首先要更新或者安装 ionic cli
npm install -g ionic
创建项目
ionic start ionic-angular tabs --type=angular
–type=angular 是需要多加的参数,现在官方只集成好了angualr 或许以后就会有 --type=vue or --type=react 呢
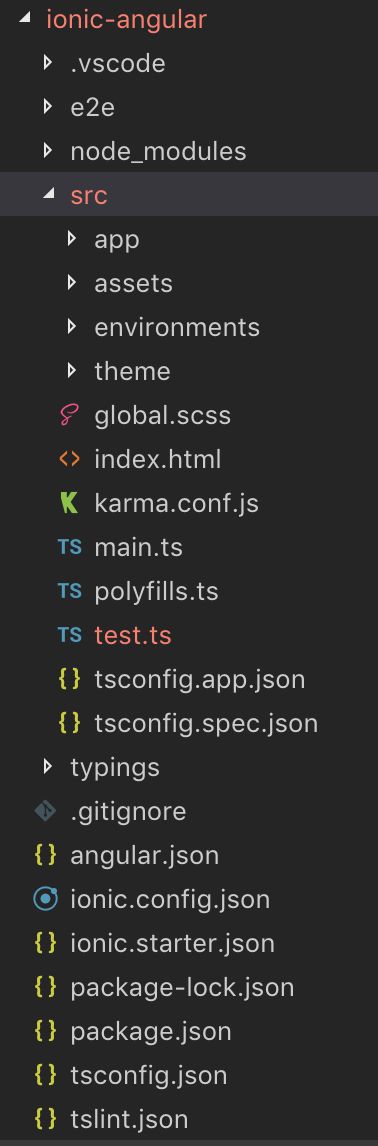
新建好项目后你会发现,与ionic2 ionic3项目 它的目录结构变了。在ionic4 ,已更改为遵循每个受支持框架的建议设置。例如,如果某个应用程序正在使用Angular,那么该项目结构将与Angular CLI应用程序完全相同。
这是新建好后的目录结构,有angular项目经验的开发人员来说,这应该非常熟悉。
命令跑起来
npm run start
打开 http://localhost:4200
图一项目结构
图二跑起来在浏览器的效果图
本文不会详细介绍如何配置android java 环境,
不会详细介绍如何配置ios appid以及签名等,
你要先有android,java环境或者一台mac 以及 cordova 相关知识请翻我的以前等文章,这里就不详细说明了。
使用 cordova 构建移动应用程序
这里只展示打包ios ipa
首先打开config.xml文件并修改id,id即为你ios开发者中心中的 appid
ionic build
ionic cordova prepare ios
xcode打开MyApp.xcodeproj,
选择开发团队自动签名后,手机连接电脑,xcode直接运行安装完成,打开app 看效果。
使用 Capacitor 构建移动应用程序
新建的项目确保能够跑起来后,比如说我项目已经添加了 cordova 就不能再使用Capacitor构建了。
有必要先了解capacitor 才能更好的使用capatitor构建移动应用程序,建议先看看这篇博客对capacitor有些了解
https://www.cnblogs.com/huangenai/p/9887448.html
这里展示的是如何打包android apk
首先,你必须安装Java 8 JDK并将其设置为默认 ,切记Java 9目前无法运行。
Android开发需要安装Android Studio的Android SDK。Android Studio不是必需的,可以仅使用Android CLI工具构建和运行应用程序,但用android studio 它将使构建和运行应用程序变得更加容,所以官方是强烈建议安装的。当前Capacitor团队的目标是API21或更高,即Android 5.0(Lollipop)或更高版本。所以捏,意思是不支持4的咯,所以使用Capacitor的,要注意了。此外,Capacitor还需要安装Chrome版本50或更高版本的Android WebView。
终端执行命令
ionic build
ionic capacitor add android
然后打开android studio,你要等待一会,android studio 会同步并更新Gradle。。 更新后,变可以编译或者跑在模拟器或者手机上。
这里是展示如何打包ios ipa
ionic build
ionic capacitor add ios
在使用capacitor打包ios ipa的时候出现了很多问题。
可能出现的问题:
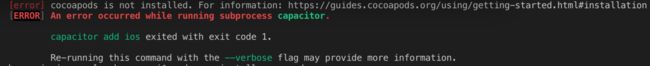
问题一
cocoapods is not installed
在capacitor官网有介绍到需要Node v8.6.0或更高版本,以及NPM 5.6.0+版本。
而且在对于构建iOS应用程序,Capacitor需要具有Xcode 9或更高版本的Mac。
解决方案:
安装cocoapods,并且要更新本地存储库
sudo gem install cocoapods
pod repo update
问题二
✔ Installing iOS dependencies in 15.36s ✔ Adding native xcode project in: /Users/huangenai/Desktop/test/ionic-angular/ios in 221.25ms ✔ add in 15.58s ✔ Copying web assets from www to ios/App/public in 830.41ms ✔ Copying native bridge in 1.47ms ✔ Copying capacitor.config.json in 4.50ms ✔ copy in 849.44ms ✔ Updating iOS plugins in 5.48ms Found 0 Capacitor plugins for ios: ✖ Updating iOS native dependencies: ✖ update ios: [error] Analyzing dependencies Fetching podspec for `Capacitor` from `../../node_modules/@capacitor/ios` Fetching podspec for `CapacitorCordova` from `../../node_modules/@capacitor/ios` [!] Unable to find a specification for `GCDWebServer (~> 3.0)` depended upon by `Capacitor` [ERROR] An error occurred while running subprocess capacitor. capacitor add ios exited with exit code 1.
问题原因:我一开始没看清楚需要更新本地库
pod repo update
但是在更新本地库的时候出现问题
fatal: 有歧义的参数 'HEAD':未知的版本或路径不存在于工作区中。 使用 '--' 来分隔版本和路径,例如: 'git <命令> [<版本>...] -- [<文件>...]' Updating spec repo `master` fatal: 有歧义的参数 'HEAD':未知的版本或路径不存在于工作区中。 使用 '--' 来分隔版本和路径,例如: 'git <命令> [<版本>...] -- [<文件>...]' fatal: 有歧义的参数 'HEAD':未知的版本或路径不存在于工作区中。 使用 '--' 来分隔版本和路径,例如: 'git <命令> [<版本>...] -- [<文件>...]' $ /usr/local/bin/git -C /Users/huangenai/.cocoapods/repos/master fetch origin --progress remote: Enumerating objects: 127, done. remote: Counting objects: 100% (127/127), done. remote: Compressing objects: 100% (91/91), done. remote: Total 2561792 (delta 55), reused 35 (delta 35), pack-reused 2561665 接收对象中: 100% (2561792/2561792), 585.57 MiB | 2.17 MiB/s, 完成. 处理 delta 中: 100% (1501235/1501235), 完成. 来自 https://github.com/CocoaPods/Specs * [新分支] backz -> origin/backz * [新分支] master -> origin/master * [新分支] predates_sharding_branch -> origin/predates_sharding_branch * [新分支] swift_version_support -> origin/swift_version_support * [新标签] v0.32.1 -> v0.32.1 * [新标签] 20161019 -> 20161019 $ /usr/local/bin/git -C /Users/huangenai/.cocoapods/repos/master rev-parse --abbrev-ref HEAD fatal: 有歧义的参数 'HEAD':未知的版本或路径不存在于工作区中。 HEAD 使用 '--' 来分隔版本和路径,例如: 'git <命令> [<版本>...] -- [<文件>...]' [!] CocoaPods was not able to update the `master` repo. If this is an unexpected issue and persists you can inspect it running `pod repo update --verbose`
解决方案
首先我们将源改为国内的地址
ps:网上介绍的都是用淘宝的源,一开始我也是设置淘宝的源,一直报错。原因是中国的ruby镜像交由社区来维护了,一开始是重定向到http://gems.ruby-china.org/,后来社区域名改了 最终ruby的镜像地址是 这个https://gems.ruby-china.com
Error fetching https://ruby.taobao.org/: bad response Not Found 404
所以先去掉默认的源设置为国内社区维护的源。
//去掉默认更新源 $ gem sources --remove https://rubygems.org/ //使用国内社区维护的源 $ gem sources -a https://gems.ruby-china.com
再更新本地库
pod repo update
更新完本地库后, Unable to find a specification for `GCDWebServer (~> 3.0)` depended upon by `Capacitor` 这个问题算是解决了 。
问题三
✖ update ios:
[error] Analyzing dependencies
Fetching podspec for `Capacitor` from `../../node_modules/@capacitor/ios`
Fetching podspec for `CapacitorCordova` from `../../node_modules/@capacitor/ios`
Downloading dependencies
Installing Capacitor 1.0.0-beta.7 (was 0.0.99)
Installing CapacitorCordova 1.0.0-beta.7 (was 0.0.99)
Using GCDWebServer (3.4.2)
Generating Pods project
Integrating client project
Sending stats
Pod installation complete! There are 2 dependencies from the Podfile and 3 total pods installed.
xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance
[ERROR] An error occurred while running subprocess capacitor.
capacitor add ios exited with exit code 1.
Re-running this command with the --verbose flag may provide more information.
解决方案: 安装xcode 命令行工具
详细请看 Xcode 命令行工具 Command Line Tools
问题四
[error] "ios" platform already exists. To add a new "ios" platform, please remove "/Users/huangenai/Desktop/test/ionic-angular/ios" and run this command again. WARNING! your native IDE project will be completely removed. [ERROR] An error occurred while running subprocess capacitor. capacitor add ios exited with exit code 1. Re-running this command with the --verbose flag may provide more information.
解决方案:
移除项目下的ios即可,再从新执行ionic capacitor add ios。
漂亮终于终于解决了层层问题后可以了,接下来就简单了。
//打开xcode
ionic capacitor run ios
连接上手机,选择开发团队,自动签名后,run便直接运行在手机上了。
切记找到文件capacitor.config.json,appId 要改成你自己在开发者中心添加的的appid。
下图为android 模拟器跑起来效果图
使用Capacitor构建移动应用,出现以上问题,很大原因是我没有完完全全的去了解并安装好Capacitor。
你需要了解Capacitor。详细请看官方文档 https://capacitor.ionicframework.com
2018年11月2号更新
后面我对Capacitor去全面对学习了一番,写下这篇博客介绍关于Capacitor
https://www.cnblogs.com/huangenai/p/9887448.html
此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。