由于后续篇幅比较大,所以调整了内容结构。
全系列
【HELLO WAKA】WAKA iOS客户端 之一 APP分析篇
【HELLO WAKA】WAKA iOS客户端 之二 架构设计与实现篇
【HELLO WAKA】WAKA iOS客户端 之三 创作模块分析与实现篇(上)
【HELLO WAKA】WAKA iOS客户端 之三 创作模块分析与实现篇(下)
【HELLO WAKA】WAKA iOS客户端 之四 服务器架构设计
MAKA 上周三发布了iOS客户端1.0。本着学习的态度,对MAKA客户端做了分析。
- 功能结构分解
- 架构分析
- API分析
- API数据结构分析
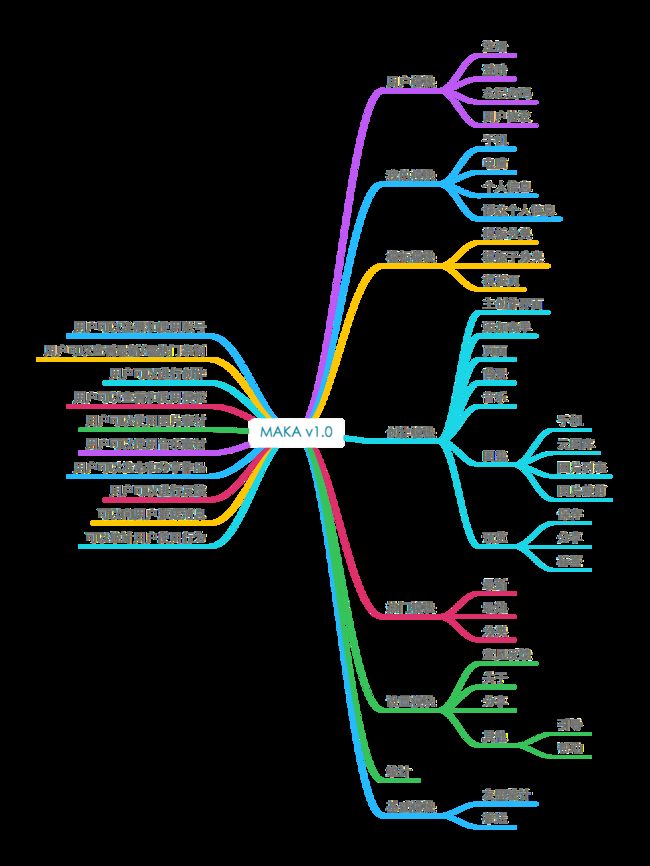
1. 功能结构分解
工具:iPhone,MindNode。
下图是概要的需求分析和功能分解。左边为需求,右边为根据需求实现的功能。
从需求角度和功能模块的实现来看,已经满足用户的最基本需求。
从产品策略来看,先解决有无问题,进而再持续改进。
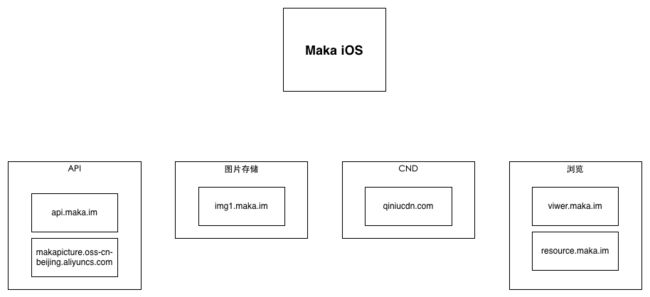
2. 架构分析
完成了对需求和功能的分解后,我们再来看下APP与服务器的关系。这个时候,神器Charles就上场了。具体使用方式自行搜索。
通过抓取客户端与服务器通信数据分析,客户端与服务器的通信如下图。
1. API服务器。APP与服务器的主通信方式。使用RESTful + form风格接口。前置机为TNginx,后端接口为PHP。
2. 图片存储服务器。用于上传图片。可以注意到的是,采用原图上传 + 按需生成的方式。分离作品编辑和作品。好处有:1)图片数据单独处理,同时简化了客户端逻辑与服务器逻辑。2)方便后续变更。3)按需压缩裁剪图片,生成静态化作品,优化访问速度。
3. 作品浏览服务器。将作品静态化,优化服务器性能。
4. CDN。使用了七牛的图片CDN服务。
3. API分析
工具:Charles Proxy
以下是主要的API。
| 模块 |
名称 |
URL |
Method |
说明 |
| 用户 |
注册 |
/app/user/register |
POST |
http://api.maka.im |
| 登陆 |
/app/user/login |
POST |
|
|
| 忘记密码 |
/app/user/forgetpassword |
POST |
|
|
| 用户信息 |
/app/user/{$user_id} |
GET |
|
|
| 修改用户信息 |
/app/user/{$user_id} |
PUT |
|
|
| 事件 |
我的事件列表 |
/app/events |
GET |
|
| 创建 |
/app/event |
POST |
|
|
| 更新 |
/app/event/{$event_id} |
PUT |
|
|
| 发布 |
/app/event/{$event_id} |
POST |
|
|
| 创作 |
主分类 |
/app/specialCategories |
GET |
|
| 模板分类 |
/app/templates |
GET |
|
|
| 模板页 |
/app/template/{$template_id} |
GET |
|
|
| 图集分类 |
/app/pictureIndex |
GET |
|
|
| 图片列表 |
/app/pictures |
GET |
|
|
| 热门 |
公开事件 |
/app/publicEvents |
GET |
|
| 分类 |
/app/tagCategories |
GET |
|
1. 用户模块。基本用户接口。比较简单。登陆成功后使用token+uid访问接口。
2. 事件模块。 这部分接口页算简单。
1) 值得注意的是,作品列表数据,作品数据都采用了version号,模板与作品版本更新问题。
2) 模板与作品。 eg. GET /app/template/T_I1629HCW 直接使用在作品ID前加T_ 解决模板与作品的关系。
1 { 2 "id": "2BD324I1", 3 "title": "我的测试项目", 4 "content": "这是我的测试。", 5 "thumb": "http:\/\/img1.maka.im\/6IAGSXT4R1S18SV2MP3O", 6 "version": "1", 7 "firstImg": "http:\/\/img1.maka.im\/575144\/1440766949nikIOQqegbRpr.jpeg", 8 "template_id": "T_AHER10I9", 9 "updateTime": "2015-08-28 11:11:11", 10 "functionId": "0", 11 "industryId": "0", 12 "category_id": "10", 13 "functionTag": "", 14 "industryTag": "", 15 "statData": 0, 16 "statUrl": "http:\/\/api.maka.im\/statistics\/show\/2BD324I1", 17 "formData": 0, 18 "hasForm": 0, 19 "formUrl": "", 20 "QRcodeImg": "http:\/\/api.maka.im\/code\/index\/2BD324I1" 21 }
3. 创作模块。这里没有太多好讲的。基本数据返回。比较赞的是,返回云图册,手机端可以访问PC端上传的图片。
4. 热门模块。简单API。
4. 总结
1. 服务器架构。分离接口访问,作品查看,图片处理,图片存储,CDN。各个服务器都可以进行横向扩展并且单独优化。
2. 客户端架构。
1)第三方库依赖管理。使用Cocoapods管理第三方库。
2)网络库。没有使用AFNetworking,可能是直接使用iOS内置类处理。这个比较意外。
3)数据库。使用FMDB。
4)缓存。SDWebImage。
5)框架。使用ReactiveCocoa,Masonry。
6)其他。其他的一些UI库。
7)不使用Storyboard和xib。
以上,是MAKA iOS的需求和功能分析,以及技术分析。
备注:纯属学习。请勿跨省。