【读书笔记】《Web全栈工程师的自我修养》
【读书笔记】《Web全栈工程师的自我修养》
推荐书单:
1. 什么是全栈工程师
* 《黑客与画家》
* 《专业主义》
2. 如何成为全栈工程师
* 《重来:更为简单有效的商业思维》
* 《精益创业》
3. 从学生到工程师
* 《编程之美:微软技术面试心得》
4. 野生程序员的故事
* 《打造Facebook》
5. 工程师事业指南
* 《您就是极客:软件开发人员生存指南》
* 《代码整洁之道》
6. 全栈工程师眼中的HTTP
* 《图解HTTP》
* 《高性能网站建设进阶指南》
7. 高性能网站的关键:缓存
* 《网站性能监测与优化》
8. 大前端
* 《精通CSS:高级Web标准解决方案》
* 《单页Web应用:JavaScript从前端到后端》
9. 向移动端转型
* 《Getting Real》
* 《从0到1:开启商业与未来的秘密》
* 《Building iPhone Apps width HTML , CSS , and JavaScript》
10. 持续集成
* 《 Por Git》
* 《Git版本控制管理》
11. 理解编程语言
* 《代码大全》
* 《代码的未来》
* 《禅与摩托车维修艺术》
12. 全栈游乐场
* 《鸟哥的Linux私房菜.基础学习篇》
* 《只是为了好玩:Linux之父林纳斯自传》
13. 软件设计方法
* 《设计模式:可复用面向对象软件的基础》
* 《JavaScript设计模式》
14. 高效工程师
* 《软件随想录:程序员部落酋长Joel谈软件》
* 《卓有成效的程序员》
15. 学习设计
* 《响应式Web设计全流程解析》
* 《写给大家看的设计书(第3版)》
* 《写给大家看的设计书(实例与创意)》
16. 全栈思维
* 《卓有成效的管理者》
* 《麦肯锡教我的写作武器》
* 《金字塔原理》
* 《安静:内向性格的竞争力》
摘录:
什么是全栈工程师
1. web全栈:服务器(如Linux)、数据库(如MySQL)、服务器端编程(如PHP)、HTML、CSS、JavaScript 等。简单来说,全站工程师就是可以独立完成一个产品的人。当客户让他去做一些舒适区之外的工作时,他敢于迎难而上,并成功完成任务。
2. 判断一个人是否是一个合格的全栈工程师:从能力和思维方式两方面
3. 代表性的全栈框架——MEAN:MongoDB-Express-AngularJs-Node.js
4. Amazon提供的PaaS(Platform as a Service,平台即服务),可以让创业公司的开发者省去架设和维护服务器的麻烦。
5. VPS(Virtual Private Server,虚拟专用服务器)是一台把物理服务器虚拟成多个虚拟专用服务器的服务。每个VPS都可以分配独立的公网IP地址,运行独立的操作系统,拥有独立的磁盘空间、内存、CPU资源、进程和系统配置,模拟出“独占”使用计算资源的体验。
6. 有志成为全栈工程师应有的觉悟:①一专多长;②解决问题,而不是醉心技术
7. 在大公司,程序员逐渐由初级工程师成长为高级工程师之后,在专业技术能力不断接近极限,公司对工程师的要求也逐渐提高,特别是要求他扩大“影响力”。如何创造更大的影响力?影响力就是跨界解决问题。高级工程师可以选择往上下游去扩展自己的能力,并承担更多的责任,给公司带来更大的收益,也给自己带来更大的成长空间。程序员在小公司里主动去承担更多责任,自己跟公司都会获得相应的成长。
8. 以开放的心态解决问题,不因为自己的头衔给自己设限。
二、如何成为全栈工程师
1. 先精后广,一专多长。比如掌握了基本的HTML、CSS、JavaScript之后,不要转头向服务器端语言或者App方向发展,而是深入到性能优化、SEO、多种框架、响应式页面等前端细节中去。经过一到两年的深入研究之后,再去学习其他方向。
2. 作为求职者,一定要在某个特定方向上有非常深入的理解。仅仅会做还不够,还要理解背后的原因,还有背后的背后的原因。
3. 经过几年的工作和联系,您会在专业知识上达到很熟练的程度,日常需求都已经在您的“舒适区”,现在您终于准备好了。第一条建议:在考虑做什么项目的时候,围绕商业利益作为目标。归根结底,技术是服务于商业目标的。第二条建议:从用户体验的角度考虑问题。
4. 您现在掌握的技术比较多,那您未来的职业规划是怎样的?他说。他觉得用什么语言并不重要,但是最近一年开始把重心放在Android开发上,因为移动端App开发是现在的潮流,有很大的需求,在这里可以有所成就。但在未来,不排除改变方向去做别的事情的可能,到时候可能是IOS或者其他新的系统,基本来说,自己掌握的知识体系是可以复用的,但也期待学习新的语言。(对未来有自己的方向,但也知道自己没法看得太清晰。对商业和市场有想法,而且自己也有足够的技术能力和自信向未来前进。)
5. 有些人的项目经验和学习技能很杂,东一锤子西一榔头,有些时候纯粹是为了折腾而折腾。记住,当您只有一把锤子,您看什么都是钉子。而如果您痴迷于工具,反而看不到问题所在。因此,要先看看有哪些问题需要解决,然后再补充工具箱。永远从商业目标的角度来决定学习哪些东西,而不是纯粹为了锻炼技术能力而去学习。
6. 很多程序员的第一个想法是做工具,但是老板雇佣您并不是因为您能写代码(或者做工具),而是因为您能帮他赚钱。所以您要用一切办法,去优化流程解决痛点,做工具是一个可选的方法,但不应该是您的第一个想法,更不是唯一的办法。
7. 做自己会用的产品。
三、从学生到工程师
1. 我(作者)认为岗位优先于公司,即使在一个很好的公司里面,如果只是作者自己不喜欢也不擅长的工作,那能有什么前途呢。
2. 其实我的设计知识仅限于自学,来自于一本书——《写给大家看的设计书》。这本书非常入门,但是浅显易懂,既有设计理念,也有实际操作,到现在为止我反复看了3遍以上。我理解了书里说的四大原则”对其、对比、距离和城府。
3. 试用期:
* 记住团队里的每一个人
* 有任何问题,主动问导师
* 主动介绍自己,告诉大家自己是新人,请多关照
* 每周发邮件记录心得总结、经验教训、学习成长
* 实习结束时,用邮件总结所有项目,给出交接文档,并向大家致谢
四、野生程序员的故事
1. Web性能优化:
* 压缩源码和图片——js可以采用混淆压缩的方式,css进行普通压缩,jpg可以根据质量压缩为50%~70%,png可以使用一些开源压缩软件(如24色变为8色,去掉一些png格式信息等)
* 选择合适图片格式——如果颜色数较多就用jpg,颜色数较少用png,如果能通过服务器判断浏览器支持WebP就使用WebP和SVG格式
* 合并静态资源——包括CSS、JS和小图片,减少HTTP请求
* 开启服务器端Gzip压缩——对文本资源非常有效,对图片资源则没那么大的压缩比
* 使用CDN——或者一些公开库(第三方提供的静态资源地址)。一方面增加并发下载量,另一方面是能够和其他网站共享缓存
* 延长静态资源缓存时间——不过资源更新时需要通过修改文件名,才能确保用户拉取到最新的内容
* 把CSS放在页面头部,把JavaScript放在页面底部——不会阻塞页面渲染而出现长时间空白
2. 大公司能给您的:
* 较小的风险
* 技术最佳实践
* 垂直专精的技能
* 服务海量用户的经验
* 软技能
* 人脉
* 心态
注:
(1) WebP格式,谷歌开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器带宽资源和数据空间。 与JPEG相同,WebP是一种有损压缩。 谷歌浏览器已经支持webp格式,Opera在版本号Opera11.10后也增加了支持,然而火狐和ie暂时还不支持webp格式,可以采用flash插件来显示webp,当然这样会耗费一些性能。 美中不足的是,WebP格式图像的编码时间“比JPEG格式图像长8倍”。
(2) SVG,可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。 由于SVG是XML文件,SVG图像可以用任何文本编辑器创建,但它往往是与一个绘图程序一起使用,如Inkscape,更方便地创建SVG图像。
(3) CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。 CDN的基本原理是广泛采用各种缓存服务器,将这些缓存服务器分布到用户访问相对集中的地区或网络中,在用户访问网站时,利用全局负载技术将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求。
(4)HTML页面渲染过程——
- 解析HTML
- 构建DOM树
- DOM树与CSS样式进行附着构造呈现树
- 布局
- 绘制
前两步我们放在一起讨论,浏览器的实际工作也是将他们放在一起进行的。对于HTML浏览器有专门的html解析器来解析HTML,并在解析的过程中构建DOM树。 在这里我们讨论两种DOM元素的解析,即样式(link、style)与脚本文件(script)。由于浏览器采用自上而下的方式解析,在遇到这两种元素 时都会阻塞浏览器的解析,直到外部资源加载并解析或执行完毕后才会继续向下解析html。对于样式与脚本的先后顺序同样也会影响到浏览器的解析过程,究其 原因主要在于:script脚本执行过程中可能会修改html界面(如document.write函数);DOM节点的CSS样式会影响js的执行结果。
(5) http://lifesinger.wordpress.com/2012/02/03/performance-impact-of-js-css-loading-order/
五、工程师事业指南
1. 怎样获得良好的声望?很简单——答应做的事,全部都要完成。如果问题非常棘手,不要直接拒绝,讲出事实,达成一致努力完成任务的共识。
2. 积累作品集。目标用户:老板、潜在客户、潜在雇主、潜在朋友、任何人、自己。突出重点。
3. 如果使用得当,开源代码是您和您的公司最好的广告。
4. 若是由于觉得自己的代码不够好而不开源,理由不成立。将代码开源,大家看到的是项目功能,而不是代码技巧。
5. 设计作品社交网站:Dribbble
6. 通过社会化媒体,树立起个人的品牌,即使不拿名片出去,也有人知道自己,这才是应该努力的方向。有人说过,“人到三十,不要出去找工作,要让工作来找自己”,大概也是这个意思。
六、全栈工程师眼中的HTTP
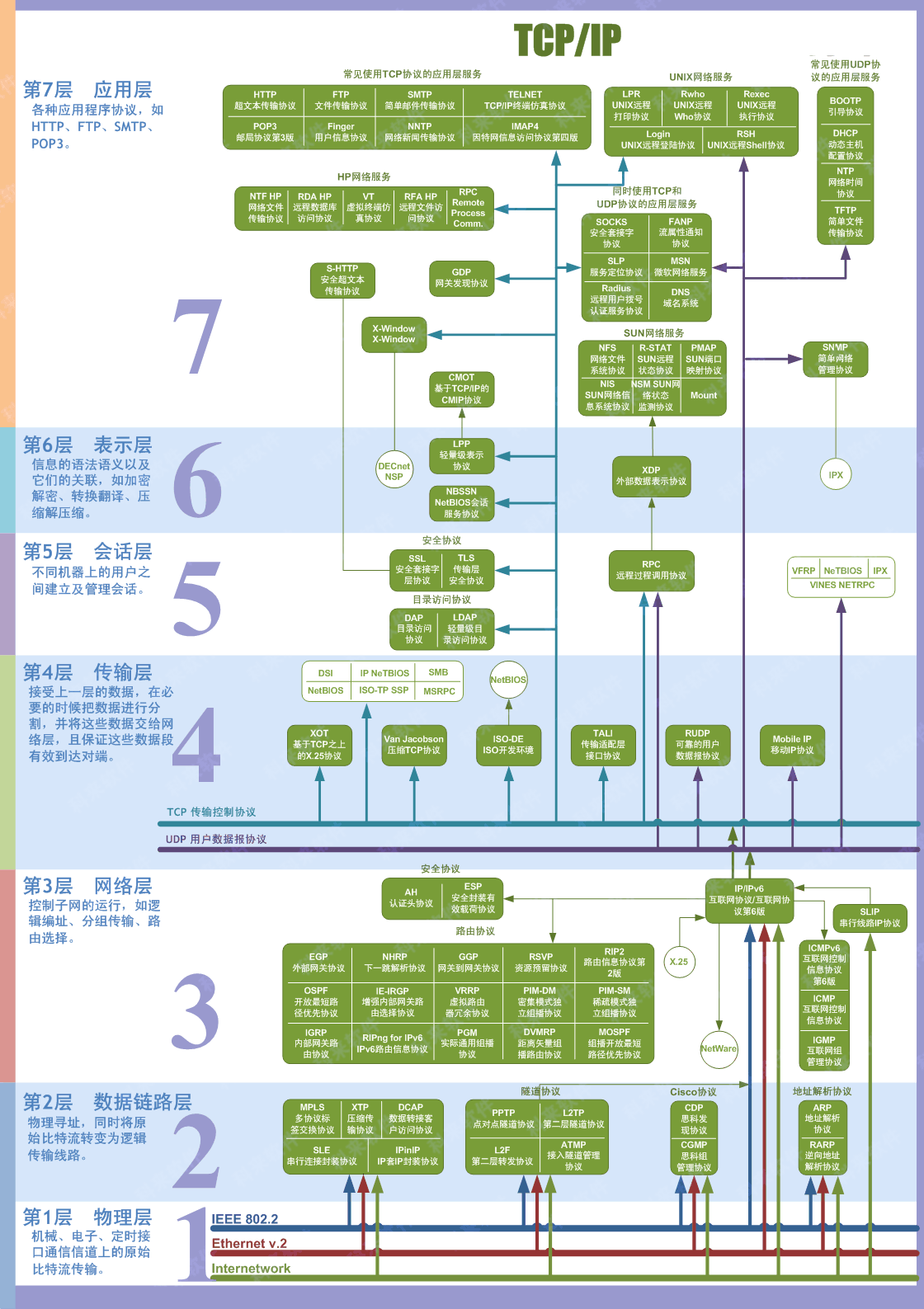
1. OSI七层模型
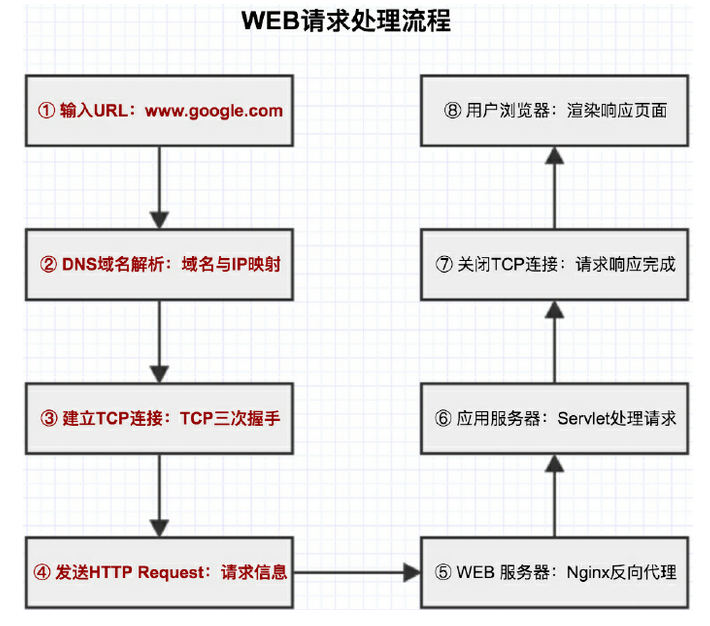
2. web请求处理流程
3. gzip压缩
4. 基本优化方案:尽量减少同一域下的HTTP请求数,以及尽量减少每一个资源的体积。
5. 后台服务器提高并发请求数:异步非阻塞方式
6. DDos攻击
7. BigPipe原理:HTTP1.1分块传输编码 http://www.cnblogs.com/mofish/archive/2011/11/03/2234858.html
GZIP:GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz的文件,它们就是GZIP格式的。现今已经成为Internet 上使用非常普遍的一种数据压缩格式,或者说一种文件格式。HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术。大流量的WEB站点常常使用GZIP压缩技术来 让用户感受更快的速度。这一般是指WWW服务器中安装的一个功能,当有人来访问这个服务器中的网站时,服务器中的这个功能就将网页内容压缩后传输到来访的 电脑浏览器中显示出来.一般对纯文本内容可压缩到原大小的40%.这样传输就快了,效果就是你点击网址后会很快的显示出来.当然这也会增加服务器的负载. 一般服务器中都安装有这个功能模块的。 减少文件大小有两个明显的好处,一是可以减少存储空间,二是通过网络传输文件时,可以减少传输的时间。gzip 是在 Linux 系统中经常使用的一个对文件进行压缩和解压缩的命令,既方便又好用。
DDos:首先从一个比方来深入理解什么是DDOS。
一群恶霸试图让对面那家有着竞争关系的商铺无法正常营业,他们会采取什么 手段呢?(只为举例,切勿模仿)恶霸们扮作普通客户一直拥挤在对手的商铺,赖着不走,真正的购物者却无法进入;或者总是和营业员有一搭没一搭的东扯西扯, 让工作人员不能正常服务客户;也可以为商铺的经营者提供虚假信息,商铺的上上下下忙成一团之后却发现都是一场空,最终跑了真正的大客户,损失惨重。此外恶 霸们完成这些坏事有时凭单干难以完成,需要叫上很多人一起。嗯,网络安全领域中DoS和DDoS攻击就遵循着这些思路。
在信息安全的三要素——“保密性”、“完整性”和“可用性”中,DoS(Denial of Service),即拒绝服务攻击,针对的目标正是“可用性”。该攻击方式利用目标系统网络服务功能缺陷或者直接消耗其系统资源,使得该目标系统无法提供正常的服务。
七、高性能网站的关键——缓存
1. 服务器缓存
1. 数据库查询缓存(缓存命中率高时使用)——缓存失效:更新即失效(保证数据新鲜)
2. 扩展数据库缓存:memcached——一个高性能分布式内存对象缓存系统,用于减轻数据库负载,通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态、数据库驱动网站的速度。可以与数据库缓存配合使用。缓存失效:按时间来过期
3. 文件缓存——除非删除,否则不会过期
4. 静态化
2. 浏览器缓存
1. Expires:最快,没有任何HTTP请求发生,不需要查询服务器
2. Last-Modified:最近更新时间,询问服务器,如未更新HTTP返回304状态,使用缓存,更新则正常返回请求文件(状态值200)
3. Restful Web API: Representational State Transfer ,表现状态转换,一种软件架构风格,目标是定位如何正确地使用Web标准,优雅地使用HTTP本身的特性,原则上是对资源、集合、服务、http请求的合理使用。
http://www.cnblogs.com/artech/p/3506553.html
4. HTTP1.1加入的Cache-Control:Query String,类似Expires不过有更多选项
5. 浏览器缓存设置最佳实践:http://blog.csdn.net/u012545279/article/details/17679061
1. 对于动态生成的HTML页面使用HTTPS头:Cache-Control:no-cache(表面意为“数据内容不被缓存”,而实际数据是被缓存到本地的,只是每次请求时候直接绕过缓存这一环节直接向服务器请求最新资源,由于浏览器解释不一样,例如ie中我们设置了no-cache之后,请求虽然不会直接使用缓存,但是还会用缓存数据与服务器数据进行一致性检测(也就是说还是有几率会用到缓存的,firefox中则完全无视no-cache存在)
2. 对于静态HTML页面使用HTTPS头:Last-Modified(有更新再获取)
3. 其他所有的文件类型都设置Expires头,并且在文件内容有所修改的时候修改Query String(设置有效期,修改时修改Query String)
6. 浏览器缓存存在的问题:缓存会被挤出(空间有限)、文件有可能在运营商服务器上被劫持(缓存更新不一致)
八、大前端
1. 知识体系
九、向移动端转型
1. 行动重于计划
2. 一定要是自己产品的用户
3. iOS,Android,Windows Phone,Web App
4. PhoneGap
十、持续集成
1. 版本控制:SVN/Git
2. 版本控制最佳实践:
* 鼓励频繁地提交
* 确定分支流程
* 定义主干原则,并且坚守它
* 不要把逻辑的修改和代码格式化操作混在一起
* 不相干的代码分开提交
* 保持工作代码库的”干净 “(如果您有不想也不需要提交的文件,就加入到忽略列表,不需要提交的文件包括编译后文件、配置文件和第三方依赖等)
3. 包管理——npm/bower
4. 关于版本号:
* 1.2.3 或 =1.2.3 指定版本为1.2.3
* >1.2.3 或 <1.2.3 指定版本大于或小于1.2.3
* >=1.2.3 或<=1.2.3
* 1.2.3-2.3.4 大于1.2.3并且小于2.3.4
* ~1.2.3 合理地靠近1.2.3,等价于>=1.2.3-0<1.3.0-0,1.3.0-beta不满足这个判断条件
* ~1.2 等价于>=1.2.0-0<1.3.0-0,所有以1.2开头的版本同样等价于1.2.x
* ~1 等价于>=1.0.0-0<2.0.0-0,所有以1开头的版本,等价于1.x
* * 任意版本
5. 好的架构:
* 有合适的分离粒度
* 最小知识原则(一个组件只负责一件事情)
* DRY原则
* 最小化预先设计,只设计必须的内容(可自定义选项)
* 通过良好的层级,让文件易于找到
* 在代码层面,有一致且可执行的命名规则
6. 构建(build)工具:Make,grunt,gulp
十一、理解编程语言
读后感:没有最好的语言,语言的出现是为了解决某些问题的,合适的才是最好的
十二、全栈游乐场
1. 买一台VPS自己玩玩,原因:
* 对于网站的全貌有所了解
* 稳定,花点钱解决问题,避免浪费时间
* 部署自己的环境
2. 学习Linux
3. 理解HTTP
4. VPS选择:
* 内存一般是VPS的主要瓶颈
* CPU是相对没那么重要的性能指标
* 硬盘的大小和读写速度是关键
5. 关注服务器安全:
* 新建一个普通用户,以后都不要用root登录了
* 使用SSH的名值对的登录方法,禁用用户名和密码的登录方法
* 禁用root账户通过SSH登录
* 安装一个防火墙
* 安装Fail2Ban,杜绝字典攻击
字典攻击:在破解密码或密钥时,逐一尝试用户自定义词典中的可能密码(单词或短语)的攻击方式。与暴力破解的区别是,暴力破解会逐一尝试所有可能的组合密码,而字典式攻击会使用一个预先定义好的单词列表(可能的密码)。
月黑风高之夜,一个小偷拿着从仓库管理员那儿偷来的一串钥匙,躲过岗哨摸到库房,看着库房大门挂着的大锁,哪一把钥匙才能打开门呢?显然最直接的方法就是一把一把的试,直到打开为止,或者所有钥匙都打不开,无功而返。
这件事儿对小偷来说略显机械枯燥,而且时间拖久了还有被抓的危险。可这样的重复劳动正适合计算机干——对了,这种方法就是网络安全领域里“字典攻击”的原型。
十二、软件设计方法
1. 设计模式的关注点:
* 高效编写代码
* 高可复用性
* 抽象带来的可读性
2. 设计模式分为三大类:创建型模式、结构型模式、行为模式
3. MVC:架构模式之王
4. 设计原则:
* DRY
* 惯例优于设置
* KISS原则(Keep it simple,stupid)保持简约
* 最少知道原则(松耦合,一个模块只负责干一件事)
十三、高效工程师
1. 快速行动,打破常规——>快速行动,稳定架构
2. 提速100倍:
* 阅读英文资料
* 时间管理四象限(”如果你平时没有做重要的事情,就会发现自己常常在做紧急的事情“)
* 消除重复工作
* 给自己留出不被打扰的时间
* 番茄工作法
* 跨界思考
* 纸上头脑风暴
* 使用版本控制工具和构建系统
* 不要加班
十四、学习设计
1. 设计的四大基本理论是:亲密性、对齐、重复、对比
2. 设计工具:Axure、Sketch、Auartz Composer、代码
十五、全栈思维
1. 有兴趣就够了吗?
2. 如果想拖延一件事,或者不想做一件事,总是能找到理由。懒惰的终极原因就是您想逃避这件事。
3. 在职场中,我们评估一个人并不是根据他的能力,而是他能承担的责任。
4. 学一点管理
* 好的管理者能让平凡的员工做不平凡的事
* 根据员工特质来授权
* 沟通是软技能(针对目标听众、有方法地表达自己的想法)
5. PPT:
* 不要有太多文字
* 设定进度
* 对待错误:放松
* 有条件的话,录像并对比提高


