- uniapp uview u-textarea maxlength无效问题
尤小白
uview组件库uni-app前端
watch:{'dataModel.question':{handler(val){if(val.length>=200){this.dataModel.question=val.substr(0,200)}},immediate:true,deep:true,},},
- uniapp 滚动尺
走,带你去玩
前端javascript开发语言
scale组件代码(部分class样式使用到了uview1.0的样式){{item/10}}exportdefault{name:'Scale',components:{},props:{value:{type:String,default:'0.0'},//最小值min:{type:Number,default:0,},//最大值max:{type:Number,default:100,},//
- 修改uview组件样式无效
走,带你去玩
uni-app
在自己的components组件目录下修改uview组件样式不起效果,添加如下代码与metnods平级即可exportdefault{options:{styleIsolation:'shared'},}
- 函数的自定义以及调用函数相关
しんどぅ
学习算法c++
函数自定义以及调用函数相关1、函数的声明结构:【数据类型】【函数名】(参数列表);例如:intfrist(int,int);上面代码表示,定义了一个int类型的Frist函数,要接收两个int类型的数据。2、函数的定义intfrist(inta,intb){//定义intc=a+b;}如果函数有返回值,则需要用return返回;例如:intfrist(int,int);intfrist(inta,
- FastAPI 自定义参数验证器完全指南:从基础到高级实战
qcidyu
文章归档安全性数据校验Web开发API设计Field函数参数验证FastAPI
title:FastAPI自定义参数验证器完全指南:从基础到高级实战date:2025/3/11updated:2025/3/11author:cmdragonexcerpt:本教程深入探讨FastAPI中自定义参数验证器的使用,特别是通过Field函数进行数据校验。从基础概念到高级用法,通过详细的代码示例、课后测验和常见错误解决方案,帮助初学者快速掌握FastAPI中自定义参数验证器的核心知识。
- android13打基础: timepicker控件
etcix
android
publicclassCh4_TimePickerActivityextendsAppCompatActivityimplementsTimePickerDialog.OnTimeSetListener{privateTextViewtv_time;//声明一个文本视图对象privateTimePickertp_time;//声明一个时间选择器对象@OverrideprotectedvoidonC
- Android入门(七) | 常用控件
·Jormungand
Androidandroidjavaandroidstudio
文章目录TextView控件:文本信息Button控件:按钮EditText控件:输入框ImageView控件:图片ProgressBar控件:进度条AlertDialog控件:提示框ProgressDialog控件:带有进度条的提示框TextView控件:文本信息TextView是Android中较常用的一个控件。主要用于在界面上显示一段文本信息,配置在每个活动的xml文件中。除了之前用到的an
- java vscode跳转类定义_快速使用 vscode 进行 Java 编程
weixin_39894932
javavscode跳转类定义
任何一个程序员都有自己喜爱的编辑器、工具、开发利器,有这样一群人,对于vim这种上古神器难以驾驭、IDE又太笨重,这时候多了一个选择vscode!!!vscode重新定义了编辑器,它开源、免费、Runseverywhere,是一款介于IDE和编辑器之间的产物,我们不能用IDE的所有特性都往它身上压,如果都可以的话不就是IDE吗?不就是吗?所以用起来的感觉你懂的,美滋滋(๑•̀ㅂ•́)✧那么这家伙都
- PHP的架构设计
weixin_34294649
php
首先,大概陈述一下架构的关联,如下所述:首先会先设计标准DALclass(STDAL),放置getData,delete,update等标准常见的功能函数在来设计程式会用到的各种DAL,基本上每一个Table都需要有一个DAL来实现,后面根据table应用、画面呈现等需求,也可以一个table有多个DAL,这各观念类似View的概念。根据商业逻辑的操作,制作对应的BLL,像是insert、upda
- 页面跳转隐藏url参数
Otaku love travel
htmlhtml前端
在某些特定的情况下,直接请求会在url显示参数传值等,基于简单的安全性考虑,可以去掉参数,但是传参问题有出现了,以下提供了一个简单的解决方案1、a标签直接url跳转改为点击事件2、调用以下方法httpPostLocationUrl/***页面跳转*@paramurl请求地址xxx\xxx?xxx=xx&xx=xx*@paramparams可选参数json对象数据{‘a’:1}*/functionh
- QT显示网页控件QAxWidget、QWebEngineView及区别
AI+程序员在路上
QT&C++实战系列qt开发语言
一.QT种显示网页控件QAxWidget1.介绍QAxWidget属于QtAxContainer模块,ActiveX是微软提出的一种组件对象模型(COM)技术,允许不同的软件组件在Windows操作系统上进行交互和集成。QAxWidget为开发者提供了在Qt应用程序中使用ActiveX控件的能力,通过它可以将各种ActiveX控件嵌入到应用程序界面中。2.使用引入必要的模块在.pro文件中添加QT
- Qt的QGraphics View的使用
水瓶丫头站住
Qtqt信息可视化开发语言
QGraphicsView框架是Qt中用于管理和渲染大量2D图形对象的强大工具,适合构建绘图软件、游戏编辑器、数据可视化等场景。以下是关键使用步骤和示例:1.核心组件QGraphicsScene:场景容器,管理所有图形项(Item)的层级、坐标和事件。QGraphicsView:视图组件,用于显示场景内容,支持缩放、旋转、滚动等操作。QGraphicsItem:所有图形项的基类(如矩形、椭圆、自定
- 在线office文件预览
大波V5
java
微软提供了两个在线预览office文件的服务https://view.officeapps.live.com/op/view.aspx?src=http://127.0.0.1/file.xlsxhttps://view.officeapps.live.com/op/embed.aspx?src=http://127.0.0.1/file.xlsx把src的值替换成自己的服务即可
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- flask实现mvc模式
dev.null
Pythonflaskmvcpython
Flask默认是一个轻量级框架,并不强制使用MVC模式,但我们可以按照MVC结构来组织代码,使项目更加清晰和可维护。Flask实现MVC模式Flask本身并没有严格的Controller层,但我们可以通过视图函数(ViewFunctions)充当Controller,使其符合MVC模式。目录结构flask_mvc_app/│──app/│├──models.py#Model(数据库模型)│├──v
- 移动系统设计面试框架:打造你的技术面试利器
强海寒
移动系统设计面试框架:打造你的技术面试利器mobile-system-designAsimpleframeworkformobilesystemdesigninterviews项目地址:https://gitcode.com/gh_mirrors/mo/mobile-system-design项目介绍在移动开发领域,系统设计面试是评估候选人技术深度和广度的重要环节。然而,许多开发者在面对这类面试时
- QT5.9.2项目复制到新电脑上后“error: LNK2019: 无法解析的外部符号”错误
csdndenglu
qt
QT5.9.2项目更换到另一台电脑后报:pdfctrl.obj:-1:error:LNK2019:无法解析的外部符号"public:void__cdeclExportPdf::on_pushButton_import_preview_clicked(classQList)"(?on_pushButton_import_preview_clicked@ExportPdf@@QEAAXV?$QList
- MySQL进阶—— 视图(详解)
1加1等于
MySQLsqlmysql
本文全面介绍Mysql视图相关的核心知识。包括介绍视图定义,基于查询结果的虚拟表,有简化查询、保障安全、解耦逻辑等作用。讲解创建、修改、删除视图的操作,以及及视图可更新条件、安全性控制及性能优化方法。本文目录一、视图的定义与作用定义作用二、视图的创建与管理创建视图修改视图方式1:覆盖原有视图方式2:ALTERVIEW删除视图三、视图两种算法MERGE(默认)TEMPTABLE四、视图的可更新性可更
- android:gravity=“center“无效解决方法
故事里故去
Androidandroidjavaui
TextView中设置android:gravity="center"不起作用的解决方法网上很多是android:includeFontPadding=“false”,但是没有解决这个问题,后来发现是行导致的,设置成android:lines="1"就可以了
- vue中为组建添加样式的方式
晨枫阳
javascript前端
在Vue中,可以通过多种方式为view添加样式,并且支持动态绑定样式。以下是几种常见的方式:1.内联样式直接在模板中使用style属性来添加样式。这是一个内联样式的示例2.使用:style动态绑定样式可以通过:style动态绑定样式对象或数组。2.1绑定样式对象这是一个动态绑定样式对象的示例exportdefault{data(){return{styleObject:{color:'red',f
- 基于PyTorch的深度学习6——数据处理工具箱2
Wis4e
深度学习pytorch人工智能
torchvision有4个功能模块:model、datasets、transforms和utils。主要介绍如何使用datasets的ImageFolder处理自定义数据集,以及如何使用transforms对源数据进行预处理、增强等。下面将重点介绍transforms及ImageFolder。transforms提供了对PILImage对象和Tensor对象的常用操作。1)对PILImage的常
- VScode使用小技巧
前端CV攻城狮
vscodejavascript前端
代码片段快捷键设置设置位置:文件—首选项—用户代码片段----搜javaScript,进入JavaScript.json,自定义快捷键(setting→ConfigureUserSnippets→JavaScripts.json)例:log快速输入console.log()"Printtoconsole":{"prefix":"log","body":["console.log('$1')"],"
- React,antd实现自动滚动Table封装组件
前端CV攻城狮
工作中遇到有意思的东西react.jsjavascript前端
这一版在使用过程中会出现一个页面引用多个该组件,获取dom出错的问题,加强版自滚动table已上传点击跳转加强版自滚动组件只是根据工作需要,简单写了这种方如有不妥,你就当看不见…如有好的建议,私我/评论即可.MD参数名称|注释|默认值rollNum|超过多少条开始自动滚动|10rollTop|滚动速度|1.5rollTime|滚动时间|100msscroll|表格大小|y:500pxx:100%f
- 基于Linux环境部署和使用ElasticSearch搜索引擎
探模之翼
数据库搜索引擎linuxelasticsearch向量数据库多模态检索
目录一.Elasticsearch基础介绍二.Docker部署单节点ElasticSearch1.环境配置2.创建数据目录3.创建ES自定义配置文件4.启动ElasticSearch服务5.验证服务三.DockerCompose部署单节点ElasticSearch1.环境配置2.创建docker-compose.yml3.创建配置文件elasticsearch.yml4.启动ElasticSear
- Android 碎片视图生命周期与按钮事件处理
t0_54manong
android个人开发
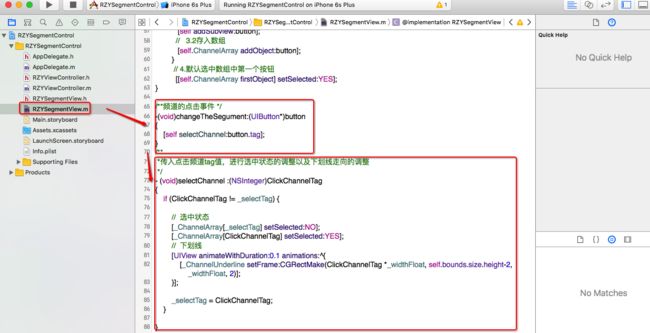
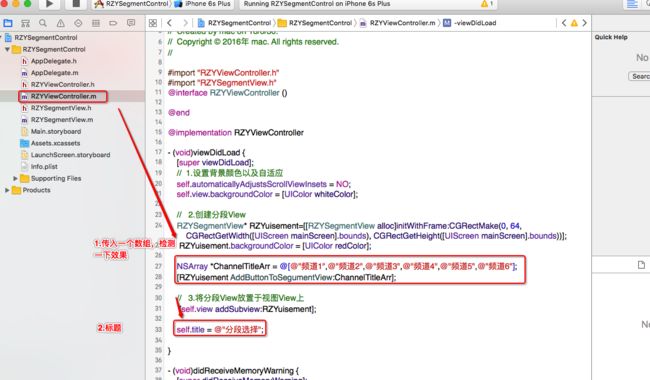
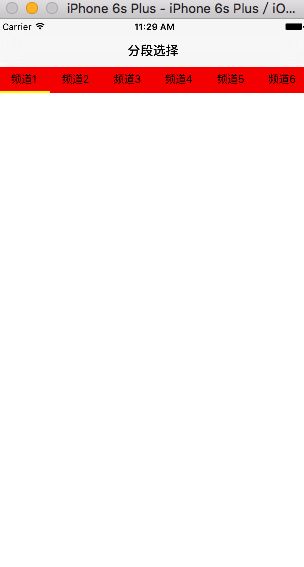
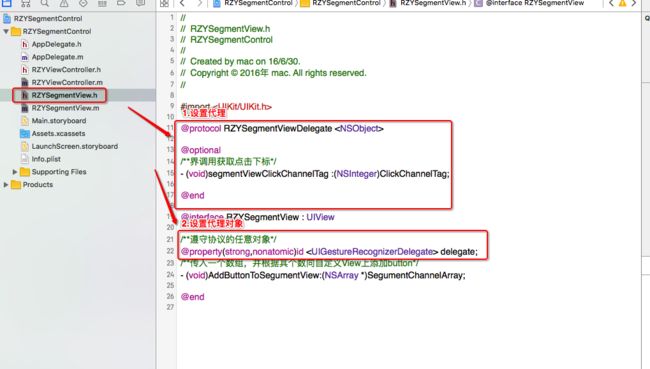
在Android开发中,Fragment(碎片)是一个重要的组件,常用于创建多窗格UI或动态修改UI部分内容。本文将通过一个实例,探讨如何在Fragment中正确地设置按钮点击事件,并解释为什么在不同生命周期方法中设置监听器会导致不同的结果。问题描述假设你正在开发一个应用,包含一个菜单界面,其中有一个按钮用于从某个Fragment跳转到数据输入布局。按钮点击事件却无法响应,日志也没有任何输出。示例
- Android 视图切换的艺术
t0_54manong
android个人开发
引言在现代移动应用开发中,用户界面的流畅与视觉效果常常决定了应用的用户体验。特别是在横向滑动列表中,如何让用户能够直观地感知到当前选中的项,是一个值得探讨的问题。本文将详细介绍如何在Android应用中实现一个RecyclerView,根据其滑动位置动态改变项目的布局,使其在居中时变得更加突出。实现思路首先,我们需要明白,标准的RecyclerView并不直接提供检测项居中的方法。因此,我们需要采
- 【Android】setText调用导致的悬浮窗抖动问题
aaajj
Androidandroid
在Android13中,有这么一个bug,写一个可以拖到的悬浮窗,这个悬浮窗里有TextView,在拖到某个位置后,再调用TextView的setText方法,会发现出现了一个窗口动画,悬浮窗跳到了起始位置,从开始的位置又滑动到当前位置,看起来就是出现了一个跳动。试验例子packagecom.example.testfloatview;importandroid.app.Service;impor
- MVC、MVVM模式的概念与区别
haikuotiankongdong
工作常问题MVCMVVM模式的概念与区别
MVC、MVVM模式的概念与区别1.MVC框架MVC全名是ModelViewController,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个
- MVC设计模式
保护眼睛
JavaEE设计模式MVCmvc
MVC设计模式MVC设计模式MVC设计模式优点MVC设计模式缺点MVC设计模式MVC(ModelViewController)是软件工程中的一种软件架构模式,它把软件系统分为模型、视图和控制器三个基本部分。Model(模型端)Mod封装的是数据源和所有基于对这些数据的操作。在一个组件中,Model往往表示组件的状态和操作这些状态的方法,往往是一系列的公开方法。通过这些公开方法,便可以取得模型端的所
- MVC开发模式
流年烟雨绽放在寂寞的晴天
javaMVC开发模式设计模式
MVC开发模式先来看张MVC开发模式图MVC是ModelViewController,是模型(model)-视图(view)-**控制器(controller)**的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST