通过前端form表单将信息提交至数据库
(可以考虑把所有的附庸步骤放到最后面)
待解决问题
知识储备:
-
什么是http
HTTP是什么?HTTP是基于TCP/IP的关于数据如何在万维网中如何通信的协议。 -
get和post传输数据有什么区别
在我大万维网世界中,TCP就像汽车,我们用TCP来运输数据,它很可靠,从来不会发生丢件少件的现象。但是如果路上跑的全是看起来一模一样的汽车,那这个世界看起来是一团混乱,送急件的汽车可能被前面满载货物的汽车拦堵在路上,整个交通系统一定会瘫痪。为了避免这种情况发生,交通规则HTTP诞生了。HTTP给汽车运输设定了好几个服务类别,有GET, POST, PUT, DELETE等等,HTTP规定,当执行GET请求的时候,要给汽车贴上GET的标签(设置method为GET),而且要求把传送的数据放在车顶上(url中)以方便记录。如果是POST请求,就要在车上贴上POST的标签,并把货物放在车厢里。当然,你也可以在GET的时候往车厢内偷偷藏点货物,但是这是很不光彩;也可以在POST的时候在车顶上也放一些数据,让人觉得傻乎乎的。HTTP只是个行为准则,而TCP才是GET和POST怎么实现的基本。
步骤
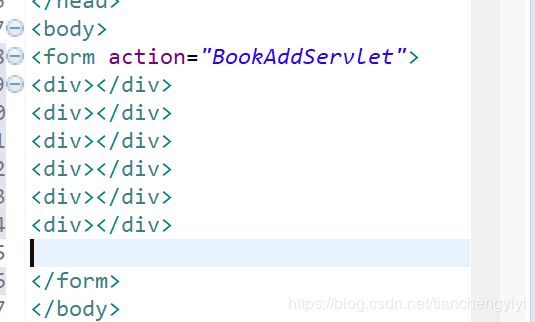
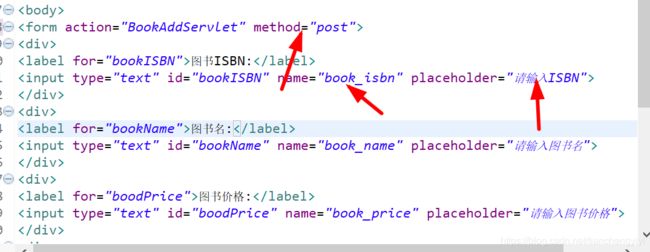
1.form标签

2.设置表单将要提交到的目的地的名字

3.form表单内部用div分区

4.将在表单内部的六个要提交的内容分别放至每个div中

== 设置label标签的目的:达到“触发lable标签的内容跟触发另一标签的内容”一样的效果,前提是label标签的for属性跟另一标签的id属性一致==
●要提交的内容

5.设置达到触发“lable标签”的内容跟触发“输入标签”的内容”一样的效果

6.加提交按钮
== button标签比input标签更方便于设置样式==
== button标签里设置type属性——>为了指明这个按钮的类型==
7.补充完整其他属性
(1)input标签的name属性
(2)input标签的placeholder属性(注意与value属性的区别)
(3)表单提交到中间容器的方法

三.创建控制器
提示:
●控制器:是前端的form表单和后台的数据库中间的交接者
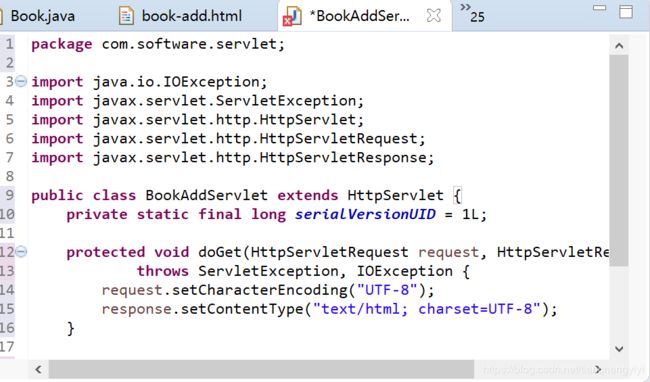
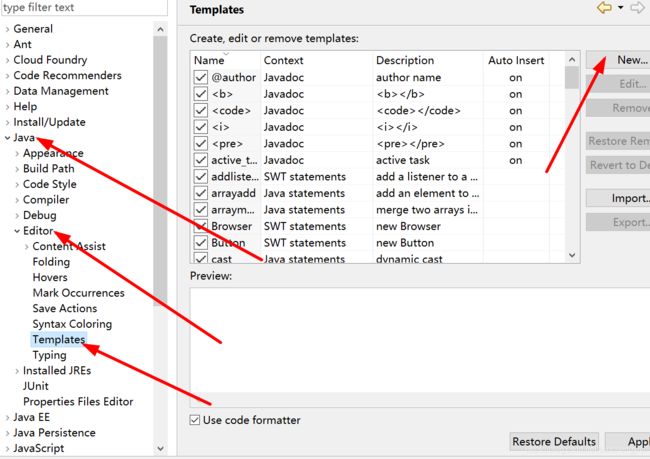
1.选择java resources——>选择com.software.servlet包——>新建servlet(取名与表单要提交的目的地的名字相同)——>用自己的模板替换原模板(自己的模板从网上搜的)

提示:
●覆盖原servlet的方法
(以下操作的前提是已经新建了自己的servlet模板)
删除原servlet模板内容——>在空白区输入servlet即可出现提示,选中即可
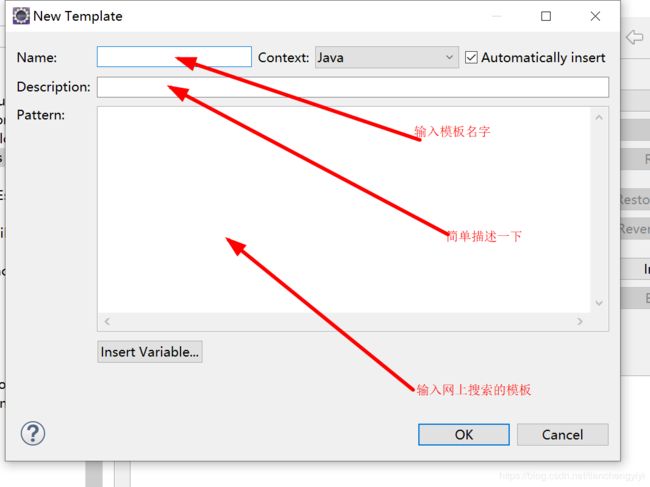
●新建自己的servlet的方法



●以下为参考servlet模板,可能有错,后面还有一个servlet模板正确性更高
package ${enclosing_package};
package com.software.servlet;
import java.awt.font.ImageGraphicAttribute;
import java.io.IOException;
import javax.security.auth.message.callback.PrivateKeyCallback.Request;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.sun.org.apache.bcel.internal.generic.NEW;
public class BookAddServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
private ServletRequest request;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
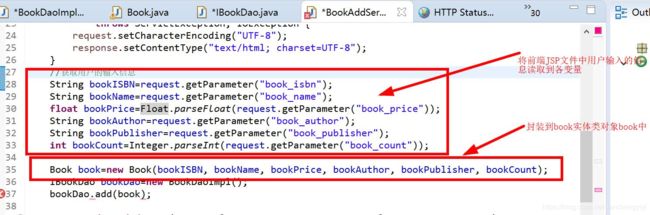
●request.parameter(“form表单中每个input的name属性”):从request对象中得到提交的数据
●”Syntax error, insert “}” to complete MethodBody”这样的错误基本上就是代码的“}”等括号位置错误或者匹配混乱,好好检查一下代码即可。如果有对照代码更好,减少查错时间。
五.完善add方法


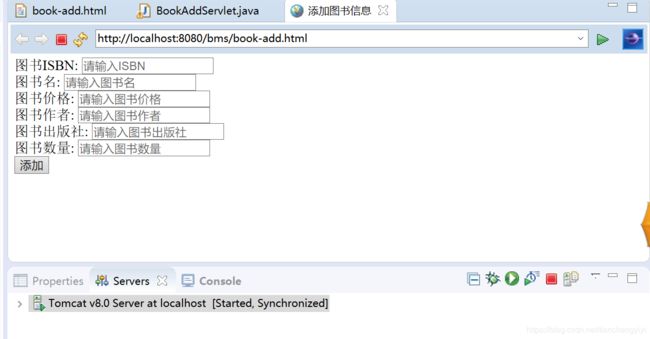
六.再次输入信息点击提交按钮
跳转到首页,并且,控制台显示图书添加到数据库成功的信息

数据库中新增一本书

在首页输入信息点击提交按钮后出现错误的拯救过程:
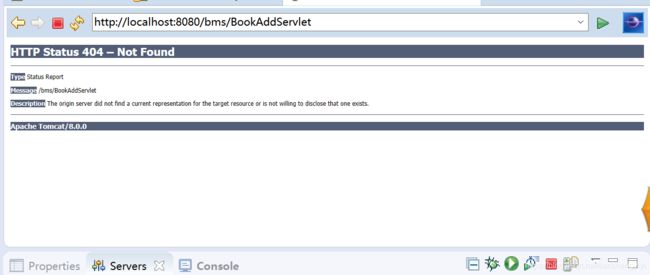
一开始,给我来了一个404错误…,看图

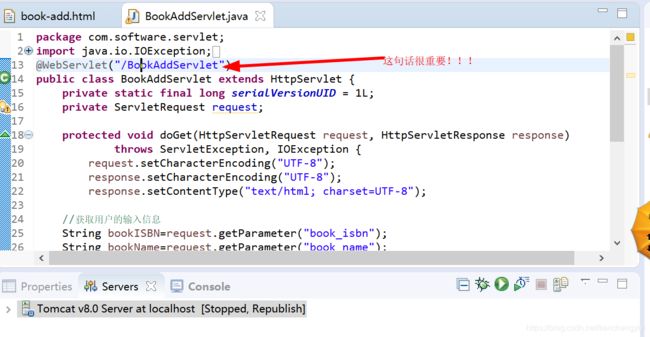
后来求助已经做完的童鞋,发现问题还是出在servlet的模板上,答案在下图:

再次贴心抛出servlet模板:
package com.software.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class BookUpdateServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
又遇到了错误真的是晕死了…500错误

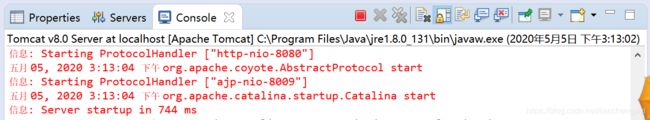
看到console窗口一片红也真的是惶恐…


=======以下一小部分其实对解决这个500问题没什么帮助只是光明之前的一点尝试,哈哈哈哈哈~~~~~额=
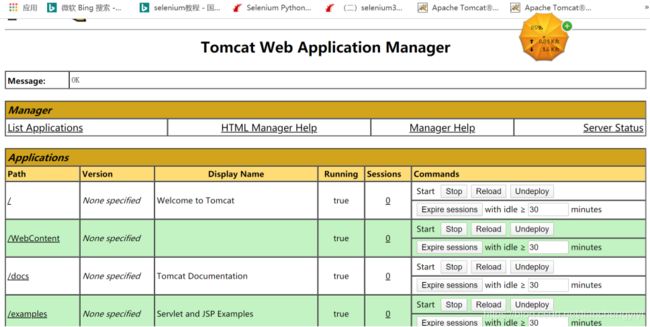
到这里看看怎么解决https://zhidao.baidu.com/question/250933483.html
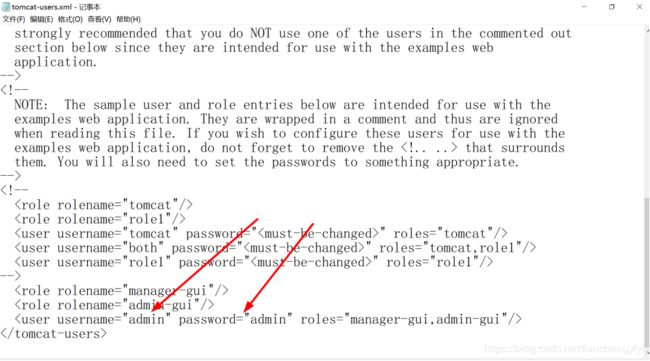
来到上面链接中提到的文件中(目录D:\apache-tomcat-8.5.31\conf\tomcat-users.xml)找到用户名和密码

============================================================
=对解决500问题有帮助的在下面=======================
最后发现500问题出在在主页的“信息输入“操作上,是我不好我为了省事输入框里什么也没有填就点了提交按钮,要长记性…
另外,上面那些大片的红色是正常执行记录信息,不是错误…
所有代码包
链接:https://pan.baidu.com/s/1HzDuC4gmbkmOEXFJeDiNOg
提取码:vy9q