Javascript操作BOM和DOM详解(2)
一、DOM文档对象模型
DOM 全称是 Document Object Model,也就是文档对象模型。是针对XML的基于树的API。描述了处理网页内容的方法和接口,是HTML和XML的API,DOM把整个页面规划成由节点层级构成的文档。
DOM定义了一个HTMLDocument和HTMLElement做为这种实现的基础,就是说为了能以编程的方法操作这个 HTML 的内容(比如添加某些元素、修改元素的内容、删除某些元素),我们把这个 HTML 看做一个对象树(DOM树),它本身和里面的所有东西比如
当浏览器载入 HTML 文档, 它就会成为 document 对象。document 对象是HTML文档的根节点与所有其他节点(元素节点,文本节点,属性节点, 注释节点)。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
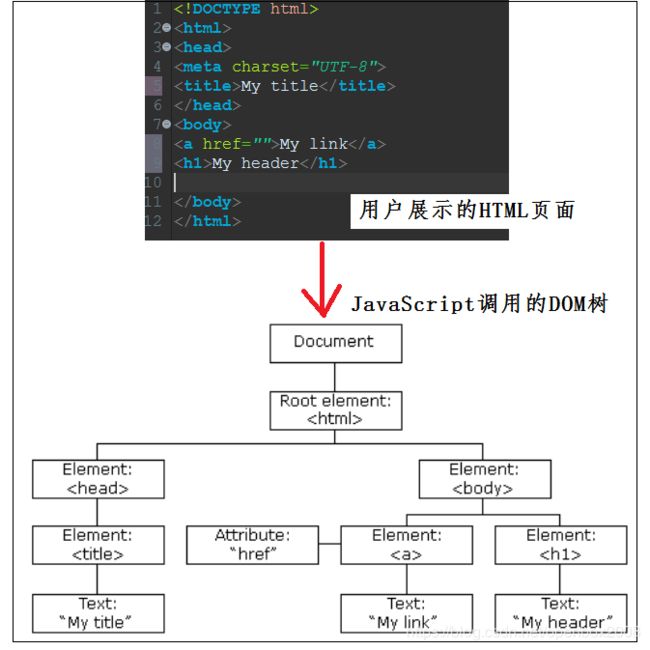
1.HTML页面对应DOM树
DOM模型将整个文档(XML文档和HTML文档)看成一个树形结构,在DOM中,HTML文档的层次结构被表示为一个树形结构。并用document对象表示该文档,树的每个子节点表示HTML文档中的不同内容。
2.DOM节点
HTML页面中的每一个元素,都是一个节点(Node)这个节点又分下面三种类型,HTML页面是由这些节点构成的集合。HTML中有三种节点类型:
| 类型 |
描述 |
| 元素节点(Element) |
、、 等都是元素节点,即标签。 |
| 文本节点(Text) |
向用户展示的内容,如 |
| 属性节点(Attr) |
元素属性,元素才有属性,如标签的链接属性href=""。 |
二、DOM的Document对象
Document 对象是HTML文档的根节点与所有其他节点(元素节点,文本节点,属性节点, 注释节点)。Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
Document 对象的属性和方法
| 属性 / 方法 | 描述 |
|---|---|
| document.activeElement | 返回当前获取焦点元素 |
| document.addEventListener() | 向文档添加句柄 |
| document.anchors | 返回对文档中所有 Anchor 对象的引用。 |
| document.baseURI | 返回文档的绝对基础 URI |
| document.close() | 关闭用 document.open() 方法打开的输出流,并显示选定的数据。 |
| document.cookie | 设置或返回与当前文档有关的所有 cookie。 |
| document.createAttribute() | 创建一个属性节点 |
| document.createComment() | createComment() 方法可创建注释节点。 |
| document.createDocumentFragment() | 创建空的 DocumentFragment 对象,并返回此对象。 |
| document.createElement() | 创建元素节点。 |
| document.createTextNode() | 创建文本节点。 |
| document.doctype | 返回与文档相关的文档类型声明 (DTD)。 |
| document.documentElement | 返回文档的根节点 |
| document.documentMode | 返回用于通过浏览器渲染文档的模式 |
| document.documentURI | 设置或返回文档的位置 |
| document.domain | 返回当前文档的域名。 |
| document.domConfig | 返回normalizeDocument()被调用时所使用的配置 |
| document.embeds | 返回文档中所有嵌入的内容(embed)集合 |
| document.forms | 返回对文档中所有 Form 对象引用。 |
| document. getElementsByClassName() | 返回文档中所有指定类名的元素集合,作为 NodeList 对象。 |
| document.getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| document.getElementsByName() | 返回带有指定名称的对象集合。 |
| document.getElementsByTagName() | 返回带有指定标签名的对象集合。 |
| document.images | 返回对文档中所有 Image 对象引用。 |
| document.implementation | 返回处理该文档的 DOMImplementation 对象。 |
| document.importNode() | 把一个节点从另一个文档复制到该文档以便应用。 |
| document.inputEncoding | 返回用于文档的编码方式(在解析时)。 |
| document.lastModified | 返回文档被最后修改的日期和时间。 |
| document.links | 返回对文档中所有 Area 和 Link 对象引用。 |
| document.normalize() | 删除空文本节点,并连接相邻节点 |
| document.normalizeDocument() | 删除空文本节点,并连接相邻节点的 |
| document.open() | 打开一个流,以收集来自任何 document.write() 或 document.writeln() 方法的输出。 |
| document.querySelector() | 返回文档中匹配指定的CSS选择器的第一元素 |
| document.querySelectorAll() | document.querySelectorAll() 是 HTML5中引入的新方法,返回文档中匹配的CSS选择器的所有元素节点列表 |
| document.readyState | 返回文档状态 (载入中……) |
| document.referrer | 返回载入当前文档的文档的 URL。 |
| document.removeEventListener() | 移除文档中的事件句柄(由 addEventListener() 方法添加) |
| document.renameNode() | 重命名元素或者属性节点。 |
| document.scripts | 返回页面中所有脚本的集合。 |
| document.strictErrorChecking | 设置或返回是否强制进行错误检查。 |
| document.title | 返回当前文档的标题。 |
| document.URL | 返回文档完整的URL |
| document.write() | 向文档写 HTML 表达式 或 JavaScript 代码。 |
| document.writeln() | 等同于 write() 方法,不同的是在每个表达式之后写一个换行符。 |
其中最主要是以下三个获得元素节点对象的方法:
| document.getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| document.getElementsByName() | 返回带有指定名称的对象集合。 |
| document.getElementsByTagName() | 返回带有指定标签名的对象集合。 |
三、DOM的元素(Element)对象
在HTML DOM中, Element元素对象对应着每一个 HTML标签元素,如:
等等HTML标签元素。Element对象可以是元素节点,文本节点,注释节点。NodeList对象代表了节点列表,类似于 HTML元素的子节点集合。元素可以有属性。
1. Node接口的属性和方法
-
-
Modifier and Type 方法 描述 NodeappendChild(Node newChild)将节点
newChild添加到此节点的子节点列表的末尾。NodecloneNode(boolean deep)返回此节点的副本,即,作为节点的通用拷贝构造函数。
shortcompareDocumentPosition(Node other)将参考节点,即将被调用此方法的节点与文档中的位置相关联的节点(即作为参数传递的节点)进行比较。
NamedNodeMapgetAttributes()A
NamedNodeMap包含该节点的属性(如果它是一个Element)或null。StringgetBaseURI()该节点的绝对基本URI或
null如果实现无法获取绝对URI。NodeListgetChildNodes()A
NodeList包含此节点的所有子节点。ObjectgetFeature(String feature, String version)该方法返回一个专门的对象,该对象实现指定的特征和版本的专门API,如
NodegetFirstChild()这个节点的第一个孩子。
NodegetLastChild()这个节点的最后一个孩子。
StringgetLocalName()返回此节点的限定名称的本地部分。
StringgetNamespaceURI()该节点的命名空间URI,如果未指定,
null(请参阅)。NodegetNextSibling()紧随该节点的节点。
StringgetNodeName()该节点的名称取决于其类型; 见上表。
shortgetNodeType()代表基础对象的类型的代码,如上所定义。
StringgetNodeValue()该节点的值取决于其类型; 见上表。
DocumentgetOwnerDocument()与此节点相关联的
Document对象。NodegetParentNode()这个节点的父节点。
StringgetPrefix()该节点的命名空间前缀,如果未指定,
null。NodegetPreviousSibling()紧邻节点之前的节点。
StringgetTextContent()此属性返回此节点及其后代的文本内容。
ObjectgetUserData(String key)检索与该节点上的键相关联的对象。
booleanhasAttributes()返回此节点(如果它是一个元素)是否具有任何属性。
booleanhasChildNodes()返回此节点是否有任何子节点。
NodeinsertBefore(Node newChild, Node refChild)插入节点
newChild现有的子节点之前refChild。booleanisDefaultNamespace(String namespaceURI)此方法检查指定的
namespaceURI是否为默认命名空间。booleanisEqualNode(Node arg)测试两个节点是否相等。
booleanisSameNode(Node other)返回此节点是否与给定节点相同。
booleanisSupported(String feature, String version)测试DOM实现是否实现特定功能,并且此节点支持该功能,如下所述。
StringlookupNamespaceURI(String prefix)从该节点开始,查找与给定前缀相关联的命名空间URI。
StringlookupPrefix(String namespaceURI)从该节点开始查找与给定名称空间URI关联的前缀。
voidnormalize()将
Node(包括属性节点)下的子树的全部深度全部Text在“正常”形式中,其中只有结构(例如元素,注释,处理指令,CDATA部分和实体引用)将Text节点即,既没有相邻的Text节点也没有空的Text节点。NoderemoveChild(Node oldChild)从子列表中删除
oldChild指示的子节点,并返回。NodereplaceChild(Node newChild, Node oldChild)替换子节点
oldChild与newChild儿童的名单,并返回oldChild节点。voidsetNodeValue(String nodeValue)该节点的值取决于其类型; 见上表。
voidsetPrefix(String prefix)该节点的命名空间前缀,如果未指定,
null。voidsetTextContent(String textContent)此属性返回此节点及其后代的文本内容。
ObjectsetUserData(String key, Object data, UserDataHandler handler)将对象与此节点上的键相关联。
-
2.Element是Node接口的实现类
以下属性和方法,可适用于所有 HTML 元素使用。具体使用时,可以使用父类接口中的方法,也可以用实现类Element中的方法。红色是重点方法
| 属性 / 方法 | 描述 |
|---|---|
| element.accessKey | 设置或返回accesskey一个元素 |
| element.addEventListener() | 向指定元素添加事件句柄 |
| element.appendChild() | 为元素添加一个新的子元素 |
| element.attributes | 返回一个元素的属性数组 |
| element.childNodes | 返回元素的一个子节点的数组 |
| element.classlist | 返回元素的类名,作为 DOMTokenList 对象。 |
| element.className | 设置或返回元素的class属性 |
| element.clientHeight | 在页面上返回内容的可视高度(不包括边框,边距或滚动条) |
| element.clientWidth | 在页面上返回内容的可视宽度(不包括边框,边距或滚动条) |
| element.cloneNode() | 克隆某个元素 |
| element.compareDocumentPosition() | 比较两个元素的文档位置。 |
| element.contentEditable | 设置或返回元素的内容是否可编辑 |
| element.dir | 设置或返回一个元素中的文本方向 |
| element.firstChild | 返回元素的第一个子节点 |
| element.focus() | 设置文档或元素获取焦点 |
| element.getAttribute() | 返回指定元素的属性值 |
| element.getAttributeNode() | 返回指定属性节点 |
| element.getElementsByTagName() | 返回指定标签名的所有子元素集合。 |
| element. getElementsByClassName() | 返回文档中所有指定类名的元素集合,作为 NodeList 对象。 |
| element.getFeature() | 返回指定特征的执行APIs对象。 |
| element.getUserData() | 返回一个元素中关联键值的对象。 |
| element.hasAttribute() | 如果元素中存在指定的属性返回 true,否则返回false。 |
| element.hasAttributes() | 如果元素有任何属性返回true,否则返回false。 |
| element.hasChildNodes() | 返回一个元素是否具有任何子元素 |
| element.hasfocus() | 返回布尔值,检测文档或元素是否获取焦点 |
| element.id | 设置或者返回元素的 id。 |
| element.innerHTML | 设置或者返回元素的内容。 |
| element.insertBefore() | 现有的子元素之前插入一个新的子元素 |
| element.isContentEditable | 如果元素内容可编辑返回 true,否则返回false |
| element.isDefaultNamespace() | 如果指定了namespaceURI 返回 true,否则返回 false。 |
| element.isEqualNode() | 检查两个元素是否相等 |
| element.isSameNode() | 检查两个元素所有有相同节点。 |
| element.isSupported() | 如果在元素中支持指定特征返回 true。 |
| element.lang | 设置或者返回一个元素的语言。 |
| element.lastChild | 返回的最后一个子元素 |
| element.namespaceURI | 返回命名空间的 URI。 |
| element.nextSibling | 返回该元素紧跟的一个元素 |
| element.nodeName | 返回元素的标记名(大写) |
| element.nodeType | Returns the node type of an element |
| element.nodeValue | 返回元素的类型 |
| element.normalize() | 使得此成为一个"normal"的形式,其中只有结构(如元素,注释,处理指令,CDATA节和实体引用)隔开Text节点,即元素(包括属性)下面的所有文本节点,既没有相邻的文本节点也没有空的文本节点 |
| element.offsetHeight | 返回,任何一个元素的高度包括边框和填充,但不是边距 |
| element.offsetWidth | 返回元素的宽度,包括边框和填充,但不是边距 |
| element.offsetLeft | 返回当前元素的相对水平偏移位置的偏移容器 |
| element.offsetParent | 返回元素的偏移容器 |
| element.offsetTop | 返回当前元素的相对垂直偏移位置的偏移容器 |
| element.ownerDocument | 返回元素的根元素(文档对象) |
| element.parentNode | 返回元素的父节点 |
| element.previousSibling | 返回某个元素紧接之前元素 |
| element.querySelector() | 返回匹配指定 CSS 选择器元素的第一个子元素 |
| document.querySelectorAll() | 返回匹配指定 CSS 选择器元素的所有子元素节点列表 |
| element.removeAttribute() | 从元素中删除指定的属性 |
| element.removeAttributeNode() | 删除指定属性节点并返回移除后的节点。 |
| element.removeChild() | 删除一个子元素 |
| element.removeEventListener() | 移除由 addEventListener() 方法添加的事件句柄 |
| element.replaceChild() | 替换一个子元素 |
| element.scrollHeight | 返回整个元素的高度(包括带滚动条的隐蔽的地方) |
| element.scrollLeft | 返回当前视图中的实际元素的左边缘和左边缘之间的距离 |
| element.scrollTop | 返回当前视图中的实际元素的顶部边缘和顶部边缘之间的距离 |
| element.scrollWidth | 返回元素的整个宽度(包括带滚动条的隐蔽的地方) |
| element.setAttribute() | 设置或者改变指定属性并指定值。 |
| element.setAttributeNode() | 设置或者改变指定属性节点。 |
| element.setIdAttribute() | |
| element.setIdAttributeNode() | |
| element.setUserData() | 在元素中为指定键值关联对象。 |
| element.style | 设置或返回元素的样式属性 |
| element.tabIndex | 设置或返回元素的标签顺序。 |
| element.tagName | 作为一个字符串返回某个元素的标记名(大写) |
| element.textContent | 设置或返回一个节点和它的文本内容 |
| element.title | 设置或返回元素的title属性 |
| element.toString() | 一个元素转换成字符串 |
| nodelist.item() | 返回某个元素基于文档树的索引 |
| nodelist.length | 返回节点列表的节点数目。 |
3.节点对象的操作
注意操作这些方法的具体对象,parentNode()方法是由子节点操作找到父节点,firstChild/lastChild方法都是由父节点操作去找子节点。兄弟之前用nextSibling/previousSibling操作。
四、DOM的事件对象
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。事件通常与函数结合使用,当事件发生后函数会被执行。
1.鼠标事件
| 属性 | 描述 | DOM |
|---|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄。 | 2 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 | |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 | 2 |
| onmousedown | 鼠标按钮被按下。 | 2 |
| onmouseenter | 当鼠标指针移动到元素上时触发。 | 2 |
| onmouseleave | 当鼠标指针移出元素时触发 | 2 |
| onmousemove | 鼠标被移动。 | 2 |
| onmouseover | 鼠标移到某元素之上。 | 2 |
| onmouseout | 鼠标从某元素移开。 | 2 |
| onmouseup | 鼠标按键被松开。 | 2 |
2.键盘事件
| 属性 | 描述 | DOM |
|---|---|---|
| onkeydown | 某个键盘按键被按下。 | 2 |
| onkeypress | 某个键盘按键被按下并松开。 | 2 |
| onkeyup | 某个键盘按键被松开。 |
3.框架/对象(Frame/Object)事件
| 属性 | 描述 | DOM |
|---|---|---|
| onabort | 图像的加载被中断。 ( | 2 |
| onbeforeunload | 该事件在即将离开页面(刷新或关闭)时触发 | 2 |
| onerror | 在加载文档或图像时发生错误。 ( | |
| onhashchange | 该事件在当前 URL 的锚部分发生修改时触发。 | |
| onload | 一张页面或一幅图像完成加载。 | 2 |
| onpageshow | 该事件在用户访问页面时触发 | |
| onpagehide | 该事件在用户离开当前网页跳转到另外一个页面时触发 | |
| onresize | 窗口或框架被重新调整大小。 | 2 |
| onscroll | 当文档被滚动时发生的事件。 | 2 |
| onunload | 用户退出页面。 ( 和 | 2 |
表单事件
| 属性 | 描述 | DOM |
|---|---|---|
| onblur | 元素失去焦点时触发 | 2 |
| onchange | 该事件在表单元素的内容改变时触发( , |