Vue.js实战读书笔记--实例和数据绑定
第一章 初识Vue.js
- 1 Vue.js是什么
开发过程中的高级功能:
a.解耦试图与数据;
b.可复用的组件;
c.前端路由;
d.状态管理;
e.虚拟DOM(virtual DOM)
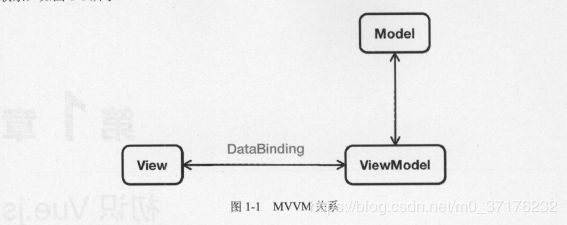
1.1.1 MVVM模式
MVVM模式由MVC软件架构衍生而来。View和ViewModel之间通过双向绑定(data-binding)建立联系。
1.1.2Vue.js有什么不同
Vue.js通过MVVM模式拆分为视图与数据两部分,将其分离。代码编辑过程中,只需要关心数据即可。
1.2如何使用Vue.js
1.2.1传统的前端开发模式
传统开发模式以jQuery为核心,简单、高效、实用,但随着项目扩大和时间推移,出现复杂的业务场景,传统的开发模式已不能满足需求,这时,便出现了Vue.js技术。
- 2.2Vue.js的开发模式
Vue.js是个渐进式的JavaScript框架。开发过程中可以通过script加载CDN文件。引入Vue.js框架后,在body底部使用new Vue()的方式创建一个实例,这就是Vue.js最基本的开发模式。
对于业务逻辑复杂,对前端工程有要求的项目,可以使用Vue单文件的形式配合webpack使用,必要时还会用到vuex来管理状态,vue-router来管理路由。
第二章 数据绑定和第一个Vue应用
2.1 Vue实例和数据绑定
2.1.1 实例与数据
Vue.js通过构造函数Vue就可以创建一个Vue的根实例,并启动应用:
var app = new Vue({
// 选项
})
变量app代表了这个Vue实例。几乎所有代码都是一个对象,写入Vue实例的选项中。首先,必不可少的一个选项是el。El用于指定页面已存在的DOM元素来挂载Vue实例,它可以是HTMLElement,也可以是CSS选择器。
挂载成功后,可以通过app.$el来访问该元素。Vue提供很多常用的实例属性和方法都是以$开头,比如$el。
通过Vue实例的data选项,可以声明应用内需要双向绑定的数据。建议所有会用到的数据应预先在data内声明。避免数据散落在业务逻辑中,难以维护。
除了显式声明数据外,也可以指向一个已有的变量,并且他们之间默认建立了双向绑定,修改其中任意一个,另一个随之改变。
2.1.2 生命周期
每个Vue实例创建时,都会经历初始化过程,同时也会调用相应的生命周期钩子,我们可以利用这些钩子在合适时机执行我们的业务逻辑。
Vue的生命周期钩子与其类似,比较常用的有:
- created实例创建完成后调用,此阶段完成数据的观测等,但尚未挂载,$el还不可用。需要初始化处理一些数据时会比较有用。
- mounted el挂载到实例上后调用,一般我们的第一个业务逻辑会从这里开始。
- beforeDestroy 实例销毁之前调用,主要解绑一些使用addEventListener监听事件等。
这些钩子与el和data类似,也是作为选项写入Vue实例内,并且钩子的this指向的是调用它的Vue实
2.1.3 插值与表达式
使用大括号“{{}}”是最基本的文本插值方法,它会自动将我们双向绑定的数据实时显示出来。
如果想输出HTML,而不是将数据解释后的纯文本,可以使用v-html。值得注意的是,如果将用户产生的内容使用v-html输出后,有可能导致XSS攻击,所以要在服务端对用户提交的内容进行处理,一般可将尖括号“<>”转义。
如果想显示{{}}标签,而不进行替换,使用v-pre即可跳过这个元素和它的子元素的编译过程,例如:
{{这里的内容不会被编译}}
在{{}}中,除了简单的绑定属性值外,还可以使用JavaScript表达式进行简单的运算、三元运算等。
Vue.js只支持单个表达式,不支持语句和流控制。另外,在表达式中,不能使用用户自定义的全局变量,只能使用Vue白名单内的全局变量,例如Math和Date。以下是无效的示例:
{{var book = ‘vue.js实战’}}
{{if (ok) return msg }}
2.1.4 过滤器
Vue.js支持在{{}}插值的尾部添加一个管道符“(|)”对数据进行过滤,经常用于格式化文本,比如字母全部大写、货币千位使用逗号分隔等。过滤规则是自定义的,通过给Vue实例添加filters来设置。
过滤器也可以串联,而且可以接受参数,例如:
{{message | filterA |filterB}}
{{message | filterA(‘arg1’,’arg2’) }}
这里字符串arg1和arg2分别传给过滤器的第二个和第三个参数,因为数据本身是第一个参数。
2.2 指令与事件
指令(Directives)是Vue.js模板中最常用的功能,它带有v-前缀。指令的主要职责是当表达式的值发生改变时,相应地将某些行为应用到DOM上。
Vue.js内置了很多指令,首先了解下v-bind和v-on。
v-bind的基本用途是动态更新HTML元素上的属性,比如id,class等,
示例中的链接地址和图片的地址都与数据进行了绑定,当通过各种方式改编数据时,链接和图片都会自动更新。
另一个重要的指令是v-on,用来绑定事件监听器。
这是一段文本
在button按钮上,使用v-on:click给该元素绑定了一个点击事件,在普通元素上,v-on可以监听原生的DOM事件,除了click外,还有dbclick、keyup、mousemove等。表达式可以是一个方法名。方法都写在Vue实例的methods属性内,并且是函数的形式,函数内的this指向的是当前Vue实例本身,可以直接使用this.xxx的形式来访问或修改数据。
表达式除了方法名之外,也可以直接是一个内联语句。如果绑定的事件要处理复杂的业务逻辑,建议还是在methods里声明一个方法,这样可读性更高。
2.3 语法糖
语法糖是指在不影响功能的情况下,添加某些方法实现同样的结果,使程序开发方便。
Vue.js的v-bind和v-on指令都提供了语法糖,也可以说是缩写,比如说v-bind,可以省略v-bind,直接写一个冒号“:”。
v-on可以直接用“@”来缩写。
使用语法糖可以建简化代码的书写。