小白专属---IntelliJ IDEA的Web项目与Maven项目(三)
一、创建Java Web项目
1、以Module的形式创建静态Java Web
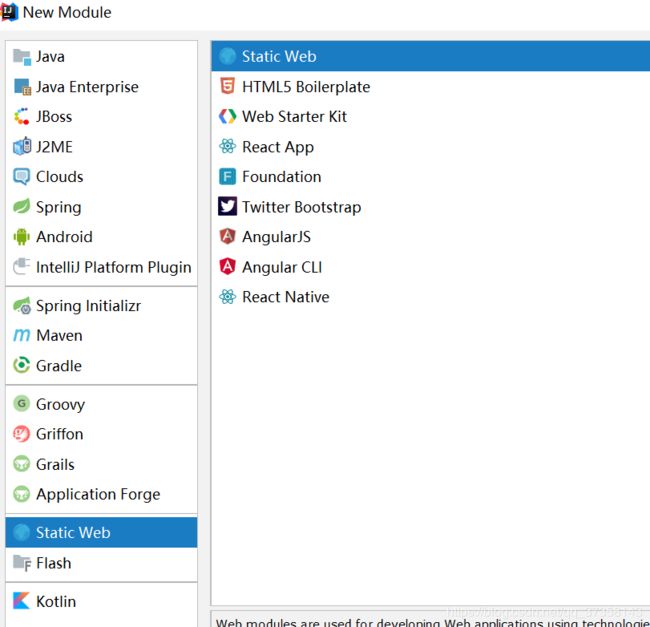
选中项目/ File -> New -> Module,选择 Static Web

2、以Module的形式创建动态的 Java Web
2.1 以Module的形式创建动态的 Java Web
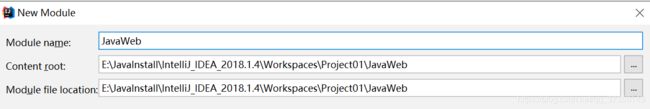
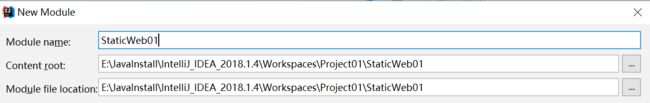
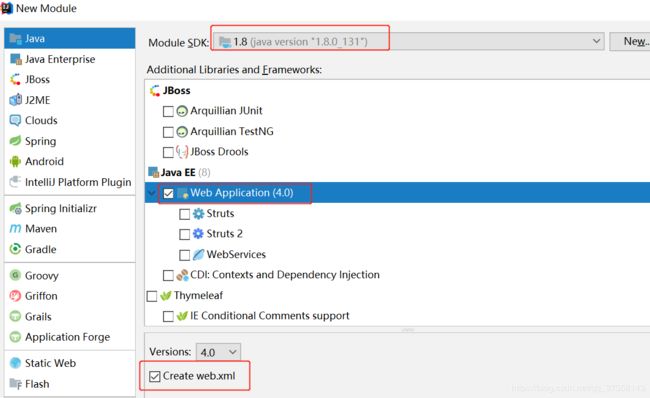
①选中项目/ File -> New -> Module,选择 Java。这里创建的是简单的web项目,不涉及框架等。
这里一定要勾选 Web Application,才能创建一个 Web 工程。
2.2 在IDEA中配置 Tomcat
保证已经安装并配置了 Tomcat 的环境变量。
测试 已经安装并配置了 Tomcat 的环境变量:在命令行输入:catalina run 。能够启动 tomcat,则证明安装配置成功。
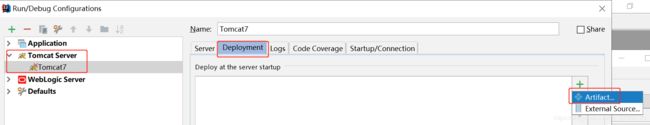
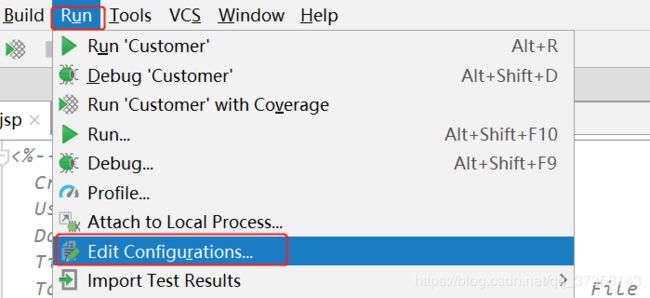
①点击 Run -> Edit Configurations
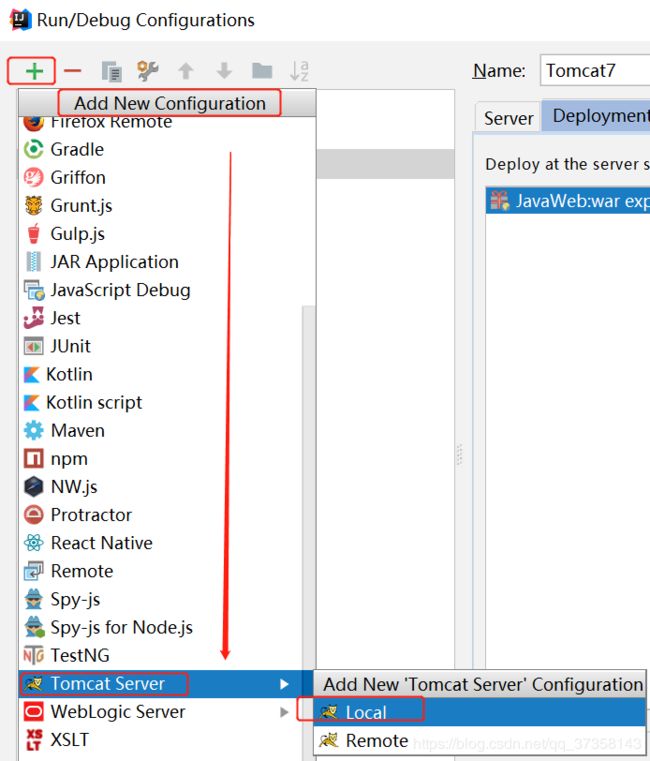
②点击+,在弹出的ADD New Configuration,下拉选择 Tomcat Server 。接着选择 Local
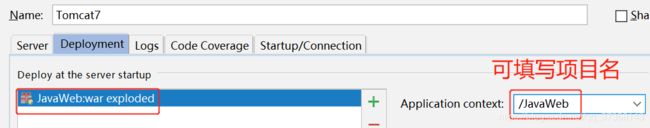
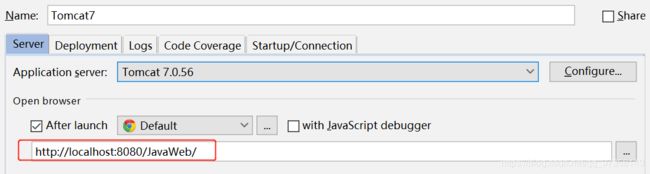
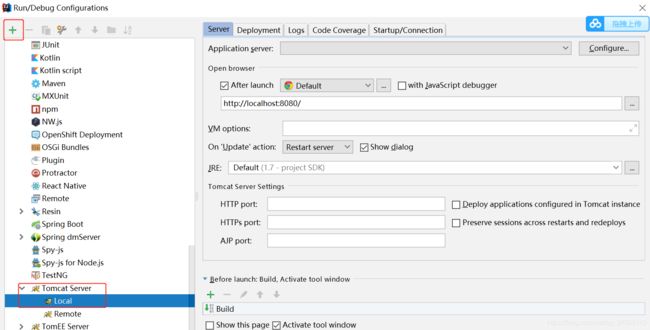
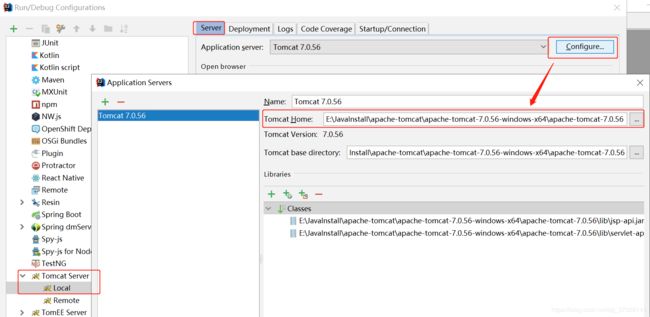
③在Server页面,点击Configure。在弹出的Application Servers中配置 Tomcat 的位置。名称、版本以及文件会自动填写。


⑦注意事项:
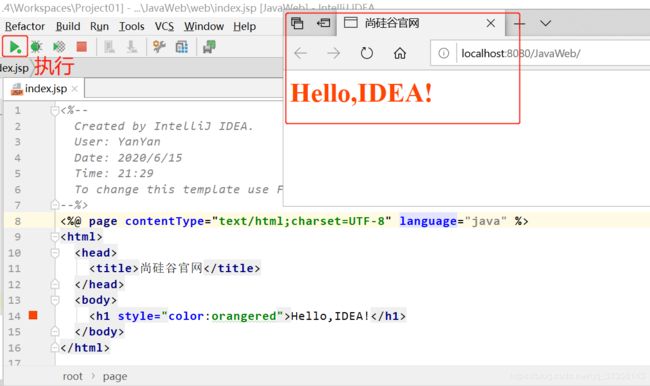
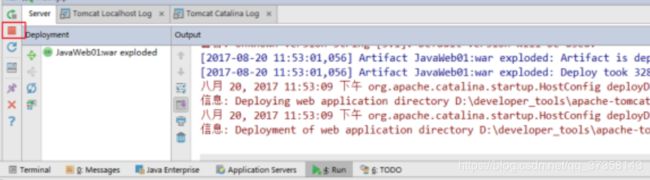
显示运行以后的 Tomcat 的信息:
可以点击红框,刚点击完毕并不能马上关闭服务器,只是断开了与服务器的连接(骷髅头状态),
稍后当停止按钮显示为灰色,才表示真正关闭。
二 、 创建 Maven Web项目
1. 构建工具Maven 的介绍
发展史:Make -> Ant -> Maven -> Gradle
Maven 是 Apache 提供的一款自动化构建工具,用于自动化构建和依赖管理。开发团队基本不用花多少时间就能自动完成工程的基础构建配置,因为 Maven 使用了一个标准的目录结构和一个默认的构建生命周期。在如下环节中,Maven 使得开发者工作变得更简单。
构建环节:
- 清理:表示在编译代码前将之前生成的内容删除
- 编译:将源代码编译为字节码
- 测试:运行单元测试用例程序
- 报告:测试程序的结果
- 打包:将 java 项目打成 jar 包;将 Web 项目打成 war 包
- 安装:将 jar 或 war 生成到 Maven 仓库中
- 部署:将 jar 或 war 从 Maven 仓库中部署到 Web 服务器上运行
2. Maven 的下载与安装
3. Maven 在IDEA中的配置
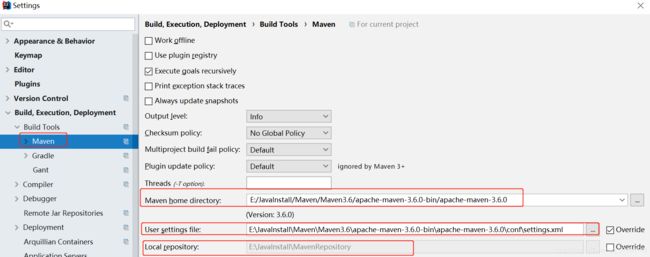
①选择自己的 Maven 的目录,和 settings 文件,然后配置自己的仓库 reposiroty
- Maven home directory:可以指定本地 Maven 的安装目录所在,因为我已经配置了M2_HOME 系统参数,所以直接这样配置 IntelliJ IDEA 是可以找到的。但是假如你没有配置的话,这里可以选择你的 Maven 安装目录。此外,这里不建议使用 IDEA 默认的。
- User settings file / Local repository:我们还可以指定 Maven 的 settings.xml 位置和本地仓库位置。
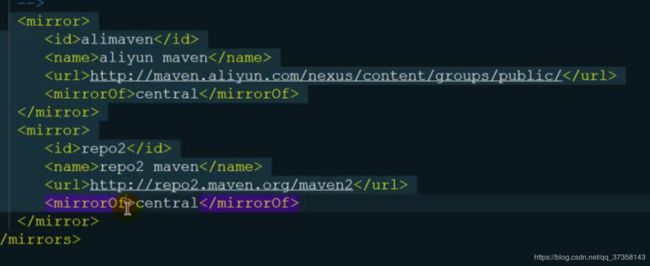
settings 文件:设置本地仓库路径与Mirrors
Mirrors:从上往下使用,第一个down机后,使用第二个进行下载
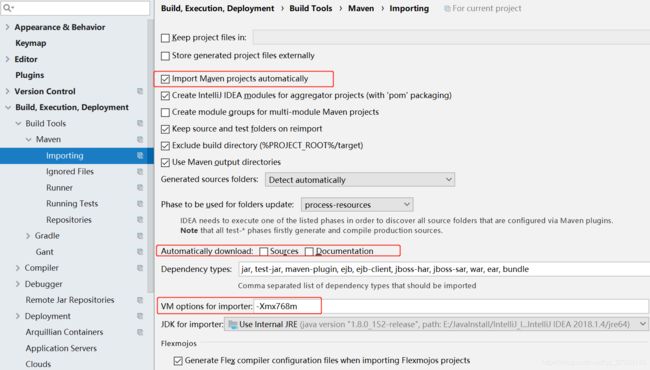
- Import Maven projects automatically:表示 IntelliJ IDEA 会实时监控项目的 pom.xml 文件,进行项目变动设置。
- Automatically download:在 Maven 导入依赖包的时候是否自动下载源码和文档。默认是没有勾选的,也不建议勾选,原因是这样可以加快项目从外网导入依赖包的速度,如果我们需要源码和文档的时候我们到时候再针对某个依赖包进行联网下载即可。IntelliJ IDEA支持直接从公网下载源码和文档的。影响下载速度,如果需要可以去官网自行下载。
- VM options for importer:可以设置导入的 VM 参数。一般这个都不需要主动改,除非项目真的导入太慢了我们再增大此参数。
4. 创建对应的Module --示例一SpringBoot
①右键 -> New -> Module
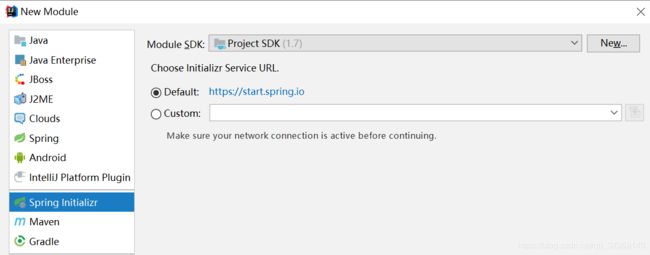
②创建一个SpringBoot工程。Spring Initalizr 是 SpringBoot 工程的模板。点击next
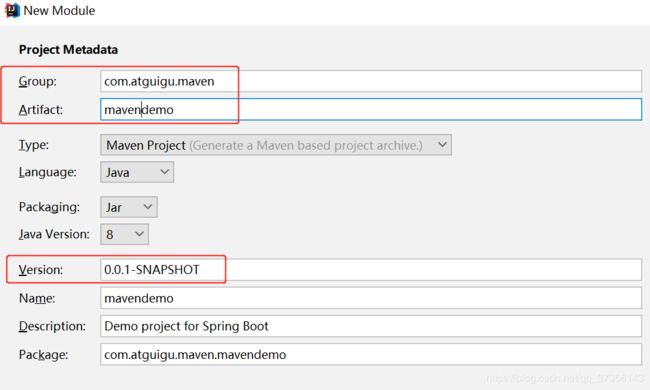
③填写,点击Next
- Group:组织或公司域名,倒序
- Artifact:项目模块名称
- Version:默认 maven 生成版本:0.0.1-SNAPSHOT
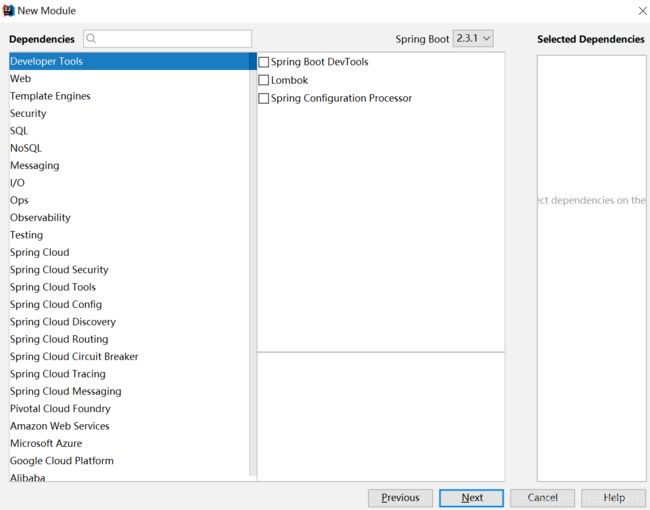
④这里可以暂时先不选,后面开发需要了再进行设置。点击Next
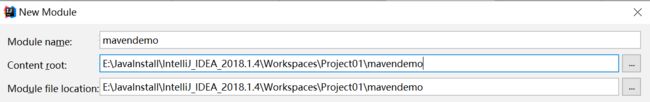
⑤一般不需要修改,点击 finish 即可完成创建。
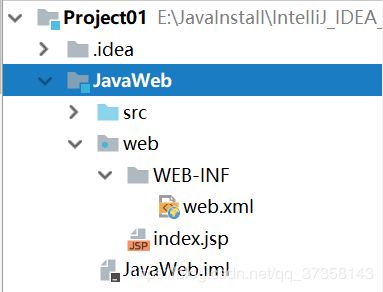
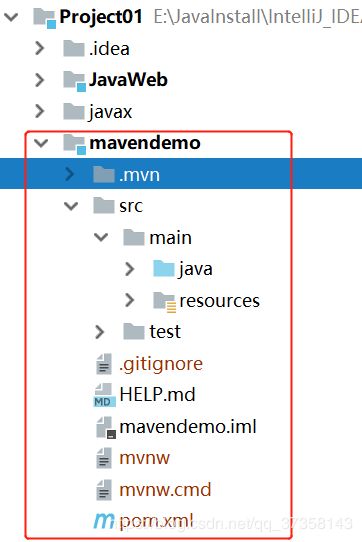
⑥创建结构如图:
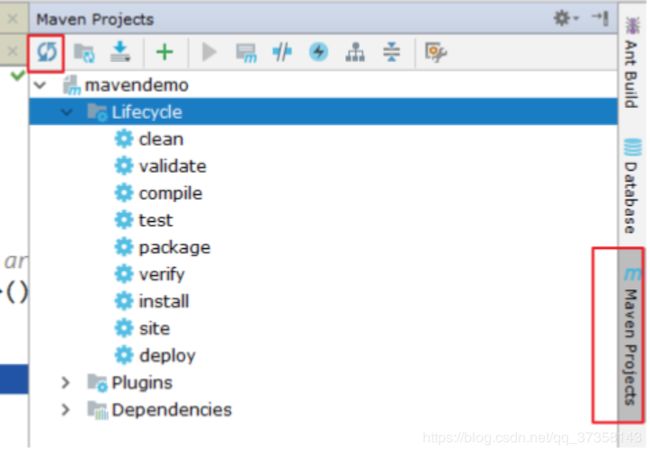
⑦创建完成以后,可以在 IDEA 右边看到创建的 Module。如果没有,可以刷新一下。
目录下也会有对应的生命周期。其中常用的是:clean、compile、package、install。
以install为例讲解一下:如果其他项目需要将这里的模块作为依赖使用,双击install即可打成jar包。jar包的位置:
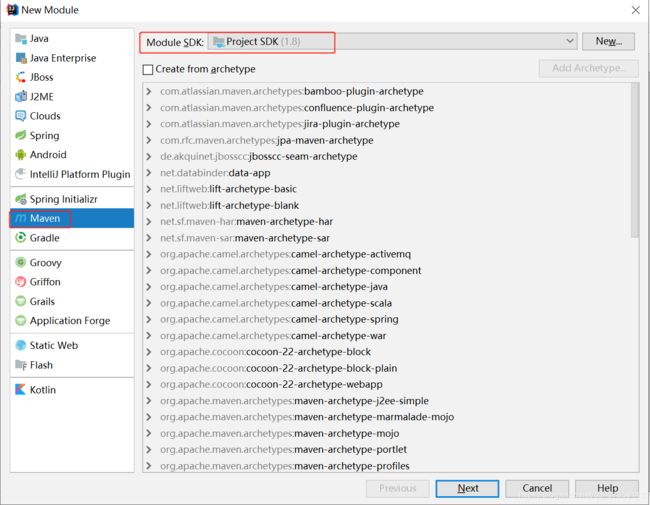
5. 创建对应的Module --示例二Maven
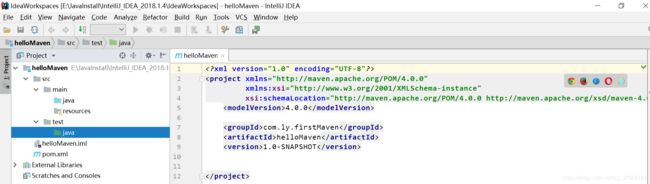
2、点击“Next”,填写GroupId和ArtifactId信息,如果是 web 项目,勾上“Create from archetype”,并选择 “org.apache.maven.archetypes.maven-archetypes-webapp”。 ![]()
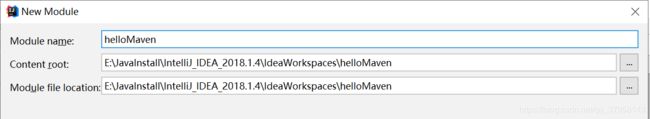
4、点击“Finish”完成空项目下 Maven 模块的创建。 
注意:src如果需要引用其他module下面的代码,需要添加一个依赖,这个依赖添加后可以在iml文件中看到。
三、版本控制(Version Control) --Git
不管是个人开发还是团队开发,版本控制都会被使用。而 IDEA 也很好的集成了版本控制的相关结构。
从Plugins中可以看到IntelliJ IDEA 是自带对这些版本控制工具的插件支持的。IntelliJ IDEA 对版本控制的支持是以插件化的方式来实现的。如:CVS、Subversion(SVN)、Git、Mercurial、Perforce、TFS等。下面以Git为例讲解。

1. 提前安装好 Git 的客户端
Git 的 msysGit 官网下载:https://git-scm.com/
Git 客户端 TortoiseGit 官网下载:http://download.tortoisegit.org/tgit/![]()
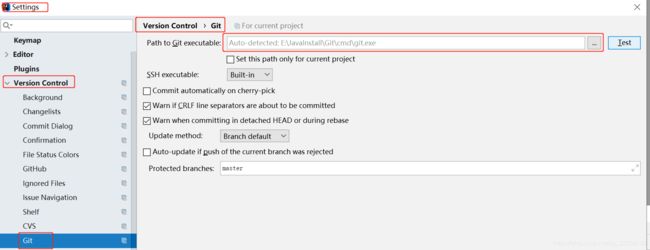
3. 关联 GitHub 上的账户 ,并测试连接。到此,配置完成。
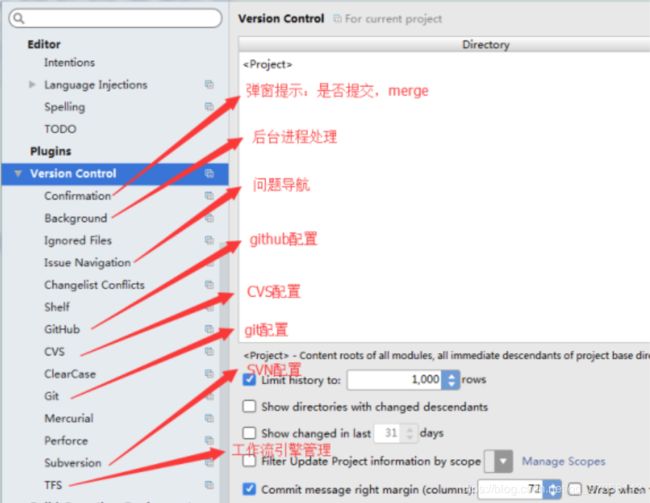
提前准备好:已经注册过的GitHub账户。选择Version Control -> GitHub![]()
5. 支持从当前登录的 Github 账号上直接 Checkout 项目
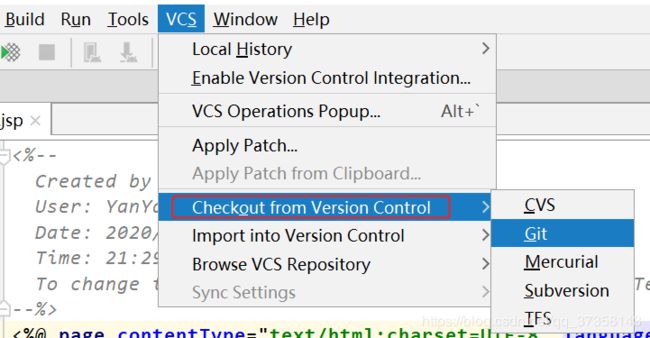
①VCS -> Checkout from Version Control -> Git
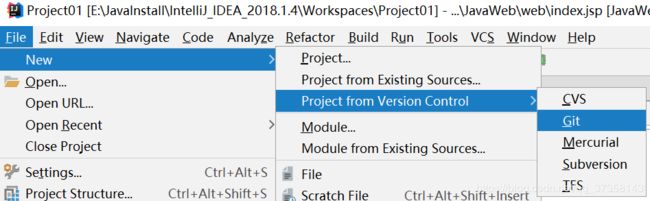
②File -> Project from Version Control -> Git
两种方式都可以打开


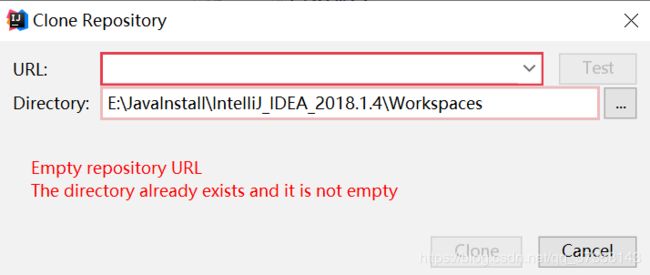
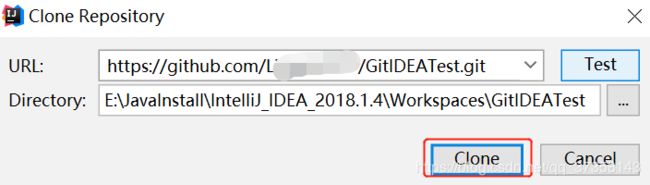
6.在 IDEA 中 clone GitHub 上 的仓库
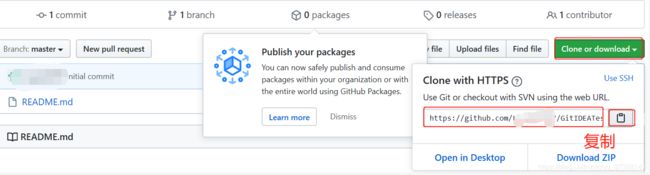
需要在 GitHub 的账户下,复制项目仓库路径,填写到上图 Git Repository URL 中。如下

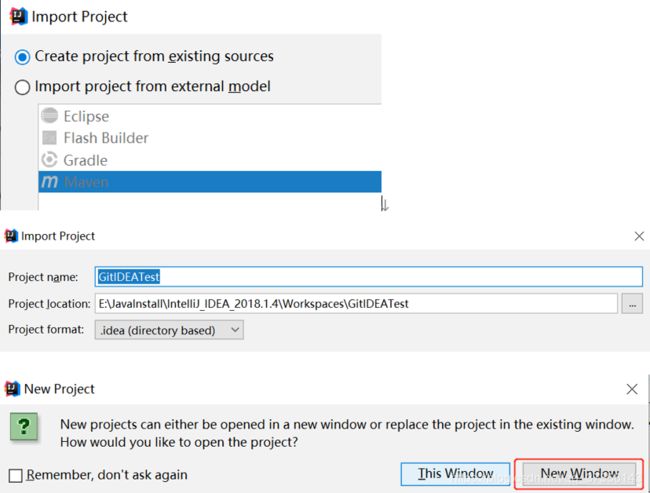
7. 连接成功以后 ,会下载 github 上的项目
这里选择作为一个新项目导入。根据自己的需要,选择本窗口,还是开启一个新的窗口。

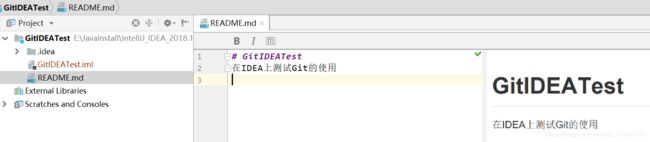
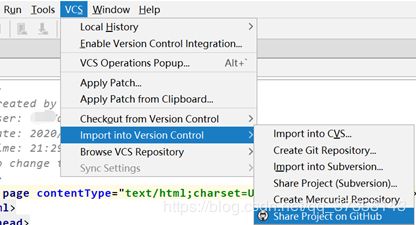
8. 本地代码分享到 GitHub
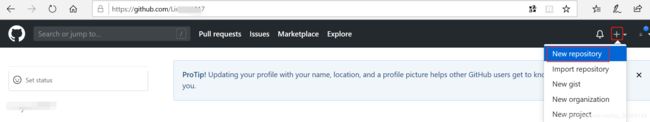
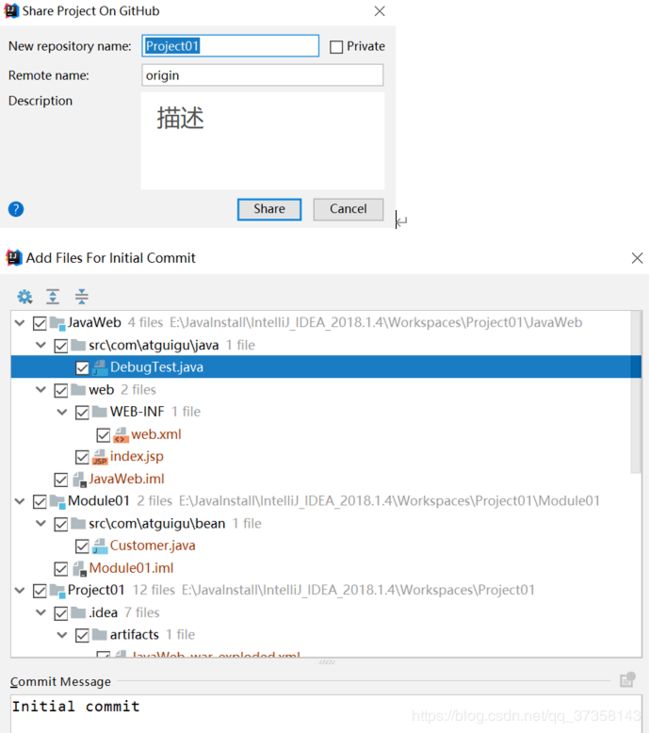
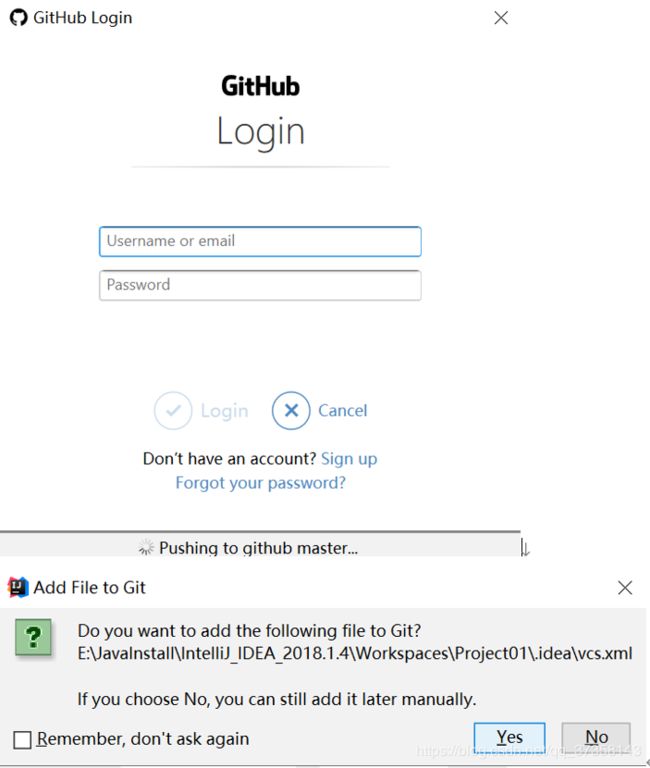
①选择VCS -> Import into Version Control -> Share Project on GitHub
③登陆账户,执行Push操作
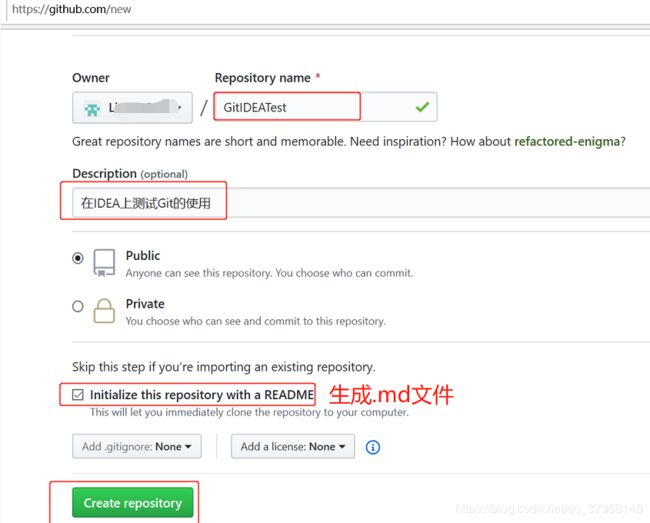
④完成。此时会在 GitHub 上创建一个新的仓库。
9.Git 的常用操作
- clone:拷贝远程仓库
- commit:本地提交
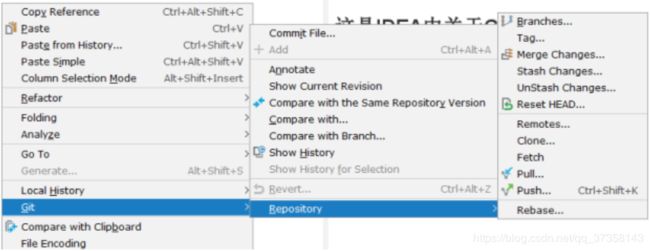
- push:远程提交
- pull:更新到本地
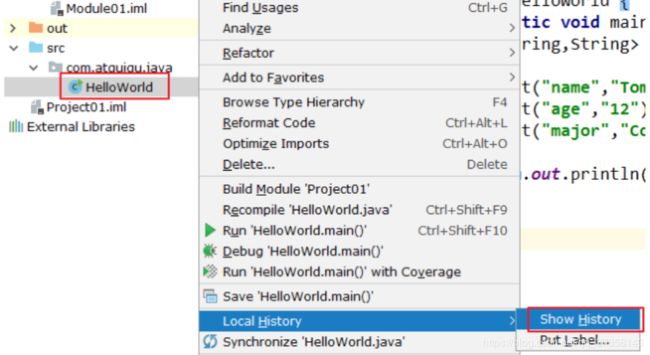
10. 没有使用 Git 时本地历史记录的查看
即使我们项目没有使用版本控制功能,IntelliJ IDEA 也给我们提供了本地文件历史记录。
四 、关联数据库
1. 关联方式
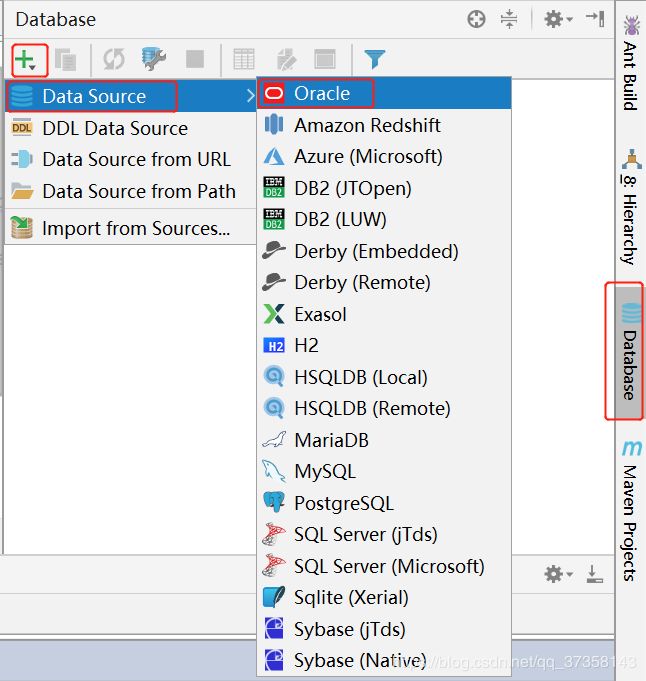
①点击IDEA的右侧工具栏Database -> 绿色的+符号 -> Data Source -> Oracle/MySQL等自行选择
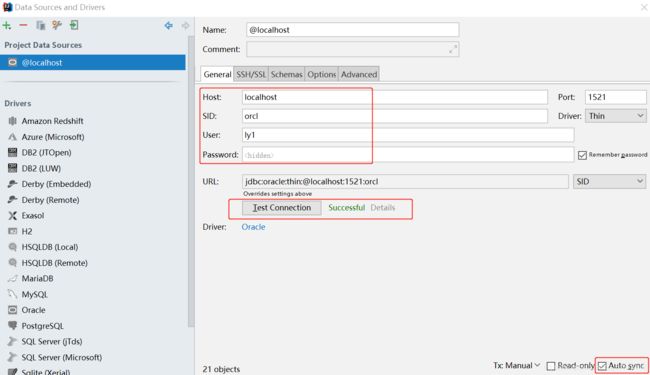
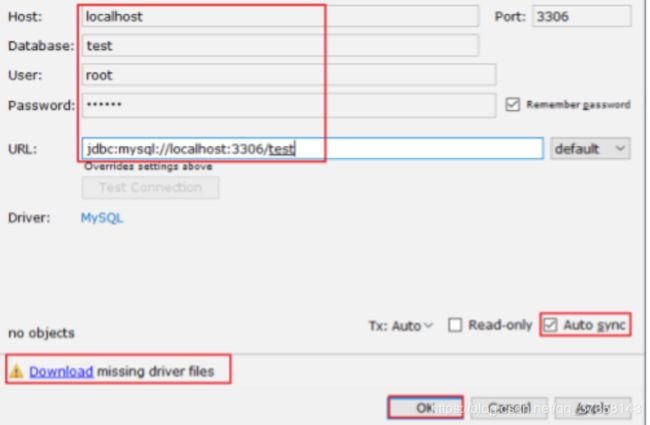
②输入主机、用户、密码等,测试是否成功连接到数据库
③第一次显示Test Connection为灰色,无法测试,是因为缺失驱动文件。在联网环境下,点击下面的“Download ...”就会自动去中央仓库下载文件,完成后即可测试。默认选择Auto sync,自动同步
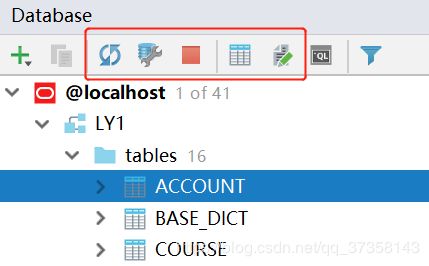
④看到效果![]()
表面上很多人认为配置 Database 就是为了有一个 GUI 管理数据库功能,但是这并不是 IntelliJ IDEA 的 Database 最重要特性。数据库的 GUI 工具有很多,IntelliJ IDEA 的 Database 也没有太明显的优势。IntelliJ IDEA 的 Database 最大特性就是对于 Java Web 项目来讲,常使用的 ORM 框架,如 Hibernate、Mybatis有很好的支持,比如配置好了 Database 之后,IntelliJ IDEA 会自动识别 domain 对象与数据表的关系,也可以通过 Database 的数据表直接生成 domain 对象等等。
2. 常用操作
- 图标 1:同步当前的数据库连接。这个是最重要的操作。配置好连接以后或通过其他工具操作数据库以后,需要及时同步。
- 图标 2:配置当前的连接。
- 图标 3:断开当前的连接。
- 图标 4:显示相应数据库对象的数据
- 图标 5:编辑修改当前数据库对象
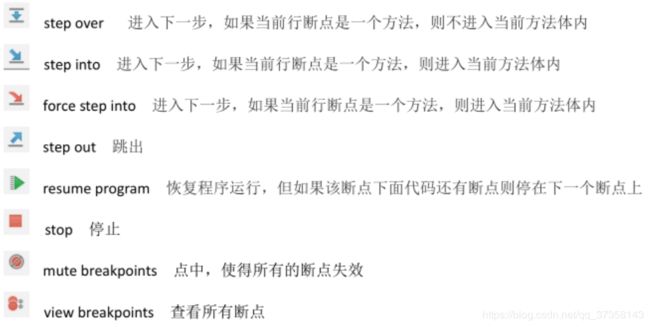
五、断点调试
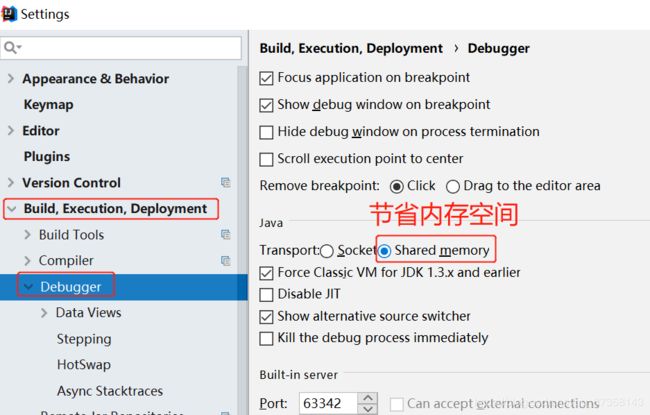
1. Debug 的设置
设置 Debug 连接方式,默认是 Socket。Shared memory 是 Windows 特有的一个属性,一般在 Windows 系统下建议使用此设置,内存占用相对较少。
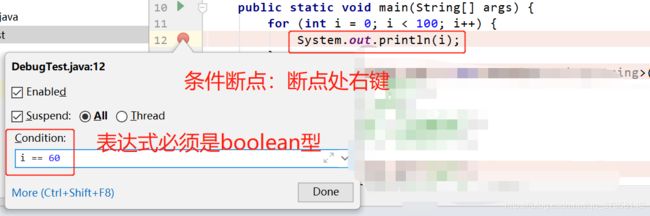
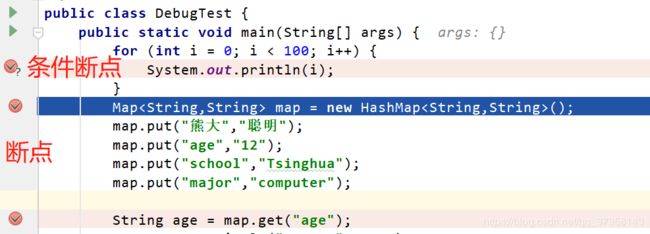
3. 条件断点
说明 :
调试的时候,在循环里增加条件判断,可以极大的提高效率,心情也能愉悦。
具体操作 :
在断点处右击调出条件断点。可以在满足某个条件下,实施断点。
查看表达式的值(Ctrl + u) :
选择行,ctrl + u。还可以在查看框中输入编写代码时的其他方法

六、其他设置
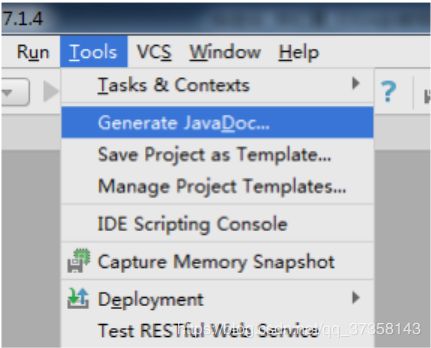
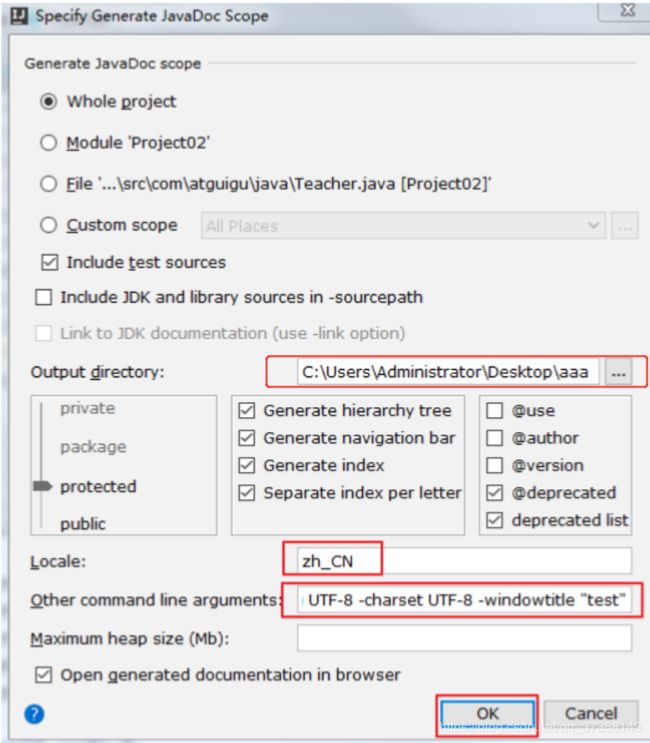
1. 生成 javadoc

输入,当然要输出中文:
Locale:输入语言类型:zh_CN
Other command line arguments:-encoding UTF-8 -charset UTF-8
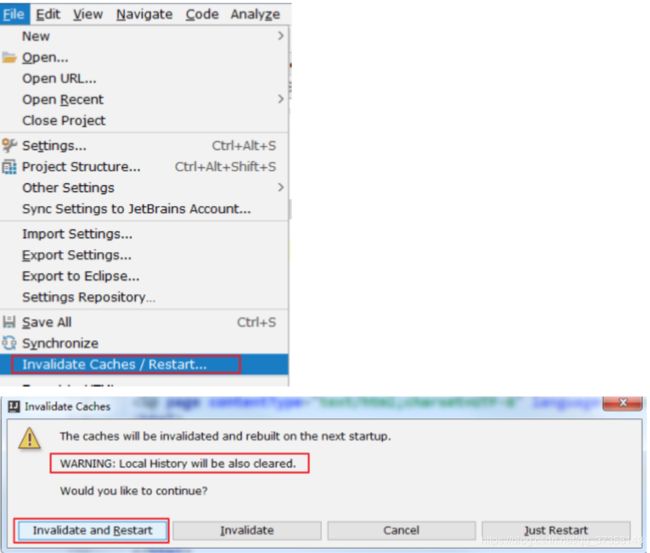
2. 缓存和索引的清理
注意:IDEA等待时间,不用做其他操作,否则可能导致idea出问题。即使这时候做了什么操作,也是无效的。比如编译过程中,即使新修改了代码也不会编译进去。
IntelliJ IDEA 首次加载项目的时候,都会创建索引,而创建索引的时间跟项目的文件多少成正比。在 IntelliJ IDEA 创建索引过程中即使你编辑了代码也是编译不了、运行不起来的,所以还是安安静静等 IntelliJ IDEA 创建索引完成。
IntelliJ IDEA 的缓存和索引主要是用来加快文件查询,从而加快各种查找、代码提示等操作的速度,所以 IntelliJ IDEA 的索引的重要性再强调一次也不为过。但是,IntelliJ IDEA 的索引和缓存并不是一直会良好地支持 IntelliJ IDEA 的,某些特殊条件下IntelliJ IDEA 的缓存和索引文件也是会损坏的,比如:断电、蓝屏引起的强制关机,当你重新打开 IntelliJ IDEA,很可能 IntelliJ IDEA 会报各种莫名其妙错误,甚至项目打不开,IntelliJ IDEA 主题还原成默认状态。即使没有断电、蓝屏,也会有莫名奇怪的问题的时候,也很有可能是 IntelliJ IDEA 缓存和索引出现了问题,这种情况还不少。遇到此类问题也不用过多担心。我们可以清理缓存和索引。如下:
- 一般建议点击 Invalidate and Restart,这样会比较干净。
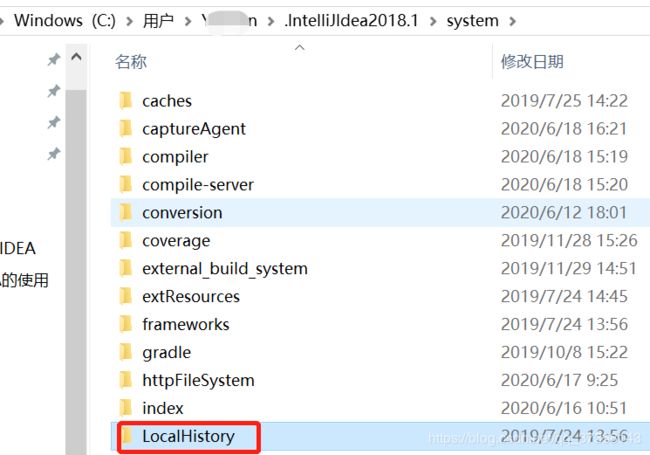
- 上图警告:清除索引和缓存会使得 IntelliJ IDEA 的 Local History 丢失。所以如果你项目没有加入到版本控制,而你又需要你项目文件的历史更改记录,那你最好备份下你的LocalHistory 目录 。 目录地址在 : C:\Users\ 当前登录的系统用户名\.IntelliJIdea14\system\LocalHistory 建议使用硬盘的全文搜索,这样效率更高。如果需要,可自己备份。

- 或者通过第二中方式清除缓存、索引:先关闭IDEA,然后直接删除整个 ..\.IntelliJIdea2018.1\system,重新启动。当 IntelliJ IDEA 再次启动项目的时候会重新创建新的 system 目录以及对应项目缓存和索引。
3.取消更新
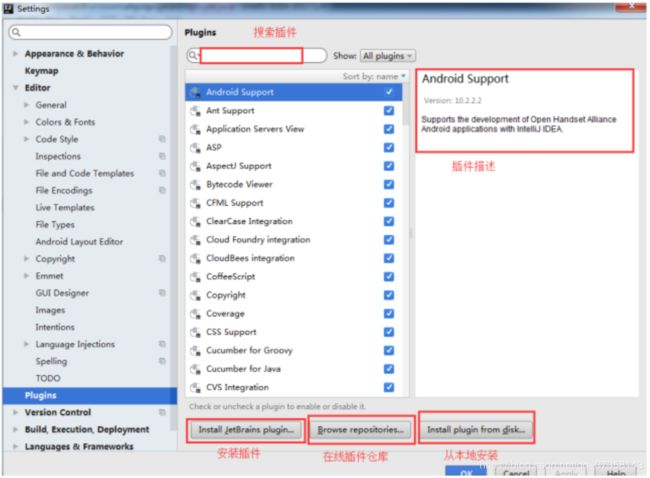
4. 插件的使用
在 IntelliJ IDEA 的安装讲解中我们其实已经知道,IntelliJ IDEA 本身很多功能也都是通过插件的方式来实现的。
官网插件库:https://plugins.jetbrains.com
- Install JetBrains plugin:弹出 IntelliJ IDEA 公司自行开发的插件仓库列表,供下载安装。官网下载
- Browse repositories:弹出插件仓库中所有插件列表供下载安装。中央仓库下载
- Install plugin from disk:浏览本地的插件文件进行安装,而不是从服务器上下载并安装。本地
需要特别注意的是:在国内的网络下,经常出现显示不了插件列表,或是显示了插件列表,无法下载完成安装。这时候请自行打开 VPN,一般都可以得到解决。
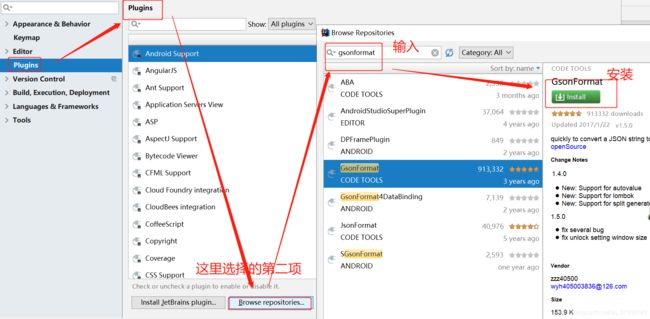
示范一个从中央仓库下载的Gsonformat: 
如上图演示,在线安装 IntelliJ IDEA 插件库中的插件。安装完以后会提示重启IDEA,才可以使用插件。
补一张插件图:
常用插件推荐:参考文档