数据类型:
JavaScript 的数据类型分为两类:原始类型(基本类型)和对象类型(引用类型)。
原始类型包括number、string、boolean、null 和 undefined
除此之外的都是对象,对象类型:object、function、data、array
原始类型(基本类型)
number类型
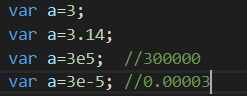
1.JavaScript的number类型不区分整数和浮点数,默认值是0
2.NaN,表示不是一个数字(Not a Number)。
3.isNaN()用来判断变量是否是数字,返回Boolean类型
string类型
1.在很多编程语言中string类型都是引用类型,JavaScript中的string却是基本类型,默认值""
2.字符串类型语法可以使用双引号""或者单引号'',如果使用引号嵌套使用外单内双、或者外双内单
3.检测字符串长度,strin.length;字符串的拼接+(字符串类型和其他类型拼接最后就是字符串类型)
boolean类型
1.该类型就是true和false两个值,默认值false
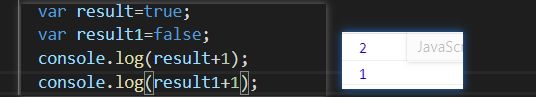
2.在加法运算中,true当作1,false当作0
3. ""(空字符串)、0、null、undefined、NaN都是false。
null类型
null表示未定义过的变量,默认值null,和数字相加返回的是数字值
undefined类型
声明了变量并没有为它赋值,该类型只有一个值undefined。和数字相加返回的是NaN
typeof操作符(检测变量的数据类型)是一个一元一次运算符
● "undefined"——如果这个值未定义;
● "boolean"——如果这个值是布尔值;
● "string"——如果这个值是字符串;
● "number"——如果这个值是数值;
● "object"——如果这个值是对象或null;
● "function"——如果这个值是函数;
数据类型转化
1.转化为字符串
toString(),
String()强制转换,
+" " 隐式转化
2.转化为数字型
parseInt(string)函数:把string类型转化为整数数值型
parseFloat(string)函数:把string类型转化为浮点数数值型
Numeber()强制转换函数:把string类型转化为数值型
隐式转化(- / *):‘12’-‘10’结果为2,‘12’-10结果为2
3.转化为布尔型
Boolean()函数
代表空,否定的值会被转化为false;""(空字符串)、0、null、undefined、NaN。
注释快捷键(//和/* */)
变量:
1.不声明变量直接赋值
2.变量命名规范
3.
变量的本质:内存里的一块空间用来存储数据
声明变量本质:内存申请空间
变量的初始化:声明变量并为之赋值
运算符:
算术运算符:
| + - * / % ++ -- |
比较运算符:
| > >= < <= != == === !== |
逻辑运算符:
&&(并) ||(或) !(非)
赋值运算符:
= += -= *= /=
流程控制:
if-else:
if-else if-else:
switch:
//break发生后退出循环,不执行后续case语句
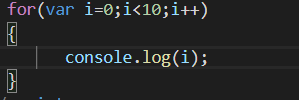
for:
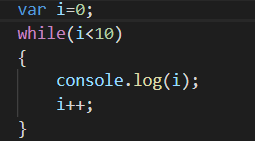
while:
三元运算:
//语法结构: 条件表达式 ? 表达式1 : 表达式2
//执行思路:如果条件表达式结果为真 则返回表达式1的值 如果条件表达式结果为假 则返回表达式2的值
数组
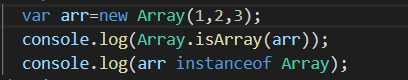
1.Array.isArray() (检验是否是一个数组) 返回结果都是Boolean类型
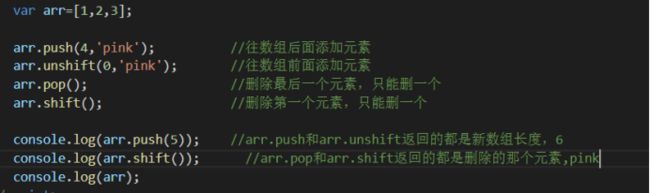
2.添加、删除数组元素(数组前后添加:Array.unshift(),Array.push();前后删除:Array.shift(),Array.pop())
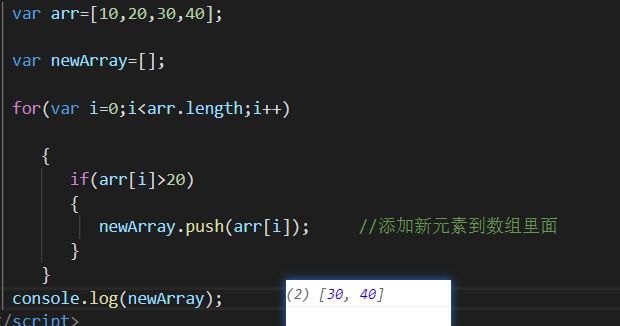
3.筛选数组(Array.push()添加元素到数组)
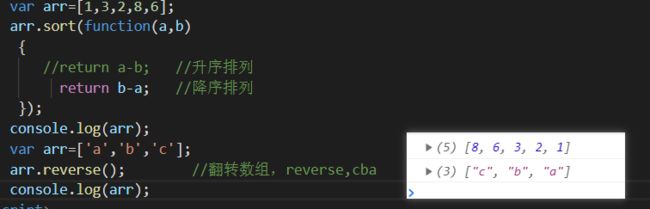
4.数组排序(翻转Array.reserve() Array.sort()升序降序排序)
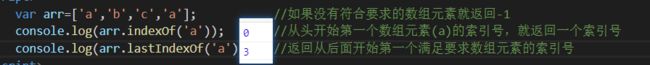
5.获取数组元素索引(Array.indexOf() Array.lastIndexOf())
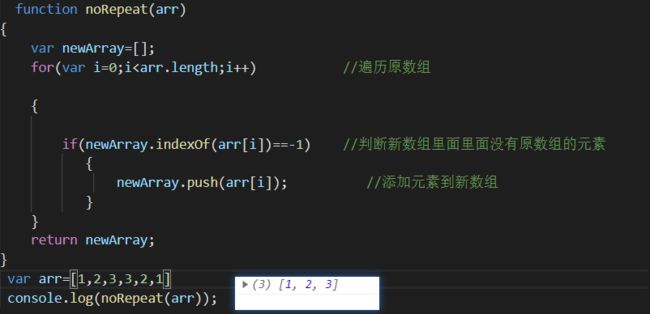
6.数组去重
思路:遍历旧数组,查旧数组有没有和新数组重复的值,利用新数组.indexOf(数组元素),如果返回值是-1,就代表没有重复,可以添加到新数组。
7.Array.splice() 删除或者替换或者添加新元素改变数组
冒泡排序:
对象
1.定义:
对象是一组无序的相关属性(特征)和方法(行为)的集合,所有的事物都是对象;例如:字符串,数组,数值,函数。
2.变量、属性:
都是用来存储数据的
变量单独声明并且赋值,使用直接写变量名,单独存在
属性在对象里面 不需要声明(var),使用时必须是 对象。属性
函数、方法:
都是实现某种功能 做某件事
函数:单独声明,调用时 函数名()单独存在的
方法:在对象里面 调用时 对象.方法()
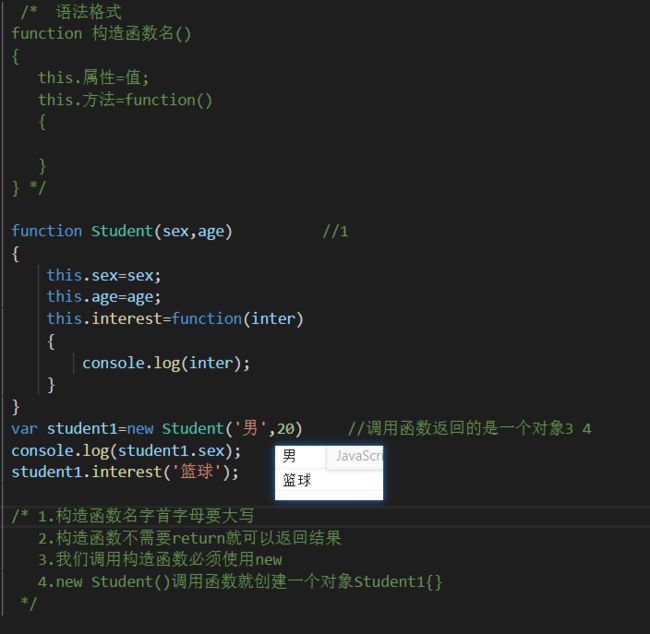
3.构造函数
new执行时做的四件事:
1.在内存中创建一个新的空对象
2.让this指向这个新对象
3.执行构造函数里面的代码,给新对象添加属性和方法
4.返回者新对象(所以不需要return)
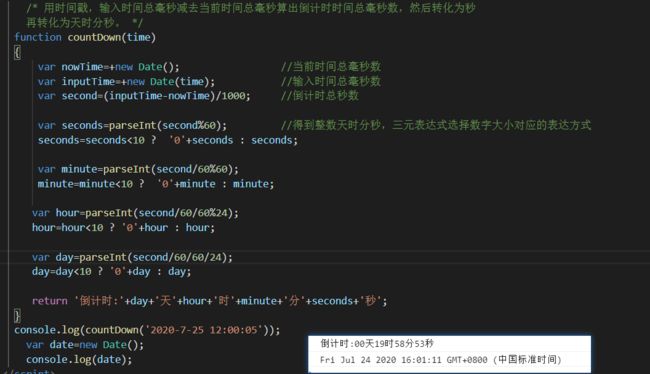
倒计时: