Infura 提供公开的 Ethereum 主网和测试网络节点。到 Infura 官网申请,输入一些基本资料和 Email,就可以收到 API-key。
使用 RPC 查询合约内存储的状态
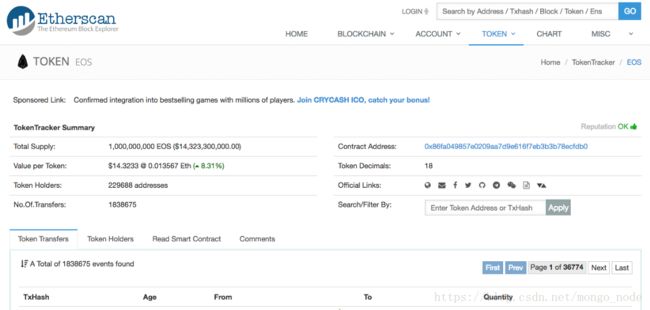
最常需要查询的状态就是 Token 的余额。就用 EOS Token 合约做为示例来看看。
取得取得合约信息
可以通过 Etherscan,大部分知名的合约可以直接搜索到。
要调用合约,至少需要:
- 合约地址,例如:0x86Fa049857E0209aa7D9e616F7eb3b3B78ECfdb0
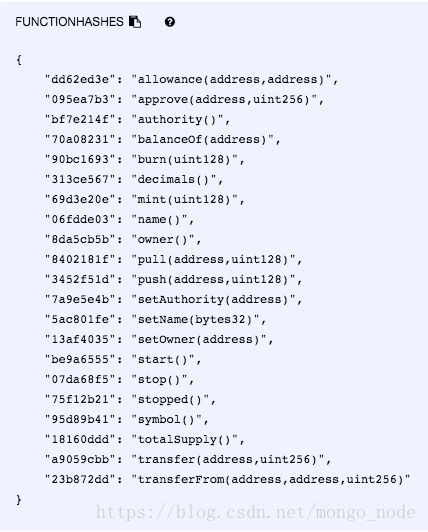
- 要调用的 function signature,例如以 ERC 20 Token 合约来说,查询余额要呼叫的 function 是
balanceOf(address),其对应的 function signature 是70a08231。
如何取得 function signature 呢?
以 balanceOf(address) 为例:
i. 把 balanceOf(address) 经过 sha3:
0x70a08231b98ef4ca268c9cc3f6b4590e4bfec28280db06bb5d45e689f2a360be
ii. 取除了 0x 外,前面的 8 位
70a08231
以上流程可以用任何工具完成,以 web3.js 为例:
var functionSig = web3.sha3("balanceOf(address)").substr(2,8)
另外也可以把 contract code 贴到 Remix 在合约的 Details 中可以看到完整的合约接口和对应的 function signature。
使用 RPC
可以通过一个简单的 POST 用 Infura 提供的节点调用一个 RPC。有哪些 RPC method 可以看 Ethereum RPC doc。
如果要调用的 function 只是查询,而没有要更新合约的状态,那就用 eth_call 这个 RPC。POST Data 如下:
{
"jsonrpc":"2.0",
"method":"eth_call",
"params":[
{
"to": "0x86Fa049857E0209aa7D9e616F7eb3b3B78ECfdb0",
"data": "0x70a0823100000000000000000000000033b8287511ac7F003902e83D642Be4603afCd876"
},
"latest"
],
"id":123
}
其中 params 的值包含:
-
"to":合约地址 -
"data":合约的參數。由三个部分组成:0x、70a08231和一个 32 bytes 的参数00000000000000000000000033b8287511ac7F003902e83D642Be46(也就是我要查询的账户) -
"latest",代表使用最新的区块链信息
示例
// Request
curl https://mainnet.infura.io/ -X POST --data '{"jsonrpc":"2.0","method":"eth_call","params":[{"to":"0x86Fa049857E0209aa7D9e616F7eb3b3B78ECfdb0", "data":"0x70a0823100000000000000000000000033b8287511ac7F003902e83D642Be4603afCd876"}, "latest"],"id":123 }'
// Result
{
"jsonrpc": "2.0",
"id": 123,
"result": "0x000000000000000000000000000000000000000000000000b1d16ec625a59d3e"
}
0x000000000000000000000000000000000000000000000000b1d16ec625a59d3e 是16进制,换算成10进制是 12813144212159962430。EOS token 的 decimal为 18,也就是该账户只有少少的 12.8x 個 EOS token。
web3.js(Ethereum JavaScript API)
如果要更新合约的状态,就需要送 transaction,要送 transaction 就需要钱包中的 private key 來 sign transaction 和提供 Ether 做手续费。因为送 transaction 要手续费,为了省钱,我就部署一个合约在 Ropsten 测试链上做这个的试验。以上步骤比较麻烦,我用 web3.js 写两个简单的程序,一个查询合约状态、一个更新合约状态。web3.js 的功能和 RPC 差不多,但是它是个JavaScript 组件。有哪些 API 可以用看 JavaScript API doc(v0.2x)。
安装
npm install web3 ethereumjs-tx --save
官方建议的初始化方式
var Web3 = require('web3');
if (typeof web3 !== 'undefined') {
// Set web3 through existed provider e.g. MetaMask
web3 = new Web3(web3.currentProvider);
} else {
// Set web3 through provider of Infura
web3 = new Web3(new Web3.providers.HttpProvider(
}
部署测试合约
这次部署一个很简单的合约。合约只存储一个状态 data,并可以通过 set()更新状态 。
合约的程序代码:
pragma solidity ^0.4.19;
contract SimpleStorage {
uint public data;
function set(uint x) public {
data = x;
}
}
合约地址:0x5fb30123b9efedcd15094266948fb7c862279ee1
合约的 function signatures:
{
"73d4a13a": "data()",
"60fe47b1": "set(uint256)"
}
查询合约状态
使用 web3.eth.call。
// Request
var result = web3.eth.call({
to: "0x5fb30123b9efedcd15094266948fb7c862279ee1",
data: "0x" + "73d4a13a"
});
// Print Result
console.log(parseInt(result, 16));
Print 出来的结果是 0,因为还没有更新状态。
更新合约状态
使用 web3.eth.sendRawTransaction。
RPC 和 web3.js 提供的
SendTransaction都是连到一个节点,使用节点中的账户sign 过在发送。而如果要用自己的账号就要用sendRawTransaction,也就是说要自己建立 transaction、自己 sign 后,再通过sendRawTransaction发送。
Define raw transaction
var rawTx = {
nonce: '0x14',
gasPrice: '0x3B9ACA00',
gasLimit: '0xC20A',
to: '0x5fb30123b9efedcd15094266948fb7c862279ee1',
value: '0x00',
data: '0x' + '60fe47b1' + '000000000000000000000000000000000000000000000000000000000000000a'
}
rawTx 中包含:
-
nonce:记录目前账户送出的交易笔数,用来避免 replay attack,每次发送要加 1。可以用 RPCeth_getTransactionCount查询目前账户的 nonce。也可以用 Etherscan 查,但 Etherscan 显示的No Of Transactions会包含送出去但沒有成功的交易,所以会不准 -
gasPrice:一般用 1 Gwei(= 1000000000 = 0x3B9ACA00) -
gasLimit:gaslimit 估计gas值 -
to:合约地址 -
value:要送的 Ether 数量,因为只是要调用合约所以先设置为 0 -
data:赋值给合约的参数。由三个部分组成:0x、60fe47b1和一个 32 bytes 的参数000000000000000000000000000000000000000000000000000000000000000a(也就是要更新的值,设置为10)
Create and Sign raw transaction
要引入另一个组件 ethereumjs-tx。需要先用 npm 安裝。
var Tx = require('ethereumjs-tx');
建立 raw transaction。
var tx = new Tx(rawTx);
用自己的 private key sign。
const privateKey = new Buffer('', 'hex');
Send raw transaction
var serializedTx = tx.serialize();
web3.eth.sendRawTransaction('0x' + serializedTx.toString('hex'), function(err, hash) {
if (!err) {
console.log(hash);
} else {
console.log(err)
}
});
Result
成功就会返回一个 transaction hash,像是:
0x2a9d89b0f329853b5c0f83c83cea4cfa2e38ddd1041d9abd0afcc9af5ed1bf1b
交易成功送出且被确认记录在 block 后,再次查询合约状态,Print 出来结果就是 10 。
可以通过 Etherscan 确认交易有没有被记录在 block 以及合约执行的结果(可能因为参数错误而导致执行失败)。
分享两个实战教程:
1.适合区块链新手的以太坊DApp开发
2.用区块链、星际文件系统(IPFS)、Node.js和MongoDB来构建电商平台