面试准备
1、常见的数据结构
数组(Array)、栈( Stack)、队列(Queue)、链表( Linked List)、树( Tree)、图(Graph)、堆(Heap)、散列表(Hash)。
2、JavaScript 数据类型
- 值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
- 引用数据类型:对象(Object)、数组(Array)、函数(Function)。
3、常用数据结构运算的时间复杂度
查找 插入 删除
数组 o(n) o(1) o(n)
有序数组 o(lgn) o(n) o(n)
链表 o(n) o(1) o(n)
有序链表 o(n) o(n) o(n)
二叉树最坏 o(n) o(n) o(n)
二叉树一般 o(lgn) o(lgn) o(lgn)
平衡树 o(lgn) o(lgn) o(lgn)
哈希表 o(1) o(1) o(1)
4、Ajax发送数据
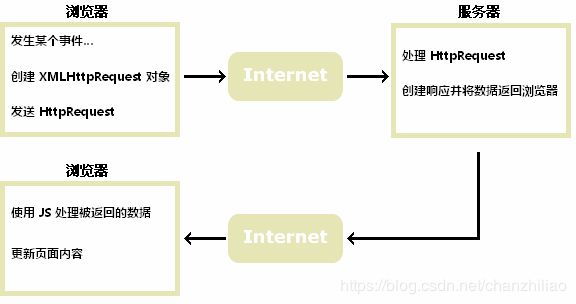
- AJAX 工作原理
- get请求:
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/demo_get2.php?fname=Henry&lname=Ford",true);
xmlhttp.send();
}
open(method,url,async) ——规定请求的类型、URL 以及是否异步处理请求。
method:请求的类型。GET 或 POST
url:文件在服务器上的位置
async:true(异步)或 false(同步)。如果选false,就不需要写onreadystatechange函数了,直接将代码放到send()后就可以。
send(string) ——将请求发送到服务器。
- post请求:
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
//获得字符串形式的响应数据。
}
}
xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
}
setRequestHeader(header,value) ——向请求添加 HTTP 头。
header: 规定头的名称
value: 规定头的值
4.使用 GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
5、获取服务器响应
- responseText 获得字符串形式的响应数据。(完整示例如上post请求)
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
- responseXML 获得 XML 形式的响应数据。
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "
";
}
document.getElementById("myDiv").innerHTML=txt;
}
}
6、 onreadystatechange 事件
- onreadystatechange——存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
- readyState——存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。onreadystatechange 事件被触发 4 次(0 - 4), 分别是: 0-1、1-2、2-3、3-4,对应着 readyState 的每个变化。
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪 - status
200: “OK”
404: 未找到页面
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
或使用回调函数
xmlhttp.onreadystatechange=cfunc;
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
function myFunction()
{
loadXMLDoc("/try/ajax/ajax_info.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}
7、数据库实例
<script>
function showCustomer(str)
{
var xmlhttp;
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/getcustomer.php?q="+str,true);
//向 URL 添加了一个参数 q (带有输入域中的内容)
xmlhttp.send();
}
</script>
</head>
<body>
<form action="">
<select name="customers" onchange="showCustomer(this.value)" style="font-family:Verdana, Arial, Helvetica, sans-serif;">
<option value="APPLE">Apple Computer, Inc.</option>
<option value="BAIDU ">BAIDU, Inc</option>
<option value="Canon">Canon USA, Inc.</option>
<option value="Google">Google, Inc.</option>
<option value="Nokia">Nokia Corporation</option>
<option value="SONY">Sony Corporation of America</option>
</select>
</form>
<br>
<div id="txtHint">客户信息将显示在这...</div>
- html
<button type="button" onclick="loadXMLDoc()">获取我收藏的 CD</button>
<br><br>
<table id="demo" border=1px solid></table>
- js
function loadXMLDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xhttp.open("GET", "cd_catalog.xml", true);
xhttp.send();
}
function myFunction(xml) {
var i;
var xmlDoc = xml.responseXML;
var table="Artist Title " +
x[i].getElementsByTagName("ARTIST")[0].childNodes[0].nodeValue +
" " +
x[i].getElementsByTagName("TITLE")[0].childNodes[0].nodeValue +
"