DEVOPS 运维开发系列五:基于Django过滤器实现自动化运维平台功能模块的动态授权管理与展示
1、关于Django过滤器
Django中提供了很多内置的过滤器和标签,我们常用的例如下面这些:
- block(模板继承)
- extends(模板继承)
- filter(过滤器)
- for(循环)
- if(判断)
- include(加载模板)
还有很多详见官网。Django还提供了自定义标签和过滤器的功能。关于自定义过滤器的使用方法并不是本文的重点,不熟悉的同学请自行从网上查找些参考资料。
自定义过滤器是一个可以接受一个或两个参数的python函数:
变量的值(输入)并不必要是一个字符串。参数的值,这个可以有一个默认的值或者完全留空。
举个例子,在过滤器 {{ var|foo:"bar" }} 中,过滤器foo将传递变量var和参数“bar”。
2、关于在自动化运维平台中按用户或用户组进行功能模块授权的使用需求
初期我们在建设和运营自动化运维平台时,只有系统运维人员做一些资产、配置或服务管理使用,但是随着平台功能的不断丰富,尤其是引入了多种角色的使用者后,如产品人员、研发或测试人员,我们就遇到了怎么给用户提供一些恰当的平台功能授权的问题。从信息安全和系统安全角度考虑,系统管理人员、产品人员、产品运维人员、研发人员,都需要有一套自己适用的平台功能视图,只看到和使用自己需要的、有权限的功能或服务即可。因此,我们就按需定制设计和开发了下面这样的一套平台功能模块授权管理系统,主要的实现思路是建立一套平台功能模块以及平台导航栏菜单项的信息管理体系,将平台用户/用户组与功能模块建立规则映射关系,最终通过Django自定义过滤器的方式在平台WEB页面上对平台提供的功能模块按用户具备的授权规则进行过滤,然后展示给用户一个正确使用权限的页面视图。
3、建立一套平台功能模块以及平台导航栏菜单项的信息管理体系
如下图所示,我们将平台中相对独立的功能模块抽象为网站导航栏目树中的一级节点菜单项,按需将功能模块中的子模块定义出二级菜单节点或更多级别的菜单项。
Django Model建表设计:
基本上包含了各种用于展示WEB页面导航树栏目需要使用到的属性信息
class Navigation(models.Model):
"""
Navigation for website on the left page.
"""
name = models.CharField(unique=True, max_length=64, verbose_name=u"名称")
li_id = models.CharField(max_length=32, blank=True, null=True, verbose_name=u"图标ID")
css_class = models.CharField(max_length=32, blank=True, null=True, verbose_name=u"图标样式")
level = models.IntegerField(choices=NAVI_LEVEL, blank=True, null=True, default=1, verbose_name=u"导航栏级别")
url = models.CharField(max_length=64, blank=True, null=True, verbose_name=u"服务URL")
display_order = models.IntegerField(max_length=11, blank=False, null=False, verbose_name=u"显示顺序")
status = models.IntegerField(choices=ON_OFF, blank=True, null=True, default=1, verbose_name=u"启用")
upper_column = models.IntegerField(max_length=11, blank=True, null=True, default=0, verbose_name=u"上级栏目")
comment = models.CharField(max_length=128, blank=True, null=True, verbose_name=u"备注")
def __unicode__(self):
return self.name
class Meta:
ordering = ['display_order']4、设置平台用户/用户组与功能模块间的映射关系规则
1)按用户角色设计出不同功能权限的授权规则
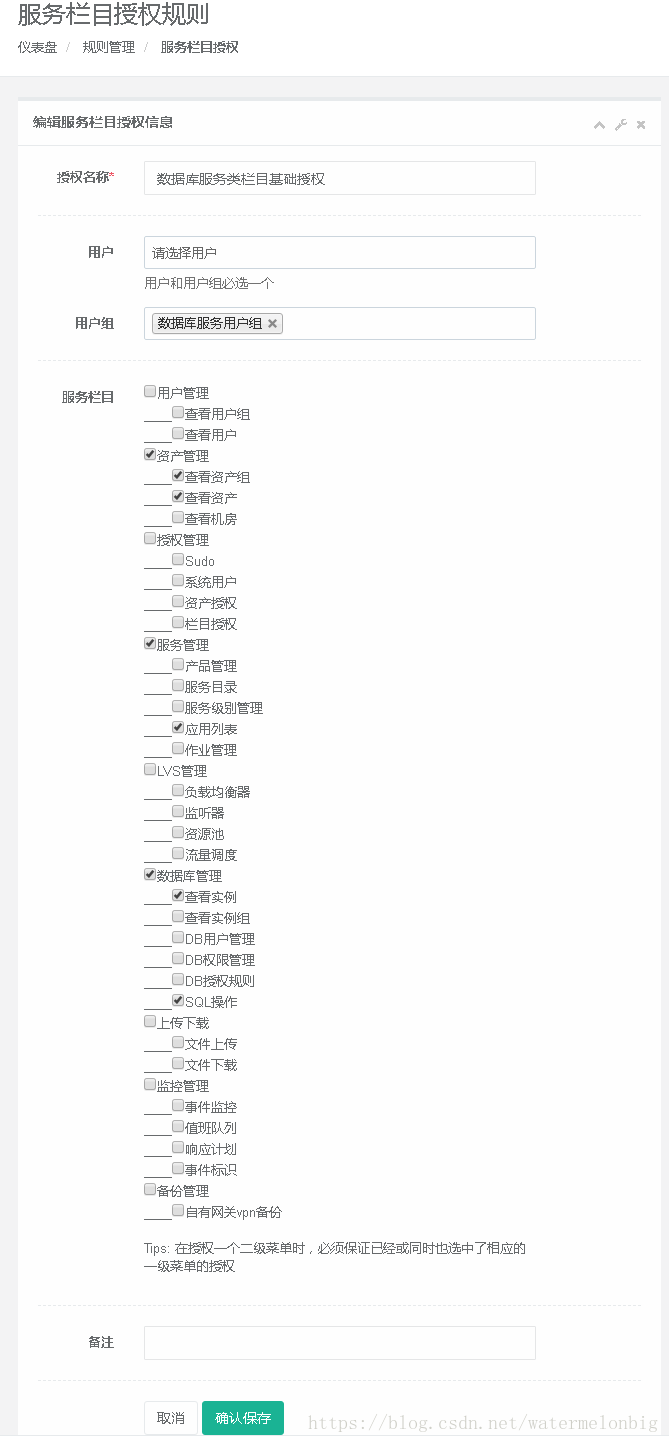
2)编辑授权规则的页面
在这里演示的是将用户组与选定的一组功能栏目建立映射关系,这样以后有类似权限使用需求的新用户时,只需要配置为属于该用户分组即可同步得具备以下这些平台功能栏目的使用授权。
3)查看授权规则详情
5、利用Django自定义过滤器动态查询和展示用户的平台功能菜单视图
1)利用自定义过滤器动态查询用户授权信息
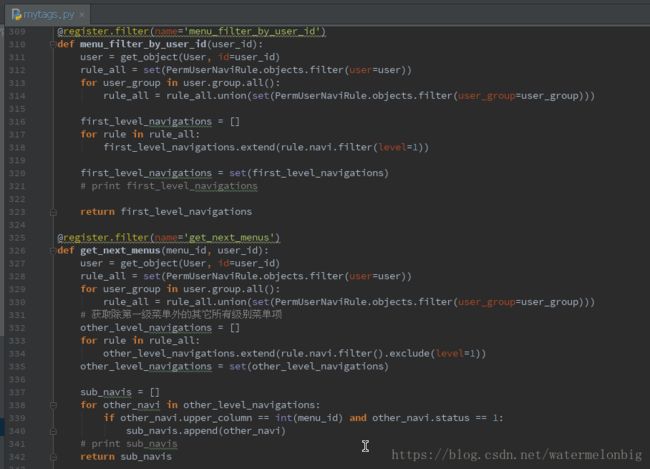
主要功能是通过menu_filter_by_user_id(user_id)和get_next_menus(menu_id, user_id)这两个过滤器函数实现的。它们的功用如下所述:
- menu_filter_by_user_id(user_id),根据传入的用户ID参数,查询该用户拥有的平台功能授权信息,最终将该用户有使用权限的网站导航栏一级栏目数据返回;
- get_next_menus(menu_id, user_id),根据传入的用户ID和导航菜单项ID参数,查询该用户具有哪些子菜单的使用权限,并将子一级栏目作为返回数据;
2)利用自定义过滤器帮助展示用户的平台功能导航栏菜单视图
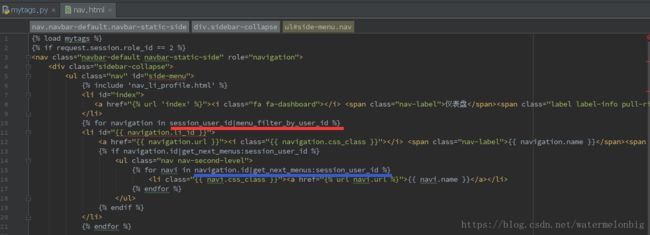
如下图所示,在平台的导航栏部分使用一段for循环来实现了导航树各级节点的展示。
加载自定义标签和过滤器:
{% load mytags %}获取用户的导航栏一级栏目项并展示为树的一级节点:
{% for navigation in session_user_id|menu_filter_by_user_id %}获取用户的指定一级导航栏目项的二级子节点并展示:
{% for navi in navigation.id|get_next_menus:session_user_id %}以上只实现了两级栏目的一个导航树,很容易可以拓展为一颗不限子栏目级别的树,方法如下。
- 将上面第2个for循环中包含的内容替换为一行: {% include "nav_submenu.html" %}
- 创建一个名为nav_submenu.html的页面,如下图所示,然后在本页面的for循环中继续include本身即可。只要你预先定义好的导航树有足够多的栏目层次关联关系,就可以逐层得展示出来。
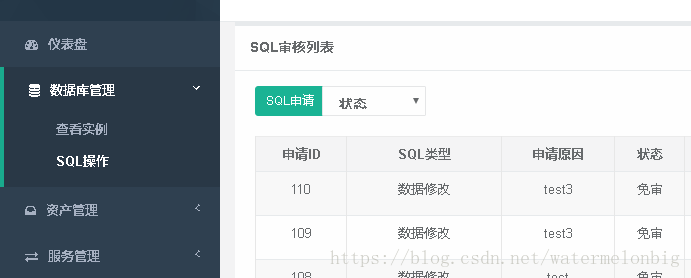
3)我们看一下在前面4.2章节中定义的"数据库服务类栏目基础授权"的展示效果
我们使用一个平台用户,设置为属于"数据库服务用户组",然后登录平台后,所见的导航树栏目菜单如下图所示。