(一) Nodejs升级后遇到的问题
- Nodejs升级后,npm 安装 cnpm报错,全局安装其他模块也报错
- 解决以上报错的方法:
把npm全局安装路径和缓存设置成默认路径,删掉C:\Users\xxx\AppData\Roaming\npm路径中的node_modules,然后从新安装cnpm和全局安装其他模块
( C:/Users/用户名/AppData里面默认有三个文件夹,分别是Local,LocalLow,Roaming,简单地来说,都是用来存放软件的配置文件和临时文件的 ) - 解决需要了解的知识点:
(1) 查看npm配置
npm config list // 查看基本配置 (重要)
npm config list -l //查看所有配置
(2) 本地安装 ( local )
npm install xxxx
(3) 全局安装 ( global )
npm install -g xxxx
npm install --global xxxx
npm的默认全局安装路径为:"C:\Users\xxx\AppData\Roaming\npm" 这里的xxx这里的xxx就要看你是什么电脑品牌了
- 设置全局安装路径
设置npm全局安装路径
npm config set prefix "目录路径"
// 例如
// npm config set prefix "C:\Users\MR X6TI\AppData\Roaming\npm" -- 注意这里路径一定要加引号
- 查看全局安装路径
查看npm全局安装路径
npm config get prefix
(4) 缓存路径 ( cache )
npm的默认全局安装路径为:"C:\Users\xxx\AppData\Roaming\npm-cache" 这里的xxx这里的xxx就要看你是什么电脑品牌了
- 设置缓存路径 cache
设置缓存路径
npm config set cache "目录路径"
// 例如
npm config set cache "C:\Users\MR X6TI\AppData\Roaming\npm-cache" 设置缓存文件夹
// -- 注意这里路径一定要加引号
- 查看缓存路径 cache
查看缓存路径 cache
npm config get cache
(5) npm bin
npm bin 命令显示相对于当前目录的,Node 模块的可执行脚本所在的目录(即 .bin 目录)。
npm bin
运行结果:
C:\Users\MR X6TI\node_modules\.bin
(官网api) https://www.npmjs.com.cn/cli/cache/
(详细) https://www.cnblogs.com/djlxs/p/5731955.html
(专栏) https://segmentfault.com/p/1210000009653830/read
https://www.cnblogs.com/mei1234/p/7606780.html
(一) npm常用命令汇总
- 查看模块的当前版本号
npm view 模块名 version ---------远程仓库中目前的版本号
// 需要注意的是查看到的模块版本是该模块再远程仓库的版本号,并不是当前项目中所依赖的版本号。
npm list 模块名 version ---------当前项目中使用的版本号
// 查看当前项目中应用的某个模块的版本号的命令
- 查看模块的历史版本
npm view 模块名 versions
- 检查包是否已经过时
npm outdated
// 此命令会列出所有已经过时的包,可以及时进行包的更新
// outdated 是过时的意思
- 更新node模块
npm update 模块名
// 当然你也可以update 该模块到指定版本
npm update 模块名 @版本号 -----------指定版本
// 如果安装到最新版本可以使用以下命令
npm install 模块名@latest -----------最新版本
// 如果当前的版本号为2.5.1,是没办法进行npm update 模块名 @2.3.1 将模块版本号变为2.3.1的,
// 当然,你可以先uninstall,然后进行install @2.3.1
// 或者直接覆盖安装
- 卸载node模块
npm uninstall 模块名
删除本地模块时你应该思考的问题:是否将在package.json上的相应依赖信息也消除?
npm uninstall 模块:删除模块,但不删除模块留在package.json中的对应信息
npm uninstall 模块 --save 删除模块,同时删除模块留在package.json中dependencies下的对应信息
npm uninstall 模块 --save-dev 删除模块,同时删除模块留在package.json中devDependencies下的对应信息
- 创建package.json文件
npm init
- 查看npm的版本
npm -v
(二) npm的版本控制
- npm包的版本号的格式X.Y.Z
X为主版本号,只有更新了不向下兼容的API时进行修改主版本号 ( ^ )
Y为次版本号,当模块增加了向下兼容的功能时进行修改 ( 波浪号 )
Z为修订版本号,当模块进行了向下兼容的bug修改后进行修改
1.修复bug,小改动,增加z
2.增加了新特性,但仍能向后兼容,增加y
3.有很大的改动,无法向后兼容,增加x
- NPM依赖包版本号~和^和*的区别
版本号 X.Y.Z
脱字符(^)来限定所安装模块的主版本号
波浪号(~)是限定所安装模块的次要版本
星号 (*) 最新版本
------------------------------------
~ 会匹配最近的小版本依赖包,比如~1.2.3会匹配所有1.2.x版本,但是不包括1.3.0
^ 会匹配最新的大版本依赖包,比如^1.2.3会匹配所有1.x.x的包,包括1.3.0,但是不包括2.0.0
* 这意味着安装最新版本的依赖包
推荐使用~,只会修复版本的bug,比较稳定
使用^ ,有的小版本更新后会引入新的问题导致项目不稳定,
比如:之前的weex老项目安装依赖后页面无法显示,修改依赖版本后才正常
使用*, 同样有上述问题
- npm安装指定版本
npm install 模块名@版本号
例如:cnpm install [email protected] -D
https://www.cnblogs.com/penghuwan/p/6973702.html
https://www.cnblogs.com/blackgan/p/7828047.html
(三) match对象
(1) match 对象包含了 如何与 URL 匹配的信息,match对象中包含了以下参数:
- path
这里的path,是 - url
url是当前的url地址
比如:url:"/chat/5a885a36867c9c4570d8de66"
在需要使用的时候会用到------
- params
通过解析URL中动态的部分获得的键值对都被包含在这个对象中
比如:params:{user: "5a885a36867c9c4570d8de66"}
- isExact
path 是否等于 pathname,当为true时,整个URL都需要匹配
比如:isExact:true
- 当一个 Route 没有 path 时,它会匹配一切路径。一般404页面就用该方法。( 在有
标签,并且有Router没有path时,只要Switch中其他路由都没有命中,其他的地址都会带有没有path的Route
ReactDOM.render(
, document.getElementById('root'));
registerServiceWorker();
(2) this.props.match
- 只要是路由组件,就可以在组件内部通过 this.props.match获得以上数据
- 非路由组件,需要使用withRouter (match, history, location非路由组件都需要使用withRouter,通过this.props获得相关数据)
- 对于history,除了用withRouter外,还可以用这几种方式去跳转路由-------如何使用history跳转路由(全):https://segmentfault.com/a/1190000011137828
withRouter
import {withRouter} from 'react-router-dom';
class authRoute extends React.Component {
...
}
export default withRouter(authRoute)
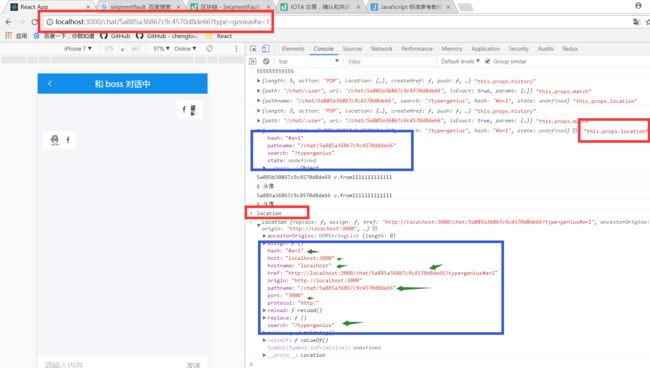
(四) location对象
(1) location对象中包含了以下参数:
hash:设置或返回从井号 (#) 开始的 URL(锚)。
search:设置或返回从问号 (?) 开始的 URL(查询部分)。
pathname:设置或返回当前 URL 的路径部分(路径部分)。
state:一个捆绑在这个地址上的object对象
key:唯一ID
- href:设置或返回完整的 URL。- host:设置或返回主机名和当前 URL 的端口号。- hostname:设置或返回当前 URL 的主机名。- port:设置或返回当前 URL 的端口号。-
- protocol:设置或返回当前 URL 的协议
(2) location 对象不会发生改变,因此可以在生命周期的回调函数中使用 location 对象来查看当前页面的访问地址是否发生改变。这种技巧在获取远程数据以及使用动画时非常有用
componentWillReceiveProps(nextProps) {
if (nextProps.location !== this.props.location) {
// navigated!
}
}
(五) history对象
(1) history对象中包含了以下参数:
- location对象----history对象中有location对象,可变
- go
- goBack 返回-1
- goForward 向前+1
- push(location) 跳转到需要的路由,将新条目推入历史堆栈
- replace(location) 替换历史堆栈上的当前条目
- length 历史堆栈中的条目数量
- action 当前动作(PUSH,REPLACE,或POP)
(2) history是可变的,因此请使用location对象获取地址,而不是history.location中获取地址
https://zhuanlan.zhihu.com/p/20799258?refer=jscss
(六) webpack-bundle-analyzer 包分析工具
- 安装
cnpm install webpack-bundle-analyzer --save-dev
- 使用:
在webpack.config.dev.js中
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin()
]
}
使用 Webpack 编译之后,可视化的结果会被展示在http://localhost:8888/
webpack打包优化:https://segmentfault.com/a/1190000011138081
基于 Webpack 的应用包体尺寸优化:https://segmentfault.com/a/1190000008151173
(七) babel-preset-env
- 替换之前所有babel-presets-es20xx插件
- 当安装babel-preset-ws2015的时候,会提示安装babel-preset-env
- 使用:
1.在babel配置文件中
{
"presets": ["env", "react", ...]
}
上面这个配置的作用和babel-prset-latest的作用一致也就是下面这个配置
{
"presets": ["latest"]
}
2.babel-preset-env可以设置一些选项,比如:
targets 指定运行环境
targets.node 指定node版本
targets.browsers 指定浏览器版本
modules 指定何种形式的模块,设置为false表示不转码模块
具体配置书写方式如下
{
"presets": [
["env",{
"targets": {
"chrome": 52,
"browsers": ["last 2 versions","safari 7"]
}
}]
]
}
https://segmentfault.com/a/1190000010468759
https://segmentfault.com/a/1190000010657339#articleHeader7
https://segmentfault.com/a/1190000010174260