Vue生命周期函数是什么?Vue生命周期函数有什么用? ∠( °ω°)/ 前端知识
文章目录
- 生命周期函数简介
- 创建期间
- beforeCreate
- created
- beforeMount
- mounted
- 运行期间
- beforeUpdate
- updated
- 销毁期间
- beforeDestroy
- destroyed
生命周期函数简介
Vue官方文档在第一章就提到了生命周期,但对于初学者来说可能看上会一头雾水。这里的生命周期指的是Vue实例(或者Vue组件),在页面中创建-运行-销毁的三个阶段。要想完全看懂生命周期是如果运行的需要对Vue实例有一定了解,至少知道Vue实例中的data、methods是干什么的。如果你还对此一无所知可以看一下我另一篇Vue入门博客(看到属性绑定即可)。
生命周期函数总共有八个,其中:
- 创建期间函数有:
beforeCreate、created、beforeMount、mounted; - 运行期间的函数有:
beforeUpdate、updated; - 销毁期间的函数有:
beforeDestroy、destroyed。
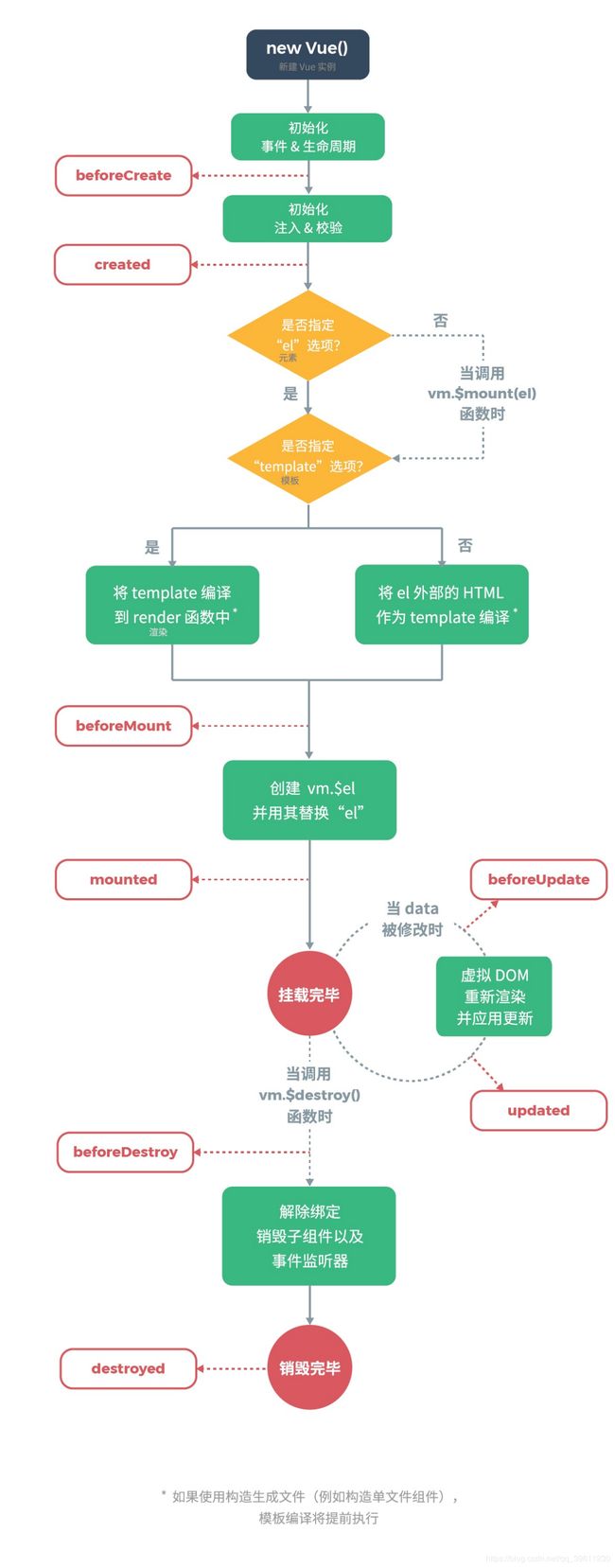
官方文档中有一张图比较详细的介绍了每个部分执行的函数,下方为官方文档图片的汉化版

从上图我们能明显看出,整个生命周期指的是在new Vue()创建之后到new Vue()被销毁的整个过程。因为new Vue()已经被创建,所以我们什么周期函数就可以在其中作为方法使用。
创建期间
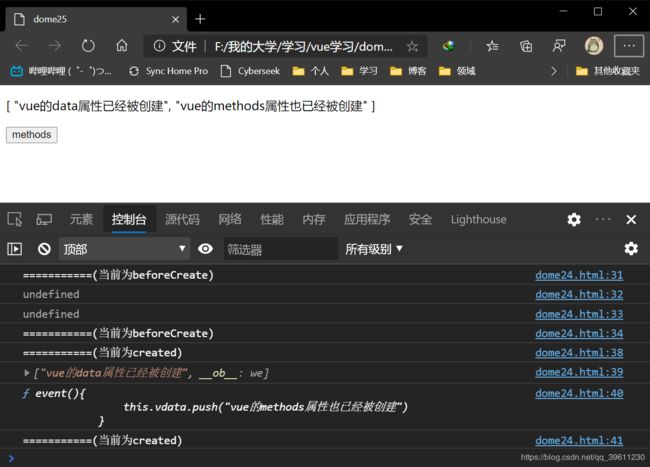
beforeCreate
beforeCreate直译为创造之前,这里创建之前指的是Vue被实例化(new Vue()已经被创建),但data、methods都还没用创建的时候。
created
此时data和methods已经被创建,可以使用了。模板还没有被编译。
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>dome25title>
head>
<body>
<p id='vueData'>{{vdata}}p>
<button @click="event">methodsbutton>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
<script>
// 创建Vue实例
new Vue({
el: '#app',
data: {
vdata: ['vue的data属性已经被创建']
},
methods: {
event(){
this.vdata.push("vue的methods属性也已经被创建")
}
},
// 使用beforeCreate
beforeCreate(){
console.log("===========(当前为beforeCreate)")
console.log(this.vdata)
console.log(this.event)
console.log("===========(当前为beforeCreate)")
},
// 使用created
created(){
console.log("===========(当前为created)")
console.log(this.vdata)
console.log(this.event)
console.log("===========(当前为created)")
}
});
script>
html>
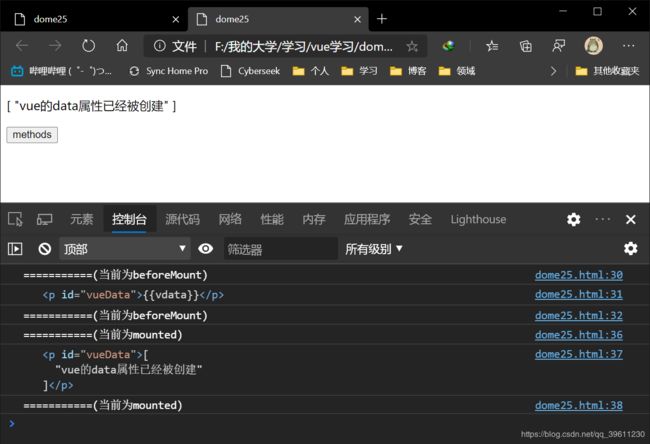
beforeMount
created的下一阶段,此时模板已经被编译了,但没有挂载到页面中。
mounted
此时模板代码已经被加载到页面中了,此时创建的所以事情都已经准备好了,网页开始运行了。
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>dome25title>
head>
<body>
<p id='vueData'>{{vdata}}p>
<button @click="event">methodsbutton>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
<script>
// 创建Vue实例
new Vue({
el: '#app',
data: {
vdata: ['vue的data属性已经被创建']
},
methods: {
event(){
this.vdata.push("vue的methods属性也已经被创建")
}
},
// 使用beforeMount
beforeMount(){
console.log("===========(当前为beforeMount)")
console.log(document.getElementById('vueData'))
console.log("===========(当前为beforeMount)")
},
// 使用mounted
mounted(){
console.log("===========(当前为mounted)")
console.log(document.getElementById('vueData'))
console.log("===========(当前为mounted)")
},
});
script>
html>
运行期间
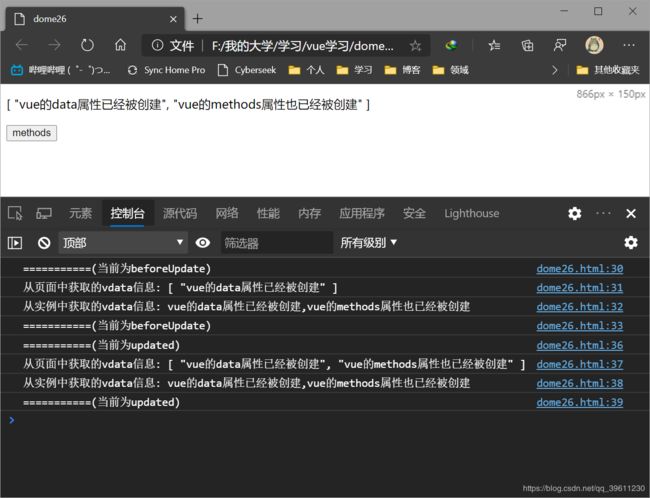
beforeUpdate
在网页运行期间,data中的数据如果更新了就会触发此方法。在这个阶段data中的数据已经进行了更新,但并没有在模板中进行更新,所以页面还没有发生变化
updated
这个阶段数据不仅在data中更新了,也在页面中更新完成了。算是更新完成的状态。
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>dome26title>
head>
<body>
<p id='vueData'>{{vdata}}p>
<button @click="event">methodsbutton>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
<script>
// 创建Vue实例
new Vue({
el: '#app',
data: {
vdata: ['vue的data属性已经被创建']
},
methods: {
event(){
this.vdata.push("vue的methods属性也已经被创建")
}
},
// 使用beforeUpdate
beforeUpdate(){
console.log("===========(当前为beforeUpdate)")
console.log('从页面中获取的vdata信息: '+document.getElementById('vueData').innerText)
console.log('从实例中获取的vdata信息: '+this.vdata)
console.log("===========(当前为beforeUpdate)")
},
updated(){
console.log("===========(当前为updated)")
console.log('从页面中获取的vdata信息: '+document.getElementById('vueData').innerText)
console.log('从实例中获取的vdata信息: '+this.vdata)
console.log("===========(当前为updated)")
}
});
script>
html>
销毁期间
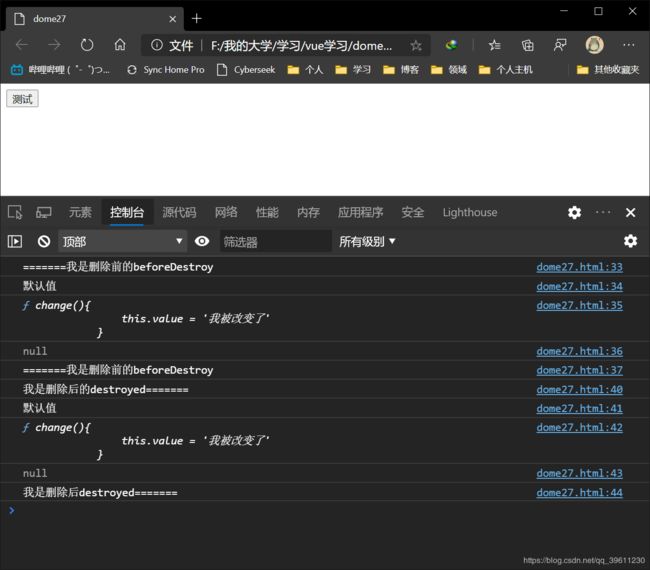
beforeDestroy
Vue实例在这个阶段是已经收到了销毁指令,但指令却还没有执行的时候。这时候Vue中所有的属性都是可以使用的。注意:这里的销毁指的是解绑了事件的监听还有watcher对象数据与view的绑定,而不是页面。如果你想做在关闭窗口的时候弹出的一个提示框使用生命周期函数是无法实现的!
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>dome27title>
head>
<body>
<button @click="texts">测试button>
<des v-if="vitem">des>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
<script>
Vue.component('des', {
template: '这里是模板
',
data(){
return{
value: '默认值'
}
},
methods: {
change(){
this.value = '我被改变了'
}
},
beforeDestroy(){
console.log('=======')
console.log(this.value)
console.log(this.change)
console.log(document.getElementById('uid'))
console.log('=======')
}
})
// 创建Vue实例
new Vue({
el: '#app',
data: {
vitem: true
},
methods: {
texts(){
this.vitem = this.vitem ? false : true
}
}
});
script>
html>
destroyed
Vue实例已经被完全销毁后执行,次数Vue实例上所以东西都会解绑,所以时间都会被移除,所有子元素都会销毁。
销毁期间的函数使用较少,功能性较少,如果你想实现类似csdn写博客未保存关闭页面时弹出的提示可以了解一下Vue-Router的导航守卫。这位博主就详细写了如果用导航守卫来实现关闭提示未保存的弹窗。