普歌-码上鸿鹄团队复习总结:js 高级 ECMAScript 6(es6新特性)(下)
普歌-码上鸿鹄团队复习: js高级 ES6 [下]
- ECMASript 6 新特性(ES6)
- 1.11 迭代器
- 1.12 生成器
- 1.13 Promise
- 1.14 Set
- 1.16 class 类
- 1.17 数值扩展
- 1.17.1 二进制和八进制
- 1.17.2 Number.isFinite() 与 Number.isNaN()
- 1.17.3 Number.parseInt() 与Number.parseFloat()
- 1.17.4 Math.trunc
- 1.17.5 Number.isInteger
- 1.18 对象扩展
- 1.19 模块化
- 1.19.1 模块化的好处
- 1.19.2 模块化规范产品
- 1.19.3 ES6 模块化语法
- 喜欢的朋友点个赞,蟹蟹,有问题可以留言哦
ECMASript 6 新特性(ES6)
1.11 迭代器
遍历器(Iterator)就是一种机制。它是一种接口,为各种不同的数据结构提
供统一的访问机制。任何数据结构只要部署 Iterator 接口,就可以完成遍历操作。
- ES6 创造了一种新的遍历命令 for…of 循环, Iterator 接口主要供 for…of 消费
- 原生具备 iterator 接口的数据(可用 for of 遍历)
- Array
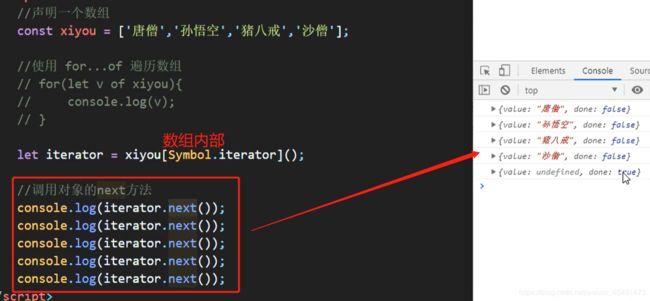
const arr = ["唐僧","孙悟空","猪八戒","沙和尚"]
//用for....in遍历
for(array in arr){
consle.log(array); //for..in打印输出的是键名:1 2 3 4
}
//用for....of遍历
for(array of arr){
consle.log(array); //for..of打印输出的是键值:唐僧 孙悟空 猪八戒 沙和尚
}
-
Arguments
-
Set
-
Map
-
String
-
TypedArray
-
NodeList
- 工作原理
a) 创建一个指针对象,指向当前数据结构的起始位置
b) 第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员
c) 接下来不断调用 next 方法,指针一直往后移动,直到指向最后一个成员
d) 每调用 next 方法返回一个包含 value 和 done 属性的对象

注: 需要自定义遍历数据的时候,要想到迭代器。
//自定义遍历数据
//声明一个对象(对象的遍历)
const banji = {
name: "终极一班",
stus: [
'xiaogao',
'xiaozhang',
'xiaojia',
'xiaoli'
],
[Symbol.iterator]() { //对象中没有就自己创建一个
//索引变量
let index = 0;
//解决内部this指向问题,也可以直接用箭头函数
let _this = this;
return {
next: function () {
if (index < _this.stus.length) {
const result = { value: _this.stus[index], done: false };
//下标自增
index++;
//返回结果
return result;
}else{
//控制遍历完的情况
return {value: undefined, done: true};
}
}
};
}
}
//遍历这个对象
for (let v of banji) {
console.log(v); //打印输出 xiaogao xiaozhang xiaojia xiaoli
}
1.12 生成器
生成器函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同
function * gen(){
yield '一只没有耳朵';
yield '一只没有尾巴';
yield '真奇怪';
}
let iterator = gen();
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
代码说明:
- " * " 的位置没有限制
- 生成器函数返回的结果是迭代器对象,调用迭代器对象的 next 方法可以得到
yield 语句后的值 - yield 相当于函数的暂停标记,也可以认为是函数的分隔符,每调用一次 next
方法,执行一段代码 - next 方法可以传递实参,作为 yield 语句的返回值
1.13 Promise
Promise 是 ES6 引入的异步编程的新解决方案。语法上 Promise 是一个构造函数,
用来封装异步操作并可以获取其成功或失败的结果。
- Promise 构造函数: Promise (excutor) {}
- Promise.prototype.then 方法
- Promise.prototype.catch 方法
Promise的基本语法
//实例化 Promise 对象
const p = new Promise(function(resolve, reject){
setTimeout(function(){
//
// let data = '数据库中的用户数据';
// resolve 读取成功用resolve
// resolve(data);
let err = '数据读取失败';
//读取失败用reject
reject(err);
}, 1000);
});
//调用 promise 对象的 then 方法
p.then(function(value){
console.log(value);
}, function(reason){
console.error(reason);
})
1.14 Set
ES6 提供了新的数据结构 Set(集合) 。它类似于数组,但成员的值都是唯
一的,集合实现了 iterator 接口,所以可以使用『扩展运算符』和『for…of…』进行遍历,集合的属性和方法:
- size 返回集合的元素个数
- add 增加一个新元素,返回当前集合
- delete 删除元素,返回 boolean 值
- has 检测集合中是否包含某个元素,返回 boolean 值
- clear 清空集合,返回 undefined
//创建一个空集合
let s = new Set(); //Set类型是对象
//创建一个非空集合
let s1 = new Set([1,2,3,1,2,3]);
//集合属性与方法
//返回集合的元素个数
console.log(s1.size);
//添加新元素
console.log(s1.add(4));
//删除元素
console.log(s1.delete(1));
//检测是否存在某个值
console.log(s1.has(2));
//清空集合
console.log(s1.clear());
/*
set实例
*/
let arr = [1,2,3,3,,4,6,3,5,7];
//1.数组去重
let result = [...new Set(arr)];
consle.log(result); //现在result中就是[1,2,3,4,5,6,7]
//2.交集
let arr2 = [4,5,2,6]
let result1 = [...new Set(arr)].filter(item => new Set(arr2).has(item));
consle.log(result1); //现在result1中就是[2,4,5,6]
//3. 并集
let union = [...new Set([...arr, ...arr2])];
console.log(union);
//4. 差集
let diff = [...new Set(arr)].filter(item => !(new Set(arr2).has(item)));
console.log(diff);
2.14. Map
ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合。 但是“键”
的范围不限于字符串,各种类型的值(包括对象)都可以当作键。 Map 也实现了
iterator 接口,所以可以使用『扩展运算符』和『for…of…』进行遍历。 Map 的属
性和方法:
- size 返回 Map 的元素个数
- set 增加一个新元素,返回当前 Map
- get 返回键名对象的键值
- has 检测 Map 中是否包含某个元素,返回 boolean 值
- clear 清空集合,返回 undefined
//创建一个空 map
let m = new Map();
//创建一个非空 map
let m2 = new Map([
['name','尚硅谷'],
['slogon','不断提高行业标准']
]);
//属性和方法
//获取映射元素的个数
console.log(m2.size);
//添加映射值
console.log(m2.set('age', 6));
//获取映射值
console.log(m2.get('age'));
//检测是否有该映射
console.log(m2.has('age'));
//清除
console.log(m2.clear());
1.16 class 类
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对
象的模板。通过 class 关键字,可以定义类。基本上, ES6 的 class 可以看作只是
一个语法糖,它的绝大部分功能, ES5 都可以做到,新的 class 写法只是让对象
原型的写法更加清晰、更像面向对象编程的语法而已。
知识点:
- class 声明类
- constructor 定义构造函数初始化
- extends 继承父类
- super 调用父级构造方法
- static 定义静态方法和属性
- 父类方法可以重写
//父类
class Phone {
//构造方法
constructor(brand, color, price) {
this.brand = brand;
this.color = color;
this.price = price;
}
//对象方法
call() {
console.log('我可以打电话!!!')
}
}
//子类
class SmartPhone extends Phone {
constructor(brand, color, price, screen, pixel) {
super(brand, color, price);
this.screen = screen;
this.pixel = pixel;
}
//子类方法
photo(){
console.log('我可以拍照!!');
}
playGame(){
console.log('我可以玩游戏!!');
}
//方法重写
call(){
console.log('我可以进行视频通话!!');
}
//静态方法
static run(){
console.log('我可以运行程序')
}
static connect(){
console.log('我可以建立连接')
}
}
//实例化对象
const Nokia = new Phone('诺基亚', '灰色', 230);
const iPhone6s = new SmartPhone('苹果', '白色', 6088,
'4.7inch','500w');
//调用子类方法
iPhone6s.playGame();
//调用重写方法
iPhone6s.call();
//调用静态方法
SmartPhone.run();
1.17 数值扩展
1.17.1 二进制和八进制
ES6 提供了二进制和八进制数值的新的写法,分别用前缀 0b 和 0o 表示。
1.17.2 Number.isFinite() 与 Number.isNaN()
Number.isFinite() 用来检查一个数值是否为有限的
Number.isNaN() 用来检查一个值是否为 NaN
1.17.3 Number.parseInt() 与Number.parseFloat()
ES6 将全局方法 parseInt 和 parseFloat,移植到 Number 对象上面,使用不变。
1.17.4 Math.trunc
用于去除一个数的小数部分,返回整数部分。
1.17.5 Number.isInteger
Number.isInteger() 用来判断一个数值是否为整数
1.18 对象扩展
ES6 新增了一些 Object 对象的方法
- Object.is 比较两个值是否严格相等,与『===』行为基本一致(+0 与 NaN)
- Object.assign 对象的合并,将源对象的所有可枚举属性,复制到目标对象
- proto、 setPrototypeOf、 setPrototypeOf 可以直接设置对象的原型
1.19 模块化
模块化是指将一个大的程序文件,拆分成许多小的文件,然后将小文件组合起来。
1.19.1 模块化的好处
模块化的优势有以下几点:
- 防止命名冲突
- 代码复用
- 高维护性
1.19.2 模块化规范产品
ES6 之前的模块化规范有:
- CommonJS => NodeJS、 Browserify
- AMD => requireJS
- CMD => seaJS
1.19.3 ES6 模块化语法
模块功能主要由两个命令构成: export 和 import。
export 命令用于规定模块的对外接口
import 命令用于输入其他模块提供的功能
