【实验题目】HTML&CSS实验(1)
【实验目的】掌握基本HTML基本元素的使用方法。
----------------------个人作业,如果有后辈的作业习题一致,可以参考学习,一起交流,请勿直接copy
【实验内容】
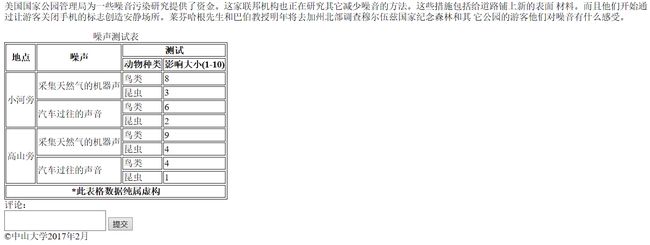
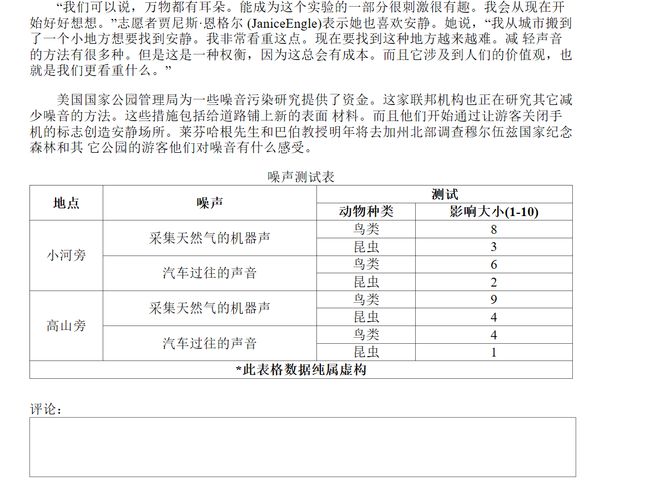
1、根据下图提示(标出了元素)尽可能做出相似的网页(文字包含在html1.txt中)。其中包含的图像(sysu.png,fig1.png)和链接的网页(kj.html~sh.html)都在当前路径中;有一些元素下面标出了属性; 最后一行使用了div元素(id="footer")。
* 在线调试可以提交评论。
做完后保存该网页文件html4.html,并截屏浏览器(ctrl+alt+PrintScreen):
2、在步骤1的网页的head元素中加入以下style元素:
运行后截屏浏览器:
3、将步骤1完成的网页中id为"header"、"main"、"footer"的div元素分别换成html5的元素header、article、footer,并保存为文件html5.html。
运行后截屏:
4、把步骤3完成的网页中的head元素中加入以下style元素:
运行后截屏:
【完成情况】
是否完成了这些步骤?(√完成 ×未做或未完成)
1 [√ ] 2 [√ ] 3 [√ ] 4 [√ ]
【实验体会】
写出实验过程中遇到的问题,解决方法和自己的思考;并简述实验体会(如果有的话)。
一开始,我在win10的edge浏览器和chrome浏览器下运行html文件时,汉字无法正常显示(如图),在这时,代码中是含有“”语句的。在网上查找这一问题的解决方法,可能是浏览器字体欠缺或者修改浏览器为UTF-8编码。但是因为处理起来比较麻烦,我就没有参照解决方法执行。先行删去了“”这一语句,继续编程了一段部分之后再运行,居然在所有浏览器中都可以正常显示了。而后加上这句也可以正常显示,仿佛这一问题根本没有出现过。个人也不是很懂这是为什么,有种玄玄的感觉……
![]()
(之后的内容介绍得知,txt文本默认字符并不是utf-8,而是ANSI,也就是说,编写html的文本不是utf-8编码,而此时html文件含有“”语句,就会出现错误,而有时去掉却可以正常显示,是因为部分浏览器自带有字符字体检测的功能)
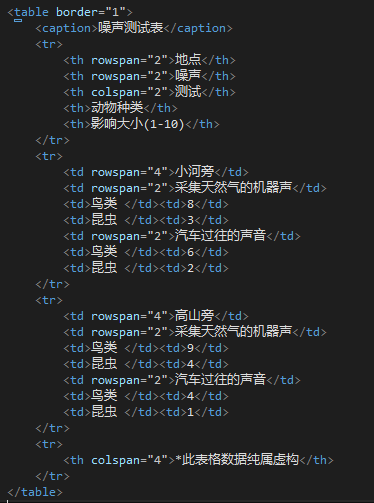
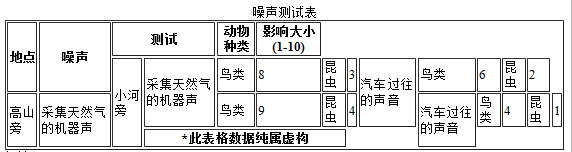
之后遇到的一个问题则是table的展示:因为最初没有正确地理解tr(table row)这个标签的含义,分三块编写了table的内容,展示出来的结果完全是错误的表现形式(如下图)。观察了显示的表格,突然理解到:tr中row是需要一行一行编写的。分开编写每一行之后,问题就解决了。
此外还有一个问题:在老师所提供的在线测评系统中测试代码时,图片的底色为绿色,第一次还以为是自己浏览器设置的问题,但是之后直接运行HTML文件时,图片可以正常显示。联系测评系统的原理,可能是老师在服务器上保存的同名图片为绿色背景。
通过此次的实验,对HTML文件的编写及各项标签内容(特别是table和form)有了更加清楚的认识,也理解了部分HTML和HTML5的区别,多少理解了style对网页显示的作用,今后也会多浏览一些优质网页并加以练习来锻炼自己的web编程能力。