NiceVieoPlayer一步一步教你打造自己的视频播放器
目录
一、功能点说明
二、效果展示
三、前提准备
四、使用
五、链接地址
六、说明
一、功能点说明
首先说明这个项目,这个项目主要依赖的是NiceVieoPlayer这个播放器,链接地址中会给出NiceVieoPlayer的Git地址,在这个项目中自己优化了一部分代码,使得更容易上手。
功能点:
1、用IjkPlayer/MediaPlayer + TextureView封装,可切换IjkPlayer、MediaPlayer.
2、支持本地和网络视频播放.
3、完美切换小窗口、全屏,横竖屏切换,可在RecyclerView中无缝全屏.
4、手势滑动调节播放进度、亮度、声音.
5、支持清晰度切换.
6、可自定义控制界面.
7、对时间和电量进行监听
8、实现沉浸式状态栏
9、支持普通视频的播放和m3u8、rtmp直播视频的播放
10、易接入弹幕功能
11、支持回退暂停,进入页面继续播放
二、效果展示
效果
小窗口播放
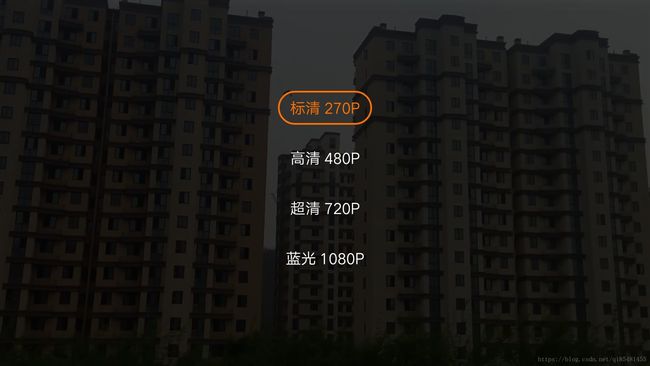
改变清晰度
Fragment播放
三、前期准备
1)、下载DEMO,DEMO中有依赖库,在AndroidStudio中作为Mudule添加依赖。
或者使用Gradle添加依赖。
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.github.xiaoyanger0825:NiceVieoPlayer:v2.2'
}2)、添加项目所需要的依赖
// 第三方
compile "com.tbruyelle.rxpermissions2:rxpermissions:0.9.4@aar"
compile "io.reactivex.rxjava2:rxjava:2.1.0"
compile "com.github.bumptech.glide:glide:3.7.0"
compile "com.android.support:recyclerview-v7:26.1.0"
compile "com.android.support:design:26.1.0"
/*沉浸式状态栏*/
compile 'com.jaeger.statusbarutil:library:1.4.0'四、使用
1)、布局使用
<com.xiao.nicevideoplayer.NiceVideoPlayer
android:id="@+id/activity_littele_window_player"
android:layout_width="match_parent"
android:layout_height="200dp"/>2)、在Activity中使用
在Activity中使用时,该Activity需要继承自AppCompatActivity,在onStop中需要释放播放器,并且要在onBackPress中处理按下返回键的逻辑:
private void initData() {
mPlayer.setPlayerType(NiceVideoPlayer.TYPE_IJK); //NiceVideoPlayer.IJKPlayer or NiceVideoPlayer.TYPE_NATIVE
mPlayer.setUp(Const.testUrl.VIDEPURL1,null); //设置播放地址
TxVideoPlayerController controller = new TxVideoPlayerController(mContext);
controller.setTitle("测试小窗播放视频标题"); // controller为蒙版层,用于设置视频标题
controller.setLenght(98000); //时间以mm为单位计算
Glide.with(mContext).load(Const.testUrl.VIDEOIMG1)
.placeholder(R.mipmap.default_player_bg)
.crossFade()
.into(controller.imageView()); //加载视频图片到蒙版上
mPlayer.setController(controller);
}在Activity的Stop()方法中释放资源
@Override
protected void onStop() {
super.onStop();
NiceVideoPlayerManager.instance().releaseNiceVideoPlayer(); //释放掉资源
}在onBackPressed()方法中要交给NiceVideoPlayer处理
@Override
public void onBackPressed() {
// 在全屏或者小窗口时按返回键要先退出全屏或小窗口,
// 所以在Activity中onBackPress要交给NiceVideoPlayer先处理。
if (NiceVideoPlayerManager.instance().onBackPressd()) return;
super.onBackPressed();
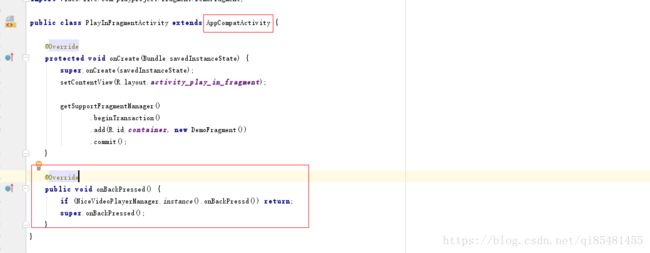
}3)、在Fragment中使用
在Fragment中使用时,该Fragment外层的Activity需要继承自AppCompatActivity,并且也要处理返回键按下逻辑:

在Fragment的onStop()的方法中调用方法,使用资源:
@Override
public void onStop() {
super.onStop();
NiceVideoPlayerManager.instance().releaseNiceVideoPlayer();
}4)、切换视频的清晰度
private void initData() {
mPlayer.setPlayerType(NiceVideoPlayer.TYPE_IJK); // IjkPlayer or MediaPlayer
TxVideoPlayerController controller = new TxVideoPlayerController(this);
controller.setTitle("测试清晰度调整的标题");
controller.setLenght(117000);
controller.setClarity(getClarites(), 0);
Glide.with(this)
.load("http://imgsrc.baidu.com/image/c0%3Dshijue%2C0%2C0%2C245%2C40/sign=304dee3ab299a9012f38537575fc600e/91529822720e0cf3f8b77cd50046f21fbe09aa5f.jpg")
.placeholder(R.drawable.img_default)
.crossFade()
.into(controller.imageView());
mPlayer.setController(controller);
}
public List getClarites() {
List clarities = new ArrayList<>();
clarities.add(new Clarity("标清", "270P", "http://play.g3proxy.lecloud.com/vod/v2/MjUxLzE2LzgvbGV0di11dHMvMTQvdmVyXzAwXzIyLTExMDc2NDEzODctYXZjLTE5OTgxOS1hYWMtNDgwMDAtNTI2MTEwLTE3MDg3NjEzLWY1OGY2YzM1NjkwZTA2ZGFmYjg2MTVlYzc5MjEyZjU4LTE0OTg1NTc2ODY4MjMubXA0?b=259&mmsid=65565355&tm=1499247143&key=f0eadb4f30c404d49ff8ebad673d3742&platid=3&splatid=345&playid=0&tss=no&vtype=21&cvid=2026135183914&payff=0&pip=08cc52f8b09acd3eff8bf31688ddeced&format=0&sign=mb&dname=mobile&expect=1&tag=mobile&xformat=super"));
clarities.add(new Clarity("高清", "480P", "http://play.g3proxy.lecloud.com/vod/v2/MjQ5LzM3LzIwL2xldHYtdXRzLzE0L3Zlcl8wMF8yMi0xMTA3NjQxMzkwLWF2Yy00MTk4MTAtYWFjLTQ4MDAwLTUyNjExMC0zMTU1NTY1Mi00ZmJjYzFkNzA1NWMyNDc4MDc5OTYxODg1N2RjNzEwMi0xNDk4NTU3OTYxNzQ4Lm1wNA==?b=479&mmsid=65565355&tm=1499247143&key=98c7e781f1145aba07cb0d6ec06f6c12&platid=3&splatid=345&playid=0&tss=no&vtype=13&cvid=2026135183914&payff=0&pip=08cc52f8b09acd3eff8bf31688ddeced&format=0&sign=mb&dname=mobile&expect=1&tag=mobile&xformat=super"));
clarities.add(new Clarity("超清", "720P", "http://play.g3proxy.lecloud.com/vod/v2/MjQ5LzM3LzIwL2xldHYtdXRzLzE0L3Zlcl8wMF8yMi0xMTA3NjQxMzkwLWF2Yy00MTk4MTAtYWFjLTQ4MDAwLTUyNjExMC0zMTU1NTY1Mi00ZmJjYzFkNzA1NWMyNDc4MDc5OTYxODg1N2RjNzEwMi0xNDk4NTU3OTYxNzQ4Lm1wNA==?b=479&mmsid=65565355&tm=1499247143&key=98c7e781f1145aba07cb0d6ec06f6c12&platid=3&splatid=345&playid=0&tss=no&vtype=13&cvid=2026135183914&payff=0&pip=08cc52f8b09acd3eff8bf31688ddeced&format=0&sign=mb&dname=mobile&expect=1&tag=mobile&xformat=super"));
clarities.add(new Clarity("蓝光", "1080P", "http://play.g3proxy.lecloud.com/vod/v2/MjQ5LzM3LzIwL2xldHYtdXRzLzE0L3Zlcl8wMF8yMi0xMTA3NjQxMzkwLWF2Yy00MTk4MTAtYWFjLTQ4MDAwLTUyNjExMC0zMTU1NTY1Mi00ZmJjYzFkNzA1NWMyNDc4MDc5OTYxODg1N2RjNzEwMi0xNDk4NTU3OTYxNzQ4Lm1wNA==?b=479&mmsid=65565355&tm=1499247143&key=98c7e781f1145aba07cb0d6ec06f6c12&platid=3&splatid=345&playid=0&tss=no&vtype=13&cvid=2026135183914&payff=0&pip=08cc52f8b09acd3eff8bf31688ddeced&format=0&sign=mb&dname=mobile&expect=1&tag=mobile&xformat=super"));
return clarities;
} 5)、在RecyclerView列表中使用
private void initView() {
mRecyclerView = (RecyclerView) findViewById(R.id.recycler_view);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.setHasFixedSize(true);
VideoAdapter adapter = new VideoAdapter(this, DataUtil.getVideoListData());
mRecyclerView.setAdapter(adapter);
mRecyclerView.setRecyclerListener(new RecyclerView.RecyclerListener() {
@Override
public void onViewRecycled(RecyclerView.ViewHolder holder) {
NiceVideoPlayer niceVideoPlayer = ((VideoViewHolder) holder).mVideoPlayer;
if (niceVideoPlayer == NiceVideoPlayerManager.instance().getCurrentNiceVideoPlayer()) {
NiceVideoPlayerManager.instance().releaseNiceVideoPlayer();
}
}
});
}6)、自定义控制界面
public class CustomController extends NiceVideoPlayerController {
// 实现自己的控制界面
...
}尽你所能, 无限扩展..
7)、进行混淆 - Proguard
-keep class tv.danmaku.ijk.media.player.**{*;}五、链接地址
DEMO下载链接:Demo下载
六、说明
1、项目在一个大神项目的基础上修改,项目中的链接地址直接使用了, 这里给出大神的地址,表示尊敬:
https://github.com/xiaoyanger0825/NiceVieoPlayer
2、写文章不易,不喜勿喷
3、有什么问题或者找出问题欢迎给出指导
4、项目注解很多, 完全能使用明白。欢迎下载。