目录
那么video标签具体都能干些什么呢?
属性src
属性autoplay
属性controls
属性disablePictureInPicture
属性muted
属性loop
属性width和height
H5引入
那么video标签具体都能干些什么呢?
我说5行代码写一个播放器,你相信吗?
不信?
往下看,一会儿就有结论了。
先来看一个例子,然后由此展开,了解video便签一些常用的属性和技巧。
属性src
属性src用来指定在线播放视频的URL地址。
接下来,让我们制作一个最简单的在线播放器,来具体了解video标签的src属性。
步骤一、将如下代码复制粘贴到video.html文件中。
步骤二、右键video.html文件以浏览器方式打开。
打开之后发现下图所示,乍一看(没有仔细看粘贴的是什么代码),会以为自己打开了一张图片。其实不然。

属性autoplay
接下来,我们稍微修改一下代码,增加一个属性autoplay,正常情况下,只要配置了该属性,视频加载后就会自动播放,但是也有些浏览器即使配置了该属性,也不会自动播放。
大家看到截图不再是视频首页的内容了,这是播放几秒后的截图:
属性controls
有没有方法让这个播放器更像是一个播放器呢,界面感觉光秃秃的。答案是有的,看属性controls,我们在demo中增加controls属性,看看会是什么效果。
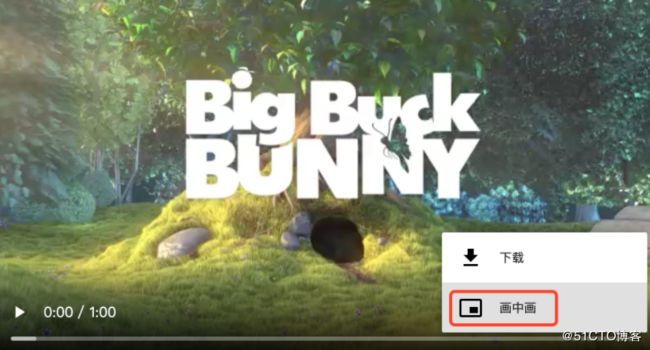
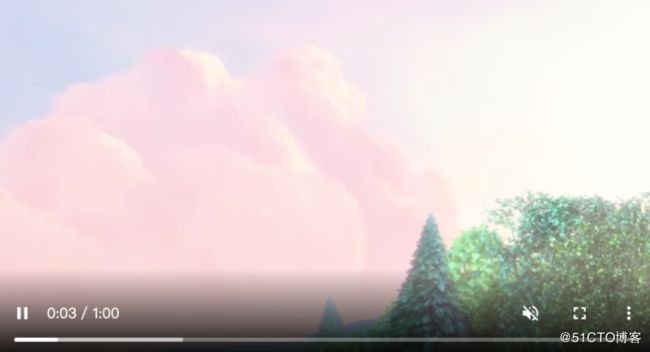
controls属性的作用就是显示播放器控件,比如开始、暂停、音量控制、 全屏切换、进度条、时间、设置(其中默认有下载、画中画),具体表现如图:
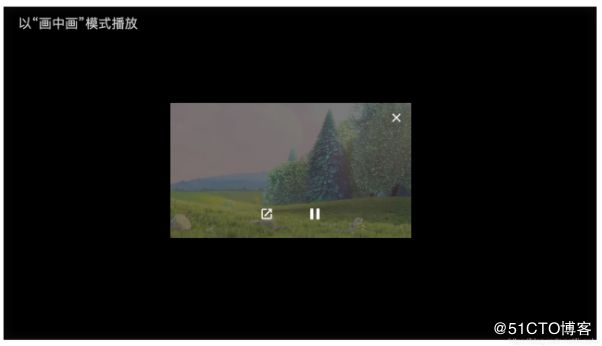
其中感觉最炫的就是画中画功能,可以采取如下方式打开该效果:
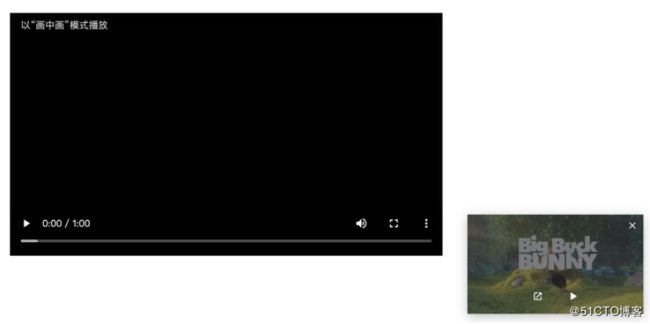
打开之后如下图所示,你可以使用鼠标随意拖动小窗口画面的位置。
位置1:
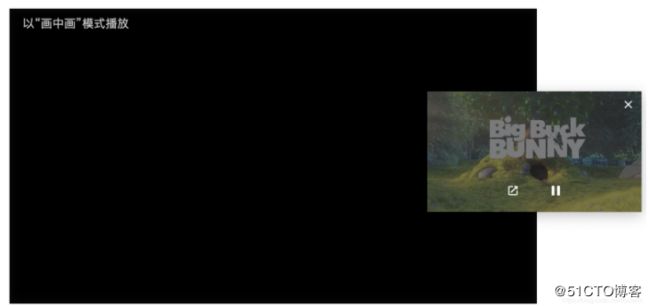
位置2:
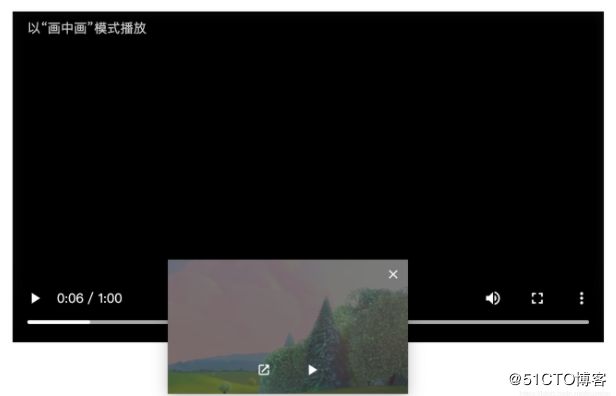
位置3:
位置4:
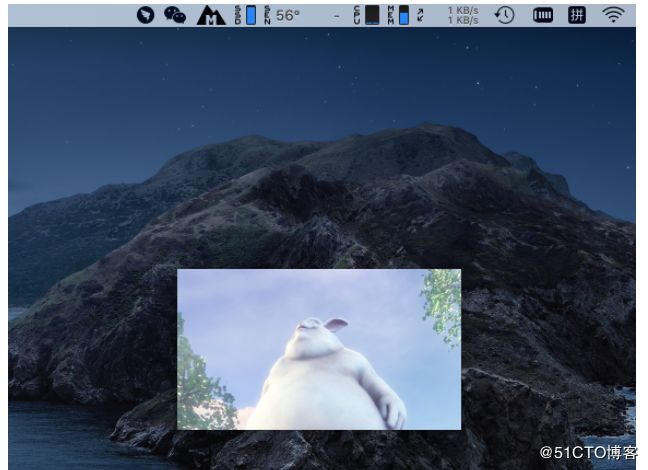
最令人惊艳的是画中画可以脱离浏览器显示,甚至可以在桌面上展示:
属性disablePictureInPicture
画中画效果有办法显示,当然就有办法关闭,此时需要引入disablePictureInPicture属性,代码如下:
这时刷新页面,更多选项里没有了画中画选项,只有下载选项,如图:
属性muted
即使设置了自动播放,也不想让视频出声音,怎么做呢?这个时候属性muted就派上用场了。
效果图如下,可以发现右下角的麦克风是关闭的。
属性loop
属性loop是用来设置循环播放的,当视频播放完会自动从头开始播放,比较适合视频广告的使用场景。值得注意的是,此时即使不设置自动播放属性autoplay,也不影响视频的播放。换句话说,autoplay属性只在首次播放视频时起作用。
属性width和height
属性width和属性height用来控制播放器界面的大小,具体的视频内容以fill模式填充。比如我们设置宽为300px,高为600px,代码如下:
视频播放器布局如下图所示,宽高比例会显得比较失调。为了避免这种情况,我们平时设置的时候可以单独设置width和height中的一项,另一项不进行处理,让它作自适应处理。
比如我们只设定宽为300px,播放器大小如下图所示:
所有的这些属性只是上层接口,真正的底层实现和HTMLMediaElement有关系,稍后我会继续介绍底层C的实现过程。敬请期待!