- 讯飞星火 VS 文心一言:谁是中文大语言模型的TOP1?
沉迷单车的追风少年
深度学习-计算机视觉人工智能文心一言讯飞星火百度科大讯飞
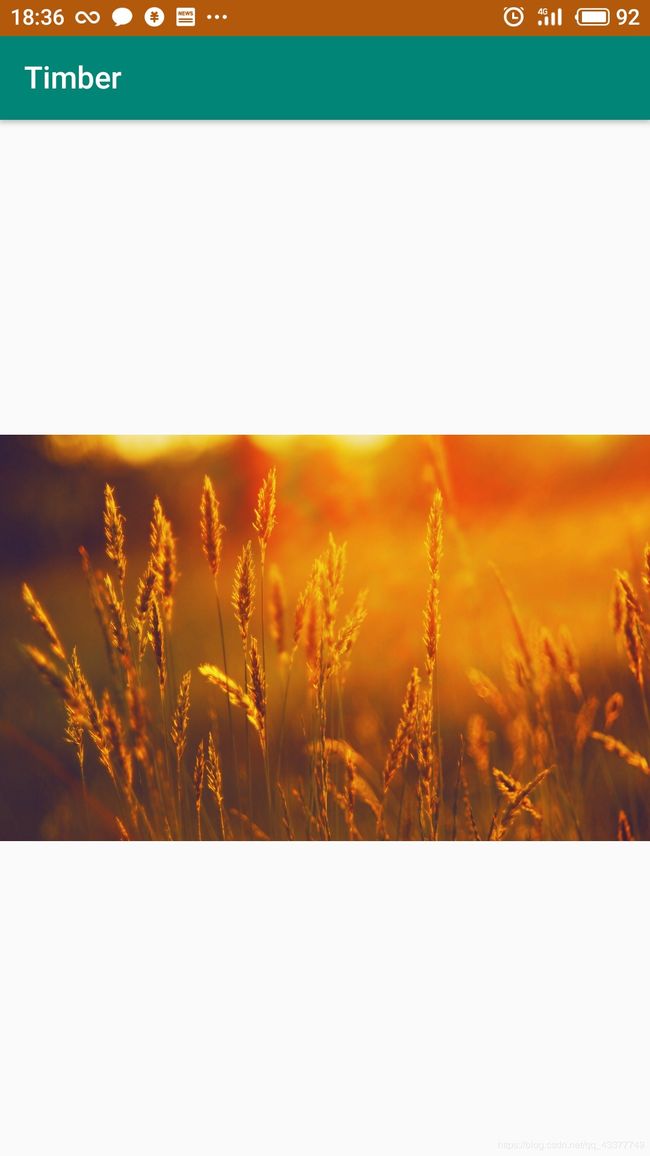
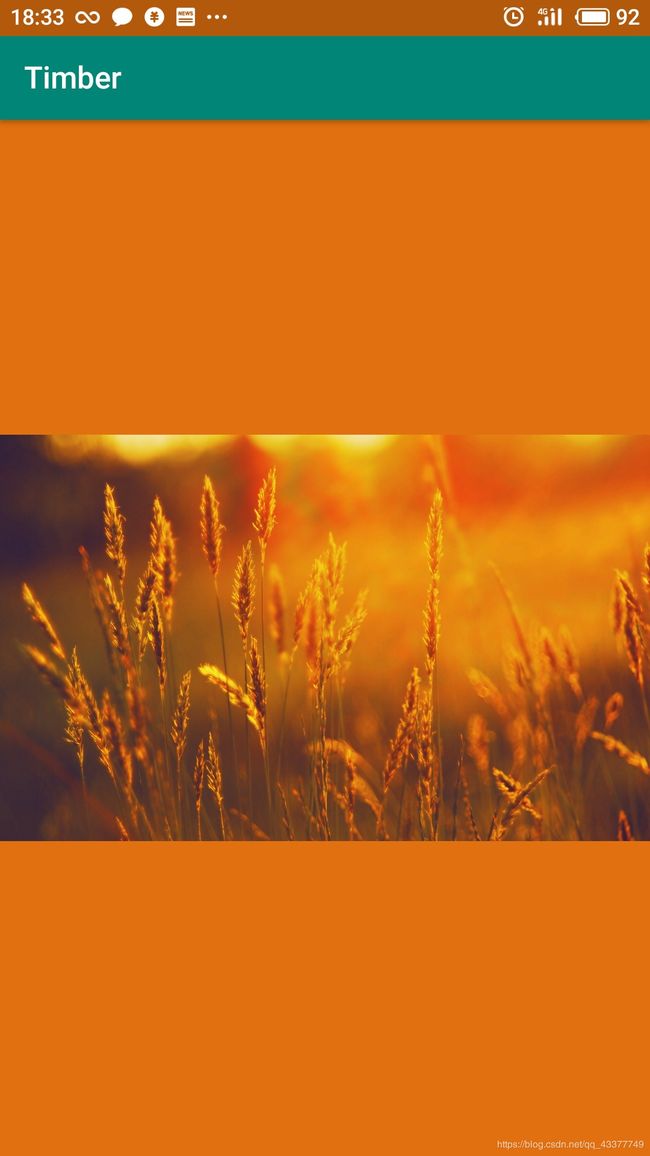
在百度发布文心一言一个多月后,科大讯飞也发布了自己的大模型“讯飞星火大模型”。本篇博客就测评一下这两个在中文圈最受好评的大语言模型,顺便辅以ChatGPT为参考。大家一起来看看到底谁是中文大语言模型的TOP1?目录体验网址1、旅游攻略2、数理逻辑题3、故事创作4、古诗创作5、图片创作6、文案创作7、代码编写8、互联网黑话9、中文梗对比10、英文写作结论体验网址1、文心一言:文心一言2、ChatGP
- SGI STL(六)——reallocate函数解析
FuzhouJiang
SGISTLallocatorC/C++c++
reallocate函数主要用于内存池的扩容和缩容templatevoid*__default_alloc_template::reallocate(void*__p,size_t__old_sz,size_t__new_sz){void*__result;size_t__copy_sz;if(__old_sz>(size_t)_MAX_BYTES&&__new_sz>(size_t)_MAX_B
- Apache Lucene 详解及示例
微笑听雨。
java进阶教程apachelucenejava全文检索
ApacheLucene详解及示例1.简介ApacheLucene是一个开源的高性能全文搜索引擎库,广泛应用于构建各种搜索系统和信息检索应用。Lucene提供了丰富的API来进行索引和搜索,支持高效的文本处理和查询。本文将深入解析Lucene的核心概念和主要功能,并通过示例代码演示其使用方法。2.核心概念2.1倒排索引倒排索引(InvertedIndex)是Lucene的核心数据结构。它将文档中的
- 使用 acme.sh 申请和管理 免费SSL 证书:告别 certbot 的繁琐
lihuang319
linuxssl
使用acme.sh申请和管理SSL证书:告别certbot的繁琐引言介绍SSL证书的重要性传统certbot的痛点(如live目录、复杂的配置)acme.sh的优势(轻量、灵活、自动化)一、acme.sh简介什么是acme.shacme.sh的主要特点支持多种DNS服务商自动化续期直接指定证书路径无需额外依赖二、安装acme.sh基本安装curlhttps://get.acme.sh|sh-sem
- Java微服务的注册中心Nacos
铁锤学代码
微服务java微服务开发语言
文章目录Nacos的主要作用Nacos实现动态配置更新的技术Nacos实现CAPNacos实现CAP原理Nacos使用Distro和Raft分别干什么用?ZAB与Raft的区别Nacos的主要作用配置中心:可以将微服务中的一些配置信息放到Nacos进行统一管理,也可以通过Nacos实现动态配置管理。也可以将不同环境的配置放在不同的Namespace下的group下,实现动态选择配置发布部署。服务注
- 类加载器详解1
2401_85327573
java开发语言
回顾一下类加载过程开始介绍类加载器和双亲委派模型之前,简单回顾一下类加载过程。类加载过程:加载->连接->初始化。连接过程又可分为三步:验证->准备->解析。类加载过程加载是类加载过程的第一步,主要完成下面3件事情:通过全类名获取定义此类的二进制字节流将字节流所代表的静态存储结构转换为方法区的运行时数据结构在内存中生成一个代表该类的Class对象,作为方法区这些数据的访问入口类加载器类加载器介绍类
- Exception:data did not match any variant of untagged enum PyPreTokenizerTypeWrapper at line 69 解决方案
爱编程的喵喵
Python基础课程pythontokenizerPyPreTokenizer解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了Exception:datadidn
- 小红的字母游戏(A组)
练习时长两年半1
游戏
链接:登录—专业IT笔试面试备考平台_牛客网来源:牛客网题目描述小红有一个长度为nnn的字符串sss,仅包含小写字母,小红可以选出kkk个字符,组成一个新的字符串ttt,对于ttt的每一个字符tit_iti,如果tit_iti在ttt中出现的次数为yyy,则小红会获得yyy的分数,现在小红想知道,她最多能获得多少分。输入描述:第一行两个整数n,kn,kn,k,表示字符串sss的长度和小红选出的字符
- 驱动开发系列39 - Linux Graphics 3D 绘制流程(二)- 设置渲染管线
黑不溜秋的
GPU驱动专栏驱动开发
一:概述Intel的Iris驱动是Mesa中的Gallium驱动,主要用于IntelGen8+GPU(Broadwell及更新架构)。它负责与i915内核DRM驱动交互,并通过Vulkan(ANV)、OpenGL(IrisGallium)、或OpenCL(Clover)来提供3D加速。在Iris驱动中,GPUPipeline设置涉及多个部分,包括编译和上传着色器、设置渲染目标、绑定缓冲区、配置固定
- 体育数据系统是怎么开发的
sanx18
信息可视化
体育数据系统的开发通常包括多个环节,涉及数据采集、处理、存储和展示等方面。下面是开发一个体育数据系统的主要步骤:1.需求分析与规划确定目标:明确系统的目标,比如实时比赛数据跟踪、球员统计、比赛分析等。确定用户群体:不同的用户群体(如教练、球员、分析师、媒体等)可能有不同的需求。功能规划:确定系统需要的功能,如数据采集、可视化展示、数据报表生成、实时更新等。2.数据采集与接口设计数据来源:体育数据可
- 硬盘数据恢复操作全攻略
AR新视野
本文还有配套的精品资源,点击获取简介:硬盘数据恢复是一项需要精确操作的技术活动,主要针对丢失、误删或损坏的文件进行恢复。本教程通过深入探讨数据恢复的基础知识和步骤,指导用户如何安全有效地执行数据恢复。教程强调了在硬盘故障发生时的正确处理方式,包括避免在受损硬盘上直接操作、使用保护卡或克隆技术复制数据,以及选择合适的数据恢复软件等。教程还提供了数据恢复的基本步骤,并告诫用户在数据非常关键或硬件问题复
- 多线程之三:MFC多线程及实例(转)
Stef若木
MFC线程
MFC中有两类线程,分别称之为工作者线程和用户界面线程。二者的主要区别在于工作者线程没有消息循环,而用户界面线程有自己的消息队列和消息循环。工作者线程没有消息机制,通常用来执行后台计算和维护任务,如冗长的计算过程,打印机的后台打印等。用户界面线程一般用于处理独立于其他线程执行之外的用户输入,响应用户及系统所产生的事件和消息等。但对于Win32的API编程而言,这两种线程是没有区别的,它们都只需线程
- Unity 列表滚动到指定位置
程序猿多布
unity
使用场景策划提出需求:当玩家打开领奖界面时,奖励列表需要自动滑动到可以领奖的奖励栏处或者正在进行的任务栏处。思路1、将Content设置好对齐方式和锚点子物体的预制体和Content:pivot轴心点设置为(0,1),并且设置为左上角对齐。2、主要根据索引计算Content需要设置的高度即(RectTransform的PosY)varsumHeight=targetIndex*(itemHeigh
- 【四】3D Object Model之测量Features——area_object_model_3d()/distance_object_model_3d()算子
cqy阳
#【四】3DObjectModel3d
欢迎来到本博客Halcon算子太多,学习查找都没有系统的学习查找路径,本专栏主要分享Halcon各类算子含义及用法,有时间会更新具体案例。具体食用方式:可以点击本专栏【Halcon算子快速查找】–>搜索你要查询的算子名称;或者点击Halcon算子汇总博客,即可食用。支持:如果觉得博主的文章还不错或者您用得到的话,可以悄悄关注一下博主哈,如果三连收藏支持就更好啦!这就是给予我最大的支持!文章目录学习
- 【四】3D Object Model之测量Features——get_object_model_3d_params()算子
cqy阳
#【四】3DObjectModel3d图像处理计算机视觉halcon
欢迎来到本博客Halcon算子太多,学习查找都没有系统的学习查找路径,本专栏主要分享Halcon各类算子含义及用法,有时间会更新具体案例。具体食用方式:可以点击本专栏【Halcon算子快速查找】–>搜索你要查询的算子名称;或者点击Halcon算子汇总博客,即可食用。支持:如果觉得博主的文章还不错或者您用得到的话,可以悄悄关注一下博主哈,如果三连收藏支持就更好啦!这就是给予我最大的支持!文章目录学习
- android:onClick 无法成功映射到对应Activity问题的解决过程记录
陈金鑫
android
在学习android静态绑定按钮点击事件时出现报错:08-1300:30:32.510:E/AndroidRuntime(2039):java.lang.IllegalStateException:Couldnotexecutemethodoftheactivity08-1300:30:32.510:E/AndroidRuntime(2039): atandroid.view.View$1.o
- 最通用的跨平台引擎:ShiVa 3D引擎
pizi0475
图形图像其它文章图形引擎游戏引擎引擎跨平台脚本服务器sslsoap
ShiVa3D引擎是最通用的跨平台引擎,可以在Web浏览器运行并且也支持Windows,Mac,Linux,Wii,iPhone,iPad,Android,WebOS和AirplaySDK。该引擎支持SSL–securized插件扩展,很像PhysX引擎,FMOD声音库,ARToolkit和ScaleformHUD引擎。ClassicGeometry经典的图形处理支持多边形网,其中包括:-静态网格
- 验证环境中为什么要用virtual interface
m0_71354184
systemverilog
在UVM(UniversalVerificationMethodology)中使用virtualinterface的主要目的是解决SystemVerilog接口(interface)的静态特性与UVM验证环境的动态特性之间的不匹配问题。1.解决静态与动态的绑定问题SystemVerilog接口(interface)是静态的:在编译时确定,无法直接用于动态创建的UVM对象(如driver、monit
- 坚持学习100天:MFC多线程开发
smile- sunshine
编程语言C++笔记mfc学习c++
前言Hello,我是修齊。学习C++的第一百零二十六天,5.18的今天,520快到了,要去花店买两朵玫瑰,用心学习。在这里记录一些学习的东西和学习的心情,内容主要是一些自己学习整理的小笔记。一、类CWinThread1.MFC,用类CWinThread的对象来表示一个线程,每个MFC程序的主线程都有一个继承自CWinApp的应用程序类,而CWinApp继承自CWinThread。2.类CWinTh
- Linux查看端口占用情况的几种方式
liu_caihong
linux服务器网络
Linux查看端口占用情况的几种方式概述测试环境为Centos7.9,本文简单给出了几种检测端口的例子。一、查看本机端口占用1、netstat#安装netstatyum-yinstallnet-tools#检测端口占用netstat-npl|grep"端口"[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FFUW0j6I-1655191692938)(C:%5CUse
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- Houdini:Houdini程序化建模与VEX脚本_2024-07-16_01-51-39.Tex
chenjj4003
游戏开发houdiniphp开发语言cinema4d材质贴图blender
Houdini:Houdini程序化建模与VEX脚本Houdini基础Houdini界面介绍Houdini是一款由SideEffectsSoftware开发的高级3D动画软件,以其强大的程序化建模和视觉特效能力而闻名。Houdini的界面主要由以下几个部分组成:菜单栏:位于窗口顶部,提供文件操作、编辑、视图控制、渲染设置等命令。工具架:包含常用的工具按钮,如创建、编辑、选择工具等。视图区:主要的3
- Go 1.24版本在性能方面有哪些提升?
Toormi
Golanggolang开发语言后端
Go1.24版本在性能方面有多项显著提升,主要包括以下几点:基于SwissTables的新内置map实现:这种实现方式通过压缩索引和更高效的查找机制,降低了内存使用量并提高了查询速度。根据测试,某些场景下性能提升接近50%[1][2][5]。更高效的内存分配:尤其是针对小对象的内存分配进行了优化,减少了分配开销[1][2]。改进的互斥锁机制:新的互斥锁实现在高竞争情况下取得了显著的可扩展性提升,减
- 开目CAPP三维装配工艺设计在企业的应用价值
开目软件
开目CAPP三维装配工艺设计三维装配工艺设计应用价值
目前,国内三维装配CAPP技术的应用还处于起步阶段,其主要应用于高产值、高附加值以及信息化程度较高的航空航天、汽车、军用电子等行业。通过应用,主要实现了以下价值:提升产品上市速度在产品设计到产品交付的过程中,通过采用数字化预装配进行装配工艺规划,可以帮助企业通过装配过程的模拟分析尽早发现和解决问题,优化装配方案,为设计与工艺、制造的并行提供条件,从而提高装配设计、现场装配工作的工作效率,缩减产品交
- Farm3D- Learning Articulated 3D Animals by Distilling 2D Diffusion论文笔记
Im Bug
3d论文阅读
Farm3D:LearningArticulated3DAnimalsbyDistilling2DDiffusion1.Introduction最近的研究DreamFusion表明,可以通过text-imagegenerator提取高质量的三维模型,尽管该生成模型并未经过三维训练,但它仍然包含足够的信息以恢复三维形状。在本文中,展示了通过文本-图像生成模型可以获取更多信息,并获得关节模型化的三维对
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- 多线程3:MFC中用户界面线程的相关操作
智能与优化
多线程mfcuic++开发语言windows
文章目录前言一、工作线程与界面线程的区别1.在子线程中创建模态对话框2.在子线程中创建非模态对话框二、界面线程1.界面线程的创建总结前言多线程3:MFC中用户界面线程的相关操作。一、工作线程与界面线程的区别工作线程与界面线程主要是针对MFC中的线程来说的。默认情况下,通过CreateThread函数创建出来的线程都为工作线程。MFC中的函数AfxBeginThread有两种重载方式,一是创建工作线
- 如何用staruml画包图_StarUML的9种图
weixin_39935777
如何用staruml画包图
UML的九种图:用例图,类图,对象图,状态图,活动图,序列图,协作图,构件图,部署图。外加包图。(一)、用例图1、定义:由参与者(Actor)、用例(UseCase)以及它们之间的关系构成的用于描述系统功能的动态视图称为用例图.2、简要介绍:用例图主要用于为系统的功能需求建模,它主要描述系统功能,也就是从外部用户的角度观察,系统应该完成哪些功能,有利于开发人员以一种可视化的方式理解系统的功能需求。
- React Native 0.76:重大更新引领移动开发新潮流
前端react-native
博主小程序体验|博主公众号分享2024年10月23日,ReactNative发布了具有里程碑意义的0.76版本,这一版本带来了众多令人瞩目的更新,将对移动应用开发产生深远影响。一、主要更新内容概览(一)新架构默认启用从0.76版本起,新架构在项目中默认开启,这标志着它已经具备了用于生产环境的条件。新架构是自2018年以来对ReactNative的全面重写,与旧架构相比有诸多优势。(二)ReactN
- 记一次从mysql数据迁移到oralce (基于python和pandas)
qq_36532060
mysqloraclepandaspython
记一次从mysql数据迁移到oralce(基于python)前景提要具体实现创建数据库链接读取mysql数据写入orcale结语前景提要公司最近有个从mysql迁移数据到oracle的需求,于是进行了一下方案调研和分析,但作为一个之前从没接触过Oracle的人真的感到好难,但再难也难上,这篇文章主要是记录一下做这件事时遇到的坑以及分享一下最终的方案及代码。具体实现创建数据库链接其实我觉得这个算是最
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro