- C#中使用split分割字符串
互联网打工人no1
c#
1、用字符串分隔:usingSystem.Text.RegularExpressions;stringstr="aaajsbbbjsccc";string[]sArray=Regex.Split(str,"js",RegexOptions.IgnoreCase);foreach(stringiinsArray)Response.Write(i.ToString()+"");输出结果:aaabbbc
- 你可能遗漏的一些C#/.NET/.NET Core知识点
追逐时光者
C#.NETDotNetGuide编程指南c#.net.netcoremicrosoft
前言在这个快速发展的技术世界中,时常会有一些重要的知识点、信息或细节被忽略或遗漏。《C#/.NET/.NETCore拾遗补漏》专栏我们将探讨一些可能被忽略或遗漏的重要知识点、信息或细节,以帮助大家更全面地了解这些技术栈的特性和发展方向。拾遗补漏GitHub开源地址https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/D
- C#动态加载DLL程序集及使用反射创建实例-简记
不全
C#相关Asp.netWebFormAsp.netMVCc#Assembly反射程序集
Assembly动态加载程序集:分两种情况:1、需要加载的程序集已经在程序中被引用了,则直接从当前程序域中查找即可:Assemblyassembly=AppDomain.CurrentDomain.GetAssemblies().FirstOrDefault(x=>x.GetName().Name.Contains("theAssemblyName"));2、需要加载的程序集未被加载,则使用程序集
- 开发游戏的学习规划
杰克逊的日记
游戏学习
第一阶段:●C#语言快速系统地学习一遍(基础的语法、面向对象、基础的数据结构、基础的设计模式)●Unity的2D和3D部分及UI、动画、物理系统●阶段性测验:需要去用前面所学的这些基础知识来完成一个简单的2d或者3d的案例,将通过一个自制的《Flappybird》游戏案例讲解游戏开发的思想及方法,并将《Flappybird》这个游戏进一步改造成一个横版射击类游戏《Crazybird》以巩固并且升华
- python可以制作大型游戏_python能做游戏吗-python能开发游戏吗
靖dede
python可以制作大型游戏
python可以写游戏,但不适合。下面我们来分析一下具体原因。用锤子能造汽车吗?谁也没法说不能吧?历史上也确实曾经有些汽车,是用锤子造出来的。但一般来说,还是用工业机器人更合适对吗?比较大型的,使用Python的游戏有两个,一个是《EVE》,还有一个是《文明》。但这仅仅是个例,没有广泛意义。一般来说,用来做游戏的语言,有两种。一是C++。。一是C#。。Python理论上,不仅不适合做游戏,而是只要
- 【C#生态园】深度剖析:C#嵌入式开发工具大揭秘
friklogff
C#生态园c#开发语言
C#嵌入式开发:全面了解六大框架与库前言随着物联网和嵌入式系统的快速发展,越来越多的开发者开始关注使用C#语言进行嵌入式开发。本文将介绍几种用于C#的嵌入式开发框架和相关库,以及它们的核心功能、安装配置方法和API概览,帮助读者了解并选择适合自己项目的工具和资源。欢迎订阅专栏:C#生态园文章目录C#嵌入式开发:全面了解六大框架与库前言1.nanoFramework:一个用于C#的嵌入式开发框架1.
- Lua 与 C#交互
z2014z
luac#开发语言
Lua与C#交互前提Lua是一种嵌入式脚本语言,Lua的解释器是用C编写的,因此可以方便的与C/C++进行相互调用。轻量级Lua语言的官方版本只包括一个精简的核心和最基本的库,这使得Lua体积小、启动速度快,也适合嵌入在别的程序里。交互过程C#调用Lua:由C#文件调用Lua解析器底层dll库(由C语言编写),再由dll文件执行相应的Lua文件。Lua调用C#:1、Wrap方式:首先生成C#源文件
- C# 开发教程-入门基础
天马3798
教程系列整理c#开发语言
1.C#简介、环境,程序结构2.C#基本语法,变量,控制局域,数据类型,类型转换3.C#数组、循环,Linq4.C#类,封装,方法5.C#枚举、字符串6.C#面相对象,继承,封装,多态7.C#特性、属性、反射、索引器8.C#委托,事件,集合,泛型9.C#匿名方法10.C#多线程更多:JQuery开发教程入门基础Vue开发基础入门教程Vue开发高级学习教程
- C# 禁止程序重复启动
wiseyao1219
c#
修改:Program.cs[STAThread]staticvoidMain(){Mutexmutex=newMutex(true,"NewGuid123456",outboolisCreatedNew);if(!isCreatedNew){MessageBox.Show(Application.ProductName+"isrunning...");return;}Application.Ena
- C#中判断socket是否已断开的方法
wiseyao1219
c#
代码如下:Sockets=newSocket(..);if(s.Poll(-1,SelectMode.SelectRead)){intnRead=s.Receive();if(nRead==0){//socket连接已断开}}参考:C#中判断socket是否已断开的方法
- C#文件被占用的解决方案
花北城
C#项目文件占用
问题打更新包时,提示文件被占用。System.IO.IOException:文件“D:\RS\RS_CCVI20111210.exe”正由另一进程使用,因此该进程无法访问该文件。在System.IO.__Error.WinIOError(Int32errorCode,StringmaybeFullPath)在System.IO.FileStream.Init(Stringpath,FileMode
- C#实现软件自动升级
BruceEditCode
winform程序相对web程序而言,功能更强大,编程更方便,但软件更新却相当麻烦,要到客户端一台一台地升级,本文结合实际情况,通过软件实现自动升级,弥补了这一缺陷,有较好的参考价值。由于程序在运行时不能用新的版本覆盖自己,因此,我们将登录窗口单独做成一个可执行文件,用户登录时,从网上检测是否有新的主程序,如果有,则从后台下载并覆盖老的版本,用户输入正确的用户名和密码后,通过参数将必要的信息(如用
- C# 自动化
TineAine
C#代码片段自动化c#自动化模拟操作
实现的方法可能很笨,但是确实很好用usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Runtime.InteropServices;usingSystem.Text;usingSystem.Threading;usingSystem.Threading.Tasks;/******************
- 技术周总结 09.09~09.15周日(C# WinForm WPF)
打破砂锅问到底007
wpfc#WinForm
文章目录一、09.09周一1.1)问题01:Windows桌面开发中,WPF和WinForm的区别和联系?联系:区别:二、09.12周四2.1)问题01:visualstudio的相关快捷键有哪些?通用快捷键编辑导航调试窗口管理2.2)问题02:publicpartialclassChoosePLReason:CommonBaseForm2.3)问题03:介绍WindowsForms中的Syste
- 通过C# 裁剪PDF页面
Eiceblue
C#.NETPDFc#pdf开发语言visualstudio
在处理PDF文档时,有时需要精确地裁剪页面以适应特定需求,比如去除广告、背景信息或者仅仅是为了简化文档内容。本文将指导如何使用免费.NET控件通过C#实现裁剪PDF页面。免费库FreeSpire.PDFfor.NET支持在.NET(C#,VB.NET,ASP.NET,.NETCore)程序中实现创建、操作、转换和打印PDF文档等操作。可以从以下链接下载产品包后手动添加引用,或者直接通过NuGet安
- 【Unity基础】如何选择脚本编译方式Mono和IL2CPP?
tealcwu
Unity基础unity游戏引擎
Edit->ProjectSettings->Player在Unity中,ScriptingBackend决定了项目的脚本编译方式,即如何将C#代码转换为可执行代码。Unity提供了两种主要的ScriptingBackend选项:Mono和IL2CPP。它们之间的区别影响了项目的性能、平台支持、编译时间和调试体验。以下是两者的详细对比:1.Mono简介:Mono是Unity最早使用的脚本后端,基于
- C# Tuple、ValueTuple
語衣
C#知识补充c#
栏目总目录TupleTuple是C#4.0引入的一个新特性,主要用于存储一个固定数量的元素序列,且这些元素可以具有不同的类型。Tuple是一种轻量级的数据结构,非常适合用于临时存储数据,而无需定义完整的类或结构体。优点简便性:可以快速创建一个包含多个不同类型数据的对象,而无需定义新的类或结构体。灵活性:元素数量和类型在编译时确定,但可以在不同上下文中重复使用不同元素的Tuple。缺点性能:作为引用
- C# Linq语句用法大全以及Lambda表达式
一个小码码
c#linq开发语言.net
C#Linq语句用法大全以及Lambda表达式Linq:是一种用于数据查询和操作的语言集成查询(LanguageIntegratedQuery)技术。通过Linq,我们可以使用类似于SQL查询的方式来查询、筛选和操作各种类型的数据集合,包括数组、列表、集合、XML文档、数据库表等等。常见的有:LinqtoObjects:用于操作对象集合,例如数组、列表等。LinqtoXML:用于操作XML数据,支
- C#中的LInq语句
weixin_30588907
c#数据库
语言集成查询(LINQ)是一组技术的名称,这些技术建立在将查询功能直接集成到C#语言(以及VisualBasic和可能的任何其他.NET语言)的基础上。借助于LINQ,查询现在已是高级语言构造,就如同类、方法、事件等等。对于编写查询的开发人员来说,LINQ最明显的“语言集成”部分是查询表达式。查询表达式是使用C#3.0中引入的声明性查询语法编写的。通过使用查询语法,您甚至可以使用最少的代码对数据源
- C#的linq语句
木生火18624
C#开发
/查询表达式必须以form子句开头,以select或者group子句结束,在这两个子句之间,可以使用///where、orderby、join、let和其他的from子句本章要点用列表在对象上执行传统查询扩展方法LINQ查询操作符平行LNQ表达式树本章源代码下载地址(wrox.com)打开网页www.wrox.com/go/procsharp,单击DownloadCode选项卡即可下载本章源代码。
- C# 多线程操作同一个文件,如何避免冲突
FlYFlOWERANDLEAF
c#开发语言
1使用lock经测试,依然存在线程冲突privatestaticobjectlocker=newobject();……lock(locker){stringbText=File.ReadAllText(FPath);returnbText;}……lock(locker){File.WriteAllText(FPath,aContent);}2使用ReaderWriterLockSlim经测试,依然
- C#LINQ常用扩展语句
月落.
C#c#linqsolr
在C#中,LINQ提供了许多扩展方法,这些方法定义在System.Linq命名空间中。以下是一些常用的LINQ扩展方法:Where-过滤数据集合,返回满足条件的元素。varfilteredItems=collection.Where(item=>item.SomeProperty>10);Select-从数据集合中选择数据或创建新的投影。varprojectedItems=collection.S
- source insight4.0中文乱码解决方法
鹿屿二向箔
c语言stm32keilmdk
Sourceinsight是强大、顺手的代码编辑器,它几乎支持所有的语言,包括:C,C++,C#,HTML等等,能够自动创建并维护它自己高性能的符号数据库,包括函数、全局变量、结构、类和工程源文件里定义的其它类型的符号,对于大工程的源码阅读非常方便。但是因为是国外软件,对中文支持不是很好,很多电脑安装使用都会出现注释乱码问题,很让人抓狂。网上很多人遇到类似的问题,也有很多解决方式,也有很多“终极解
- C#基础知识-.NET,变量,容量单位,数据类型
yi碗汤园
c#开发语言
目录1.NET简介2.变量1)定义2)声明3)赋值3.容量单位4.数据类型1)整形(整数)2)非整型(小数)3)非数值型本篇文章来分享一下C#的基础知识,主要讲述一下变量和数据类型的相关知识。1.NET简介.NETdonet是Microsoft新一代多语言的开发平台,用于构建和运行应用程序。Unity借助Mono实现跨平台,核心是.NETFramework框架。2.变量1)什么是变量变量是用来存储
- C# 在WPF中实现图表生成
A_nanda
WPF赏析c#wpf开发语言
在现代应用程序中,数据可视化是一个重要的功能,它可以帮助用户更直观地理解数据。在C#WPF(WindowsPresentationFoundation)中,有多种方式可以生成图表。以下是五种常见的方法,每种方法都有其独特的优势和局限。1.使用System.Windows.Shapes命名空间代码示例:<RectangleWidth="50"Height="50"Fill="Blue"Canva
- C#中关闭窗口清除内容
Vae_Mars
AI对话中的其他知识c#开发语言
1.解释说明-窗口关闭时是可以执行函数的,可以做一部分事件处理-因为删除文件夹的方案不好做,所以改成清空文件夹内的内容2.程序示例publicMainWindow(){InitializeComponent();//检查窗口关闭this.Closing+=MainWindow_Closing;}//执行具体的方法privatevoidMainWindow_Closing(objectsender,
- DevExpress WPF中文教程:如何解决排序、过滤遇到的常见问题?(一)
界面开发小八哥
wpfdevexpress界面控件UI开发
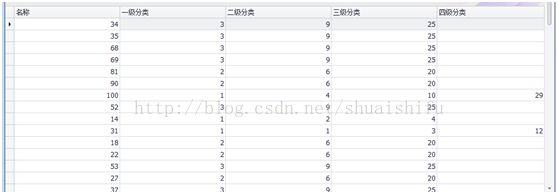
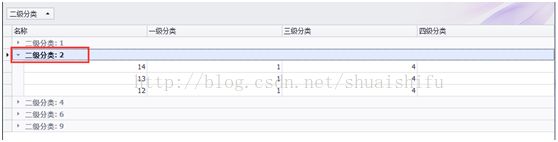
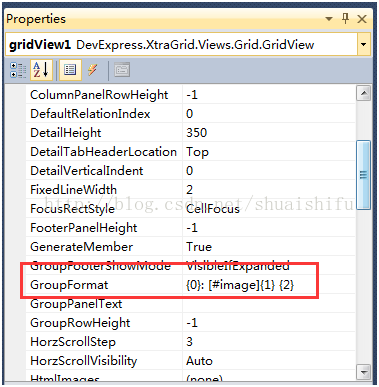
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。接下来将介绍如何解决DevExpre
- DevExpress WPF中文教程:如何解决排序、过滤遇到的常见问题?(二)
界面开发小八哥
wpfdevexpress界面控件UI开发.net
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。接下来将介绍如何解决DevExpre
- C#中Invoke的用法()
世界太过浮夸
.netc#
转自:http://www.cnblogs.com/lsgsanxiao/p/5523282.htmlinvoke和begininvoke区别一直对invoke和begininvoke的使用和概念比较混乱,这两天看了些资料,对这两个的用法和原理有了些新的认识和理解。首先说下,invoke和begininvoke的使用有两种情况:control中的invoke、begininvoke。delegra
- .NET常见面试题汇总
.Net Core 爱好者
.netc#
首先,汇总一共分为三部分:一是关于.NET技术的面试问题,二是关于.NET项目中的实际问题,三是历年出现过一些面试题汇总一、.NET技术面试问题请简述.NET中的装箱和拆箱。什么是泛型,以及它在.NET中的用途?请解释一下C#中的委托是什么,以及它们如何工作?什么是事件,如何使用它们?请解释一下C#中的特性(Attributes)及其应用场景。.NET中的异步编程模式有哪些?什么是LINQ,它在.
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin