- python爬虫——pandas的简单使用
张謹礧
python爬虫+可视化python网络爬虫pythonpandas爬虫
pandas作为爬虫中最重要的包之一,我们要想学好爬虫,就必须要深入了解pandas直接上代码importpandasaspdimportnumpyasnpdata=pd.DataFrame(np.arange(16).reshape((4,4)),index=['a','b','c','d'],#如果不写列索引默认为0,1,2,3columns=['a','b','c','d'])print(d
- JAVA-Exploit编写(6)--http-request库文件上传使用
XError_xiaoyu
网络安全学习#安全开发实战java安全开发Exploit网络安全
目录1.http-request简介2.依赖导入3.文件上传页面代码4.http-request文件上传简单使用5.请求https的网站解决SSL证书的问题5.1直接请求带https域名的网站5.2信任所有证书1.http-request简介http-request是一个库里面提供很多方法,使得很容易就可以构造http请求,相比于之前使用的标准库类等要简单使用很多,目前通过此库来编写EXP较多.2
- android FragmentTabHost 的简单使用
冰糖心158
android开发
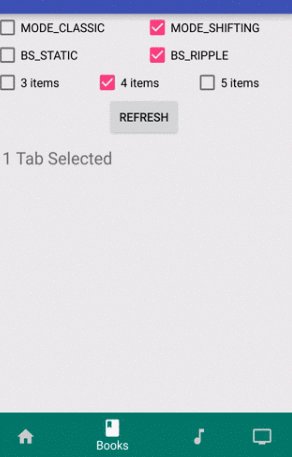
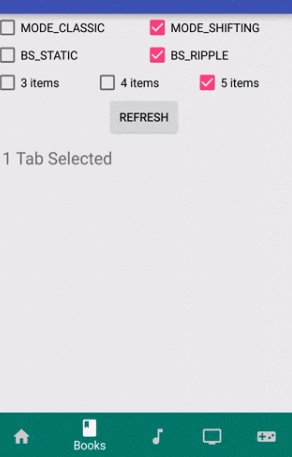
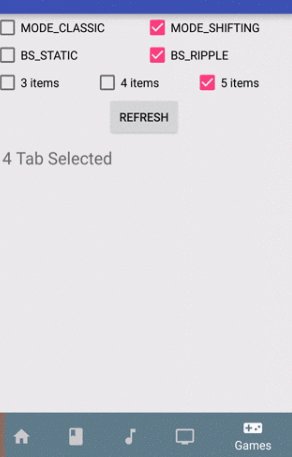
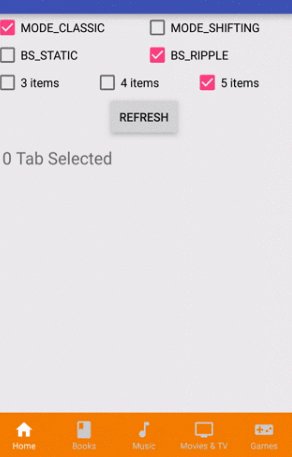
效果图:1、下面是一个简单的Demo,仅供参考packagecom.example.fragmentpageadapter;importjava.util.List;importandroid.os.Bundle;importandroid.support.v4.app.Fragment;importandroid.support.v4.app.FragmentActivity;importand
- 解决Docker服务注册到Eureka instanceId显示172.../以及Dockerfile和 docker-maven-plugin的简单使用
林纳斯_
dockerdocker微服务eureka172.
一、CentOS下安装DKcentos内核高于3.10:通过uname-r命令查看当前的内核版本移除旧版本:$sudoyumremovedocker\docker-client\docker-client-latest\docker-common\docker-latest\docker-latest-logrotate\docker-logrotate\docker-selinux\docker
- python+playwright自动化测试(一):安装及简单使用,截图录屏
觅远
python自动化测试python开发语言自动化
目录基本使用浏览器调用启用浏览器创建窗口对象访问URL页面的刷新、返回、前进关闭截图、录屏、保存pdf截图录屏保存为pdf设置窗口大小调试模式手机模式及new_context的更多参数手机模式new_context的其他参数设置语言和时区设置和修改位置用户代理设置离线模式禁用或启用java_script_enabledplaywright是一个非常强大的自动化框架,支持Linux、Mac以及Win
- ReactiveSwift 简单使用
Johnny Tong
iOS之旅swift
记录ReactiveSwift简单使用导入ReactiveSwift库创建TestViewModel文件enumJKTypeType:Int{casecloudcasedevicecaseweater}//通过监听属性变化classTestViewModel:NSObject{lazyvarrecordType:Property={returnProperty(recordTypeProperty
- SpringBoot集成OpenFeign
浪浪山的猿
SpringBootSpringCloudspringbootjavaspringcloud
SpringBoot集成OpenFeign简单使用文章目录SpringBoot集成OpenFeign简单使用一.简介1.什么是OpenFeign?2.OpenFeign能干什么?3.OpenFeign和Feign的区别二.Openfeign的使用1.引入依赖2.添加启动注解三.Openfeign的调用1.服务提供者1.1服务启动类1.2创建提供者Service1.3创建提供者Controler2.
- JS Navigator.sendBeacon 可靠的、异步地向服务器发送数据
JSNavigator.sendBeacon可靠的、异步地向服务器发送数据前言我们在上一篇页面访问&页面关闭数据上报的文章中使用了sendBeacon方法用来发送数据,上篇文章是简单使用,那本篇文章我们就详细了解下这个东西。一、Navigator.sendBeacon是什么&能做什么?Navigator.sendBeacon是一个用于发送少量数据到服务器的API,尤其适用于在页面即将卸载时发送数据
- C++多线程的简单使用
好学松鼠
C++C++多线程asyncpromise
多线程的使用,本文主要简单介绍使用多线程的几种方式,并使用几个简单的例子来介绍多线程,使用编译器为visualstudio。一、AsyncFuture使用的知识点有std::async和std::future1、std::async函数原型templatefuture::type>async(launchpolicy,Fn&&fn,Args&&...args);功能:第二个参数接收一个可调用对象(
- ExoPlayer简单使用
csdn_zxw
安卓视频播放android
ExoPlayerLibrary概述ExoPlayer是运行在YouTubeappAndroid版本上的视频播放器ExoPlayer是构建在Android低水平媒体API之上的一个应用层媒体播放器。和Android内置的媒体播放器相比,ExoPlayer有许多优点。ExoPlayer支持内置的媒体播放器支持的所有格式外加自适应格式DASH和SmoothStreaming。ExoPlayer可以被高
- .Net项目引入ORM SqlSugar框架及简单使用
Herman97
C#SQLSQLSugarORM
SqlSugar的优点就不在这里重复了。一,Nuget安装SqlSugar是.NET版本,SqlSugarCore是.NETCORE版本,根据你的项目选择你的引用dll二,简单使用1.建立数据库连接publicSqlSugarClientGesmartDb(){SqlSugarClientDb=newSqlSugarClient(newConnectionConfig(){ConnectionSt
- seata基本使用,柚子快报邀请码778899
登录成功
把seata的使用在这里做了一个总结,希望能够帮助到大家。本案例在实施过程中,威哥力求简单明了,希望大家在学习过程中能够掌握其中的每个细节。好了,废话不多说,如果我们要学习seata,首先需要具备如下技术储备:数据库事务的基本知识;maven工具的使用;熟悉SpringCloudAlibaba技术栈;掌握SpringDataJPA简单使用;一.Seata基本概念1.seata是什么Seata是阿里
- 存储课程学习笔记7_fuse库的简单使用(fuse,opencv的demo)
yun6853992
dpdk学习fuse
fuse一般称为用户态度文件系统,可以实现在用户层实现对文件系统的控制。通过fuse内核模块的支持,基于libfuse提供的接口,就可以实现一个文件系统。fuse内核模块实现了与VFS的对接,运行后可以看到/dev/fuse,拦截相关请求,反馈给fuse进程,进行操作。使用fuse进行开发,不用关注内核模块,直接使用libfuse库在用户态实现文件系统即可。0:总结1:fuse的开发,实际上和前面
- vue2 wavesurfer.js(7.8.5)简单使用
发根强劲
javascriptvue.js前端前端框架elementui
文档地址:https://wavesurfer.xyz/docs/总时长:{{totalTime}}播放/暂停停止快退快进音量减速{{speed}}加速从第秒开始播放开始importWaveSurferfrom"wavesurfer.js";importTimelinefrom"wavesurfer.js/dist/plugins/timeline.js";importRegionsfrom"wa
- x-ray社区版简单使用教程
一只迷茫的汪
工具爬虫web安全
下载地址https://github.com/chaitin/xray注意:xray不开源,直接下载构建的二进制文件即可证书生成./xray_windows_amd64genca使用方法1,使用基础爬虫爬取并对爬虫爬取的链接进行漏洞扫描(xray的基础爬虫不能处理js渲染的页面)./xray_windows_amd64webscan--basic-crawlerhttp://example.com
- SpringBoot学习(10)邮件
星河漫漫l
springboot运维开发开发语言学习
简单使用1、pom包配置pom包里面添加spring-boot-starter-mail包引用org.springframework.bootspring-boot-starter-mail2、在application.properties中添加邮箱配置spring.mail.host=smtp.qiye.163.com//邮箱服务器地址
[email protected]
- Hbase的简单使用示例
傲雪凌霜,松柏长青
后端大数据hbase数据库大数据
HBase是基于HadoopHDFS构建的分布式、列式存储的NoSQL数据库,适用于存储和检索超大规模的非结构化数据。它支持随机读写,并且能够处理PB级数据。HBase通常用于实时数据存取场景,与Hadoop生态紧密集成。使用HBase的Java示例前置条件HBase集群:确保HBase集群已经安装并启动。如果没有,你可以通过本地伪分布模式或Docker来运行HBase。Hadoop配置:HBas
- Python-Matplotlib安装及简单使用
riyuexingchen0909
pythonpython图形
在使用NumPy进行学习统计计算时是枯燥的,大量的数据令我们很头疼,所以我们需要把它图形化显示。Matplotlib是一个Python的图形框架,类似于MATLAB和R语言。Matplotlib的官网地址是http://matplotlib.org/,下载地址为http://matplotlib.org/downloads.html,选择对应的版本即可安装,我选择的版本为matplotlib-1.
- Node.js的学习与简单使用
学习Java的唐唐
前端技术学习javajsnodejs
一、简介1、什么是Node.js简单的说Node.js就是运行在服务端的JavaScript。Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。2、Node.js有什么用如果你是一个前端程序员,你不懂得像PHP、Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个
- Rust使用之【宏】
拐几个弯
RUST笔记rust开发语言后端
一、简单使用clapclap={version="4.5.17",features=["derive"]}其中,什么是features=["derive"]:表示你希望在添加clap依赖时启用derive特性。这通常意味着你希望使用clap的派生(derive)宏功能,这些功能可以简化创建命令行接口的代码。例如,derive特性可以让你使用#[derive(Parser)]来自动生成解析命令行参数
- Python中pandas包的简单使用
细节的温柔
opensnnpythonpandas开发语言
OpenSNN开思通智网,官网地址:https://w3.opensnn.com/2024年8月份“O站创作者招募计划”快来O站写文章,千元大奖等你来拿!“一起来O站,玩转AGI!”pandas主要用于数据分析,常用于处理结构化数据,如表格数据。下面是pandas的简单使用。1.导入pandas包首先,你需要导入pandas包:importpandasaspd2.创建DataFrameDataFr
- python读写excel教程_python读写excel
weixin_39687422
python读写excel教程
xlwthttp://pypi.python.org/pypi/xlrd简单使用导入xlwtimportxlwt新建一个excel文件file=xlwt.Workbook()#注意这里的Workbook首字母是大写,无语吧新建一个sheettable=file.add_sheet('sheetname')写入数据table.write(行,列,value)table.write(0,0,'test
- android studio SQLite数据库的简单使用
爱掉发的小龙
oracle数据库androidstudiojavaandroidsqlite
在AndroidStudio中使用数据库可以有多种方式,常见的几种方式包括使用SQLite数据库和使用SQLite数据库SQLite是一款轻量级的关系型数据库管理系统,在Android中被广泛使用。要在AndroidStudio中使用SQLite数据库,需要先创建一个数据库帮助类,这个类继承自SQLiteOpenHelper类,用于创建和管理数据库。在数据库帮助类中,可以定义表结构和数据库操作方法
- JavaScript高级 —— 学习(四)(完结)
COLDEHY
学习javascripthtml5前端java开发语言json
目录一、深浅拷贝(一)浅拷贝1.浅拷贝的简单使用拷贝对象:拷贝数组:使用两种浅拷贝方法2.浅拷贝的问题(二)深拷贝1.通过递归实现深拷贝递归函数:递归实现过程:其他问题:2.利用lodash实现深拷贝3.利用JSON实现深拷贝二、异常处理(一)抛出异常throw(二)捕获异常trycatch(三)debugger三、处理this(一)this指向1.普通函数this指向2.箭头函数this指向(二
- Python3 | 练气期,入门初识与起步!
全栈工程师修炼指南
企业IT运维实践python
[知识是人生的灯塔,只有不断学习,才能照亮前行的道路]0x00前言简述描述:作为一名网络安全转运维的工程师,每天一睁眼就要马不停蹄的学习各类计算机技术、编程和网络安全知识等,在工作中接触过很多编程语言,比如:C、Java、Python、PHP、Shell、PowerShell等,但都仅仅停留在看得懂一些,会简单使用一些的阶段,却没有去深入的了解过这些语言。正好这才趁着进行机器学习的机会,将Pyth
- fishHook简单使用
苍天兄弟
fishHook是Facebook提供的一个动态修改连接Mach-O文件的工具。利用Mach-O文件的加载原理,通过修改懒加载和非懒加载两个表(通过MachOView查看Mach-O文件)的指针达到C函数HOOK的目的。fishHook地址:https://github.com/facebook/fishhookfishHook的2个方法rebind_symbols函数和rebind_symbol
- 【uniapp】如何在uniapp中使用xr-frame及xr-frame加载并使用gltf模型
qq_39377906
uni-app微信小程序
微信的xr-frame已经出来有一段时间了,但网上关于它的使用方法的介绍少之又少,我可以合理的猜测,很大的原因是他们的文档写的…真就是…依托**------------吐槽结束正文开始------------XR-FRAME在此处我罗列了一些链接,是官方文档和demo的,指南写的还是可以的,用来入门了解一下没有问题。指南介绍了XR-FRAME的简单使用组件介绍了XR-FRAME中能够使用的组件AP
- Git的简单使用
Caihua_X
wkgit大数据
Git是一个分布式版本控制系统,广泛用于软件开发。以下是一些常用的Git命令和使用方法:安装Git你可以从Git官方网站GitDownloads下载并安装Git。基本配置安装完成后,首先需要进行一些基本配置:gitconfig--globaluser.name"YourName"gitconfig--globaluser.email"
[email protected]"初始化仓库创建一个新
- Nginx的基本使用指南
小于负无穷
nginx运维学习ubuntu
Nginx(发音为"enginex")是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP代理服务器。由于其高效的资源利用和强大的并发处理能力,Nginx被广泛用于Web服务器、负载均衡器和反向代理服务器中。本文将介绍Nginx的基本安装、配置及其在日常开发中的简单使用场景。一、Nginx的安装1.1安装前的准备在安装Nginx之前,确保您的系统已经安装了以下依赖包:GCC
- ChatGPT 3.5/4.0简单使用手册
老童聊AI
明哥陪你学Pythonchatgpt
ChatGPT3.5/4.0是一种先进的人工智能聊天机器人,能够理解和生成自然语言文本,为用户提供信息检索、问题解答、语言翻译等服务。系统要求操作系统:无特定要求,支持主流操作系统。网络连接:需要稳定的网络连接来使用在线服务。安装与注册访问ChatGPT官方网站或下载相应的应用程序。创建账户:根据网站或应用程序的指示完成注册流程。登录:使用注册的账户信息登录。备注:因为国内环境原因,所以我们不得以
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》