求。在众多数据库编程语言中,T-SQL(Transact-SQL)以其强大而灵活的特性,成为物联网数据管理和分析中一种重要的工具。本文将探讨
- Ruby语言的测试脚本
尤宸翎
包罗万象golang开发语言后端
Ruby语言的测试脚本深入解析随着软件开发的迅速发展,测试在软件工程中的重要性愈发明显。越来越多的团队意识到,良好的测试可以大大提高开发效率和软件质量。Ruby语言以其简洁优雅的语法和强大的生态系统,成为了许多开发者的首选。在这篇文章中,我们将深入探讨如何使用Ruby编写测试脚本,包括基础知识、常用工具和最佳实践。1.测试的重要性在了解Ruby测试脚本之前,我们需要首先明白为什么测试如此重要。有效
- Python, Java 开发全国苦难人群诉苦平台APP
Geeker-2025
pythonjava
开发一个“全国苦难人群诉苦平台APP”是一个非常有社会意义的项目,旨在为需要帮助的人群提供一个表达困难、寻求支持和解决方案的平台。这种APP可以帮助政府、公益组织和社会各界更好地了解和解决社会问题,同时为苦难人群提供心理支持和实际帮助。以下是一个高层次的开发思路,以及如何用**Python**和**Java**实现相关功能的示例。---###**1.功能需求分析**一个“全国苦难人群诉苦平台APP
- PHP语言的学习路线
AI向前看
包罗万象golang开发语言后端
PHP语言的学习路线PHP(HypertextPreprocessor)是一种广泛使用的开源服务器端脚本语言,尤其适用于Web开发。由于其易学易用、功能强大,PHP成为了许多动态网站和Web应用程序开发的首选语言。随着Web3.0和云计算的兴起,掌握PHP语言将为你的职业发展和技术提升提供重要助力。本文将为你提供一条系统化的PHP学习路线,帮助你从零基础逐步成为PHP开发高手。第一部分:基础知识1
- 【蓝桥杯集训·每日一题2025】 AcWing 4905. 面包店 python
查理零世
蓝桥杯2025每日一题蓝桥杯算法python
AcWing4905.面包店Week43月14日题目描述贝茜开了一家面包店。贝茜的面包店中只有一个烤箱,该烤箱制作一块饼干需要花费的时间为tCt_CtC,制作一块松饼需要花费的时间为tMt_MtM。烤箱每次只能制作一个糕点,也就是说制作AAA块饼干和BBB块松饼需要花费的时间为A×tC+B×tMA\timest_C+B\timest_MA×tC+B×tM。有NNN个客人来光顾贝茜的生意,编号1∼N
- 《算法笔记》8.1小节——搜索专题->深度优先搜索(DFS)问题 C: 【递归入门】组合+判断素数
圣保罗的大教堂
《算法笔记》算法
题目描述已知n个整数b1,b2,…,bn以及一个整数k(k<n)。从n个整数中任选k个整数相加,可分别得到一系列的和。例如当n=4,k=3,4个整数分别为3,7,12,19时,可得全部的组合与它们的和为:3+7+12=223+7+19=297+12+19=383+12+19=34。现在,要求你计算出和为素数共有多少种。例如上例,只有一种的和为素数:3+7+19=29。输入第一行两个整数:n,k(1
- 202年充电计划——自学手册 网络安全(黑客技术)
网安康sir
web安全安全网络pythonlinux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 69.Harmonyos NEXT图片预览组件应用实践(二):电商、内容与办公场景
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyosNEXT图片预览组件应用实践(二):电商、内容与办公场景效果预览一、电商应用最佳实践1.功能需求电商应用中的商品图片预览需求包括:支持商品多角度图片查看高清缩放查看商品细节商品参数标注和热点标记与商品信息面板的联动支持视频和图片混合展示2.实现
- 程序员副业变现的三种模式:我的实践分享
程序员
程序员副业变现的三种模式:我的实践分享大家好,今天想和大家分享我作为程序员在探索副业道路上的三种不同变现模式。每种模式都有其特点和优势,希望能给想要开启副业之路的程序员朋友一些启发。一、ToB技术服务:与科技公司的直接合作这是最直接的技术变现模式,通过与其他科技公司的现场对接获取收益。特点:直接面对企业客户谈判周期较短项目需求明确付款相对及时优势:技术门槛高,议价能力强合作方式灵活可以建立长期合作
- 现代数据栈:秽土重生?——从 SAP x Databricks 看数据世界的轮回
数据库
由SAP官宣与Databricks合作想开去。现代数据栈(ModernDataStack)曾一度是数据行业最炙手可热的概念。Snowflake、Databricks、Fivetran、dbt……一众明星公司描绘出一个美好的未来:所有数据汇集到云端数据仓库,所有分析、BI和AI应用直接连接仓库数据,再无数据孤岛,数据流转自由,一切井然有序。但现实并没有这么美好。现代数据栈经历了一轮狂热,又在短短几年
- 征程 6 基于 Linux 和 Node-Locked License 配置 DSP 开发环境
自动驾驶算法
说明:该文档以征程6上使用的Q8DSP安装为例,同样的步骤在征程5上使用方法类似只是征程6使用的DSP为VP61.获取所需文件在配置征程6的DSP开发环境前,您需要获取以下文件:标准工具链发布包部分(请联系地平线项目对接人获取)OpenExplorer算法工具链Docker镜像OpenExplorer算法工具链交付包(OE包中提供了大量示例,包括DSP示例)OpenExplorer算法工具链中文文
- 吴恩达出手,开源最新Python包,一个接口调用OpenAI等模型
Bryan Ding
python
用相同的代码方式调用OpenAI、Anthropic、Google等发布的大模型,还能实现便捷的模型切换和对比测试。刚刚,AI著名学者、斯坦福大学教授吴恩达最新开源项目实现了。吴恩达在推文中宣布了这一好消息开源新的Python包:aisuite!这个工具可以让开发者轻松使用来自多个提供商的大型语言模型。在谈到为何构建这个项目时,吴恩达表示构建应用时,发现与多个提供商集成非常麻烦。aisuite正是
- C++入门基础------类的介绍
XG丶小哥
C++c++
本文是对C++的一些知识点总结以及自己的理解,建议是对于C有较好的理解或者是学过一些C++的同学使用,可以加深自己的理解!C++基础一、类的定义二、创建类对象三、访问类的成员四、类成员变量和成员函数五、C++类的访问权限六、类的简单封装七、类的构造函数八、C++构造函数初始化列表九、析构函数十、this指针十一、C++中的静态变量十二、静态函数十三、const成员函数一、类的定义类是创建对象的模板
- 《深度剖析:鸿蒙系统下智能NPC与游戏剧情的深度融合》
人工智能深度学习
在游戏开发领域,鸿蒙系统的崛起为开发者们带来了前所未有的机遇与挑战。尤其是在开发基于鸿蒙系统的人工智能游戏时,实现智能NPC的行为逻辑与游戏剧情紧密结合,成为了打造沉浸式游戏体验的关键。鸿蒙系统作为一款面向全场景的分布式操作系统,具有强大的多设备协同能力和出色的性能表现。这为人工智能游戏的开发提供了坚实的基础,使得游戏能够在不同设备上流畅运行,并且实现数据的无缝同步。而人工智能技术的融入,则为游戏
- 项目报错 SyntaxError: Unexpected token ‘??=‘ 和node-sass报python错误;nuxt、vue项目
院人冲冲冲
前端javascript开发语言
前提:node14.21.3项目报错SyntaxError:Unexpectedtoken'??='1.仔细看错误代码位置,发现是在node_modules文件中(找来源)2.node_modules文件报错Unexpectedtoken'??='15:59:58constlist=obj[list]??=[];^^^SyntaxError:Unexpectedtoken'??='atnewScr
- elk的相关的基础
weixin_43806846
elk
以下是关于ELK(Elasticsearch,Logstash,Kibana)的200个基础问题及其答案,涵盖了ELK的核心概念、组件、配置、使用场景、优化等方面。Elasticsearch基础**什么是Elasticsearch?**答:Elasticsearch是一个分布式、RESTful的搜索和分析引擎,基于ApacheLucene构建。**Elasticsearch的主要用途是什么?**答
- centos7升级openssh9.8
weixin_43806846
运维
前言处理新发布的CVE-2024-6387关于openssh的漏洞,升级openssh到9.8版本。一、升级准备?确认系统版本[root@CentOS7~]#uname-aLinuxCentOS73.10.0-1160.el7.x86_64#1SMPMonOct1916:18:59UTC2020x86_64x86_64x86_64GNU/Linux[root@CentOS7~]#cat/etc/c
- 《解锁华为黑科技:MindSpore+鸿蒙深度集成奥秘》
人工智能深度学习
在数字化浪潮汹涌澎湃的当下,人工智能与操作系统的融合已成为推动科技发展的核心驱动力。华为作为科技领域的先锋,其AI开发框架MindSpore与鸿蒙系统的深度集成备受瞩目,开启了智能生态的新篇章。华为MindSpore:AI框架的创新先锋MindSpore自2019年诞生以来,迅速在AI领域崭露头角。它以其独特的设计理念和先进的技术架构,为开发者提供了全场景的AI开发支持。从设计理念上看,MindS
- 64.Harmonyos NEXT 图片预览组件之手势处理实现(二)
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyosNEXT图片预览组件之手势处理实现(二)效果预览一、双指旋转手势实现(续)在上一篇文章中,我们介绍了图片预览组件的单指拖动和双指缩放手势实现。本文将继续介绍双指旋转手势和双击缩放手势的实现细节。1.旋转手势处理逻辑双指旋转手势的核心逻辑包括:R
- 65.Harmonyos NEXT 图片预览组件之手势处理实现(三)
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyosNEXT图片预览组件之手势处理实现(三)效果预览一、双击缩放手势实现在前两篇文章中,我们介绍了图片预览组件的单指拖动、双指缩放和双指旋转手势实现。本文将继续介绍双击缩放手势的实现细节,以及手势之间的协同工作机制。1.双击缩放手势定义TapGes
- API调试工具隐藏隐患大揭秘:Apipost离线模式如何破解强制登录难题
当你正在高铁隧道里调试API,突然弹出登录框提示,很多程序员不知道,离开网络环境的开发行为,有可能隐藏着两个隐患:强制登录:调试本机接口须云端授权网络依赖的调试困境:离线环境直接变成数字孤岛当你的账号数据在其他软件上"云端同步"时,Apipost早已通过“支持离线”、”不登陆即可用”的游客模式打破这一僵局。今天我们以国内API开发软件领域里最热门的两款工具Apifox和Apipost为例,通过三组
- 无需登录&离线调试!API开发工具,我为什么选Apipost而不是Apifox?
当你正在高铁隧道里调试API,突然弹出登录框提示,很多程序员不知道,离开网络环境的开发行为,有可能隐藏着两个隐患:强制登录:调试本机接口须云端授权网络依赖的调试困境:离线环境直接变成数字孤岛当你的账号数据在其他软件上"云端同步"时,Apipost早已通过“支持离线”、”不登陆即可用”的游客模式打破这一僵局。今天我们以国内API开发软件领域里最热门的两款工具Apifox和Apipost为例,通过三组
- 程序员副业变现的三种模式:我的实践分享
程序员
程序员副业变现的三种模式:我的实践分享大家好,今天想和大家分享我作为程序员在探索副业道路上的三种不同变现模式。每种模式都有其特点和优势,希望能给想要开启副业之路的程序员朋友一些启发。一、ToB技术服务:与科技公司的直接合作这是最直接的技术变现模式,通过与其他科技公司的现场对接获取收益。特点:直接面对企业客户谈判周期较短项目需求明确付款相对及时优势:技术门槛高,议价能力强合作方式灵活可以建立长期合作
- 五大股票金融数据API接口推荐:从实时行情到历史数据全覆盖
金融行业
摘要:本文将介绍五大主流的股票金融数据API接口,涵盖实时行情、历史数据、技术指标等功能,帮助开发者快速构建金融数据应用。(本文由deepseek生成)一、StockTVAPI1.核心优势全球覆盖:支持印度、美国、日本、韩国等10+国家的股票市场实时性强:提供WebSocket实时数据推送数据全面:包含股票、指数、期货、外汇、加密货币易于集成:提供多种语言的SDK和详细文档2.主要功能实时行情:支
- 【动态规划】任务分配问题
精神小猿
动态规划
题目来自贵大OJ题目描述:给定n个零件需要的加工时间,分配到两台机床上加工,使得两台机床完成加工的时间尽可能同步。设计一个穷举搜索算法求解该问题。例如,有3个零件,加工时间分别为2、5和3,那么把加工时间为2、3的两个零件分配到一台机床上加工,把加工时间为5的零件分配到另一台机床上加工,两台机床能同时完工。输入描述:每组数据的第一行是一个整数n(1#includeusingnamespacestd
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
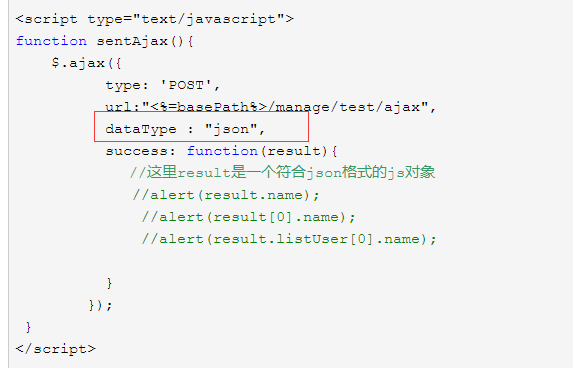
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在