- vue IE因Promise无法显示解决办法
Yao请输入昵称
一、ie11打开vue2.0项目空白,控制台报错vuexrequiresaPromisepolyfillinthisbrowserPromise为ES6语法,有的浏览器不支持ES6,所以需要安装babel-polyfill来将ES6转换为浏览器可识别的ES5语法①npminstall--save-devbabel-polyfill②在main.js中引入import"babel-polyfill"
- vue组件通信,点击传值,动态传值(父传子,子传父)
软件技术NINI
vue笔记vue.jsjavascript前端
在Vue中,实现组件间的传值或者是在同一组件内不同元素间(如按钮与某些数据)的交互,通常会使用props、事件(自定义事件)、Vuex(状态管理)、或是Provide/Inject等方式。下面,我将通过一个简单的例子来说明如何在Vue中通过按钮来传递值(触发状态更新)。示例:通过按钮在组件内传递值在这个例子中,我们将展示一个基本的Vue组件,该组件内部有一个按钮和一个用于显示消息的标签。当按钮被点
- react 全局状态管理 redux的使用
小刘的代码仓库
react.js前端javascript
redux为全局状态管理类似vuex目录redux官网一、安装npminstallredux二、创建三、修改四、接受五、拆分、合并六、异步处理redux-thunk的使用七、redux-promise的使用八、async和await九、react-redux的使用十、修改soter的属性值十一、异步的完整代码redux官网入门Redux|Redux中文官网一、安装npminstallredux二、
- vue缓存事件的方法有什么
芥子纳须弥1116
vue.js缓存前端javascriptecmascript
Vue可以使用多种方法缓存事件。一些常见的方法包括:使用计算属性:在事件处理程序中,可以通过将数据存储在计算属性中来缓存事件。使用Vuex:Vuex是Vue的状态管理模式,可以存储应用程序状态并以统一的方式进行管理。使用本地存储:可以使用浏览器的本地存储(如localStorage或sessionStorage)缓存事件。使用Vue实例的响应式对象:可以将数据存储在Vue实例的响应式对象中以便在事
- 使用vuex从入门到应用(三)
剑圣_盖小聂
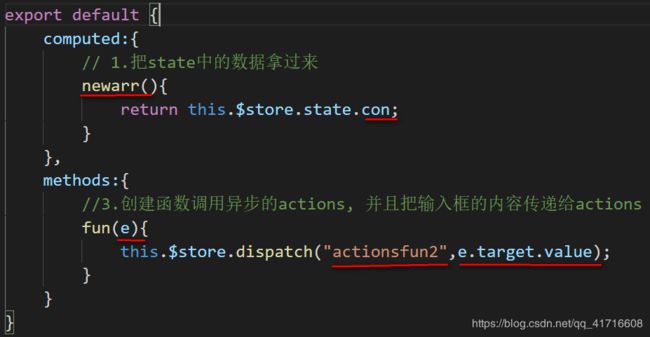
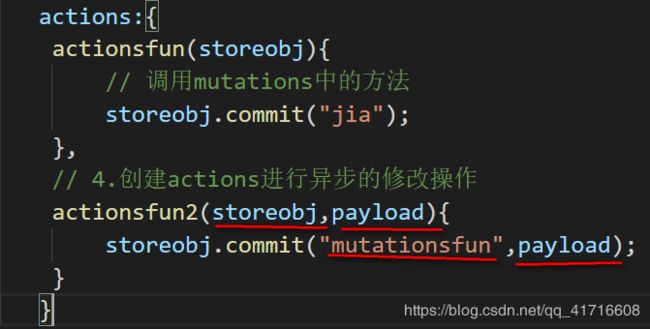
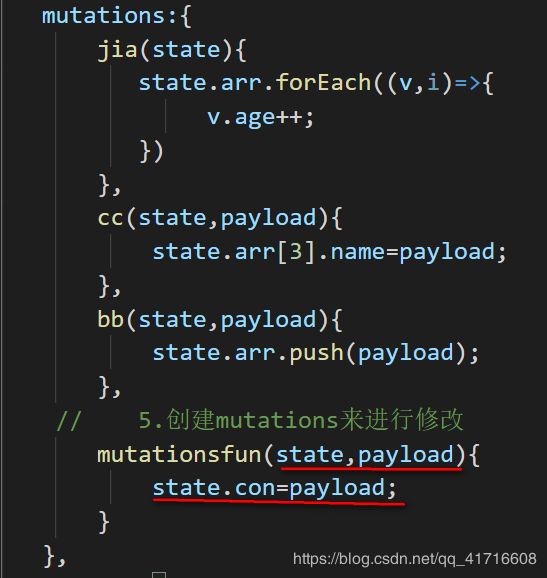
因为mutation必须是同步函数,但是当我们需要异步的时候怎么办呢?这个时候就有了action,先看一下官网对Action的介绍:Action类似于mutation,不同在于:Action提交的是mutation,而不是直接变更状态。Action可以包含任意异步操作。先看效果图:点击加一按钮,数字会延时1秒钟加一,点击减1按钮,延时1秒减一,点击加n按钮,对应的值加随机数效果图首先我们需要在st
- vuex快速入门
弓弓弓長
vue
vuex是什么*1.Vuex的状态存储是响应式的2.你不能直接改变store中的状态。改变store中的状态的唯一途径就是显式地提交(commit)mutation。vuex是一个专门为vue.js应用程序开发的状态管理模式。vuex中,有默认的五种基本的对象:state:存储状态(变量)getters:对数据获取之前的再次编译,可以理解为state的计算属性。mutations:修改状态,并且是
- Vuex快速入门
m0_66357705
vue.jsjavascript前端
Vuex是什么复杂场景组件之间通信vuex是vue的一个状态管理工具,状态就是数据大白话:vuex是一个插件,可以帮助我们管理vue通用数据(多组件数据共享)场景某个状态在多个组件使用(个人信息)多个组件共同维护一份数据(购物车)优势数据集中化管理响应式vuex遵循单向数据流初始配置安装vuexnpminstallvuex@next--save#对于Vue3npminstallvuex--save
- Vue 中的 Vuex:全面解析与使用教程
NMY112
vue.js前端javascript
什么是Vuex?Vuex是Vue.js官方提供的状态管理模式,专为Vue.js应用设计。它通过集中式存储管理应用中所有的组件状态,允许组件之间更方便地共享数据,并提供了一套规则来确保状态以可预测的方式发生变化。Vuex对大型应用尤其有用,因为它将组件中的状态提取到外部,并通过全局状态管理器进行集中管理。Vuex提供了响应式的数据存储,与Vue组件深度集成,这意味着当状态发生变化时,所有依赖该状态的
- vuex小白入门
前端一菜鸟
首先:Vuex是什么?有关于Vuex,官网是这样定义的:Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。我是这么认为的:Vuex是为了解决多个组件共享状态而存在的。他能够有效的解决兄弟组件,父子组件,爷孙组件的传值。他将组件的共享状态抽取出来,以一个全局单例模式管理。Vuex有以下5个重要属性:1
- Vue66 多组件共享
在下,杨江河
Vuevue.jsjavascript前端
代码Count.vue当前求和为:{{sum}}当前求和放大10倍为:{{bigSum}}我在{{school}},学习{{subject}}Person组件的总人数是:{{personList.length}}123+-当前求和为奇数再加等一等再加import{mapState,mapGetters,mapMutations,mapActions}from'vuex'exportdefault{
- 探索Vuex的世界 - Vuex Examples
翟苹星Trustworthy
探索Vuex的世界-VuexExamplesvuex-examples:bear:SimpleExamplesonusingVuextobuildRealWorldApps项目地址:https://gitcode.com/gh_mirrors/vu/vuex-examples在这个开放源码的项目中,你将深入了解到Vue的状态管理库Vuex的各种应用场景和最佳实践。这个项目集合了多个小项目,每个都展
- [uni-app]Pinia持久化
[盐鱼]小白前端日记
uni-app学习uni-app
前言开发小程序的Pinia持久化和网页端的Pinia持久化的方法较为相似,唯一的区别在于:网页端持久化使用的是localStorage.setItem()和localStorage.getItem()而小程序持久化使用的是uni.setStorageSync()和uni.getStorageSync()一、pinia的定义导出在实际开发时一般会创建一个stores文件夹来存储公共库如vuex或者是
- Pinia持久化的作用
一杯梅子酱
前端vue前端vscodevue微信小程序
Pinia是一个轻量级的Vue状态管理库,用于替代Vuex4。它提供了一个更加直观和简洁的方式来管理Vue应用的状态。而Pinia的持久化(Persistence)功能,则是指将Piniastore中的状态持久化到浏览器存储(如localStorage或sessionStorage)中,以便在页面刷新或应用重新加载时能够恢复这些状态。Pinia持久化的主要作用有以下几点:保持用户状态:当用户与Vu
- Vue 3 中 provide 和 inject 高级用法与最佳实践
暖阳浅笑-嘿
vue.js前端javascript
《Vue3中provide和inject高级用法与最佳实践》一、基本概念二、高级用法(一)提供函数(二)响应式数据(三)多值提供三、最佳实践(一)封装通用服务(二)避免过度依赖(三)命名规范(四)结合Vuex四、实际应用场景(一)主题切换(二)国际化(三)全局配置五、注意事项(一)数据变更通知(二)依赖注入的层次(三)测试在Vue3的开发中,provide和inject是一对强大的功能,用于实现组
- 【陪诊系统-PC管理端】vuex数据持久化实现
Zheng113
前端vue.js前端javascript
问题:根据前面的功能步骤,虽然已经实现了动态路由添加,但是当重新刷新后,页面也出现暂时性空白。究其根本,这是因为vuex中保存的数据不具有持久化,每次刷新会重建vue实例,而store是挂载是vue实例上的,所以刷新后state中的数据会被重新初始化。解决办法:使用浏览器缓存,但这里为了简便使用vuex-persistedstate插件来实现,这个插件本质还是localstorage。附上插件介绍
- JavaScript常用前端框架和库浅谈_前端框架设计-js
2401_84435885
javascript前端框架开发语言
Vue.js:Vue.js是一个轻量级的JavaScript框架,用于构建用户界面。它采用了组件化的开发模式,类似于React。Vue.js的核心概念包括组件、指令和响应式数据等。Vue.js还提供了一种称为VueRouter的路由管理工具和Vuex状态管理库。Vue.js的最佳实践包括组件化开发、单文件组件、响应式数据和虚拟DOM等。使用方法:安装Vue.js:使用npm或yarn进行安装。创建
- 《Vue 3 中的 Pinia:全面解析与使用教程》
NMY112
vue.js前端javascript
Pinia是Vue3官方推荐的状态管理库,用于代替Vue2中的Vuex。Pinia的核心设计目标是提供简单、灵活、轻量的状态管理方式,并与Vue3的组合式API紧密结合。它使得状态管理更加直观,同时保留了响应式和开发者工具的调试支持。为什么选择Pinia?轻量灵活:相比Vuex,Pinia更加轻量化,代码更简洁,并且API更加直观易用。组合式API支持:Pinia与Vue3的组合式API紧密集成,
- javascript设计模式---单例模式
知道了啊
javascript设计模式单例模式
JavaScript设计模式—单例模式单例模式又称为单体模式,并提供一个访问它的全局访问点,也就是说,第二次使用同一个类创建的对象的时候,应该得到和第一次创建的对象完全相同的对象特点一个类只能生成一个实例对象提供一个全局访问点来获取这个实例案例window和documentVuex,Redux和Router全局loading缺点确保在整个应用中,只有一个实例存在,而且该实例需要被全局访问时。但是使
- 【Vue】项目目录说明
德育处主任
微信订阅号:Rabbit_svip首先通过【Vue-cli3.x】创建vue项目创建一个Vue项目。微信订阅号:Rabbit_svip以上是项目的目录结构如果资源管理器中打开,会看到一个隐藏文件微信订阅号:Rabbit_svip目录说明.git:方便开发者把项目传到远端仓库。node_modules:项目所有依赖的包文件,比如vue-router、vuex等插件都会下载到这个文件夹里面public
- 微信小程序 全局共享数据 Mobx 在页面及组件上使用
尚梦
微信小程序小程序
一前言在小程序中,常常有些数据需要在几个页面或组件中共享,对于这样的数据,在web开发中,有些朋友使用过redux、vuex之类的状态管理框架。在小程序开发中,也有不少朋友喜欢用MobX。二mobx引入npminstall--savemobx-miniprogrammobx-miniprogram-bindingsnpm命令执行完后,记得在开发者工具的项目中点一下菜单栏中的工具-构建npm。三创建
- Bus通信
前端小菜鸟也有人起
javascript前端typescript
Bus通信在组件之外定义一个bus.js作为组件间通信的桥梁,适用于比较小型不需要vuex又需要兄弟组件通信在untils文件夹创建bus.jsimportmittfrom'mitt'exportconstemitter=mitt()使用-监听emitter.on("loadMeetingUserList",()=>{loadMeetingUserList();});使用-触发emitter.em
- keep-alive动态缓存配置
qq_41068783
缓存vue.jsjavascript
vue项目中,列表进入详情返回列表需要缓存;但是点击菜单又不需要缓存,所以需要结合keep-alive设置页面动态缓存keep-alive设置includes缓存数组import{computed,watch}from'vue'import{useStore}from'vuex'exportdefault{setup(){letstore=useStore()letcachedPages=comp
- Vuex:全面指南及使用示例
程序员小徐同学
VUEvue.js
学习Vuex:全面指南及使用示例Vuex是一个专为Vue.js应用设计的状态管理库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。本文将详细介绍Vuex的核心概念和使用方法,并通过一个完整的示例演示如何在Vue.js项目中集成和使用Vuex。1.为什么需要Vuex?在大型Vue.js应用中,多个组件之间可能需要共享状态。通过父子组件的props和事件传
- vue.js项目实战案例源码
前端码趣逗士
vue.js
案例一:博客系统项目概述:一个简单的博客系统,包括文章列表展示、文章详情查看、分类筛选、用户登录注册等功能。技术栈:Vue.jsVueRouterVuexAxiosBootstrap主要功能实现:文章列表展示:使用Axios从后端API获取文章列表数据。在Vue组件中展示文章标题、摘要和发布日期等信息。博客文章列表{{article.title}}{{article.summary}}{{arti
- 3-Vuex状态管理
菜-卷
Web开发笔记vue.js
Vuex是一个专门为Vue.js应用程序开发的状态管理模式。它集中管理应用程序中的所有组件的状态,并提供了一种可预测的方式来修改和查询状态。Vuex的核心概念包括:State(状态):应用程序的状态存储在一个单一的对象中,称为state。在Vue组件中,可以通过this.$store.state来访问状态。Getters(计算属性):用于从状态中派生出一些衍生数据,类似于Vue组件中的计算属性。可
- 在线图书管理系统”的Vue.js项目
hai40587
vue.js前端javascript
项目概述假设我们正在构建一个名为“在线图书管理系统”的Vue.js项目。该系统允许用户浏览图书列表、搜索图书、查看图书详情、添加新书到购物车以及进行用户认证(登录、注册)。我们将使用Vue.js2.x(或Vue3.x,视你偏好而定),结合VueRouter进行页面路由管理,Vuex进行状态管理,以及Axios进行HTTP请求。项目结构/online-bookstore/src/assets-log
- VUE3笔记
一介书生.
前端javascriptvue.js前端
前端系列一、HTML5二、CSS3三、JavaScript四、jQuery五、BootStrap六、Element七、Ajax八、JSON九、VUE3第一章、基础一、vue简介1、学习阶段vue2基础vue-cli(vue的手脚架,专门做工程化开发)vue-router(实现前端路由的)vuex(vue存储数据的)element-ui(ui组件库)vue32、vue的特点采用组件化模式,提高代码复
- Vue的状态管理——Vuex3&4&Pinia
GISer_Jinger
VueJavascriptvue.js前端javascript
Vue3中Vuex的使用_vue3vuex-CSDN博客VueX详解_组合式vuex-CSDN博客15分钟学会PiniaVuex3和4详解Vuex3Vuex3是Vue.js2.x版本的状态管理库,它提供了一种集中式存储和管理组件状态的方式。以下是Vuex3的一些关键特性:状态集中管理:Vuex3的状态是集中存储的,所有的状态都放在一个树状结构中,并且只能通过mutations来修改状态。响应式状态
- 自定义全局变量在uniapp的Vuex应用
星月梦瑾
uniappvue前端uniappuni-app
本文介绍了uniapp使用自定义全局变量的方法。当同一业务在连续页面操作时,存在部分筛选变量需要始终保持一致,比如时间筛选条件等,来回跳转页面时如果采用变量传递,常较为繁琐,存在遗漏传递或未清除上一次变量值,造成错误。本文介绍了通过store本地缓存机制,实现全局变量的方法。一、自定义全局变量设置文件businessGlobeVariable.js@/store/modules/businessG
- uniapp 小程序微信登录
害的人
vue小程序
啥也不说先上效果图html代码申请获取以下权限获得你的公开信息(昵称,头像、地区等){{loginInfo.openid!=""&&loginInfo.openid!=undefined?"已授权":"小程序授权"}}js代码import{mapMutations}from'vuex'exportdefault{data(){return{code:"",SessionKey:'',encrypt
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe
![]()