1、熟悉项目开发流程
需求分析——>脚手架工具——>数据mock——>架构设计——>代码编写——>自测——>编译打包。
2、熟悉代码规范
从架构设计、组件抽象、模块拆分,到代码风格统一、CSS代码规范和JavaScript变量命名规范,以标准写代码,开发出扩展性、通用性强的优质代码。
3、掌握Vue.js在实战中应用
4、学会使用Vue.js完整地开发移动端App
5、学会工程化开发、组件化开发和模块化开发的方式
6、酷炫的交互设计
所用到的技术
后端:vue-resource(ajax通信)
前端:vue-router(官方插件管理路由)、localstorage、flex布局、css sticky footer布局、html、css、es6、Vue-cli(脚手架,用来搭建基本代码框架)、vue(热门前端框架)
其他:webpack(构建工具)、eslint(代码风格检查工具)
第三方库:better-scroll
Vue.js出现的历史原因也是前端的发展趋势
1、旧浏览器逐渐淘汰,移动端需求增加;
2、前端交互越来越多,功能越来越复杂;
3、架构从传统后台MVC向REST API+前端MV*(MVC、MVP、MVVM)迁移。
MVVM框架具有的优点
1、针对具有复杂交互逻辑的前端应用;
2、提供基础的架构抽象;
3、通过Ajax数据持久化,保证前端用户体验。
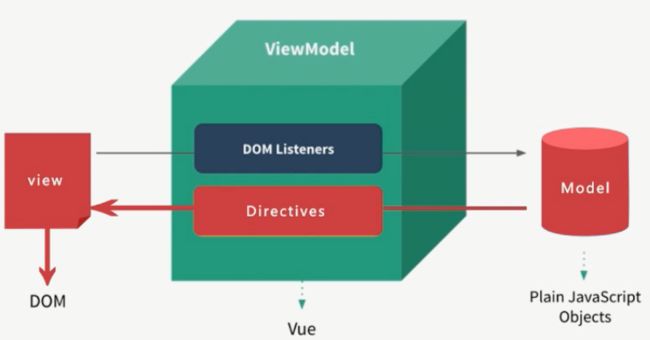
下面这张图充分说明了什么是MVVM框架,也说明vue.js双向数据绑定的基本原理:
什么是vue.js
它是一个轻量级MVVM框架,主要用于数据驱动+组件化的前端开发。它具有以下特点(数据驱动和组件化为核心思想):
1、轻量级(大小只有20k+)
2、简洁(容易上手,学习曲线平稳)
3、快速
4、组件化:扩展HTML元素,封装可重用的代码。设计的原则为(1)页面上每个独立的可视/可交互区域视为一个组件;(2)每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就近维护;(3)页面不过是组件的容器,组件可以嵌套自由组合,形成完整的页面。
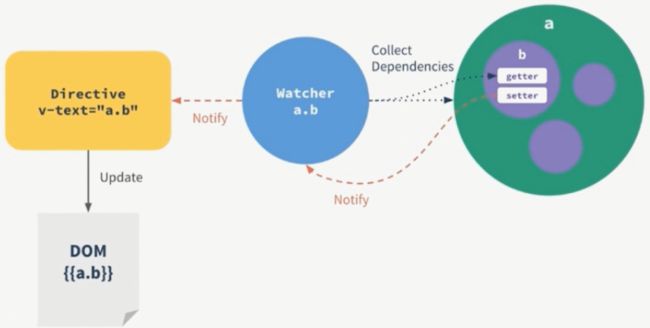
5、数据驱动:DOM是数据的一种自然映射,看下面两张图进行理解:
结合上面两张图,再看看下面一张图,进一步理解vue.js实现双向数据绑定的原理(又称为数据响应原理,即数据【model】改变驱动视图【view】自动更新):
6、模块友好
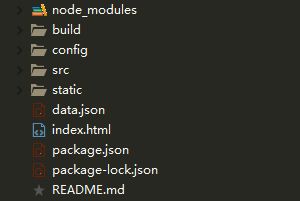
Vue-cli介绍
这是一款Vue的脚手架工具,脚手架的含义就是编写好基础的代码。vue-cli帮助我们编写好了目录结构、本地调试、代码部署、热加载和单元测试。
github地址:https://github.com/vuejs/vue-cli
安装Vue-cli
基本教程戳这里
【注意】
初次使用,千万不要启动ESLint语法规范。
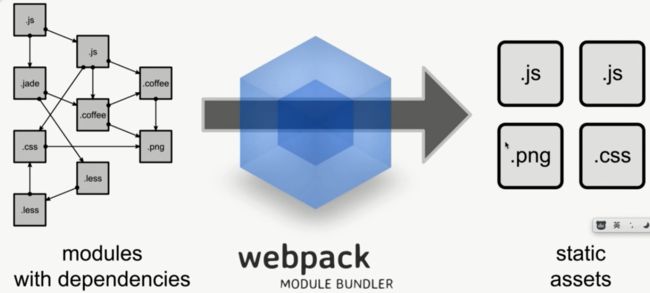
webpack打包
webpack就是将各种资源打包,然后输出js、图片、css静态文件。
新姿势
设备像素比(DPR)
图标字体的制作
打开https://icomoon.io/ => 点击右上角icomoon app => 点击左上角import icons =>选择做好的svg文件 => 点击左上角untitled set选择上图标 => 点击右下角generate fonts =>再点击右下角download即可下载(左上角preferences是修改下载文件夹的名称)。
使用图标字体
设计好项目目录,将fonts文件夹下的文件复制粘贴进项目中,将style.css复制粘贴进stylus目录中,并改名为icon.styl,同时将里面的内容改为stylus语法
mock数据
作为前端经常需要模拟后台数据,我们称之为mock,通常的方式为自己搭建一个服务器或者创建一个json文件,返回我们想要的数据。
在这一步有个坑,就是vue-cli更新了,很多配置都发生了变更。在这里有很好的解决方法。下面贴上webpack.dev.conf.js更改后的代码
没有启动ESlint语法检查的webpack.dev.conf.js的代码
为了更好的查看调取api回来的数据,建议安装Google的jsonview插件。然后在浏览器查看是否成功返回数据,测试:http://localhost:8080/api/goods
此时在项目中导入了一个data.json文件
组件拆分部分(一) 启动ESlint语法时,对各种格式的检查到了骇人的地步,多个;和换个行都能报warning!并且js文件的最后还要求换行!注释还要遵守规范!!
步骤一:导入static文件reset.css
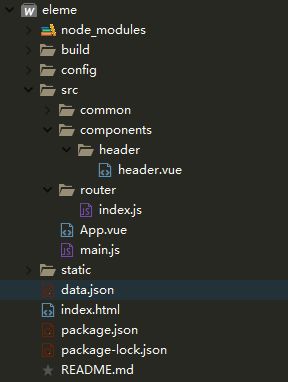
步骤二:删除默认组件HelloWorld.vue和assets文件夹,修改router中的index.js
步骤三:分别配置App.vue和main.js
步骤四:增加一个header.vue文件
组件拆分部分(二)
由于需要用到stylus语法,因此事先得安装stylus 和 stylus-loader的相关依赖包
步骤一:修改App.vue文件
配置路由规则
配置路由规则没什么难度,去官方网站瞧一瞧就行了,这里有个linkActiveClass属性,挺有用的。下面稍微看一看配置过程
步骤一:创建一个goods.vue文件,其他两个ratings.vue和seller.vue类似
步骤二:在index.js文件中配置路由规则
另一种路由规则配置
步骤三:配置根组件App.vue
在局域网内,通过手机访问webapp项目
命令行:ipconfig查询本机IP => 用IP代替localhost => 将地址复制到草料二维码的官方网站生成二维码 => 用微信扫一扫(假如微信扫不了的话,下载一个二维码扫描来扫描)
【注意】
需要解决ip地址无法访问vue项目的问题
1、将config文件夹中的index.js文件修改
2、重启服务
由于DPR引发的1px问题以及解决方式
步骤一:创建一个mixin.styl文件,作为边框的公共样式
步骤二:创建一个base.styl文件,解决1px问题
步骤三:创建一个index.styl文件,统一导入styl文件
步骤四:修改icon.styl文件,需要更改url路径,不然会报错
步骤五:配置router文件夹下的index.js文件
步骤六:在App.vue使用写好的styl样式
编辑.eslintrc.js的规则
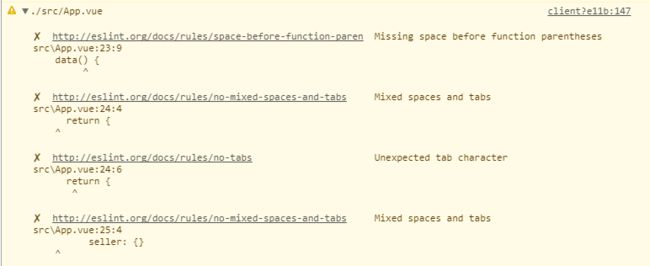
假如在创建项目中出现如下情况
那么就打开.eslintrc.js文件,将其规则忽略掉(设置为0)
清除掉令人抓狂的eslintrc语法规则!
使用vue-resource
步骤一:安装cnpm install vue-resource --save
步骤二:配置router文件夹中的index.js文件
步骤三:配置App.vue文件
切记
导入stylus样式表必须在style作如下的定义
外部组件(一)
步骤一:修改App.vue,将seller对象的数据传递给组件header.vue
步骤二:编写header.vue组件
外部组件(二)
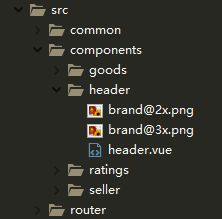
步骤一:将所需要的图片导入到header文件夹中
步骤二:编写mixin.styl文件,目的是让程序在不同设备下显示不同的图片大小
步骤三:编写base.styl文件,目的是统一页面字体
步骤四:在header.vue文件中增加样式
外部组件(三)
继续编写header.vue文件,当然相关的图片也要导入进来。我们可以通过修改的数值来决定要显示的图片,对内容显示操作也是如此:
{{seller.supports[0].description}}
外部组件(四)
继续编写header.vue文件
外部组件(五)
继续编写header.vue文件,增加公告部分
外部组件(六)
继续编写header.vue文件,增加顶部蒙层效果
详情弹层页(一)
继续编写header.vue文件,增加详情弹层效果
详情弹层页(二)
sticky footers布局相关知识
继续编写header.vue文件,设置弹窗关闭按钮,利用sticky footers知识
编写base.styl文件,设置清除浮动样式
详情弹层页(三、四)
步骤一:新建一个通用的组件star.vue
步骤二:继续编写header.vue文件
详情弹层页(五)
继续编写header.vue文件,增加响应式的水平线条
食品组件布局(一)
创建goods.vue组件,首先编写食品左侧内容
食品组件布局(二)
编写goods.vue组件,增加右侧内容
食品组件布局(三)
继续编写goods.vue组件,增加样式
食品组件布局(四)
继续编写goods.vue组件,完成样式部分
使用better-scroll(一)
插件地址:https://github.com/ustbhuangyi/better-scroll
步骤一:下载安装cnpm install better-scroll --save
步骤二:编写goods.vue组件,让页面滚动起来
使用better-scroll(二)
编写goods.vue组件,监测右侧页面高度
使用better-scroll(三)
编写goods.vue组件,实现右侧滚动左边实时发生变化
使用better-scroll(四)
编写goods.vue组价,完全实现左右联动
购物车组件(一)
步骤一:创建一个shopcart.vue组件,编写好基础的样式
步骤二:配置好goods.vue组件
购物车组件(二)
继续编写shopcart.vue组件,增加样式
购物车组件(三)
步骤一:修改App.vue根组价,传递值
步骤二:修改goods.vue组件,传递值
步骤三:编写shopcart.vue组件,接收值并增加样式
购物车组件(四)
继续编写shopcart.vue组件,为商品价格计算做前期编码
购物车组件(五)
继续编写shopcart.vue组件,实现样式动态改变
购物车组件(六)
继续编写shopcart.vue组件,基本完成全部效果
cartcontrol组件(一)
步骤一:新建cartcontrol.vue组件,作为购物车的添加按钮
步骤二:在goods.vue组件中调用cartcontrol.vue组件
cartcontrol组件(二)
继续编写cartcontrol.vue组件,进一步实现购物车按钮效果
cartcontrol组件(三)
步骤一:编写cartcontrol.vue组件,增加食品增加和减少动画效果
步骤二:编写goods.vue组件,将按钮和购物车区实现联动效果
购物车小球动画实现(一)
【注意】无法实现
步骤一:编写goods.vue组件
步骤二:编写carcontrol.vue组件
步骤三:编写shoucart.vue组件
购物车详情页(一、二)
编写shopcart.vue组件,实现初步效果
购物车详情页(三)
继续编写shopcart.vue组件,实现增加和减少功能
购物车详情页(四)
继续编写shopcart.vue组件,实现蒙层效果
商品详情页实现(一)
步骤一:编写goods.vue组件
步骤二:新建food.vuez组件
商品详情实现(二)
步骤一:编写goods.vue组件
步骤二:编写food.vue组件,实现切换动画效果
商品详情实现(三)
编写food.vue组件,实现后退效果以及部分内容展示
商品详情实现(四)
编写food.vue组件,增加cartcontrol.vue组件
商品详情实现(五)
步骤一:编写food.vue组件,实现添加购物车按钮(动画效果依然无法实现)
步骤二:编写cartcontrol.vue组件,阻止点击事件冒泡行为
split组件实现
步骤一:新建split.vue组件
步骤二:编写food.vue组件,继续添加内容和添加split.vue组件
ratingselect组件(一)
步骤一:新建ratingselect.vue组件
步骤二:编写food.vue组件,将ratingselect.vue组件加载
ratingselect组件(二)
编写food.vue组件,实现部分ratingselect.vue效果
ratingselect组件(三)
继续编写ratingselect.vue组件,实现部分样式和动态切换
ratingselect组件(四)
继续编写ratingselect.vue组件,进一步实现样式
ratingselect组件(五)
继续编写ratingselect.vue组件,完成全部切换效果(点击效果无效)
评价列表(一)
编写好food.vue组件的评价结构
评论列表(二)
继续编写food.vue组件的评论区样式
评论列表(三)
继续编写food.vue组件,实现评价切换效果(失败)
评论列表(四、五、六)
步骤一:编写food.vue组件,创建一个时间过滤器
步骤二:编写公共的date.js文件,实现时间过滤的效果
rating组件开发(一)
编写ratings.vue组件,完成左边部分样式
rating组件开发(二)
继续编写ratings.vue组件,完成右边部分样式
rating组件开发(三)
继续编写ratings.vue组件,利用media实现响应式功能
rating组件开发(四)
继续编写ratings.vue组件,实现评论区内容展示
rating组件开发(五)
继续编写ratings.vue组件,实现评论区滚动功能和相关样式
rating组件开发(六)
完善ratings.vue组件切换“满意、不满意”的效果(失败)
seller组件开发(一)
编写seller.vue组件,建立初步的头部结构
seller组件开发(二)
编写seller.vue组件,建立初步的头部结构样式
seller组件开发(三)
编写seller.vue组件,公告与活动初次开发
seller组件开发(四)
编写seller.vue组件,公告与活动二次开发,并且实现滚动功能
seller组件开发——商家实景图(五)
编写seller.vue组件,实现商家实景图效果
seller组件开发——商家信息(六)
编写seller.vue组件,实现商家信息部分
seller组件开发——收藏商家(一)
编写seller.vue组件,实现商家收藏基本效果
seller组件开发——收藏商家(二)
步骤一:编写App.vue根组件,为传递商家ID值做前期准备
步骤二:新建util.js文件,实现查询的效果
seller组件开发——收藏商家(三)
步骤一:新建store.js文件,实现存储状态的功能
步骤二:编写seller.vue组件,将数据传入store.js中
体验优化
编写App.vue组件实现状态的保留,原理是将当前的状态保存在内存中,使用的keep-alive标签。