vue/cli是什么?vue/cli如何使用? 入门篇(安装创建,组件使用,定义路由,项目导出) ∠( °ω°)/ 前端知识
文章目录
- 简介
- 安装
- 安装nodejs
- nvm
- npm换源
- 单次换源
- 永久换源
- 方法一
- 方法二
- Vue/cli安装
- 创建Vue/cli项目
- 解决常见错误
- 用命令行创建项目
- 可视化界面创建
- 项目目录简介
- 基础使用
- 小组件定义和导入
- 定义
- 导入
- 自定义vscode模板
- 路由使用
- 创建路由
- 调用路由
- 项目导出
- 本地开的页面空白解决方法
简介
vue/cli是Vue的脚手架,是一个专门为单页面应用(单页面应用可以看成一个拥有多个页面的网站,你在开发文件夹中只能看见一个.html文件)快速搭建繁杂的脚手架。如果你使用过一些其他语言的框架(比如说Python的Django或flask,或爬虫框架scrapy等)这里的vue/cli就有些类似这样的框架,他会把一些代码框架在创建时就自动生成,便于开发的同时,让项目目录页变得相对规范。本博客由博主本人基于对官方文档的理解,会尽量使用能让小白理解的词语进行解释。
安装
安装nodejs
安装vue/cli我们需要配置一个node环境,node官网下载地址,安装和QQ类似,如果你不知道其中选项到底是干什么用的,就全程选择默认的即可(不要乱点,要是把环境点了取消,后面还要自己把PATH环境自己配一下,对小白来说很不友好)。安装好后我们在命令行中输入npm -v和node -v(-v用于查看版本,node一直在更新,你下的版本可能和我的不一样,不过不重要,只要不出现报错,红色的字体就没问题),出现正常版本号就代表你已经完成了node安装,可以正常使用了。

nvm
node版本非常多,如果你想安装多个版本(多版本并存),并且可以实时切换管理,你可以了解一下nvm(点击查看),nvm是一个专门下载node.js的包管理器
nvm 常用命令:
- nvm install [version] :安装指定版本的 node.js 。
- nvm use [version] :使用某个版本的 node 。
- nvm list :列出当前安装了哪些版本的 node 。
- nvm uninstall [version] :卸载指定版本的 node 。
- nvm node_mirror [url] :设置 nvm 的镜像。
- nvm npm_mirror [url] :设置 npm 的镜像。
npm换源
npm是nodejs中携带的一个包管理器,包管理器可以看成是一个应用市场,不过这个应用市场中应用都存在国外的服务器,导致在中国大部分地方下载速度比较缓慢,如果你对你的网络不是太自信,这里推荐换源,就是将这个应用市场下载应用从国外服务器变到国内的服务器上,可以大幅度加快下载速度。(下面推荐使用永久换源,并且只使用一种方法实现即可)
单次换源
在下方所有在调用npm时候在语句最后加入--registry=https://registry.npm.taobao.org即可(和原语句用空格隔开,不要连在一起)。
永久换源
方法一
下载cnpm(可以理解为将整个应用商店替换了,但是这两个应用商店里的应用是一样的)
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果使用方法一,下方所有你看到的npm都要换成cnpm。
方法二
替换下载源地址(可以理解为应用商店没变,但是应用商店中应用存储的位置从国外变到了国内了)
npm config set registry https://registry.npm.taobao.org
执行上述替换语句后我们可以在执行以下npm config list查看是否已经成功替换
如上图所示(红框处一样即可),则是换源成功,下面我们可以尝试使用。
Vue/cli安装
在确保你的node安装完成后执行下述语句(如果你不是照着我上方步骤安装的,也一定要确保你的node版本在8.9以上!)
npm install -g @vue/cli(如果你安装了cnpm则执行cnpm install -g @vue/cli)
其中npm是一个包管理器,可以理解为选择了一个应用市场并打开,install是打开这个应用市场的安装应用模块(除了安装还有卸载更新等模板),-g指的是全局安装(安装在电脑的一个指定的地方,让任意一个位置都可以调用)而@vue/cli则是我们安装的应用在这个应用商店里的名称。
创建Vue/cli项目
解决常见错误
我们先使用vue --version查看vue是否安装成功了,如果出现如下错误
这是因为windows的一项安全策略将我们的vue认为成了不安全的脚本,我们可以关闭此安全策略来解决这个问题
方法:
用命令行创建项目
- 先cd到想要创建项目的目录中
- 执行
vue create [项目名称]创建项目 (项目名不能使用中文否则会报错)
- 他会让我们选择一个预设,第一次使用,可以选择默认(default)。
- 这里我选择了手动选择,分别介绍一下其中的用处(虽然这些东西懂的人一看就知道是啥,这里我就简单概括一下这些功能都是干什么用的,其中也有一些是我百度的,并附上了官网网址,想要具体了解可以去官网查看)
- Babel: 是一个js的编译器
- TypeScript: 是JavaScript类型的超集(微软做的开源项目)
- Progressive Web App(PWA): 渐进式网页应用(谷歌提出的标准,官方也是谷歌的网站,所以进入需要魔法)。PS:我也没用过这个,不过看介绍应该是一块可以把Web做的很像APP的一种方法,甚至可以在手机桌面上直接生成图片,有兴趣的可以深入了解了解。
- Router: Vue-Router,vue官方路由,我之前写过博客详细介绍,如果你想让你的项目中有多个页面,一定要把这个选上!
- Vuex: 官方介绍为状态管理工具。用白话文解释一下就是,这个工具用于存放一些公共变量(如果你有一个值(data)在多个页面中都会用到,你如果想要在页面中互相传值,将会即为麻烦)这时候,我们就可以将值保存在Vuex中,需要时候调用即可。
- CSS Pre-processors: CSS的预处理器(官网也在国外,打开也可能需要魔法),学过前端的应该都知道CSS上手很简单,但其实在做项目中,==调试CSS是一个很让人头大的事情,因为CSS只是一行行单纯的属性描述,写起来相当的费事,而且代码难易组织和维护。==所以CSS预处理器出现了,他让CSS有了一些编程语言的特性,赋予了的CSS更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。当前比较成熟的css预处理器主要有:Sass、LESS和Stylus。(当前博客主要介绍vue/cli,想要了解CSS预处理器的可以自行百度)
- Linter / Formatter: 这个指的就是ESLint,javascript代码检测工具。PS:个人理解是一个规范检查,检查你的js代码是否符合规范,应该类似与Python的PEP8规范一样。(如果我们有某行代码并没有遵守规范,但又不想看到报错提示可以在没有遵守规范哪行代码上使用
// eslint-disable-next-line来关闭规范检查,只会生效一行!) - Unit Testing与E2E Testing: Vue的自动测试模块,这俩我没找到官网。
上述功能按下空格是选择,选择完毕后在任意位置按下回车即可(我当前选择了Babel、Router、Vuex、Linter / Formatter)
一路回车后等待安装即可(最后两个选项为是否将此次设置保存成预设,可以根据情况而定)
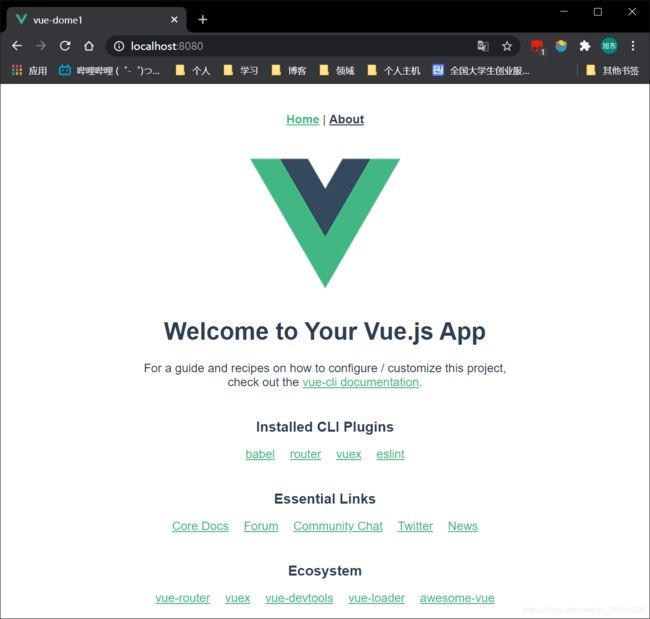
创建好好,我么可以按照提示执行(先cd进入创建的目录),在输入npm run serve即可启动项目。

可视化界面创建
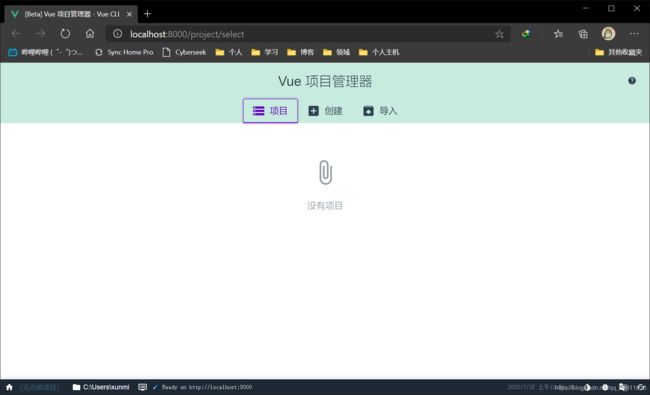
首先在命令行执行vue ui启动vue可视化界面,首次启动如下图

如果我们已经有创建好的项目可以使用可视化界面直接导入,如果没有可以进行创建。
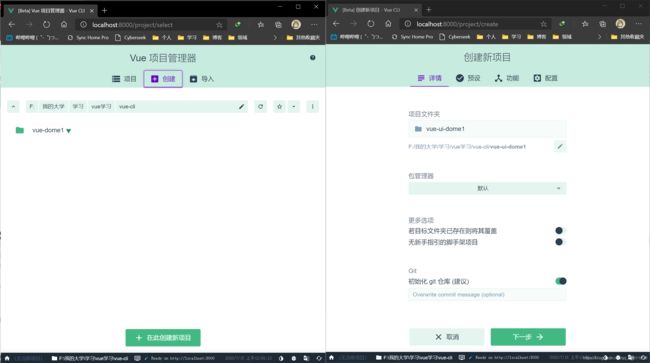
- 点击创建后,选择要存储的目录,点击下方的再次创建项目
- 输入项目名称后剩下选择默认即可,然后进行下一步

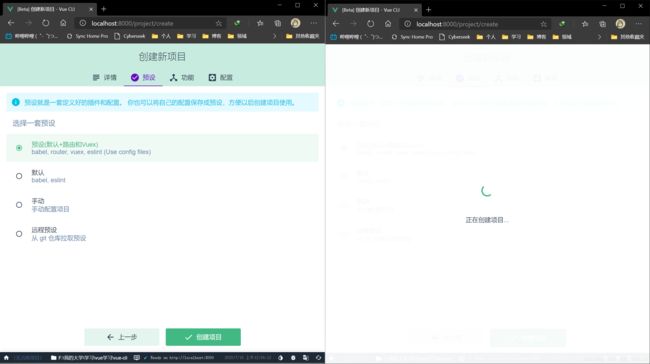
- 选择需要的预设(上面的命令行创建的时候我详细的介绍过预设,这里就不再做过多介绍了)

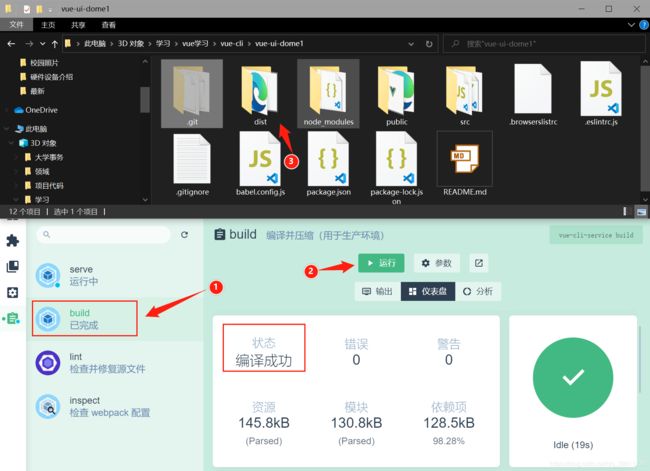
- 创建好后,我们只需要点击左侧任务>server>运行即可。运行后点击下方启动app即可看到创建的页面。(ps:个人根偏向和喜欢使用可视化ui创建项目,vue的可视化做的很不错,功能很齐全,甚至在日常轻度使用中比命令行有过之而无不及,比如在电脑开机后想要打开已经建立好的项目,我们使用vue ui直接在命令行输入一句vue ui启动可视化页面后直接进行第四部即可启动,vue ui会自动进入我们之前的项目,但要是命令行,我们要先cd到项目目录,在从目录中启动。)

项目目录简介
node_modeules: 本地安装的包的的文件夹(我们下载的插件和依赖,比如我之前安装时候选项的预设中的router,vuex等都会保存在这个文件夹中)。此文件夹完全不需要手动修改public: 项目出口文件(我们启动项目后,我们写的项目源码就会渲染到这里面的index.html页面中,但此页面无法直接打开!)。此文件夹几乎不需要手动修改

src: 项目源文件(我们写页面,路由等几乎所有操作都在此文件夹中完成)。使用vue-cli其他文件或文件夹都可以不了解,但此文件夹一定要完全了解!!!assts: 资源文件(比如静态文件中的图片,字体等)router: 路由文件(多个页面之间的相互跳转)store: 状态管理(用于存放一些公共变量,方便多个页面调用)views: 页面级组件文件(一个网站的一整个页面,一般views中的页面不会被复用)components: 小组件文件(页面中的页首、页尾等类似这样会重复调用的组件属于小组件,如果你学过vue的自定义组件,这里的小组件就可以看成是自定义组件,小组件可以被页面级组件调用。如果是大型项目,你可能还会见到一个containers文件夹也是用来存放组件的,这是’容器级组件’,其中会存放调用了多个小组件,但又不是一个完整页面的组件。从组件大小级别区分 components < (containers) < views)App.vue: 入口组件(打开项目我们能看到的第一个页面就是此页面)main.js:webpack在打包的时候的入口文件(其中会声明当前项目使用了那些插件、依赖)
dist: 编译输出文件夹(新建的项目看不到此文件夹,此文件夹需要项目经过编译后才会自动生成,在项目目录下命令行中输入npm run build或者在可视化界面中运行build 编译并压缩(用于生产环境)即可,此文件夹中是最后我们项目完成后导出的经过编译和压缩的文件).browserslistrc: 描述浏览器兼容性(默认:> 1%:代表着全球超过1%人使用的浏览器,last 2 versions: 表示所有浏览器兼容到最后两个版本,not dead: 表示不支持死去的浏览器。可以自定义,比如not ie <= 9: 表示IE浏览器版本大于8,safari >= 7: 表示safari浏览器版本需大于等于7) 从此文件开始,下述所有文件对于初学者来说看看了解一下就可以,暂时无需深入了解babel.config.js:es*转低级js语言的配置文件.package.json: 项目包管理器(记录每个安装依赖的版本号,当其他人使用这个项目的时候,可以根据此文件快速安装版本相同的文件,以防出现因为版本不同造成的bug)。package-lock.json: 项目包管理器(package.json的详细版本,package.json只会锁定大版本,比如"vue": "^2.6.11",,如果其他人读取下载package.json,会下载vue2中最新的小版本,比如是"vue":"^2.6.12"、"vue": "^2.7.1"等,但package-lock.json则会确保版本和之前的完全一样,小版本也不会变,甚至会从完全相同的源处下载。)。.gitignore: git配置文件(告诉git那些文件或文件夹不需要同步).eslintrc.js: eslint的配置文件(上述我们已经介绍过eslint是一款js规范检查规则,我们可以在这个文件中配置一些跳过的检查项,或者让其跳过对一些文件或文件夹的检查等操作。想要了解此套规范可以查看其官网)README.md: 项目介绍文件。
基础使用
小组件定义和导入
定义
在vue/cli中定义组件需要对Vue自定义组件有所了解,在上述项目目录中我们简单介绍过,小组件是放于components文件夹之中,但不仅如此我们放入其中的小组件的后缀也变成了.vue,.vue和.html文件非常相似,但也略有不同.vue文件主要是由三个标签构成。下面我们就来详细介绍一下.vue文件这三个标签。
标签: 主要用于放置HTML代码,和自定义组件中的template一样。只是这里变成了标签,更方便我们编写,可读性也更高了。\n", "" ], // 模板简介 "description": "Vue小组件模板" }, }路由使用
创建路由
首先我们打开路由配置文件,
router/index.js(创建项目的时候选了Router才能看见这个文件夹和其中的文件)。
我们主要在routes中定义个组件直接的路由关系,其中path是给组件指定一个路由中使用的路径(在之后组件中调用路由时使用),name是路由名称(可以看成是路由的别名),component是组件所在位置。
component指定位置有两种方式。- 方法一: 先进行
import 组件名 from 组件路径引入,在下方使用的时候就可以直接引入component: 组件名 - 方法二: 直接在使用的时候创建一个匿名函数,并返回组件路径即可,比如
function(){return import('../views/Home.vue')}(可简写为() => import('../views/Home.vue'))
在
router我们可以对路由进行一些配置,路由的两种模式(hash和history)就可以在此处定义。两种路由模式下的URL略有不同,大家可以自行尝试一下不同情况下路由的样式,如果不写模式,默认会使用hash。import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../views/Home.vue' // import About from '../views/About.vue' Vue.use(VueRouter) const routes = [ { path: '/', name: 'Home', // 方法一 component: Home // 方法二 // component: () => import('../views/Home.vue') }, { path: '/about', name: 'About', // 路由级代码拆分 // route level code-splitting // 这将为此路由生成一个单独的块(about.[hash].js) // this generates a separate chunk (about.[hash].js) for this route // 当访问路由时延迟加载。 // which is lazy-loaded when the route is visited. // 方法一 // component: About // 方法二 component: () => import(/* webpack块的名字: "about" */ '../views/About.vue') } ] const router = new VueRouter({ // 路由模式(常用有hash和history模式) mode: 'history', base: process.env.BASE_URL, routes }) export default router调用路由
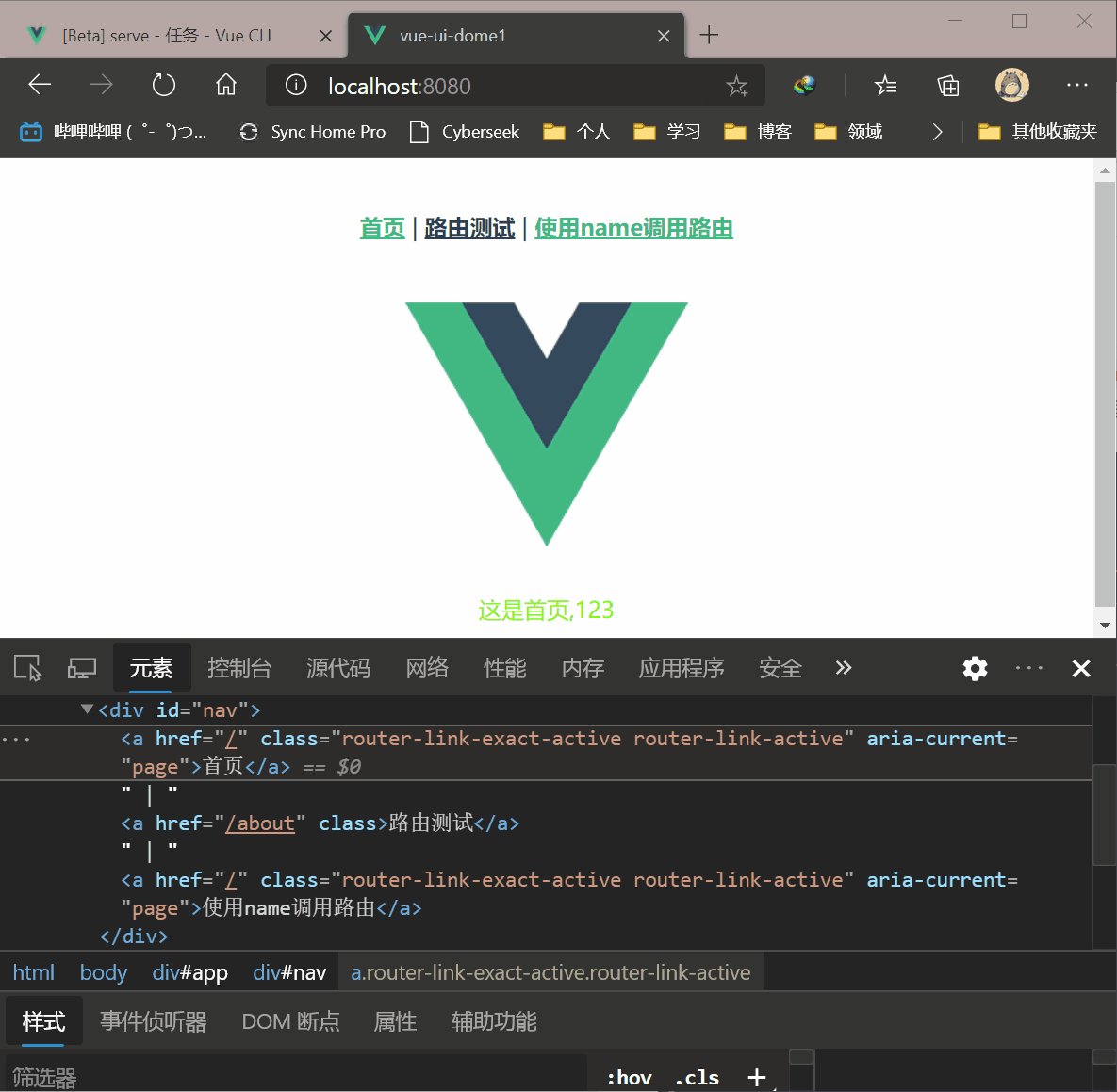
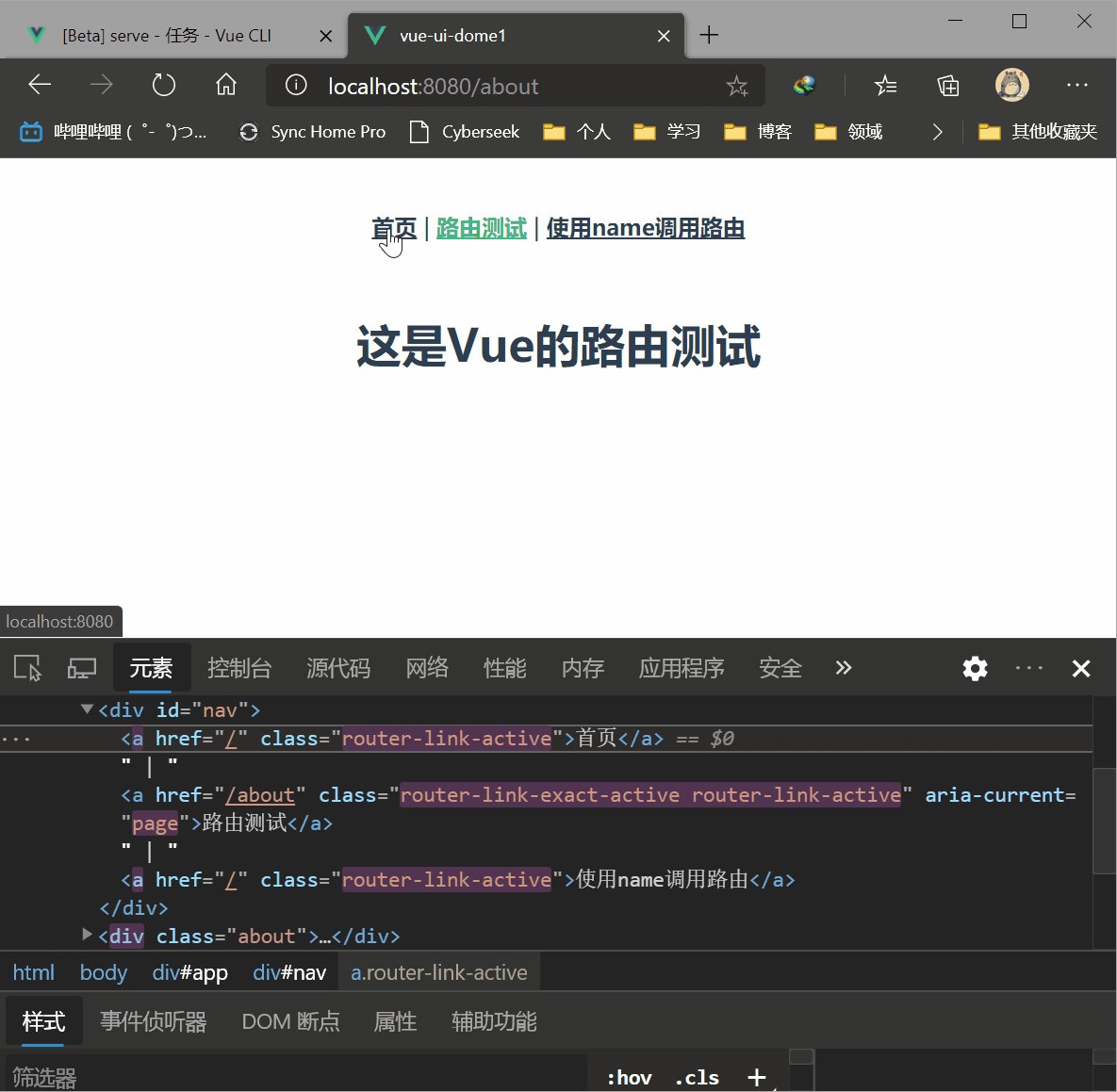
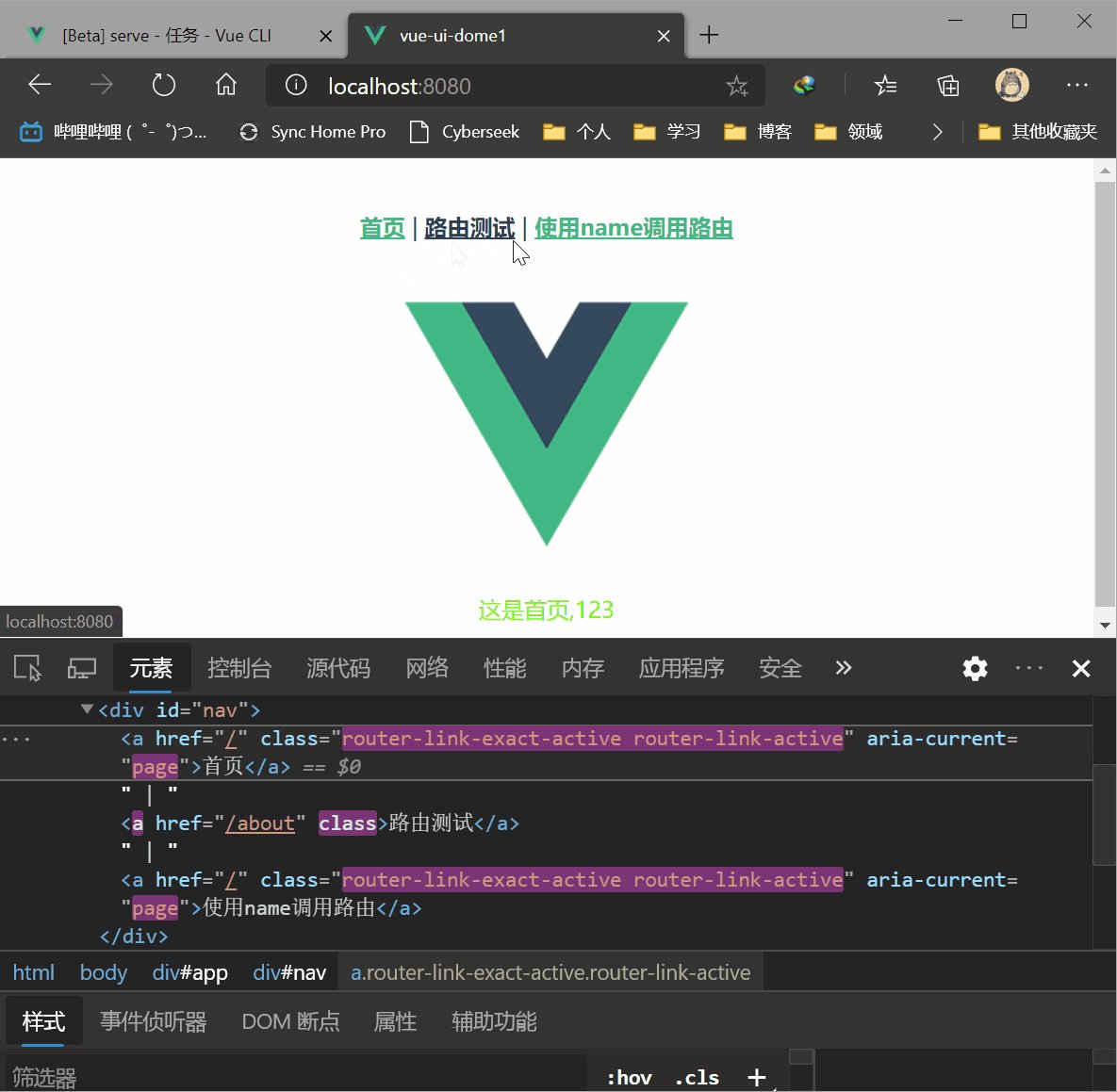
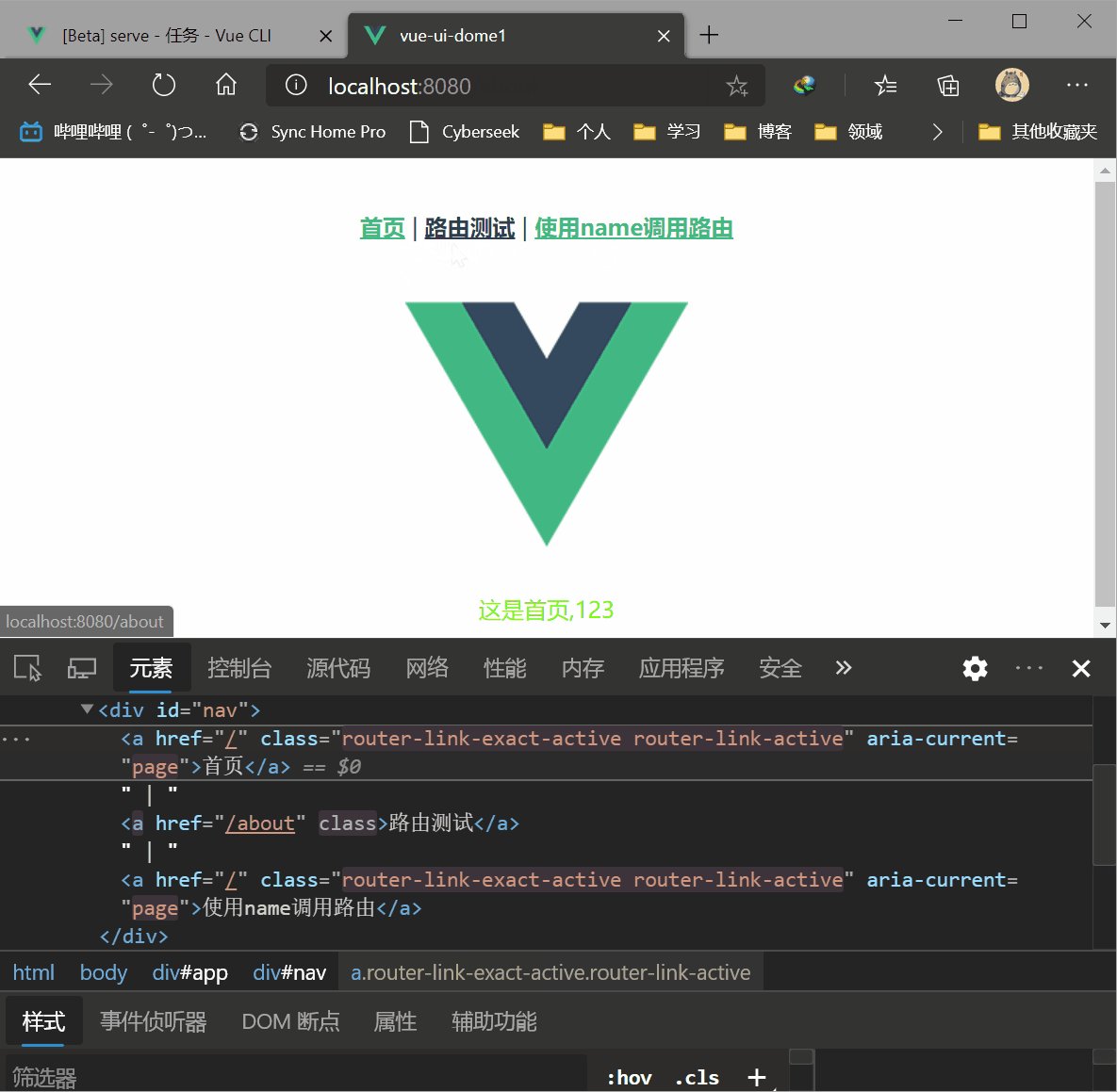
在调用路由的时候我们需要知道两个标签,分别是
标签,用来定义加载链接使用,<template> <div id="app"> <div id="nav"> <router-link to="/">首页router-link> | <router-link to="/about">路由测试router-link> | <router-link :to="{name: 'Home'}">使用name调用路由router-link> div> <router-view/> div> template> <style> #app { text-align: center; color: #2c3e50; } #nav { padding: 30px; } #nav a { font-weight: bold; color: #2c3e50; } #nav a.router-link-exact-active { color: #42b983; } style>项目导出
之前在创建项目时候大家应该就能发现,vue项目启动比较繁琐,直接打开
index.html我们啥也看不到,但如果项目要正式上线服务器,作为生成环境使用,这时候我们就需要对vue进行编译压缩。如果你是用的是vue ui,只需找到build 编译并压缩(用于生产环境),并启动,vue就会开始将项目导出到一个dist文件夹中,这个文件夹我们在之前也介绍过。(如果你是用的是命令行,需要在项目文件路径下输入npm run build)

输出的文件中,我们放在web服务器的www文件夹中即可,但在本地点开index.html文件还是空白页面,如果想要在本地能打开index.html页面本地开的页面空白解决方法
- 将路由模式改为hash(在
router/index.js文件中将mode: 'history',注释,或者将其修改为mode: 'hash',),如果项目没有路由,可以省去这一步 - 在项目根目录(dist,src等文件夹同级)中创建
vue.config.js,并在其中写入
module.exports = { publicPath:"./" }如果想要使用history模式同时进行本地预览,则必须要搭建本地服务器,这里建议还是将其放入web服务器中预览。
- 方法一: 先进行