【前端进阶基础】VUE响应式数据原理 订阅-发布模式解析
vue框架的两个抽象核心:虚拟DOM和相应式数据原理
关于虚拟DOM的核心算法,我们上一章已经基本解析过了,详细的见
React && VUE Virtual Dom的Diff算法统一之路 snabbdom.js解读
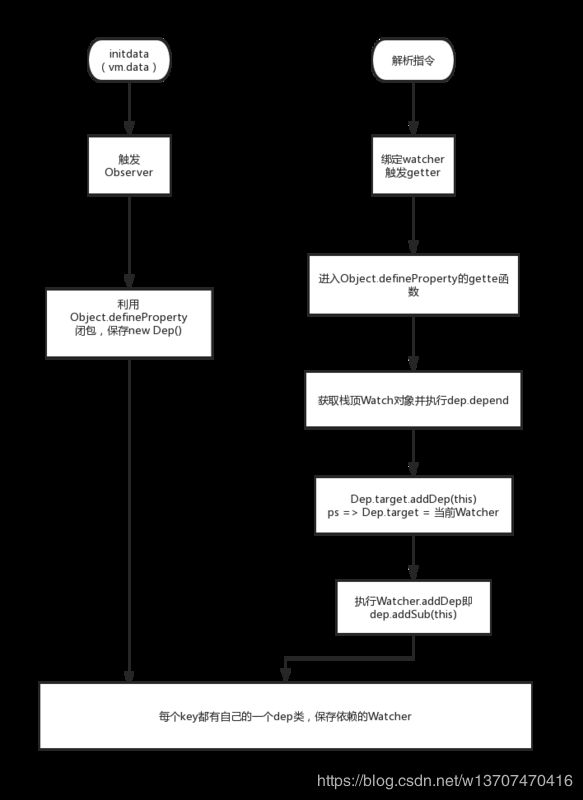
关于响应式数据原理,我们先看张图
你 ‘ (4).png
具体来讲,要分以下几步:
- 初始化实例对象时运行initState, 建立好props, data 的钩子以及其对象成员的Observer, 对于computed 属性,则建立起所有对应的 Watcher 并且通过 Object.defineProperty 在vm对象上设置一个该属性的 getter。同时还根据自定义的 watch 来建立相应的 Watcher
- 执行挂载操作,在挂载时建立一个直接对应render(渲染)的 Watcher,并且编译模板生成 render 函数,执行vm._update 来更新 DOM 。
- 此后每当有数据改变,都将通知相应的 Watcher 执行回调函数。
Observer 劫持者
export class Observer {
value: any;
dep: Dep;
vmCount: number; // number of vms that has this object as root $data
constructor (value: any) {
this.value = value
this.dep = new Dep()
this.vmCount = 0
def(value, '__ob__', this)
if (Array.isArray(value)) {
const augment = hasProto
? protoAugment
: copyAugment
augment(value, arrayMethods, arrayKeys)
this.observeArray(value)
} else {
this.walk(value)
}
}
/**
* Walk through each property and convert them into
* getter/setters. This method should only be called when
* value type is Object.
*/
walk (obj: Object) {
const keys = Object.keys(obj)
for (let i = 0; i < keys.length; i++) {
defineReactive(obj, keys[i], obj[keys[i]])
}
}
/**
* Observe a list of Array items.
*/
observeArray (items: Array<any>) {
for (let i = 0, l = items.length; i < l; i++) {
observe(items[i])
}
}
}
首先我们观察到,new Observer()的时候,会进行类型的判断
if (Array.isArray(value)) {
const augment = hasProto
? protoAugment
: copyAugment
augment(value, arrayMethods, arrayKeys)
this.observeArray(value)
} else {
this.walk(value)
}
如果是数组类型则会递归调用,建立依赖体系
否则则调用walk()函数去利用Object.defineProperty简历依赖
那么defineReactive是如何实现的呢,如下
//省略了部分代码
export function defineReactive (
obj: Object,
key: string,
val: any,
customSetter?: ?Function,
shallow?: boolean
) {
const dep = new Dep()
...
Object.defineProperty(obj, key, {
...
get: function reactiveGetter () {
...
dep.depend()
...
return value
},
set: function reactiveSetter (newVal) {
...
dep.notify()
}
})
}
拦截器会分别在getter和setter上设置中间件去维护dep数组中的依赖关系
- dep.depend()
- dep.notify()
字面意思非常明显,分别用于增加依赖和通知依赖变化关系
Dep (dependency // 依赖)
class Dep {
static target: ?Watcher;
id: number;
subs: Array<Watcher>;
constructor () {
this.id = uid++
this.subs = []
}
addSub (sub: Watcher) {
this.subs.push(sub)
}
removeSub (sub: Watcher) {
remove(this.subs, sub)
}
depend () {
if (Dep.target) {
Dep.target.addDep(this)
}
}
notify () {
// stabilize the subscriber list first
const subs = this.subs.slice()
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update()
}
}
}
Dep 就是一个 Watcher 所对应的数据依赖,在这个对象中也存有一个 subs 数组,用来保存和这个依赖有关的 Watcher。其成员函数最主要的是 depend 和 notify ,前者用来设置某个 Watcher 的依赖,后者则用来通知与这个依赖相关的 Watcher 来运行其回调函数。
我们知道,Dom 上通过指令或者双大括号绑定的数据,会为数据进行添加观察者watcher,当实例化Watcher的时候 会触发属性的getter方法,此时会调用dep.depend()。我们看一下depend方法:
depend () {
if (Dep.target) {
Dep.target.addDep(this)
}
}
Dep.target 是什么东西呢?其实在进行Watcher实例化的时候,会调用内部的get函数,开始为他初始化
Watcher 观察者
其中pushTarget 方法就是为Dep.target绑定此watcher实例,所以Dep.target.addDep(this)也就是执行此实例中的addDep方法
addDep (dep: Dep) {
...
dep.addSub(this)
}
这样便为我们的dep实例添加了一个watcher实例。
接着当我们更新data的时候,会触发他的set方法,执行dep.notify()函数:
notify () {
// stabilize the subscriber list first
const subs = this.subs.slice()
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update()
}
}
这里也就是遍历dep中收集到的watcher实例,进行update()。也就是进行数据更新操作。这也就是简单的数据响应式,其实还需要注意的是: 当数据的getter触发后,会收集依赖,但也不是所有的触发方式都会收集依赖,只有通过watcher触发的getter会收集依赖:if (Dep.target) { dep.depend() },而所谓的被收集的依赖就是当前watcher,DOM中的数据必须通过watcher来绑定,只通过watcher来读取。
最后付一个函数timeline
的.png
来源:https://segmentfault.com/a/1190000018659640